
どうもハルです
今回はiPad版 Affinity Designerでフォント編集する方法を紹介します。

GIF動画多めで、説明するよ
フォントをいじれるipadのアプリの中では、Affinity DesignerがおそらくNO.1でしょう。
iPad+appleペンシルで直接画面を操作できますし、動作遅延やフリーズもなく快適に作業することもできます。
adobe製品も含めて、フォントを編集したりパスに変更したりできるiPadアプリはとても少ないです。
しかも、フォントの編集はAffinity Designer for iPadのたくさんある機能の、ひとつにすぎないのが凄すぎます。
まだ、Affinity Designerをインストールしてない方も、ぜひ参考にしてください。

Affinity Designerの記事は他にもあるのでどうぞ↓
文字入力は2種類の方法を使用用途にあわせて選べます
左側にある「テキストツール」をタップすると2種類のツールが選べます。
使用用途にあわせて使い分けましょう。
①アートテキストツールで文字入力をする
短いワードテキストを作成するなら「アートテキストツール」です

アートテキストツール
ななめにドラックすると、その大きさのフォントで入力することができます。
テキスト単体で扱うことができるので、フォントにあとから装飾をつけたい時などに向いてます。

②フレームテキストツールで文字入力をする
長い文章を作成するなら「フレームテキスト」です。

フレームテキストツール
ななめにドラックすると、テキストボックスが作成されます。
長い文章をまとめて扱うことができるので、書類系のレイアウトをおこなう時にスピーディに編集できます。
文字間や行間などは、右側の「テキストスタジオ」のなかにある「位置」で調整できます。

ちなみにiPadへのフォントのインストールの方法はこちらで説明してます↓
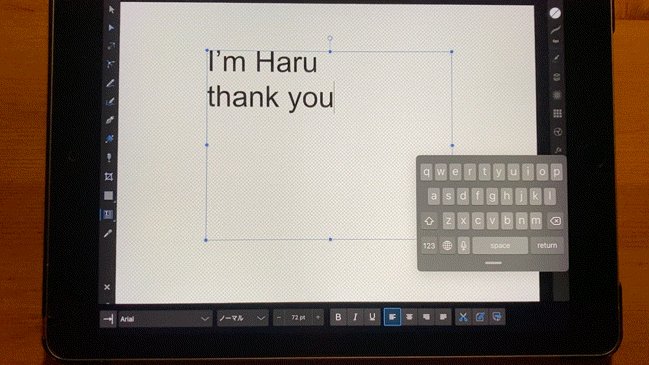
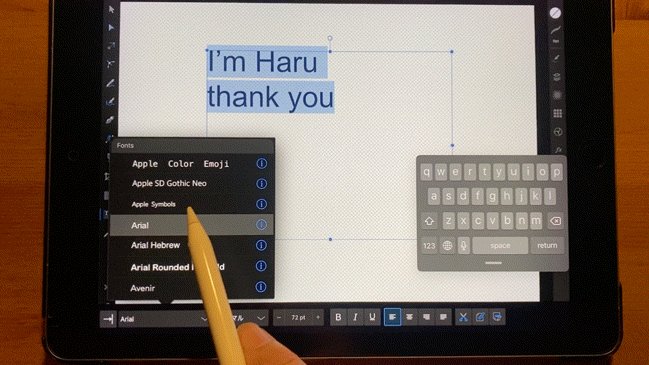
フォントの設定を変更する
「テキストツール」をタップすると下に設定タブがひらきます。
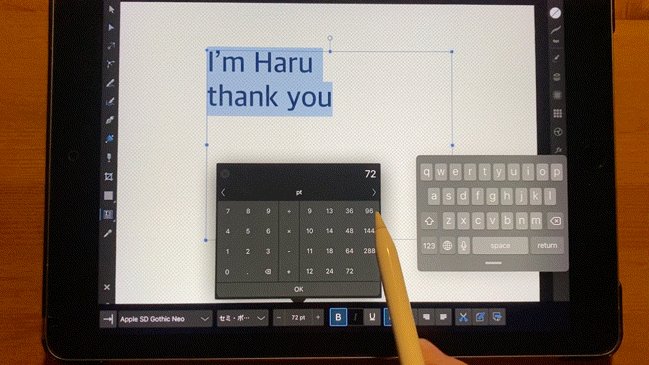
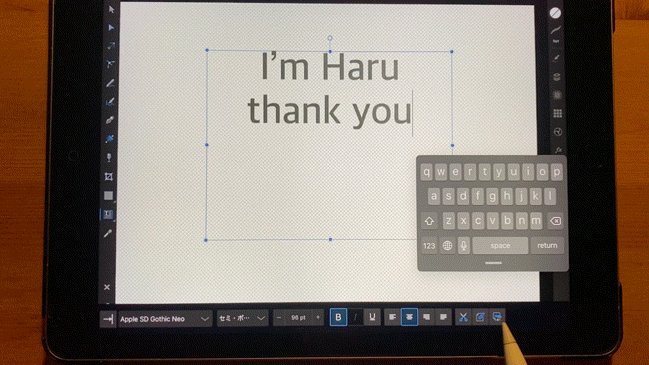
左から「フォント」「トレイト」「フォントpt」「ボールド、イタリック、アンダーバー」「文字揃え」「カット」「コピー」「ペースト」を行えます。

