
どうもハルです

iPhoneのメッセージアプリ(imessage)のスタンプを自作する方法は?

画像を使って解説するよ
今回は、iPhoneやiPadのimessage(メッセージ)アプリで使える、iOS対応ステッカー(スタンプ)の自作方法の手順を画像を使って解説します。
無料で公開することもできますし、有料にして収益を得ることも可能です。
初めから終わりまで、1記事にまとめた完全版になります。
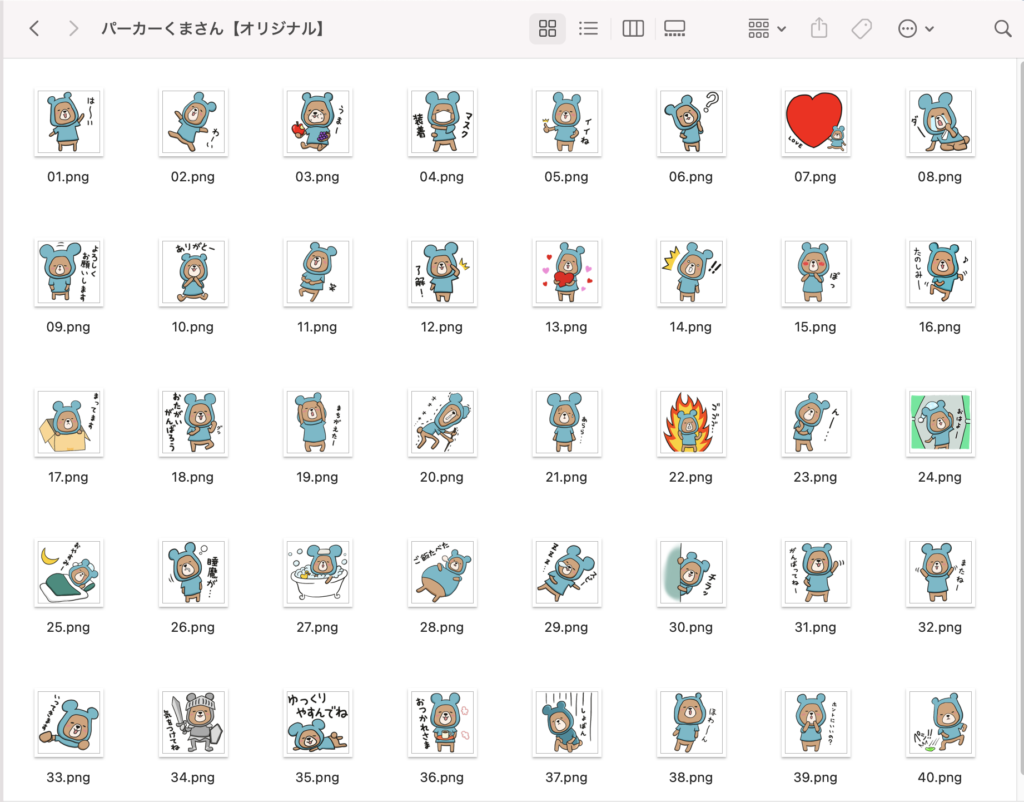
今回作成したステッカーがこちら。ぜひ参考にしてみてください。▼
当ブログで紹介するのは、あくまで一つの例なので「絶対にこうしてください」という内容ではないことを予めご了承ください。
iphoneのメッセージアプリ用ステッカーの自作方法

自作したステッカーはiPhoneやiPadのiMessageで使えます。
以前、当ブログではステッカーの記事を、いくつか紹介してきました。
ただ、全体を網羅してなかったので、本記事ではまとめてお伝えできればと思っています。
順番に作業していけば、必ずオリジナルのステッカーを公開できるので、あきらめずに根気よくがんばりましょう。
事前準備
Apple純正のiOSメッセージアプリで使用するスタンプを「ステッカー」と呼びます。
ステッカー作成をする前に、事前に準備することは次の3つ。
Apple Developer Programに登録(年1回)
AppleのiOSステッカー作成には必須、費用は年間¥12,980(税込)。
Apple Developerの開発者専用ページで登録。
詳しい方法はこちら→Apple Developer Programの登録方法
開発証明書を発行する(年1回)
作業するMacとApple Developerの紐付けに必要な開発証明書。
アプリケーション>ユーティリティ>キーチェーンアクセスで管理しますが、期限が1年間なので毎年更新が必要。
公開済みのステッカーに関しては、開発証明書の期限が切れても影響はありません。
ステッカーの内容を更新したり、新規でステッカーを作成する時に開発証明書が必要になります。
詳しい方法はこちら→【apple Developer】開発証明書を発行してキーチェーンに登録
XcodeをMacにインストールする(1度だけ)
Xcodeは、iOSステッカーを動作させるシステムを組むためのアプリケーションです。
Macでのみ使えるアプリケーションで、残念ながらWindowsでは使えません。
App StoreからダウンロードしてMacにインストールします。
詳しい方法はこちら→Xcodeのインストール方法【古いバージョンの調べ方も紹介】
ステッカー用のイラストを描く

準備ができたらいよいよステッカー用のイラストを描きます。▲
ステッカーの数にルールはありませんが、40個ぐらいが使いやすいと思います。
画像のサイズは3種類でステッカー1つの画像容量が、500KBを超えないように作りましょう。
Small:300×300px
Medium:408×408px
Large:618×618px
おすすめはMedium:408×408pxです。
背景透過のPNG形式で拡張子は「〜.png(小文字)」
詳しい方法はこちら→【iPhone】iMessage(メッセージ)のステッカーサイズと作り方
イラストを作成する手段はたくさんありますが、iPadを持っていれば描画アプリ「Procreate」がおすすめです。
Procreateを使った作成方法→Procreate(プロクリエイト)でLineスタンプやiOSステッカーを作る
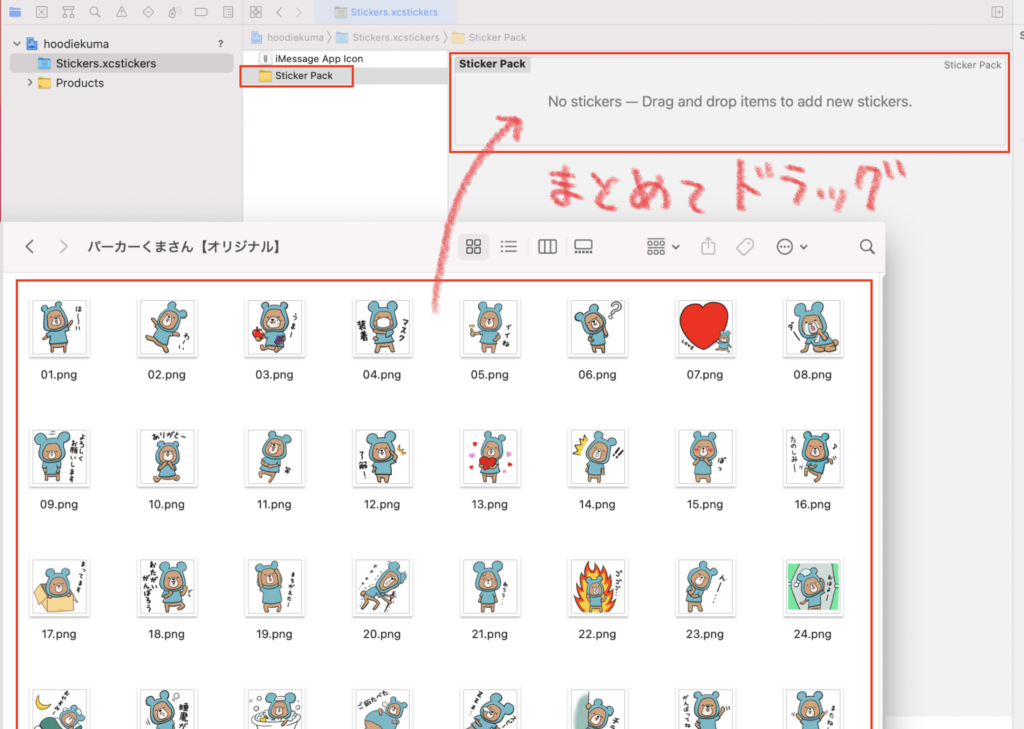
40個画像が出来上がったら一つのフォルダにまとめておきます。ファイル名の数字が実際の表示される順番です。▼

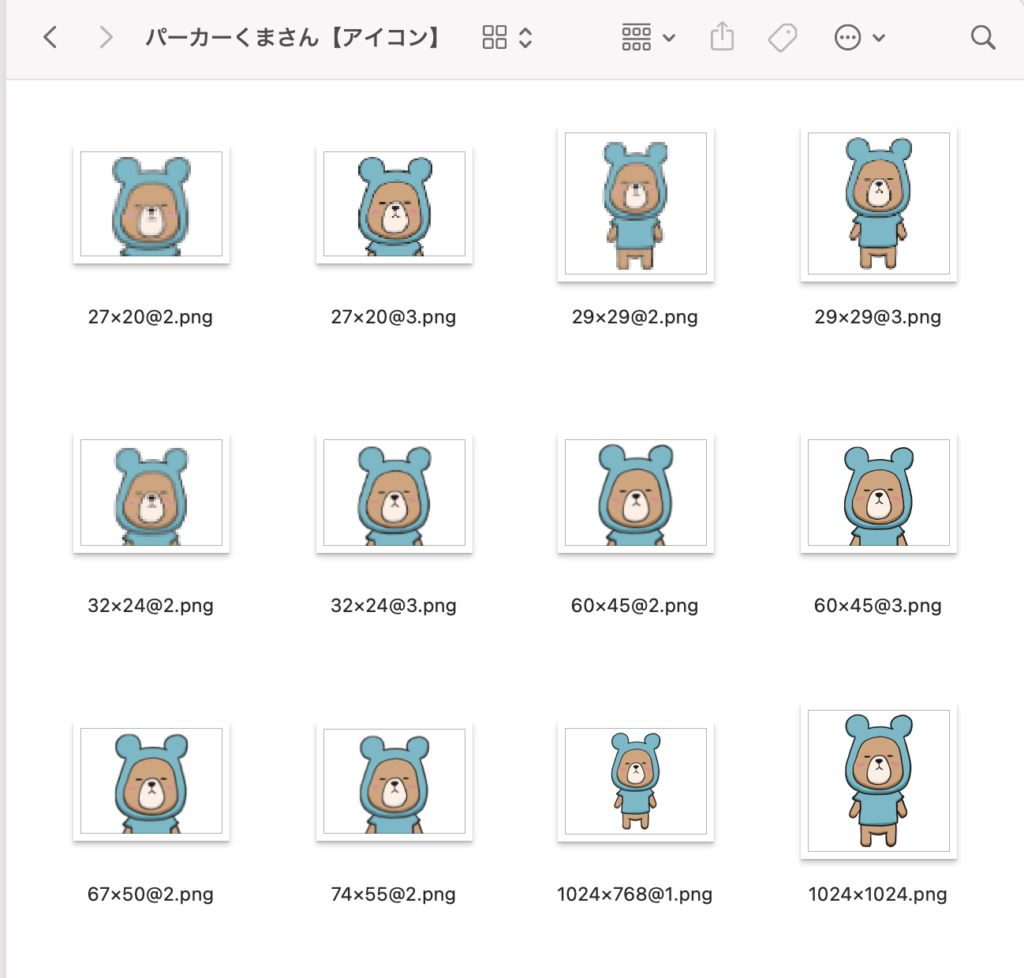
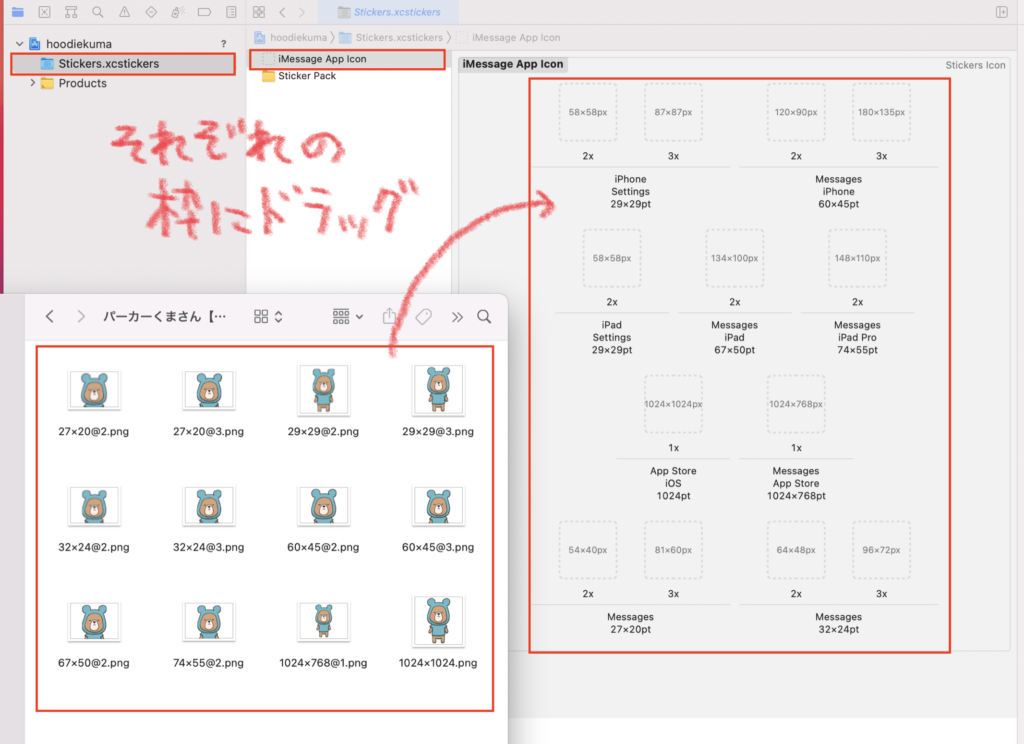
あとはアイコン用の画像(1パターン)を12サイズ作っておきます。▼

