
どうもハルです
初心者こそ、iPadでイラストを描くべきだ【Affinity Designer】。
ipadでイラストを描くのは、初心者にとても向いてます。
画面に直接かけるから、マウスやキーボードのスキルなしで簡単にお絵描きできる。
間違えたら、何度でも描き直しができる。
使いこなすのが難しいエアブラシや、油彩などの画材を簡単に使える
下絵をコピペして色んなカラーバリエーションを試せる
いったん作ってしまえば、いろんなメディアに貼り付けて使う事ができる
イラスト初心者の方には、iPadはおすすめです。
上級者向けのアプリのように感じますが、すべての機能を使う必要もないです。
手軽なところだけであれば、簡単に使いこなす事ができます。

Affinity Designerの記事は、他にもいくつかあるのでよかったらどうぞ↓
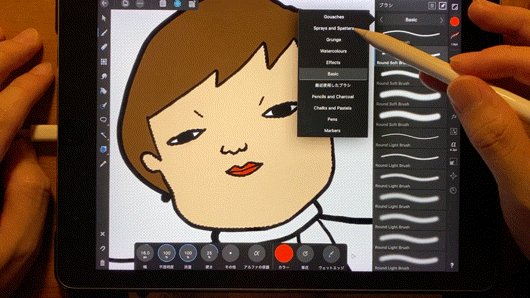
「ブラシツール」で絵を描きました。

今回このイラストに色を塗っていくよ

描くのが難しいところは、省略して描けばいいです。
あとになって、色んな服やポーズなどのバリエーションが作れるように、顔と体は別のレイヤーに分けて作成します。
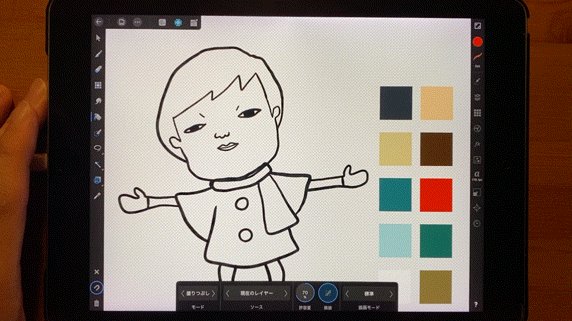
下絵を描いたら、色を塗ってきます
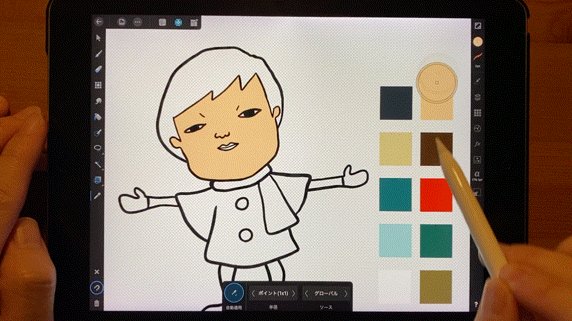
まず「スポイトツール」で色をひろいます。
スポイトするカラーテーマがなければ、カラーホイールで自分で作るのもいいです。

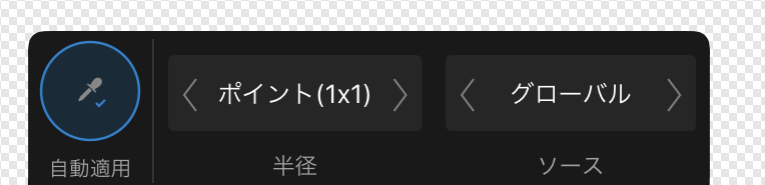
【スポイトツール】
自動適用→「有効」
半径→「ポイント(1×1)」
ソース→「グローバル」