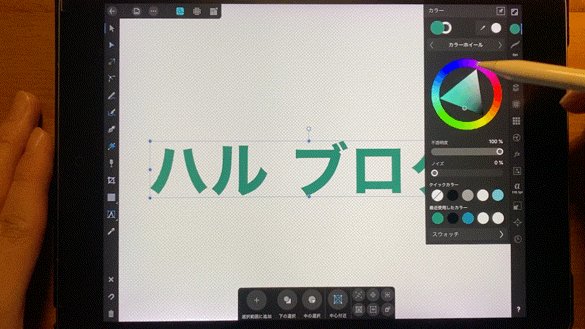
文字の色を設定する
やじるしツールで文字を選択して、右上の「カラースタジオ」をひらきます。
カラーホイールで好みの色を設定できます。
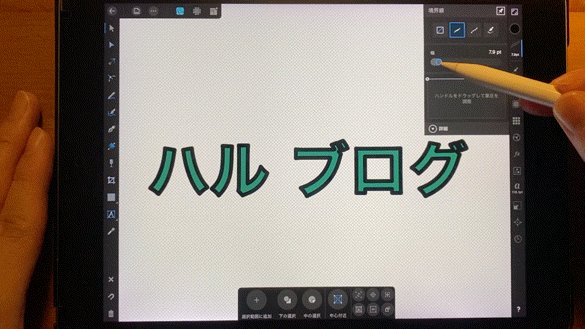
「境界線スタジオ」で線の幅をスライダーで調整。
詳細をひらくと線と塗りの順序を選べます。
線を後ろ側にするのに、ボタンひとつで手軽にできるのは、とても便利です。

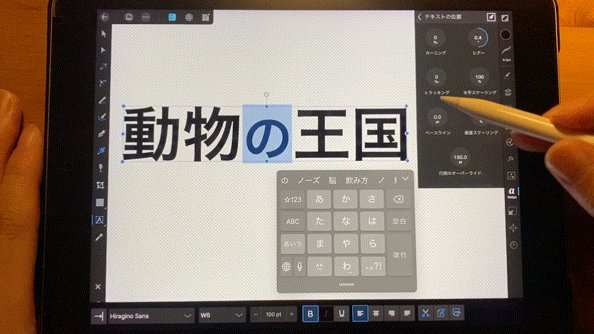
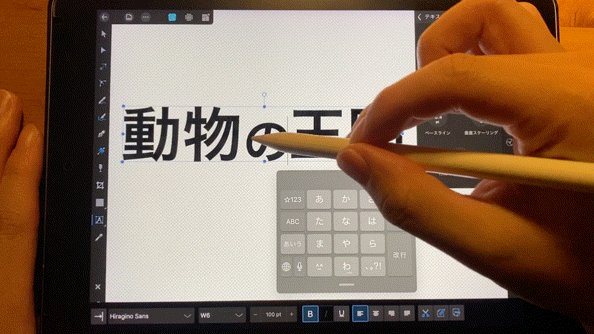
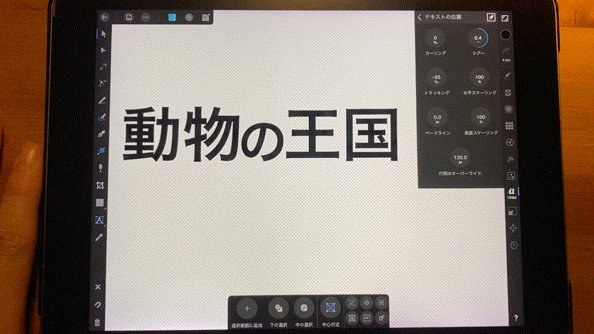
文字の微調整は「テキストスタジオ」
文字を微調整したい時は「テキストスタジオ」を使います。
フォントの設定はもちろん「位置」をひらくと
文字と文字の間隔を調整する「カーニング」
文字の角度を調整する「シアー」
文章全体の間隔を調整する「トラッキング」
文字の横幅の比率を調整する「水平スケーリング」
文字の高さの位置調整をする「ベースライン」
文字の縦幅を調整する「垂直スケーリング」
文章の行間を調整する「行間のオーバーライド」
文字レイアウトにとても便利な機能です。
文字を綺麗に見せたい時は、ひと手間加えましょう。
作品の仕上がりがグッと良くなります。