プロファイルを作成する
ステッカーをアップロードするために必要な「プロファイル」をApple Developer上で作成します。
プロファイルは「〇〇(組織名)の▲▲(プロダクト名)というステッカー」のような文字列で構成されます。
赤文字は自身で考えます。▼
プロダクト名:hoodiekuma(小文字)
組織名(Organization Name):harusuzu(小文字)
この2つ文字を使って、アドレスを逆さまにしたような構成のDescription(説明)とBundle ID(バンドルID)を、それぞれ本体用とステッカーパック用の2種類考えます。
【本体用】
Description:XC com harusuzu hoodiekuma (XCからはじまり半角スペースで区切る)
Bundle ID:com.harusuzu.hoodiekuma (.ドットで区切る)
【ステッカーパック用】
Description:XC com harusuzu hoodiekuma StickerPackExtension (XCからはじまりStickerPackExtensionで終わる半角スペースで区切る)
Bundle ID:com.harusuzu.hoodiekuma.StickerPackExtension (StickerPackExtensionで終わる.ドットで区切る)
文字列を考えたらApple Developerで登録して、Macにダウンロードします。
詳しい方法はこちら→【Apple Developer】Identifiers登録してプロファイルを作成
上記の文字列は、この先のXcodeやApp Store Connectでも使います。

ここまできたら、あともう少しで完成!
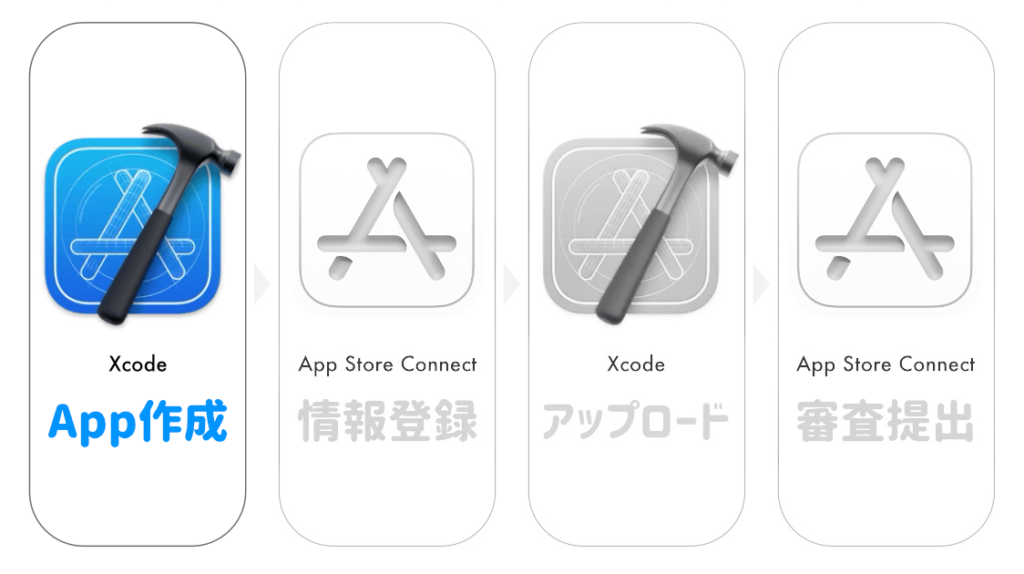
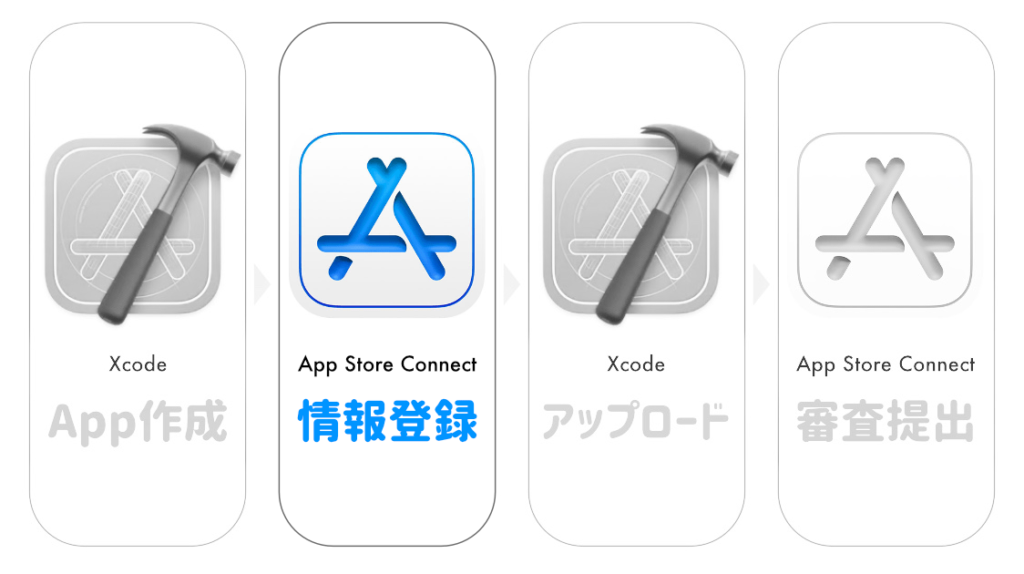
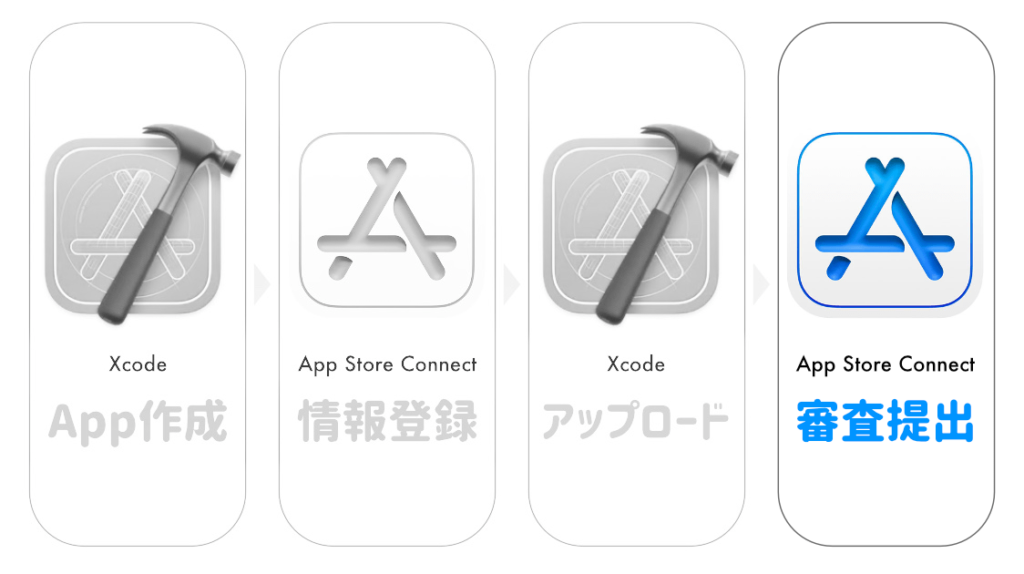
XcodeとApp Store Connectで作成〜審査提出へ

4つの工程でXcodeとApp Store Connectを行ったり来たりしながら仕上げます。▲
XcodeはMacで動作するアプリケーション。
そして、App Store ConnectはWeb上のアプリ管理サイトです。
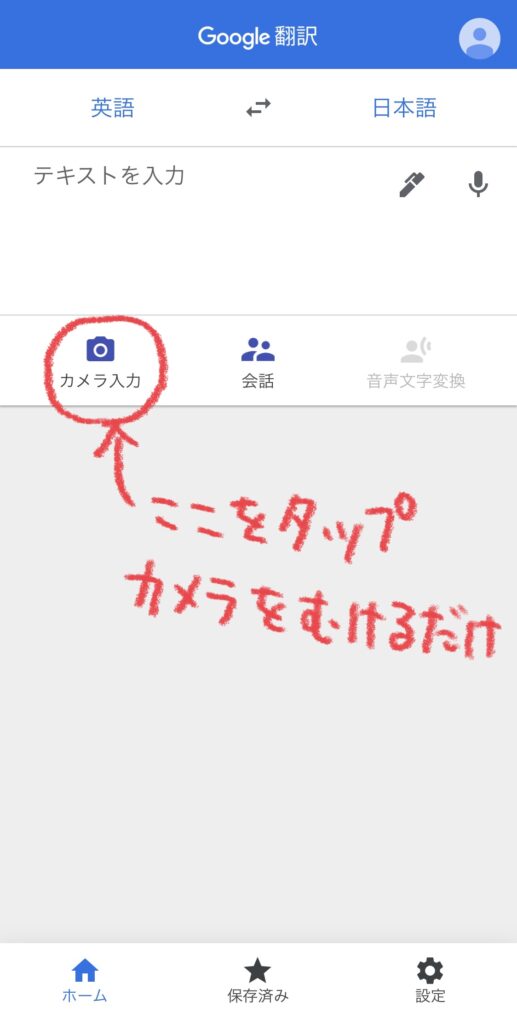
Xcodeはすべて英語のなので苦戦すると思いますが、英語がわからない部分はgoogle翻訳アプリを使えばなんとかなります。▼

[カメラ入力]をタップしてカメラをむけるだけで、文字を翻訳してくれます。(超便利!)

【Xcode】ステッカーAppの作成

Xcodeを起動。
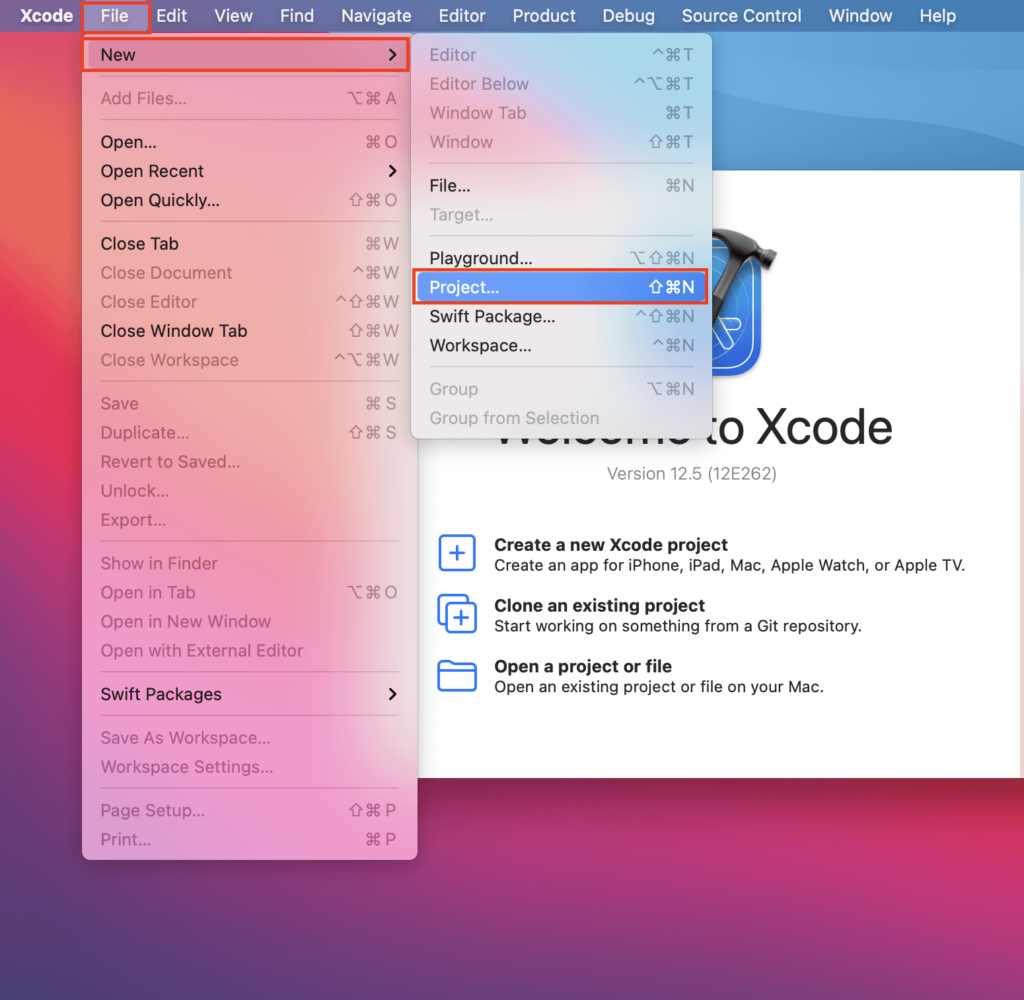
[File]>[New]>[Project…]をクリック。▼