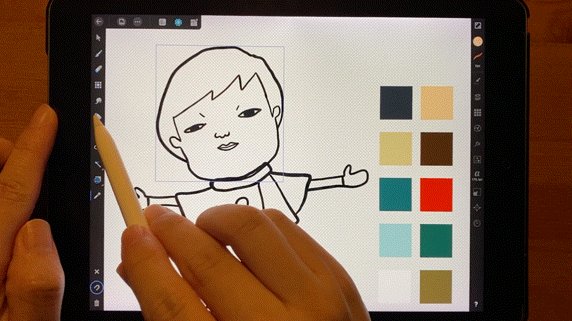
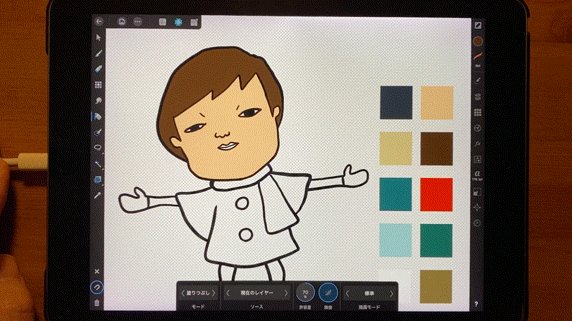
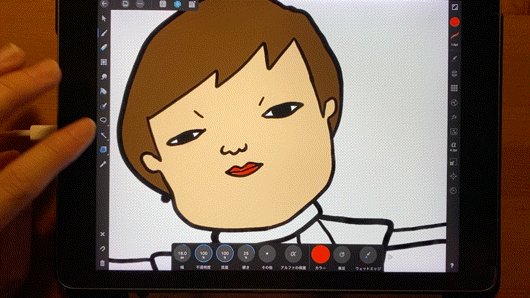
次に「塗りつぶしツール」で色を塗っていきます

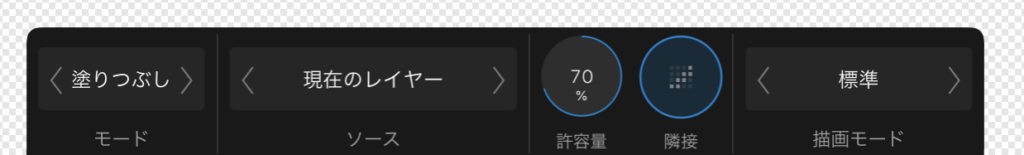
【塗りつぶしツール】
モード→「塗りつぶし」
ソース→「現在のレイヤー」
許容量→「70%」
隣接→「有効」
描画モード→「標準」

・「塗りつぶしツール」は線で囲まれていれば、自動で色を入れてくれます。
・カラーテーマをあらかじめ用意しておくと、着色が楽です。
・タップしても反応しない時は、レイヤーが選択されてない事が多いです。
・線が途中で欠けていると、ちゃんと塗れないので気をつけましょう。