テキストスタジオ
「テキストツール」をタップして、調整したい文字をドラック、または文字間をタップします。
数字を直接入力するか、ダイヤルを上下になぞれば、数値を変化させることができます。

イラレのようにテキストをアウトライン化する
【adobe Illustrator】の、テキストのアウトライン化のような事ができます。
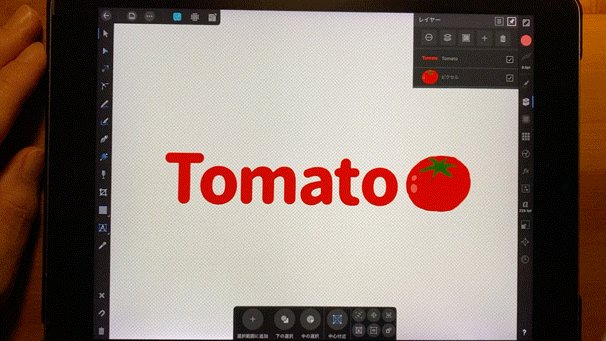
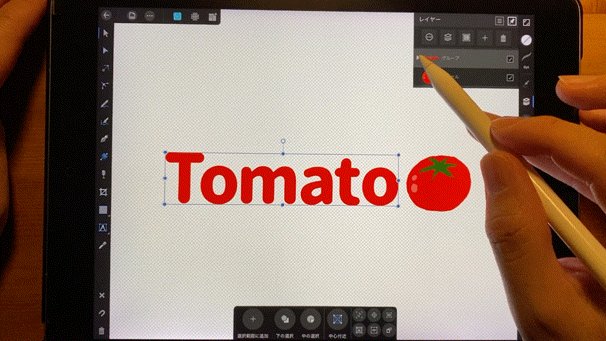
まず、アウトライン化したいテキストを選択します。
左上の「…」マーク【編集】メニューをタップ
「カーブに変更」を押すとテキストだったオブジェクトが、アウトライン化されてパスになります。

カーブに変更
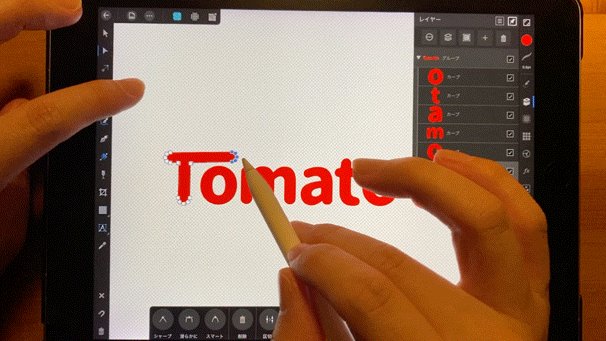
パスになった文字がレイヤーグループになっているので、変更したい「T」の文字のレイヤーを選択します。
ノードツールを選択して、動かしたいパスを囲います。
横に引き伸ばせば完成です。

ベクトルデータなので拡大しても、ギザギザにならないです。
ロゴ作成などの場面で、使える機能です。

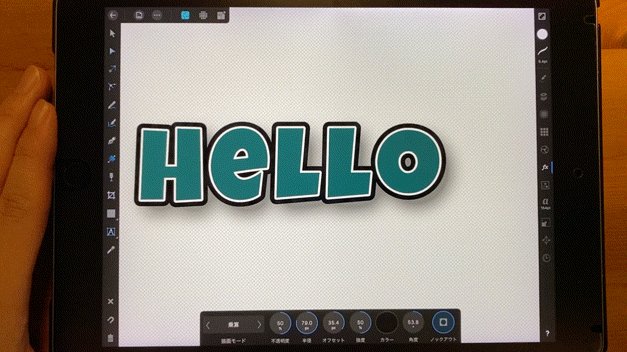
レイヤーエフェクトスタジオを使って文字装飾をする
「レイヤーエフェクトスタジオ」を使えば、簡単に素早く文字を装飾することができます。
装飾したい文字を選択して「レイヤーエフェクトスタジオ」をひらきます。