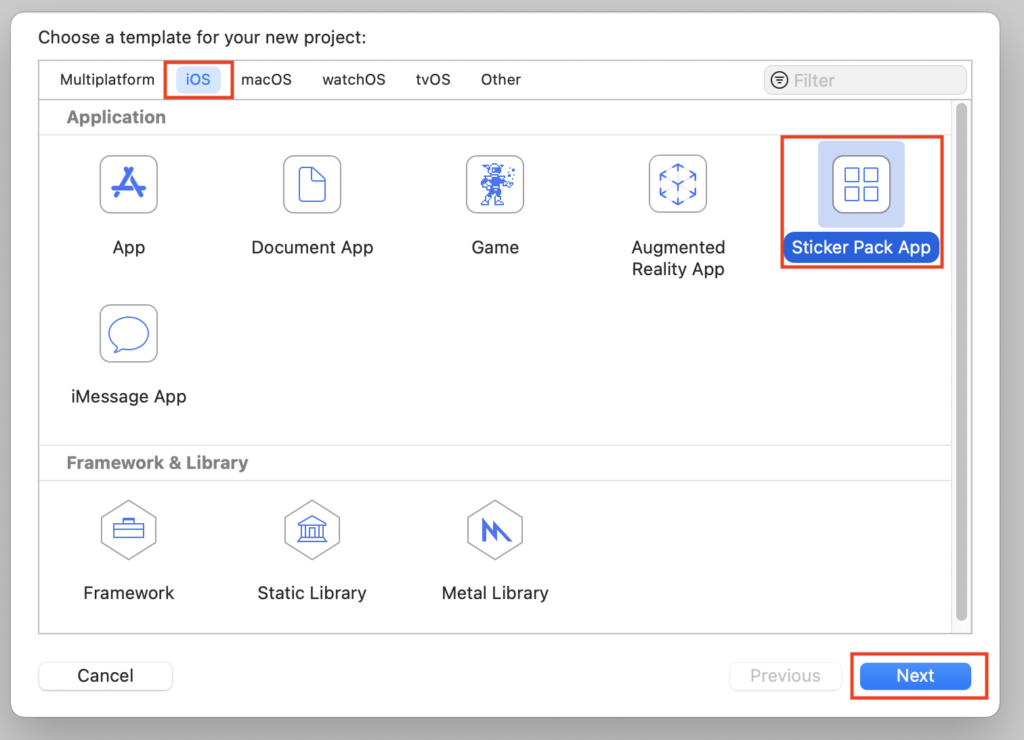
[iOS]タブ>[Sticker Pack App]を選択して[Next]▼


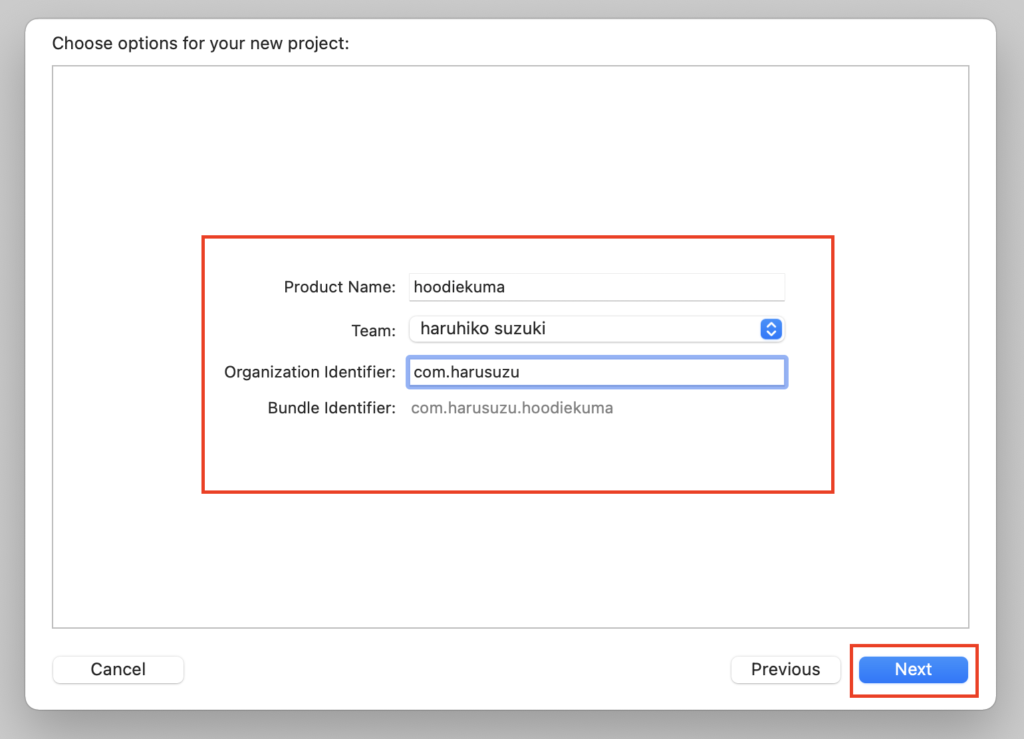
赤字部分は自身で考えて、必要に応じてアレンジしてね。
Product Name:hoodiekuma(プロファイル作成時のプロダクト名)
Team:haruhiko suzukiを選択(Apple IDで登録した情報が選択できる)
Organization identifier:com.harusuzu
※Bundle Identifier:com.harusuzu.hoodiekuma(本体用Bundle IDグレーで表示)
[Next]をクリック。▼

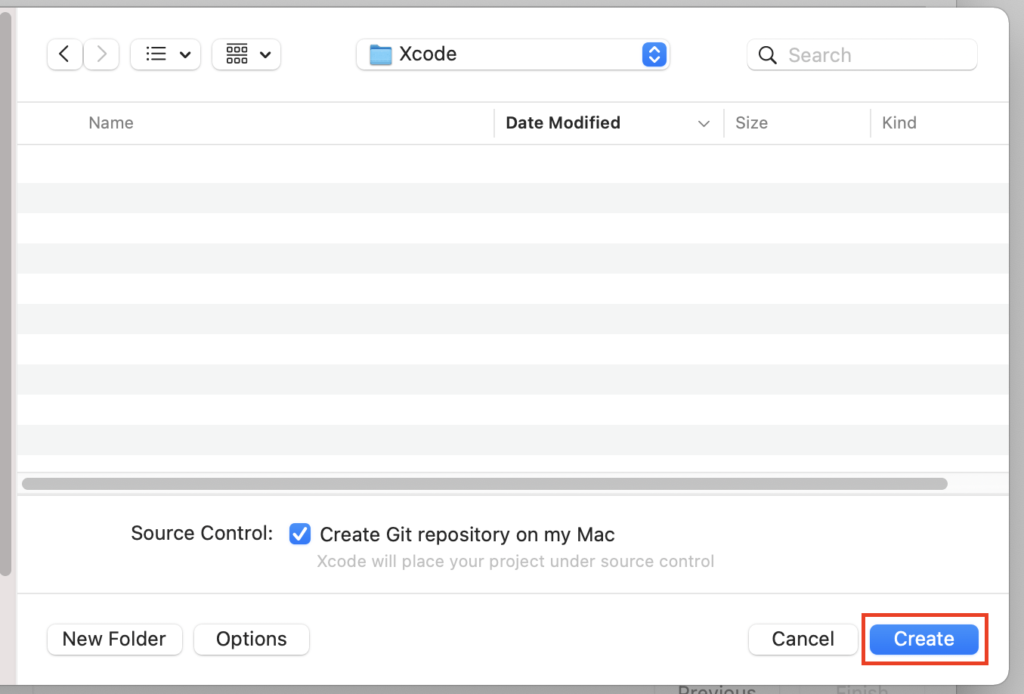
保存場所を指定します。
[Create]をクリック。プロダクト名のフォルダが作成され
その中に新規Xcodeファイルが格納されます。▼

プロジェクトが開く
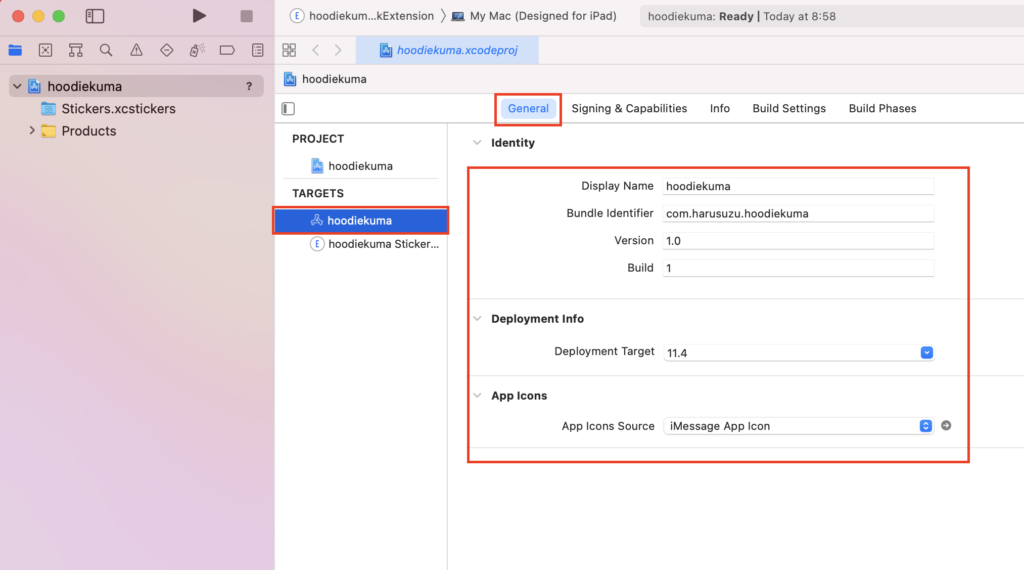
TARGETSすぐ下のプロダクト名[hoodiekuma]を選択
[General] タブをクリック▼
Display Name:hoodiekuma(プロダクト名と一緒)
Bundle Identifier:com.harusuzu.hoodiekuma (本体用のBundle ID)
Version:1.0 (更新するときは数値を増やします)
Build:1
Deployment Target:11.4 (最新のOSを選択)
Sticker Icons Source:iMessage App Icon

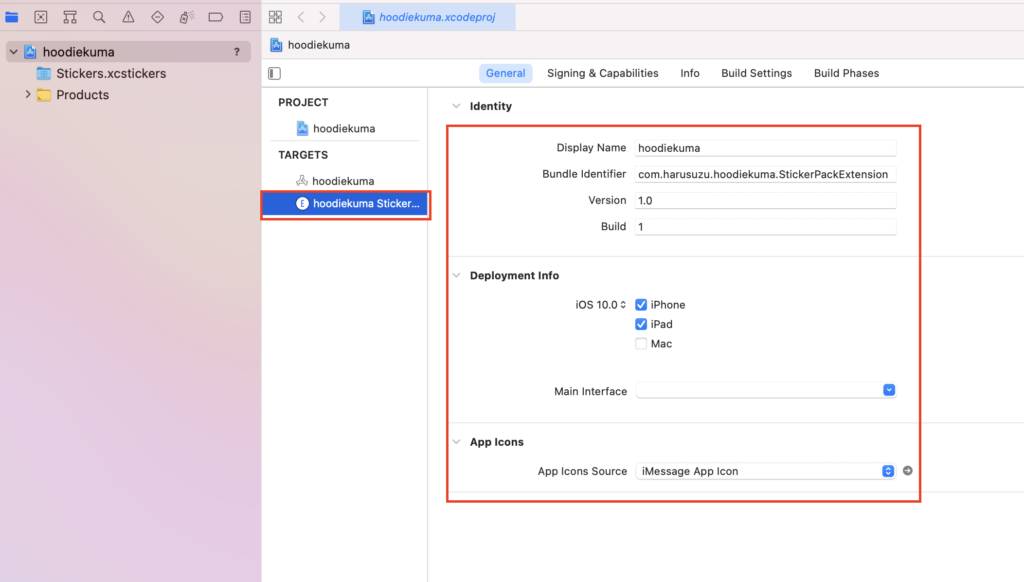
続いて、ステッカーパック用。
TARGETS下の[hoodiekuma StickerPackExtension]をクリック。▼
Display Name:hoodiekuma(プロダクト名と一緒)
Bundle Identifier:com.harusuzu.hoodiekuma.StickerExtension (ステッカーパック用のBundle ID)
Version:1.0
Build:1
Deployment infoは「iPhone」と「iPad」にチェック (Macは現在非対応)
Main Interface:空白
Sticker Icons Source:iMessage App Icon

アイコンの登録
[Stickers.xcstickers]>[iMessage App Icon]クリック。
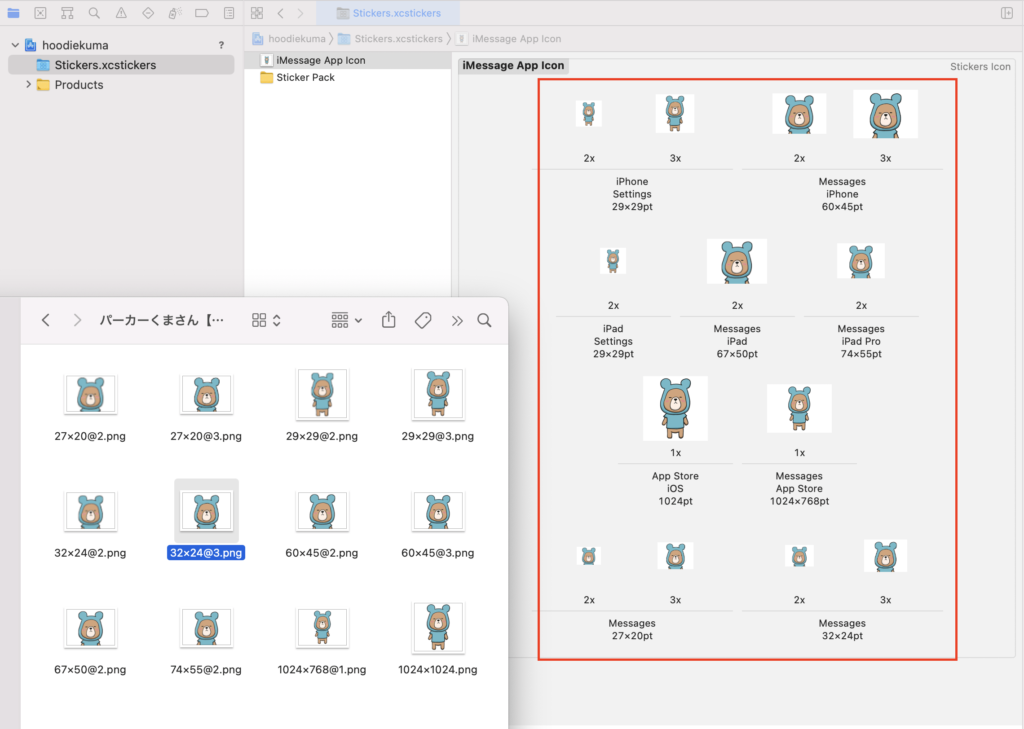
枠の中にそれぞれアイコン画像をドラッグ。
「1024px × 1024px」はApp Store内(iOS)の表示アイコンになります。▼