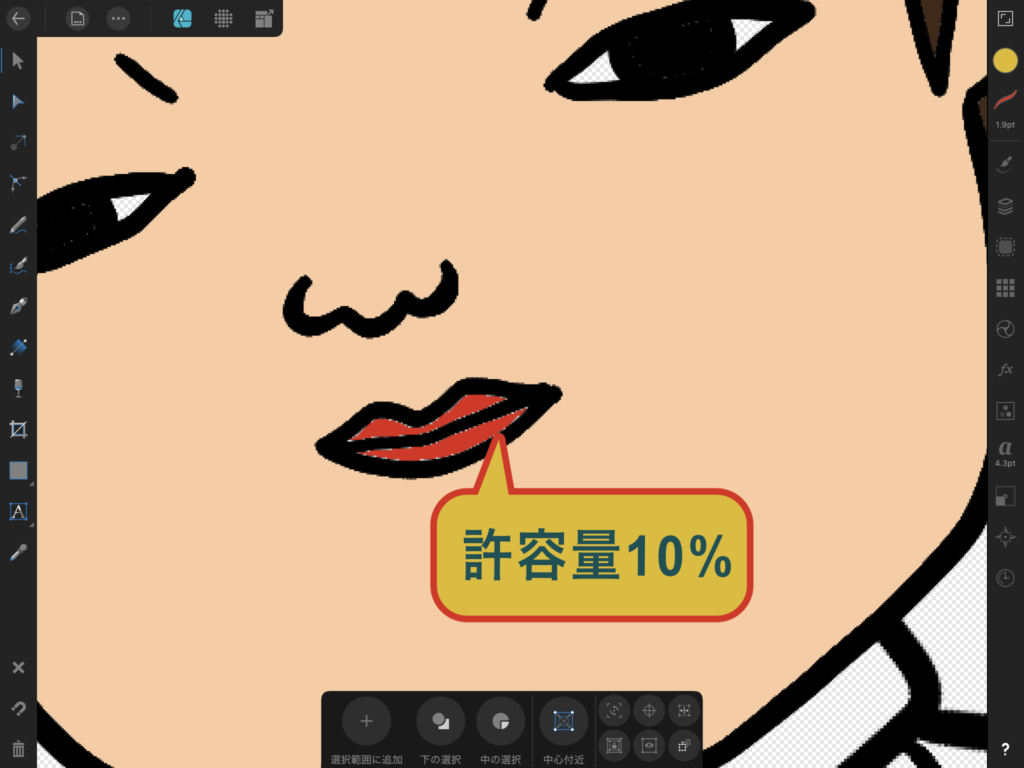
許容量の数値が低いと、際の部分がギザギザになります。↓

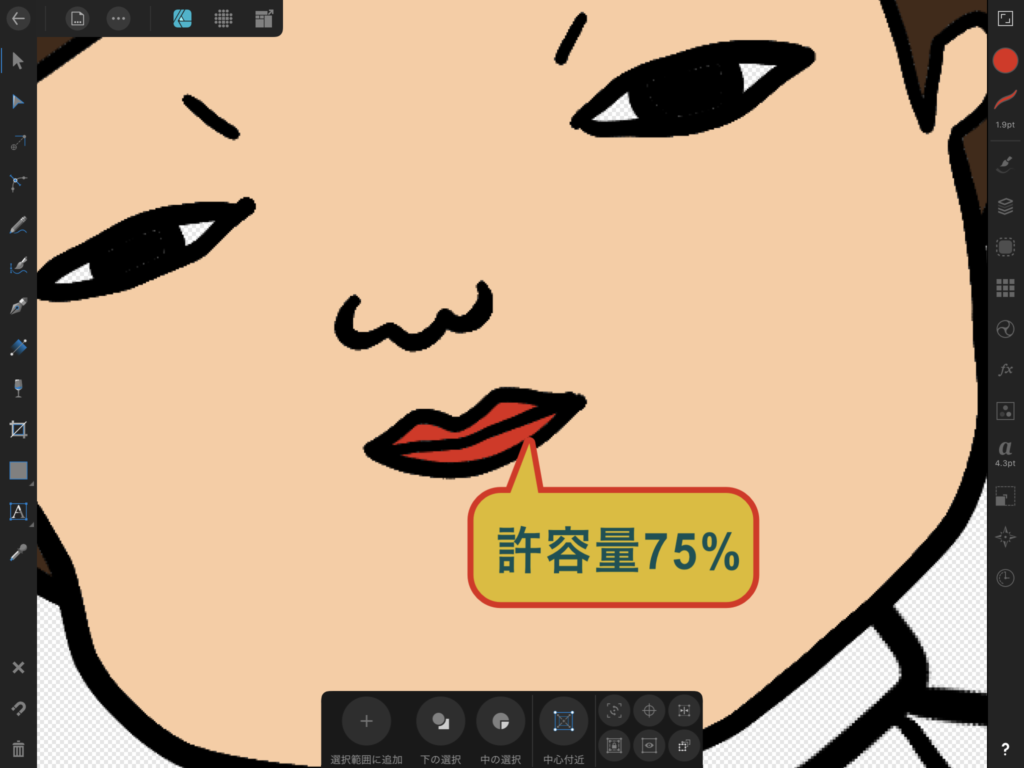
許容量は適正にしておくと、際までキレイに塗れてます↓

「塗りつぶし選択ツール」を使って、追加の色を描きます。
塗りつぶした色だけを選択するには「塗りつぶし選択ツール」が便利です。

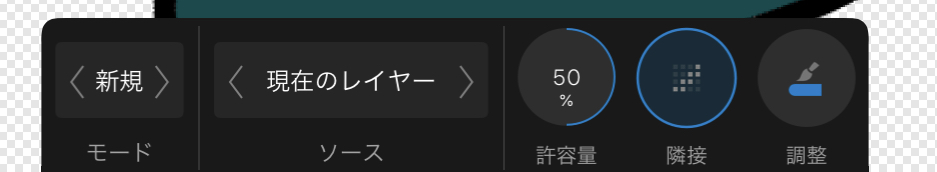
【塗りつぶし選択ツール】
モード→「新規」
ソース→「現在のレイヤー」
許容量→「50%」
隣接→「有効」
調整→使いません

「塗りつぶし選択ツール」
「塗りつぶし選択ツール」は塗りの部分をポンとタップするだけ