レイヤーエフェクトスタジオ
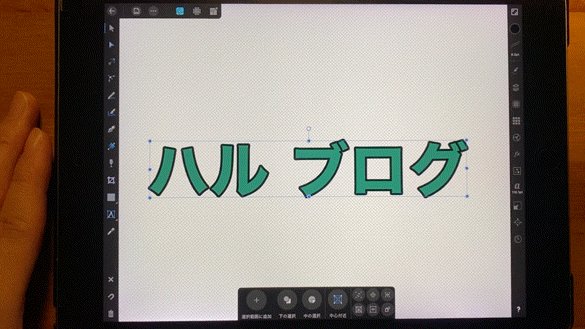
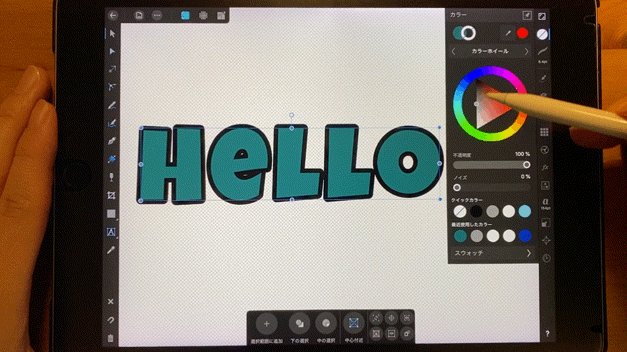
「アウトライン」を有効にして、文字に黒線をいれます。
カラーの線を、白で入れると文字とアウトラインの間に入ります。
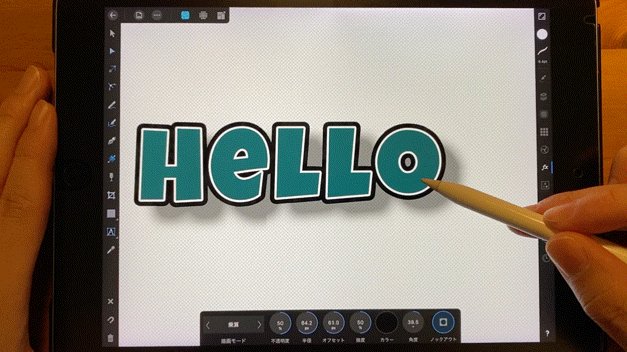
「外側のシャドウ」を有効にします。
シャドウは、ペンシルでつかんで調整できますし、下の設定のダイヤルで調整もできます。

以上iPad版 Affinity Designerでフォント編集する方法の紹介でした。
最後まで読んでいただき、ありがとうございます








コメント
[…] iPad版 Affinity Designerでフォント編集する方法どうもハルです今回はiPad版 Affi… 【Affinity Designer for […]
[…] iPad版 Affinity Designerでフォント編集する方法どうもハルです今回はiPad版 Affinity Designerでフォント編集する方法を紹介します。GIF動画多めで、説明するよフォントをいじれるipadのアプリの […]
[…] iPad版 Affinity Designerでフォント編集する方法どうもハルです今回はiPad版 Affinity Designerでフォント編集する方法を紹介します。GIF動画多めで、説明するよフォントをいじれるipadのアプリの […]
[…] 【Affinity Designer】iPadを指で操作するジェスチャー機能どうもハルです今回はiPad版Affinity Designerの指で操作するジェスチャー機能を紹介します。Affinity Designer初心者の方にとっておぼえておくと使える機能を中心に揃えてみました。ちなみにAffinity DesignerはadobeのIllustratorとPhotoshopを合わせたようharublog.site2019.12.06 【Affinity Designer for iPad】マスクで画像を切り抜く方法どうもハルです今回はiPad版Affinity Designerのマスクで画像を切り抜く方法を紹介します。画像の切り抜きは、作品の完成度を高めるのに、非常に重要な手法の一つだと思います。そしてAffinity Designerは、ベクターデータもピクセルデータも、同じアプリ上で扱えます。つまり切り抜いた画像harublog.site2019.12.07 iPad版 Affinity Designerでフォント編集する方法どうもハルです今回はiPad版 Affi… […]