ドラッグして、すべての枠に登録できました。▼

ステッカー素材の登録
[Sticker Pack]をクリック、表示されたスペースにファイルをまとめてドラッグ。▼

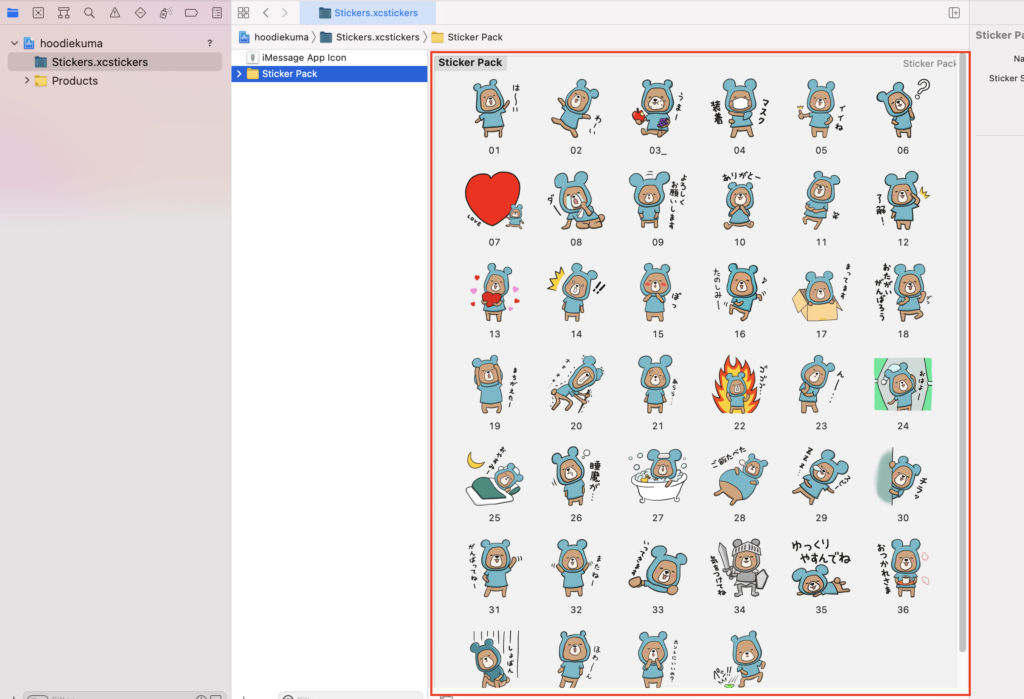
ファイル名の数値の順序どおり登録できました。▼


ファイルの拡張子が「〜.PNG(大文字)」だと、最後のアップロード時にエラーになるから気をつけてね。
スクリーンショットの作成
ステッカー公開用に3種類のスクリーンショットが必要です。
・6.5インチ(1284×2778ピクセル)→iPhone 12 Pro Maxなど
・5.5インチ(1242×2208ピクセル)→iPhone 8 Plusなど
・12.9インチ(2048×2732ピクセル)→iPad
詳しくは「スクリーンショットの仕様」https://help.apple.com/app-store-connect/#/devd274dd925
今回は2〜3枚程度作成しますが、それぞれ10枚まで登録できます。
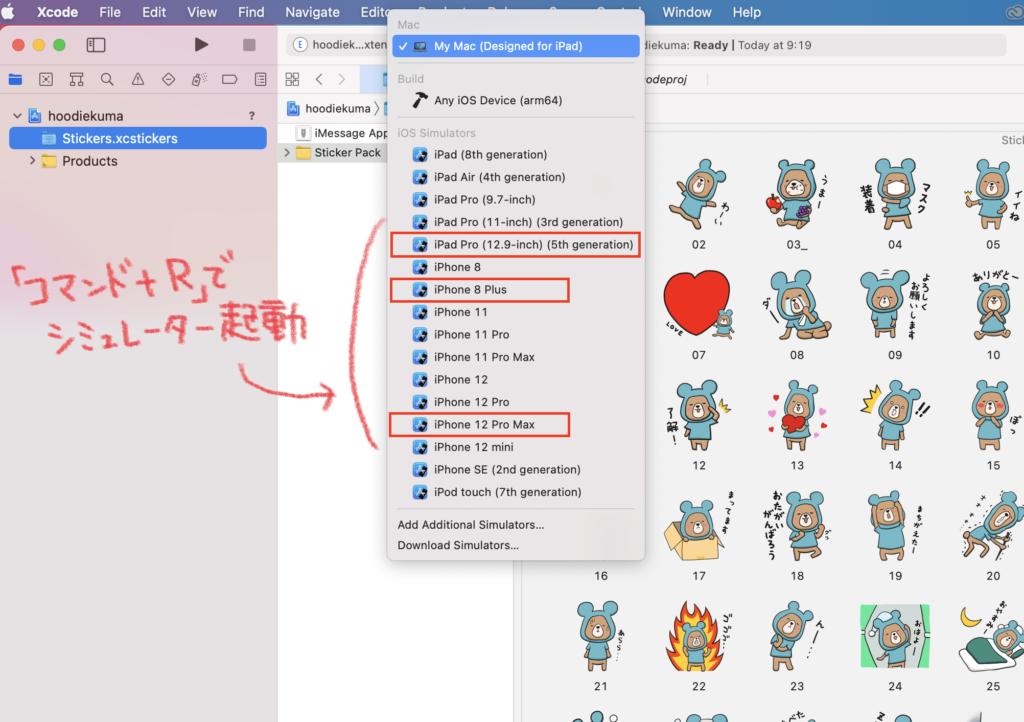
Xcodeの画面、上のあたりにカーソルをあわせて「Set The Active Scheme」をクリック。
各サイズごとそれぞれ選択して、[Product]>[Run]またはショートカット「Command+R」。
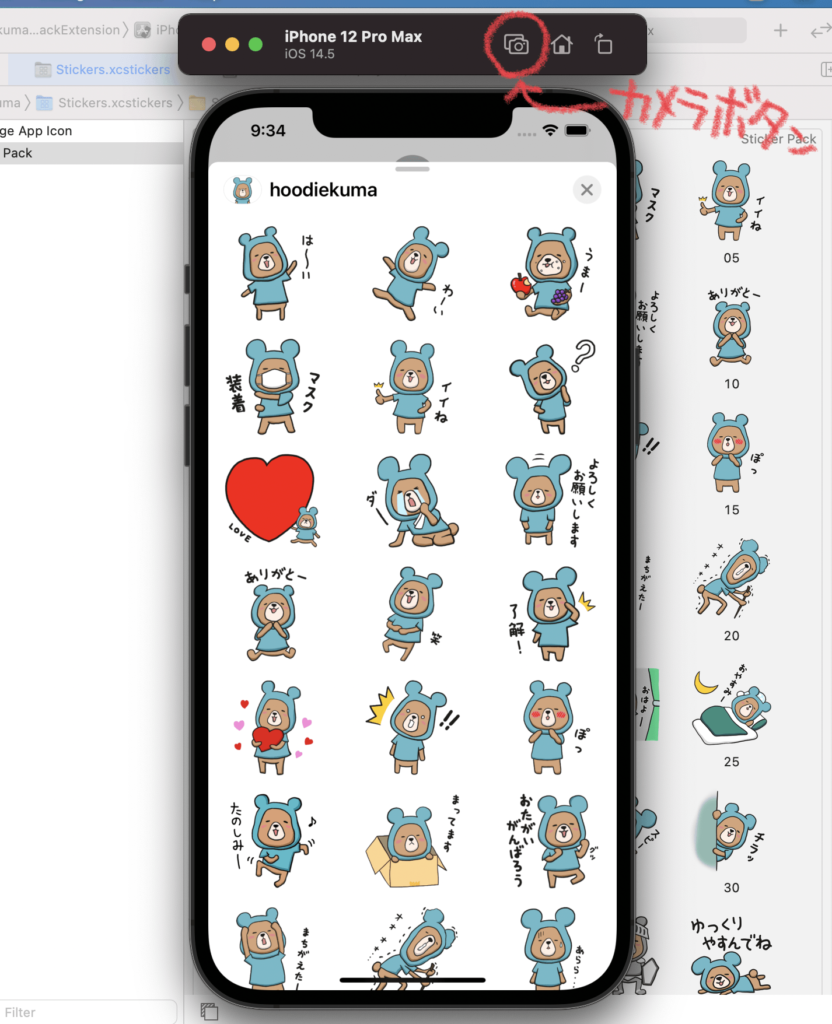
するとシミュレーターが起動するので、スクリーンショットを撮影。▼

カメラボタンを押すとスクリーンショットが撮れます。▼

スクリーンショットの画像サイズは大きいので、必要ならステッカーパック全体のサイズを軽くするためにPNGファイル圧縮ソフト「Pngyu」で圧縮しておくのがおすすめです。
PNGファイルの圧縮方法は、こちらの記事を参考にしてください。▼
撮影したスクリーンショットは、サイズごとにファルダーに分けておくと便利です。▼

Xcodeファイルを保存しておきます。(忘れずに)

ここまでできたらXcodeの作業を中断して、App Store Connectに移動するよ。
【App Store Connect】App情報登録

WebサイトのApp Store Connectにログイン
[マイApp]をクリック。▼

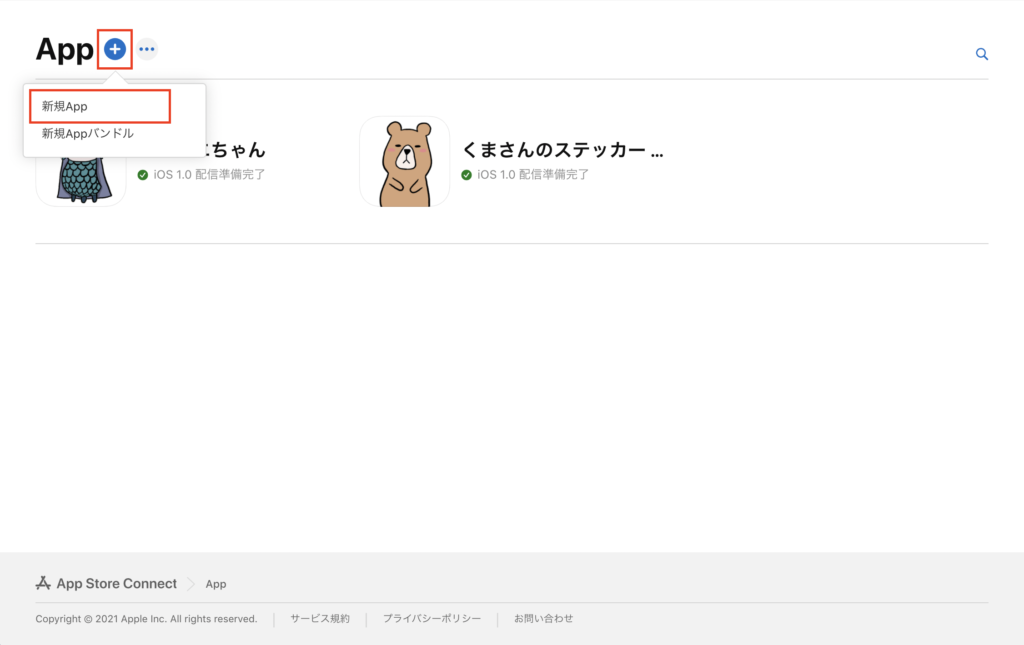
新規App作成
左上の「+」ボタンをクリック>[新規App]をクリック。▼

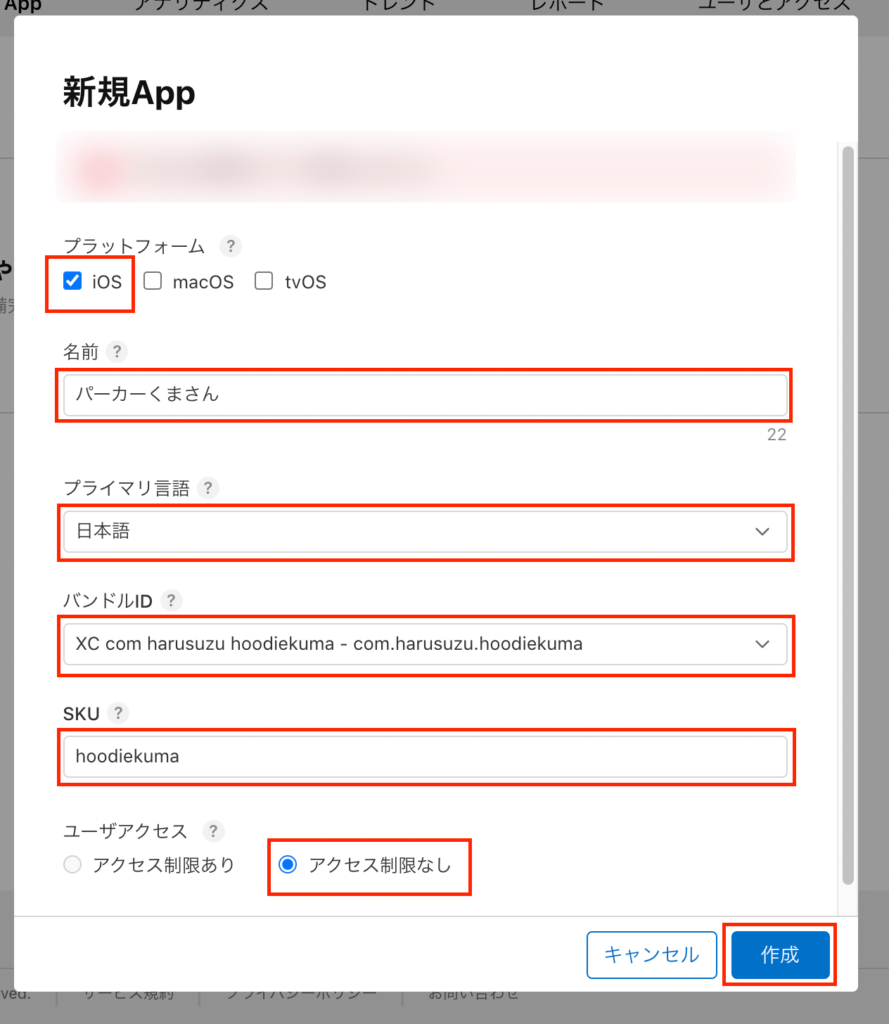
登録画面が表示されます。
プラットフォーム:iOSをチェック
名前:パーカーくまさん(App Store に表示されるAppの名称で30文字以内。設定後は新しく更新しない限り変更不可)
プライマリ言語:日本語(デフォルトにする言語)
バンドルID:XC com harusuzu hoodiekuma ~
【本体用】をプルダウンから選択(Apple Developerで作成したものを選択)
SKU(Appの固有ID):hoodiekuma(適当な名前を付けて入力。App Storeでは非表示。他のステッカーと同じにしようとしたら設定できなかった)
ユーザアクセス:アクセス制限なしにチェック
[作成]をクリック。▼