エアブラシを雑に動かしても、選択された部分以外に色がつくことはありません。
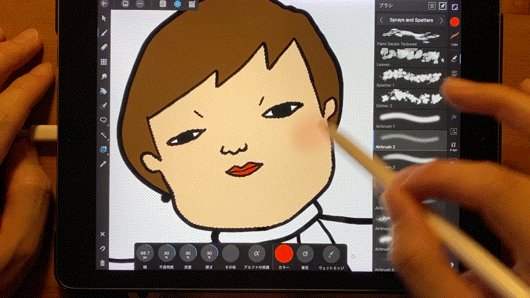
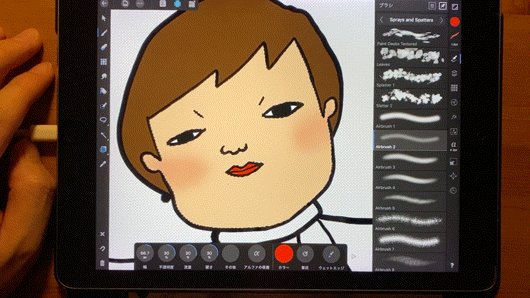
ほっぺたに、赤く火照りをいれていきます。

許容量は、やや少なめがいいです。
大きすぎると、選択範囲が広がり過ぎてしまいます。
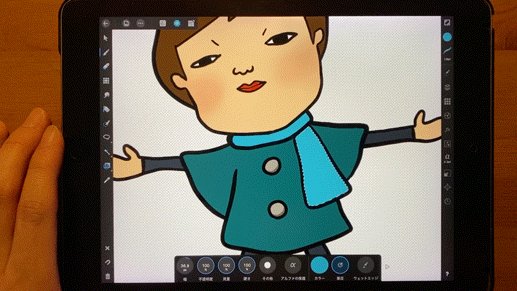
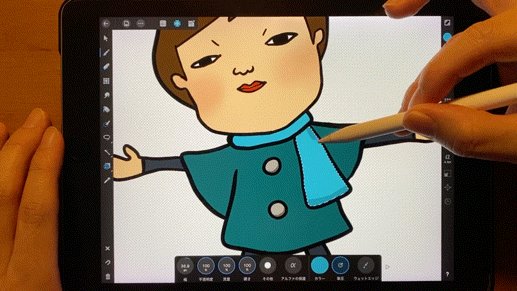
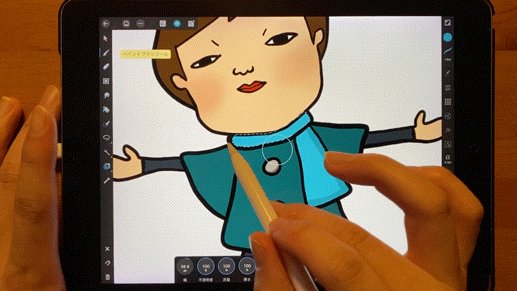
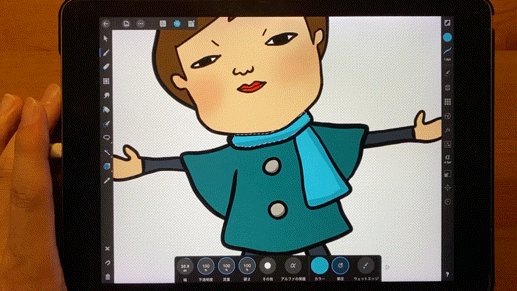
最後に、ボタンの部分やマフラーに影をいれていきます。