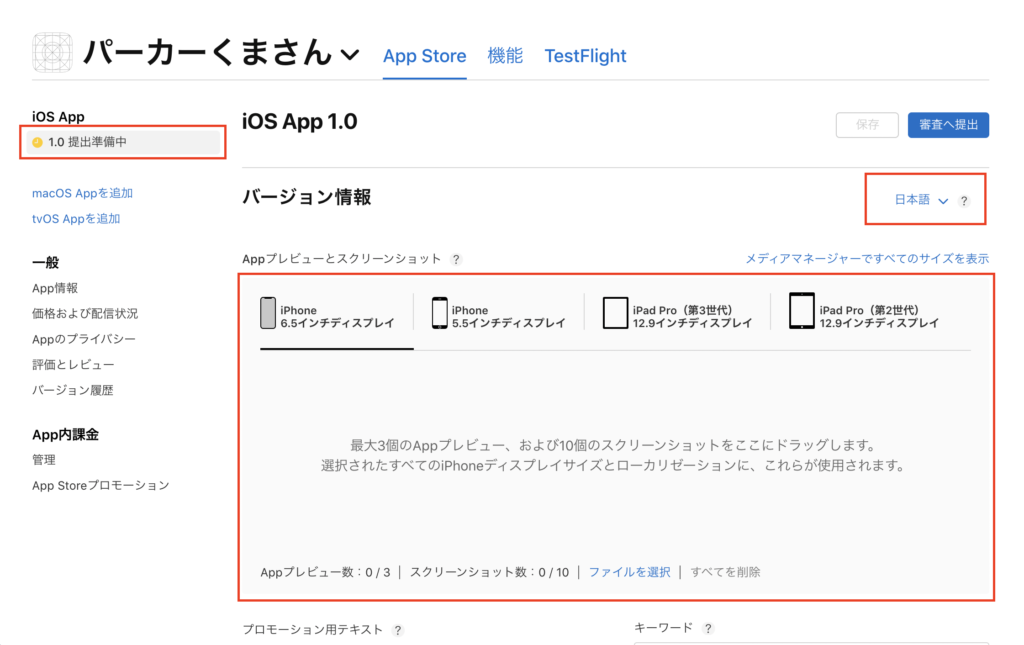
登録画面が開きます。
スクリーンショットの登録
左側メニュー[1.0提出準備中]を選択。
画面右上「ローカライズ済みの言語」は[日本語]で選択。
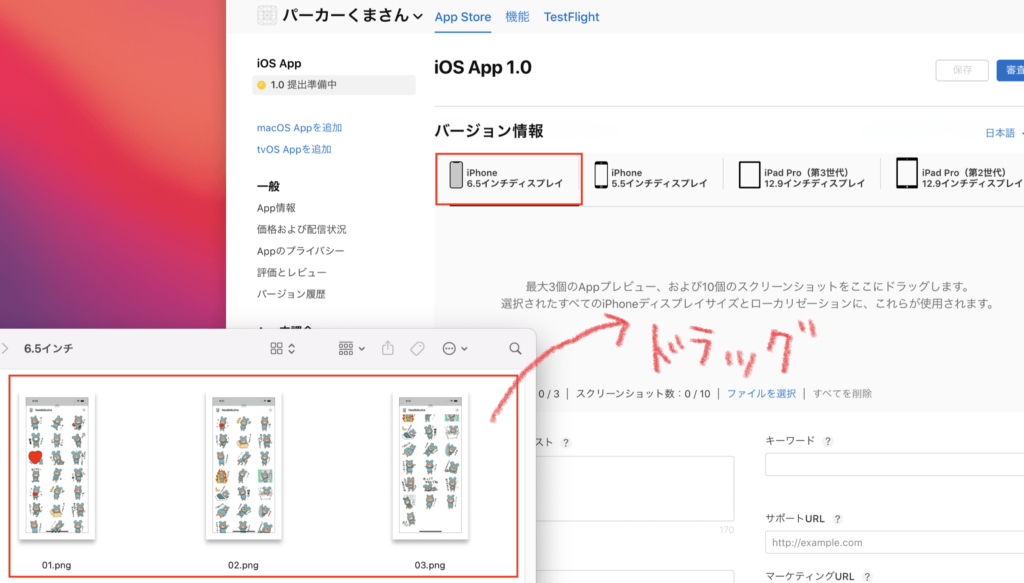
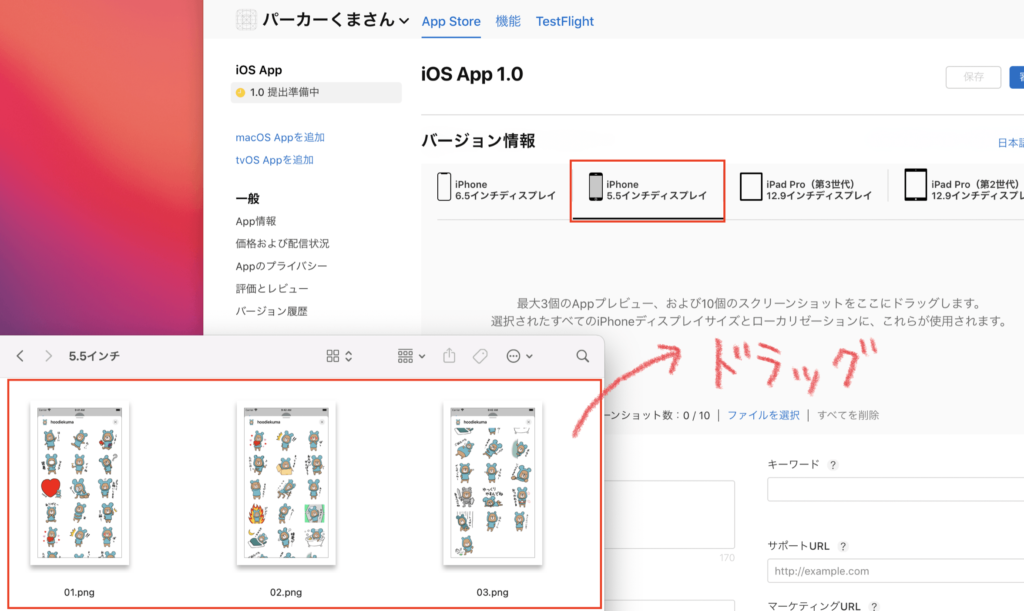
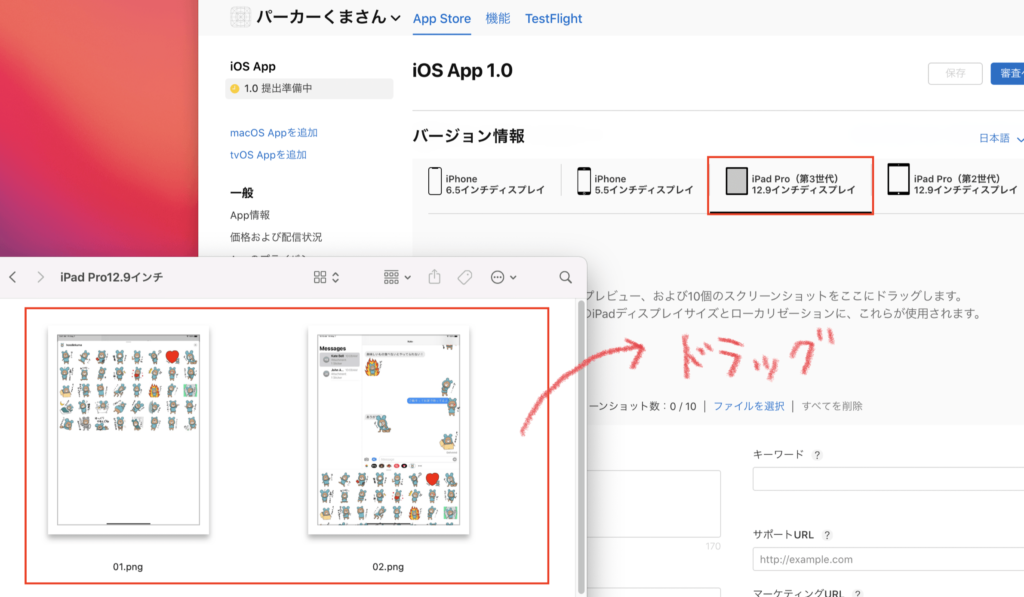
スクリーンショットは各サイズごとにドラッグしていきます。▼

6.5インチ用。▼

5.5インチ用。▼

12.9インチ(第3世代)(第2世代用)それぞれ同様にドラッグ。▼

下の欄に移動して
プロモーション用テキスト:v1.0(いつでも変更可能)
概要:新シリーズ「パーカーくまさん」普段のコミュニケーションで使えそうな文字と、可愛いパーカーを着たくまさんのイラスト。(App Storeで表示されます。ステッカーのこまかな説明などを入力しましょう。公開後更新しないかぎり変更不可)
キーワード:くまさん、かわいい、可愛い、クマ、kuma、hoodiekume、hoodie、動物、熊、マスク、青、緑、楽しい (ユーザーが検索しそうな文字を思いつく限り入力。AppStore上には表示されない)
サポートURL:https://harublog.site/ (ブログなどサイトを持ってるならURLを入力)
マーケティングURL:空欄

App Clip:いじらない
iMessage App:スクリーンショットをサイズごとにそれぞれドラッグ
App Watch:いじらない
ビルド:いじらない
※以前は、ステッカーのアイコンをドラッグする枠がありましたが、新しくなった際Xcode側で作成されるように変更されました。(ここでアイコン画像をドラッグする作業が不要)
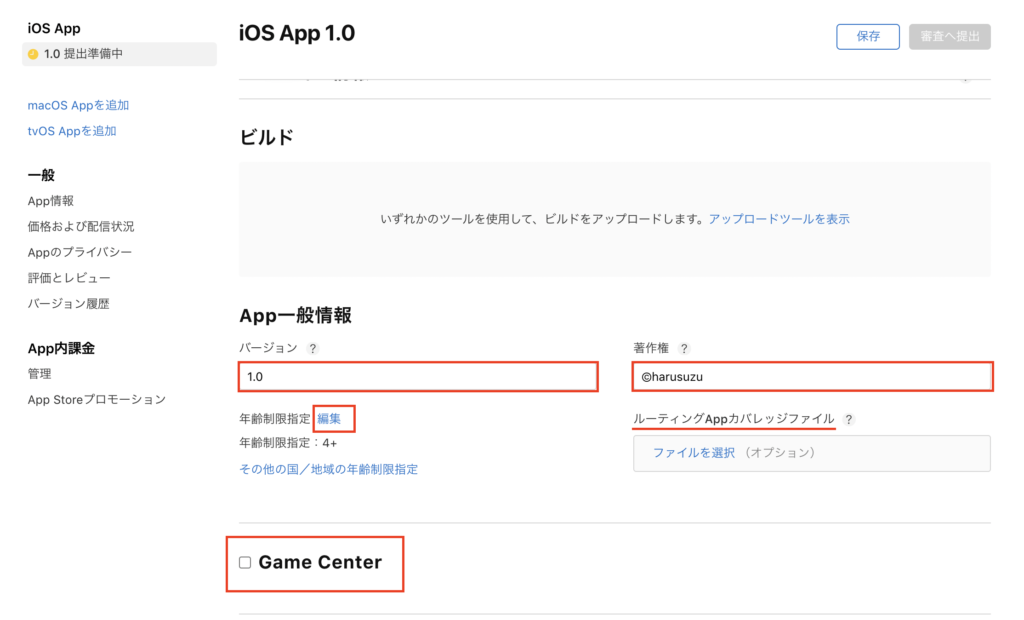
App一般情報
バージョンのリリース:1.0
著作権(コピーライト):©️harusuzu (コピーライトがよくわからなければ「コピーライト 書き方」とかでググればでてきます。個人的には©︎+組織名がシンプルで好きです。)
ルーティングAppカバレッジファイル:いじらない
年齢制限指定:編集をクリックして設定
Game Center:チェックしない