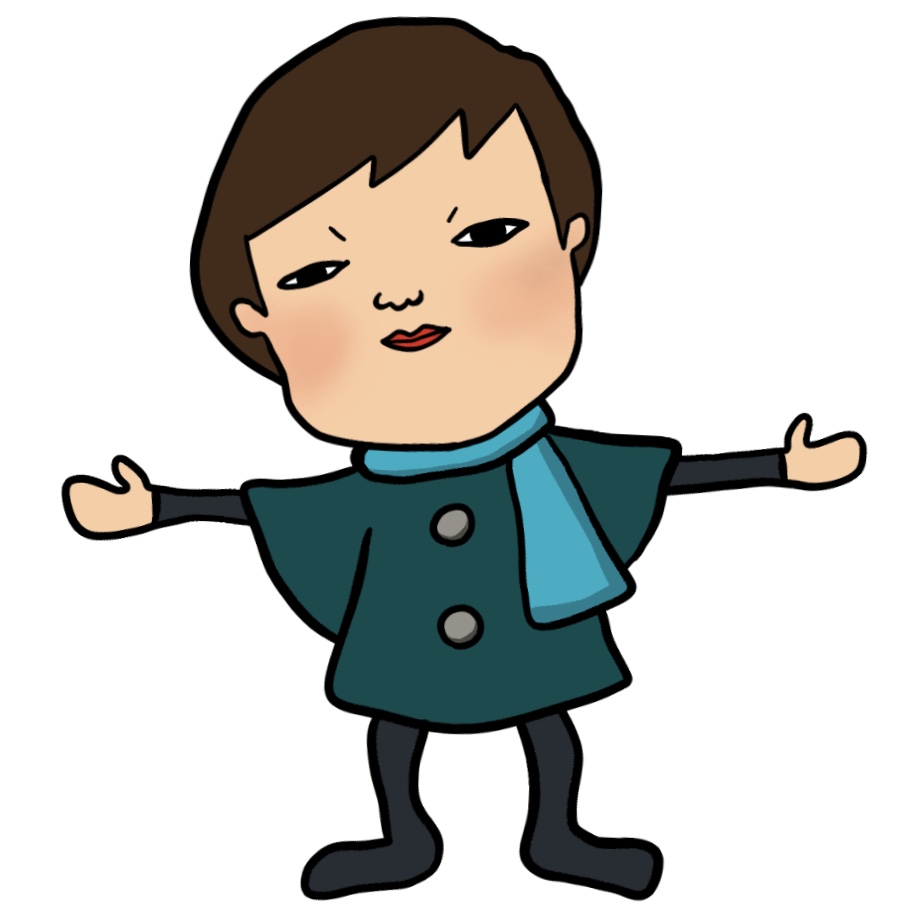
完成です。

iPadのアプリは、技術がなくてもしっかりカバーしてくれる機能があります。
appleペンシルも、昔のタブレットペンに比べて、かなり描きやすくなってます。
ぜひ、自分なりの素敵なイラストをたくさん描いてくださいね。
以上、初心者こそiPadでイラストを描くべきだ【Affinity Designer】でした。
最後まで、読んでいただきありがとうございます。








コメント
[…] 初心者こそiPadでイラストを描くべきだ【Affinity Designer】どうもハルです僕は初心者こそ、ipadでイラストを描くべきだと思う【Affinity Designer】 ipadでイラストを描くのは、初心者にとても […]
[…] 初心者こそiPadでイラストを描くべきだ【Affinity Designer】どうもハルです僕は初心者こそ、ipadでイラストを描くべきだと思う【Affinity Designer】 ipadでイラストを描くのは、初心者にとても […]
[…] 初心者こそiPadでイラストを描くべきだ【Affinity Designer】どうもハルです僕は初心者こそ、ipadでイラストを描くべきだと思う【Affinity Designer】 ipadでイラストを描くのは、初心者にとても […]