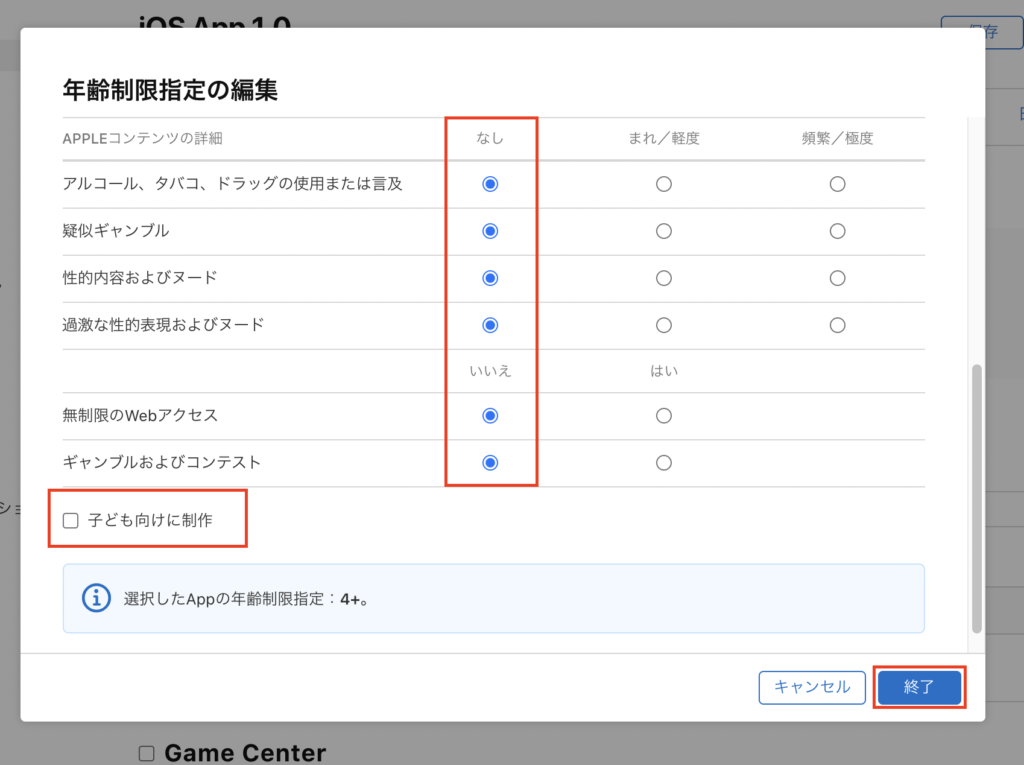
年齢制限指定について
ステッカーの内容に、アルコール、タバコ、ドラッグ、ギャンブルや性的内容ヌードなどの表現があると審査を通りません。(ステッカー制作の際は、このようなテーマは避けましょう)
すべてなし、またはいいえにチェック。
子供向けに制作のチェックをはずす。
設定できたら[終了]をクリック。▼

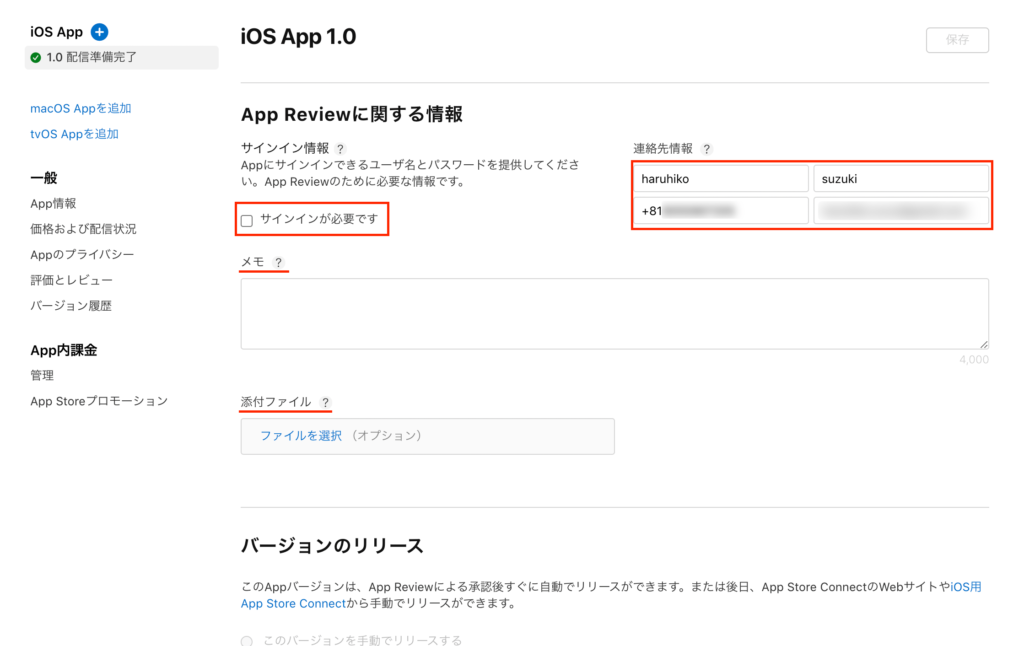
App Reviewに関する情報
サインインが必要です:チェックをはずす
連絡先情報:名前、「+81」に頭0を抜いた電話番号、メールアドレス
メモ:不要
添付ファイル:不要

バージョンのリリース・iOS評価概要のリセット
バージョンのリリース:「このバージョンを自動でリリースする」にチェック
iOS評価概要のリセット:既存の評価を維持にチェック

一番上に戻って[保存]をクリック。
App情報
次にApp情報や、カテゴリーなどの設定をします。
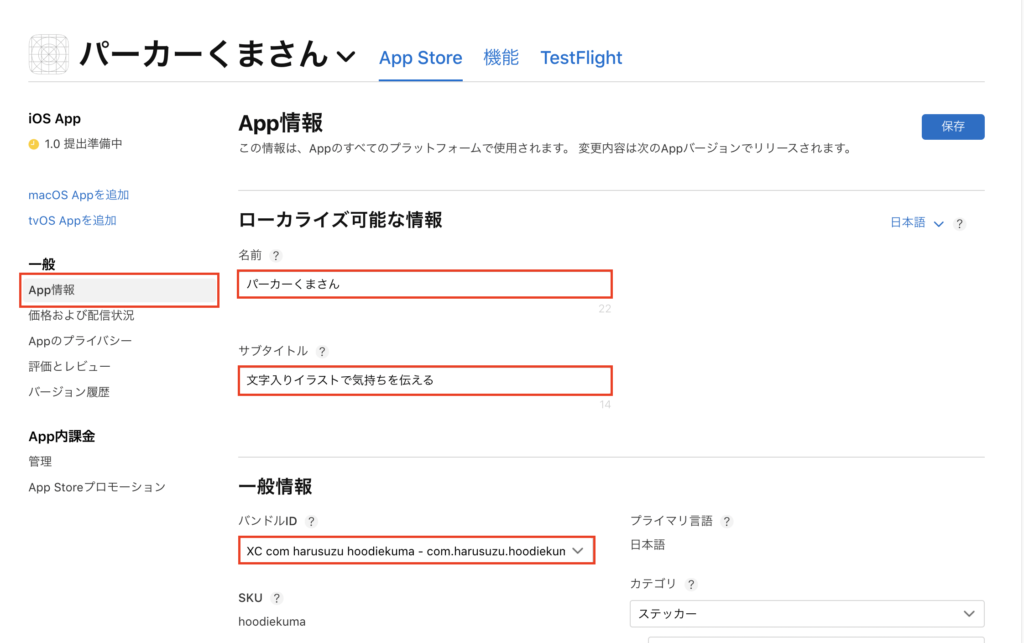
左側メニュー[App情報]をクリック。▼
名前:(すでに入力されてればいじらない)
サブタイトル:文字入りイラストで気持ちを伝える(App Storeでタイトルすぐ下に表示される、公開後の変更不可)
バンドルID:本体用のバンドルIDを選択

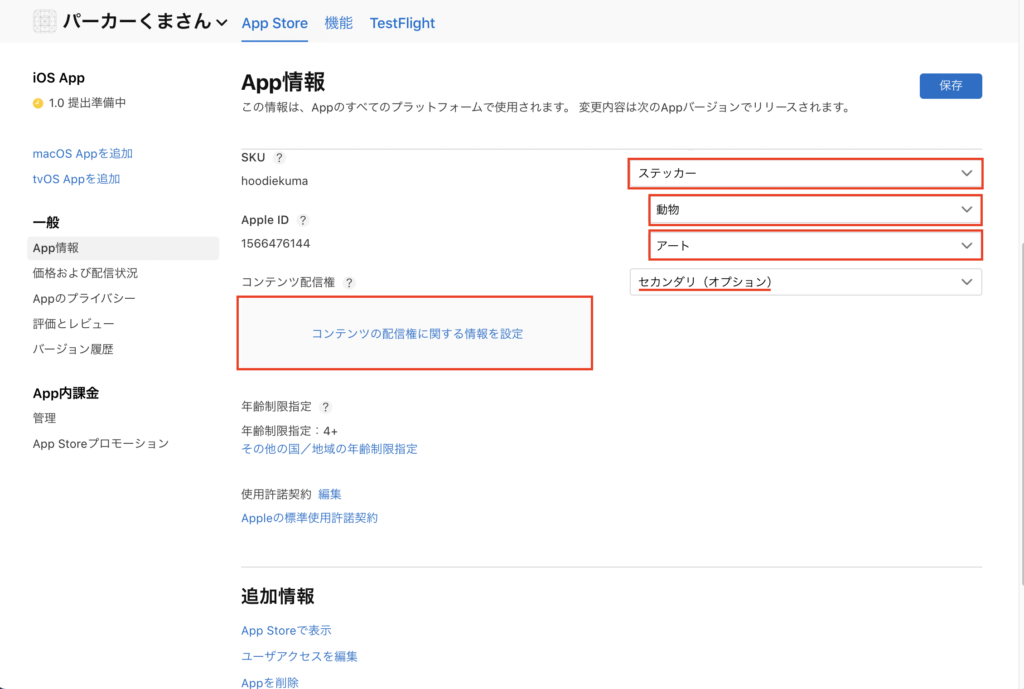
該当すると思われるステッカーのカテゴリーを設定します。
メインカテゴリー:ステッカーを選択(メインカテゴリーを選択するとサブが現れます)
サブカテゴリー:動物を選択
サブカテゴリー:アートを選択
セカンダリ(オプション):いじらない
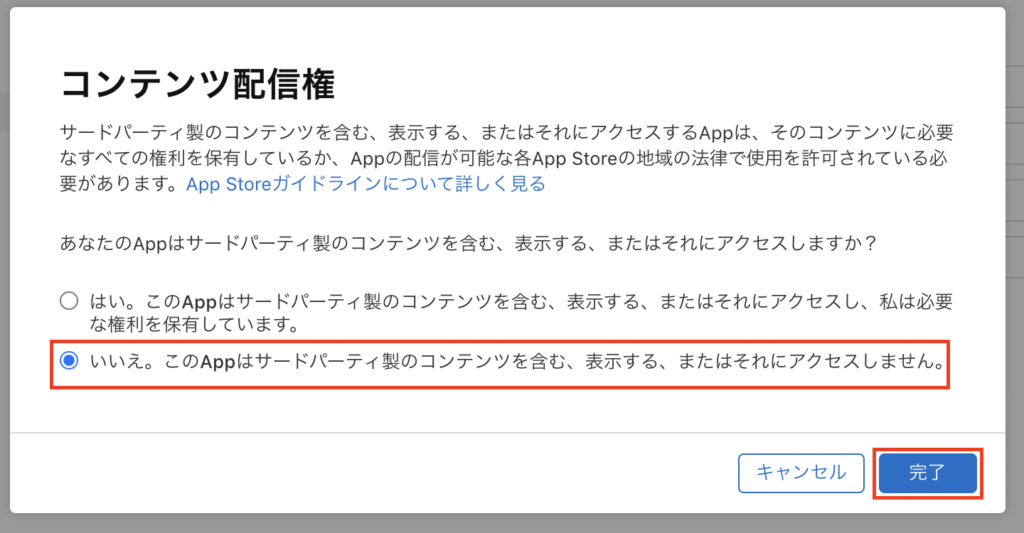
[コンテンツの配信権に関する情報を設定]をクリック。▼

コンテンツ配信権:ステッカーには外部広告をつけることがないのでいいえをチェック。
(このAppはサードパーティ製のコンテンツを含む、表示する、またはそれにアクセスしません。)
[完了]をクリック

一番上に戻って[保存]をクリック。
価格及び販売状況
次に、価格の設定をします。
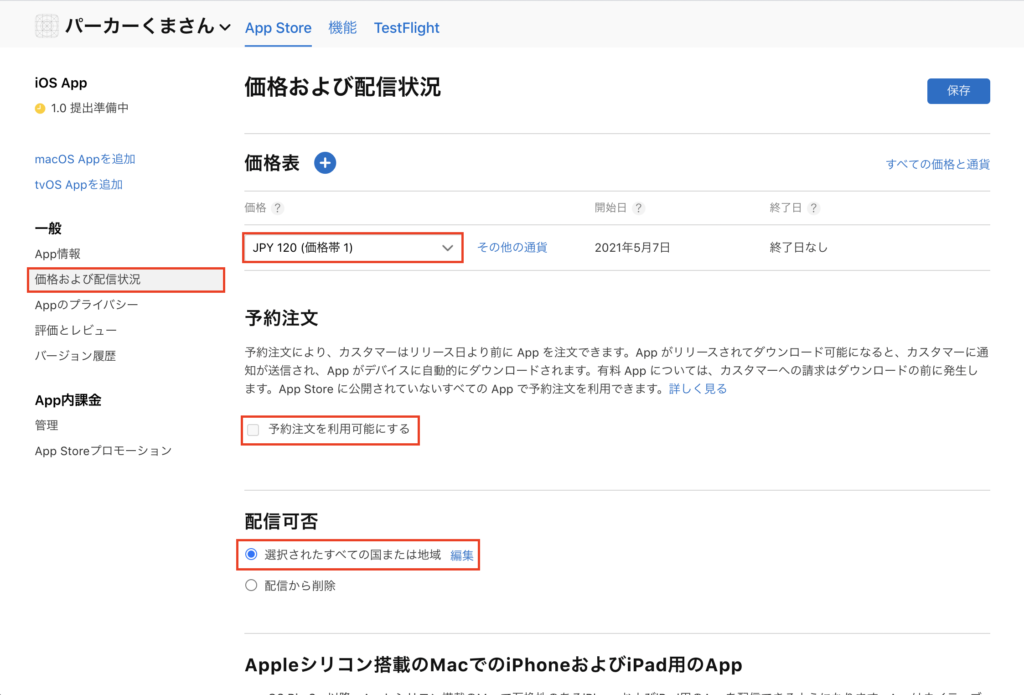
左側メニュー[価格及び販売状況]をクリック。
価格:JPY 120 (価格帯1)を選択。(無料にもできます。希望の価格を設定してください。)
予約注文:予約注文を利用可能にするのチェックはずす
配信可否:選択されたすべての国または地域にチェック(編集ボタンでカスタマイズ可)

Appleシリコン搭載のMacでの配信状況:このAppを配信可能にするにチェック
Appの配信方法:公開にチェック
Apple School Managerで一括購入向けの割引価格を提供するにチェック
(一切割引したくなければ、チェックをはずしても問題ありません)

一番上に戻って[保存]をクリック。
Appのプライバシー
次にプライバシーポリシーの設定。
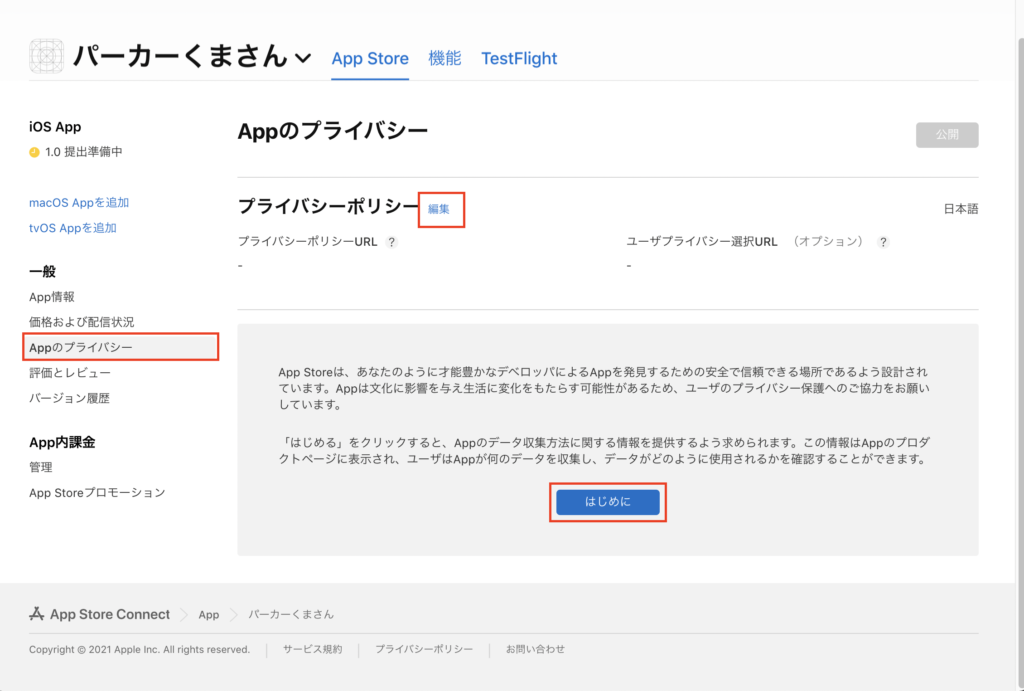
左側メニュー[Appのプライバシー]>プライバシーポリシー[編集]をクリック。
プライバシーポリシー設定後、[はじめに]をクリック
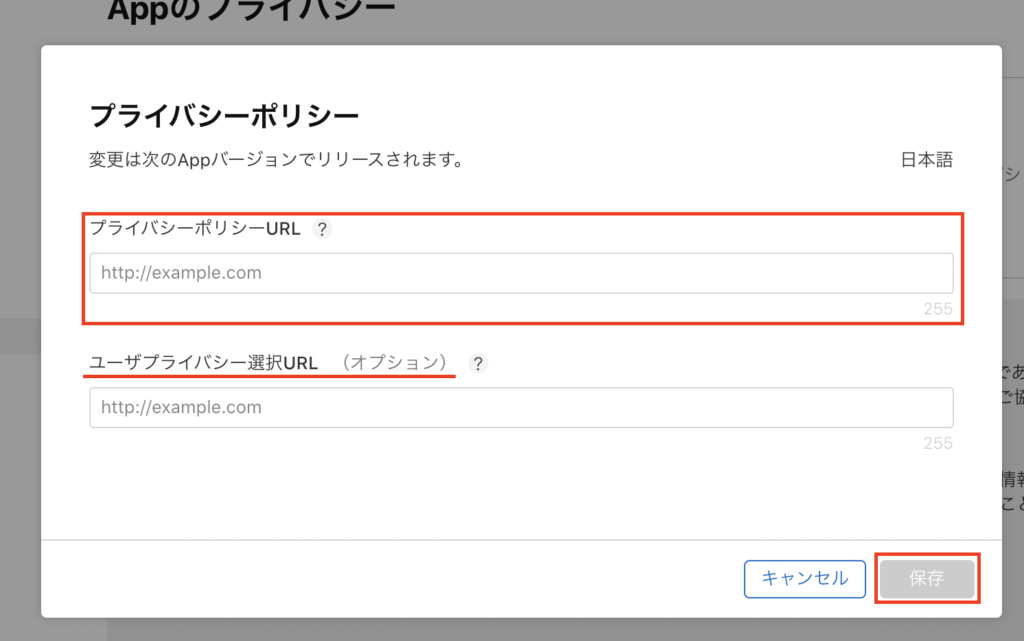
いいえにチェック
[保存]

プライバシーポリシーの設定について
プライバシーポリシーURL:(自身のホームページなどにプライバシーポリシーを作成してURLを貼り付け) 当ブログのプライバシーポリシーhttps://harublog.site/privacy/ (参考用)
作成方法はこちらを参考にしてください→【コピペOK】WordPressでプライバシーポリシーを設定する
ユーザプライバシー選択URL:いじらない
[保存]をクリック。

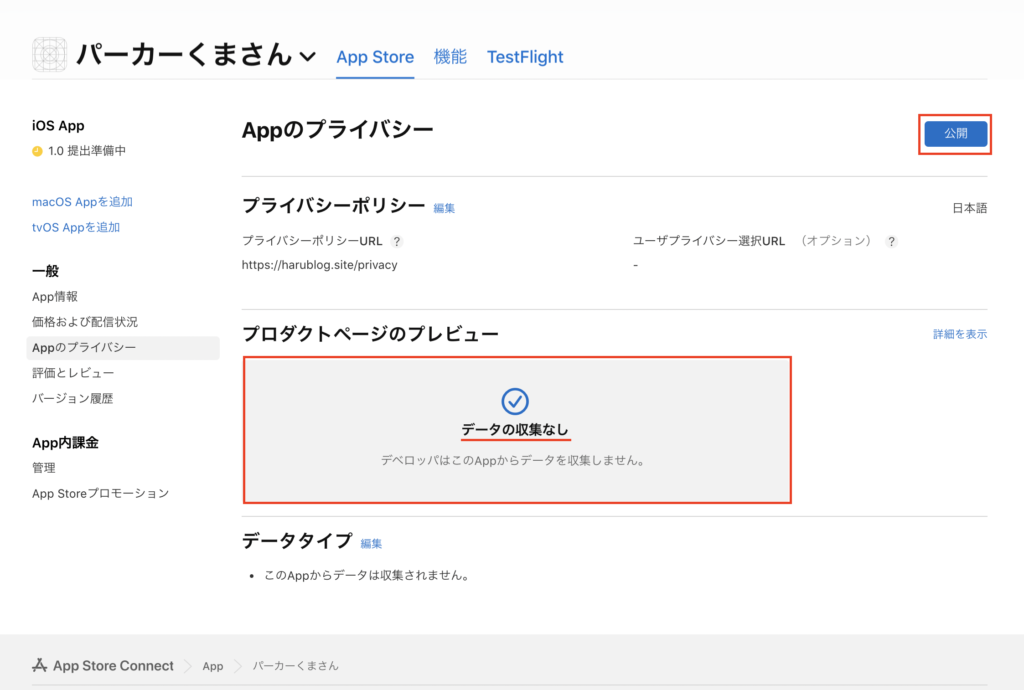
Appの情報収集の設定が完了できたら、忘れずに一番上の[公開]をクリック。
「データの収集なし」の文字が表示されれば完了。▼


いったん中断して再びXcodeの作業に戻るよ。
【Xcode】Appをアップロード

Xcodeのアーカイブデータを、先ほど情報登録したApp Store Connectにアップロードして合体させます。
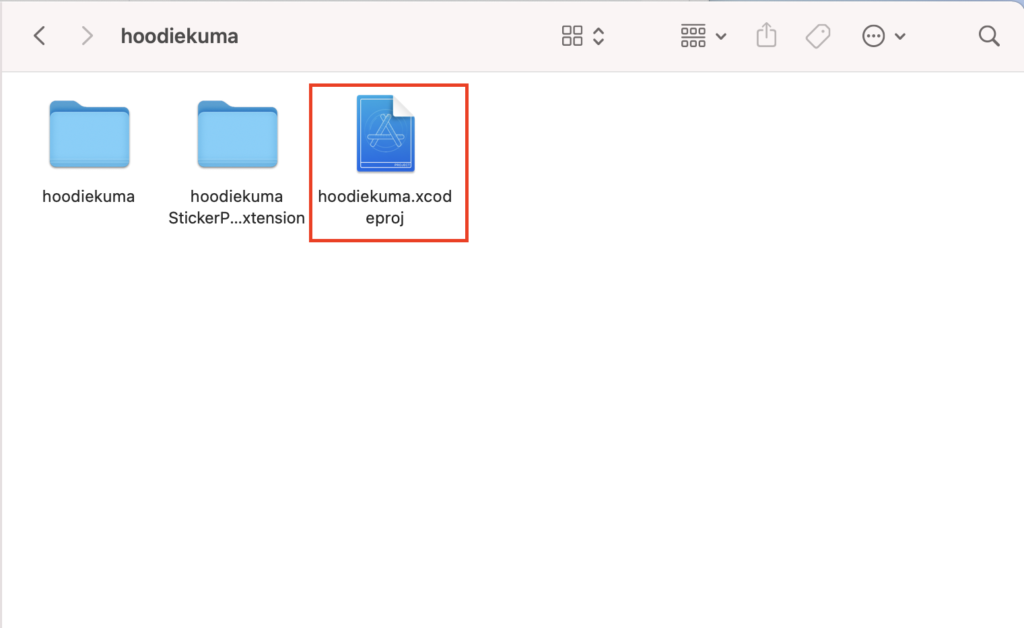
ファイルをダブルクリックして、Xcodeファイルを起動。(ファイルを閉じてなければ不要)▼

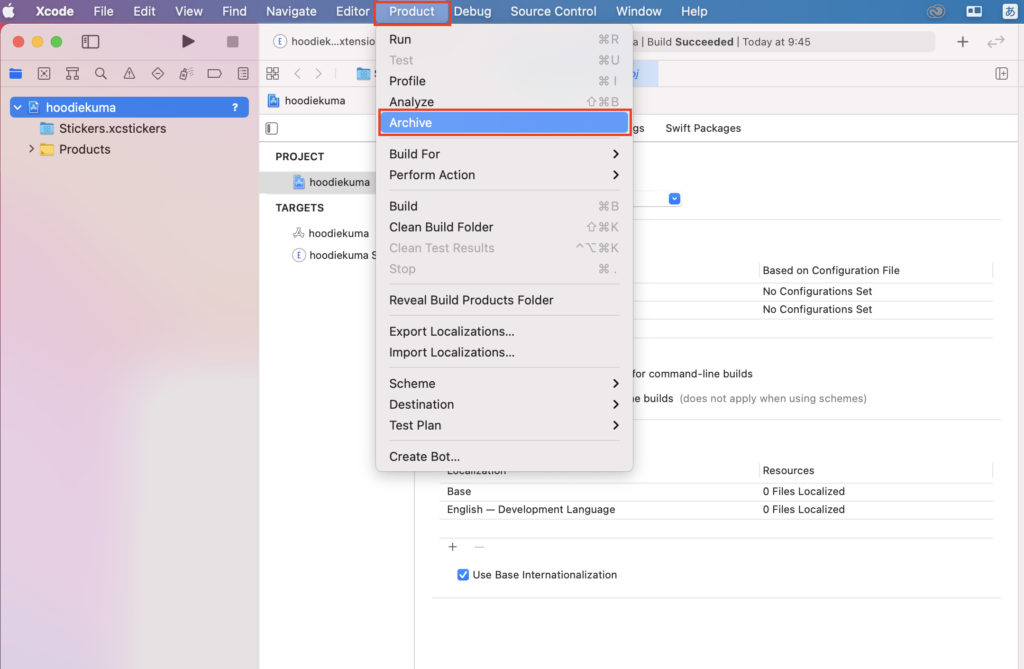
[Product] > [Archive] をクリック。▼

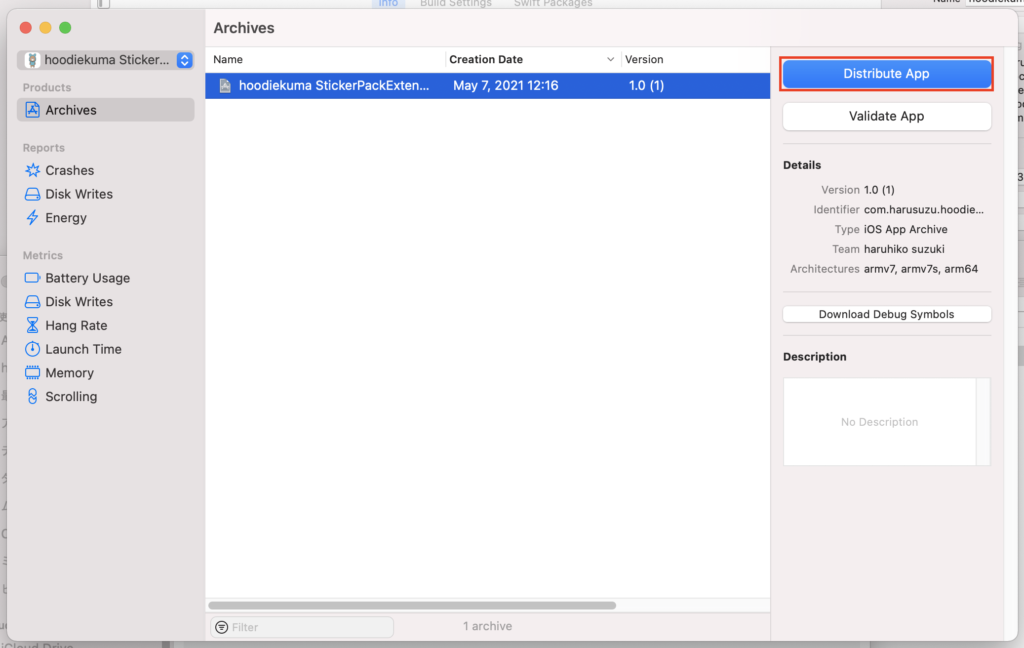
[Distribute App]をクリック。▼

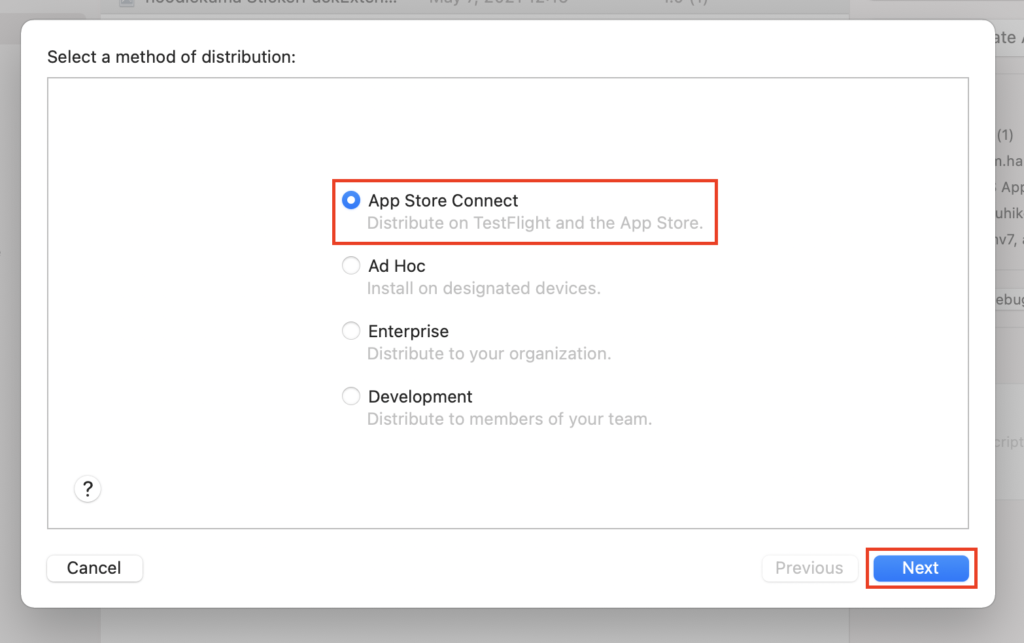
アーカイブのアップロード先を[App Store Connect]に選択
[Next]をクリック。▼

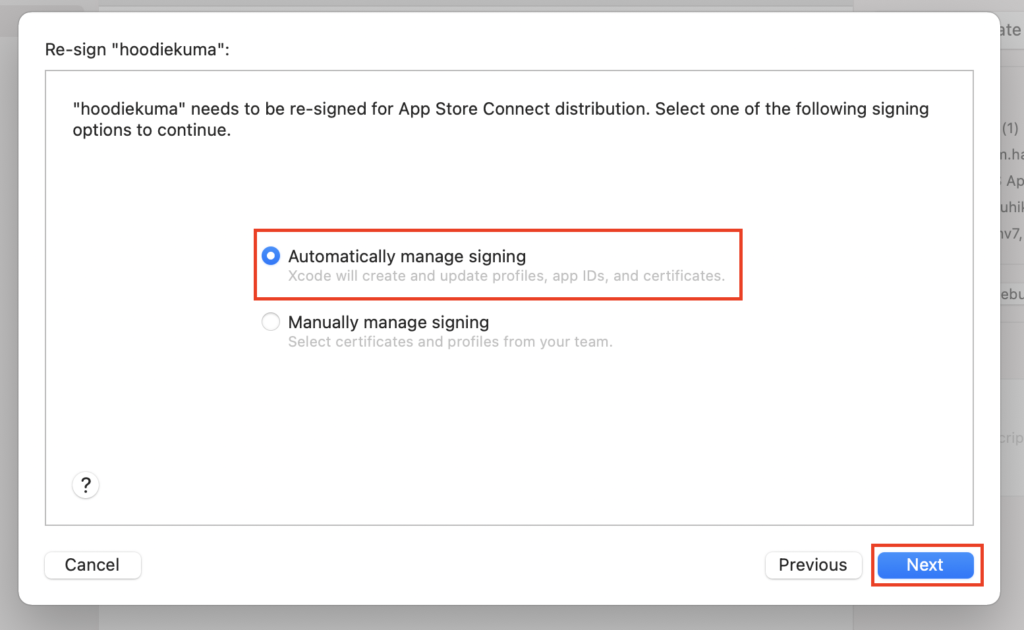
“プロファイル、アプリID、証明書を自動で作成・更新する設定します”
[Automatically manage sighing]にチェックを入れて[Next]をクリック。▼

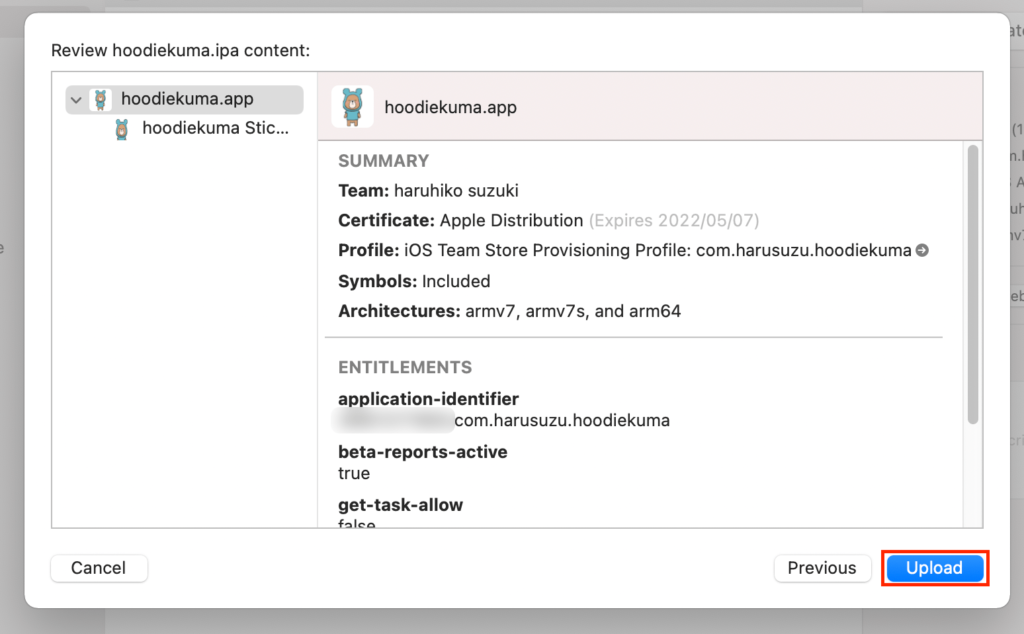
確認画面が表示されたら[Upload]をクリック。▼

「Upload Succesful」の表示されたらアップロード成功です。
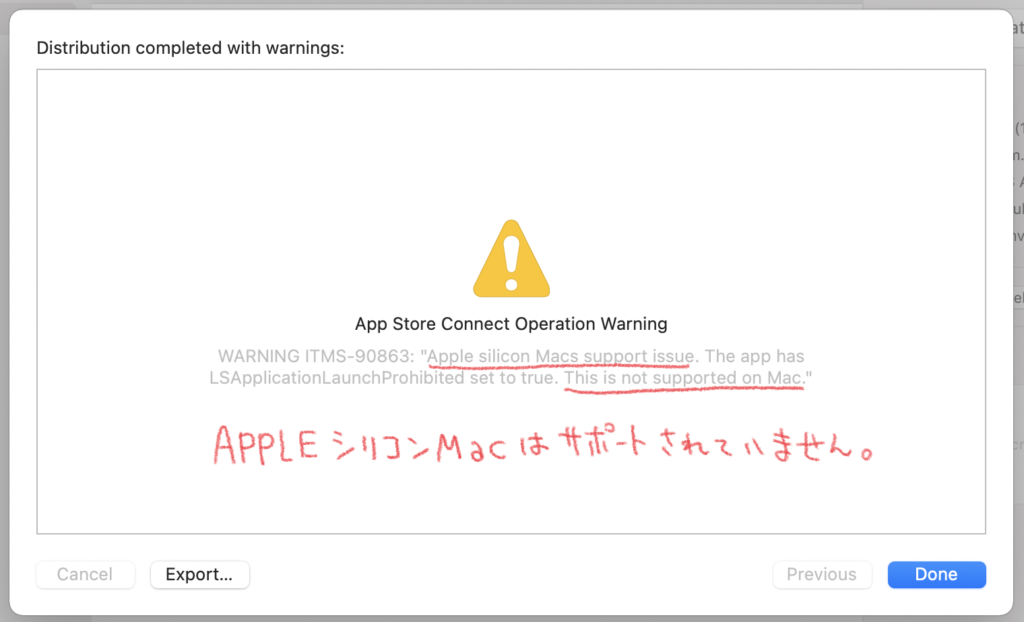
M1Macだと対応してない機能の一部の影響で、不具合が発生する可能性があります。
メッセージが表示されますが、そのまま続行しても問題ないようです。

警告文が表示されても、問題なくアップロードできています。▲
Xcodeの作業はこれで終了です。App Store Connectへ

いよいよ最終工程。ゴールはもうすぐ!
【App Store Connect】審査へ提出

App Store Connectにログイン▼
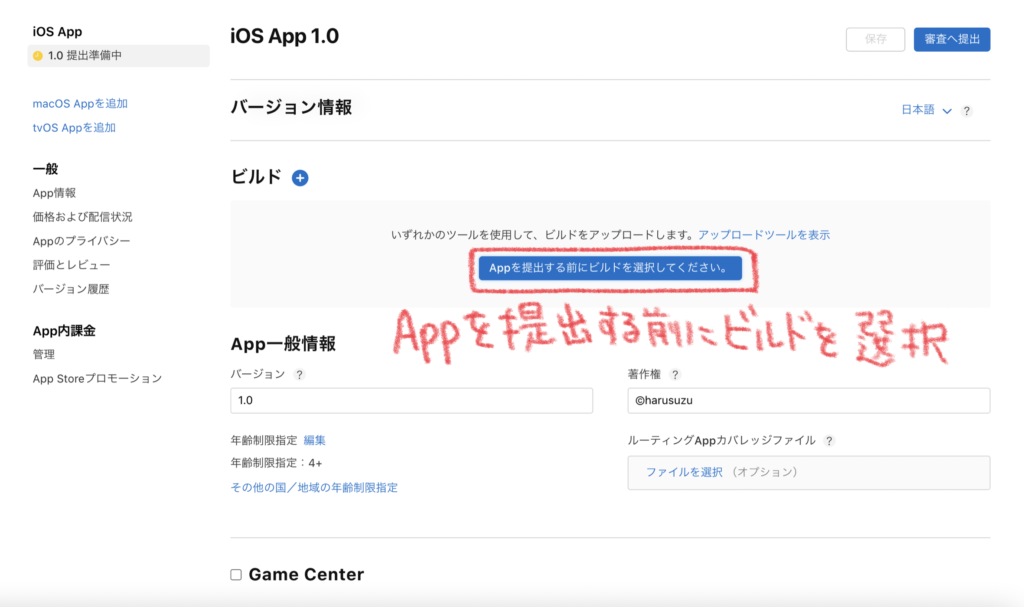
[提出準備中]>ビルドのところに、[Appを提出する前にビルドを選択してください。]をクリック。
ビルドを選択します。

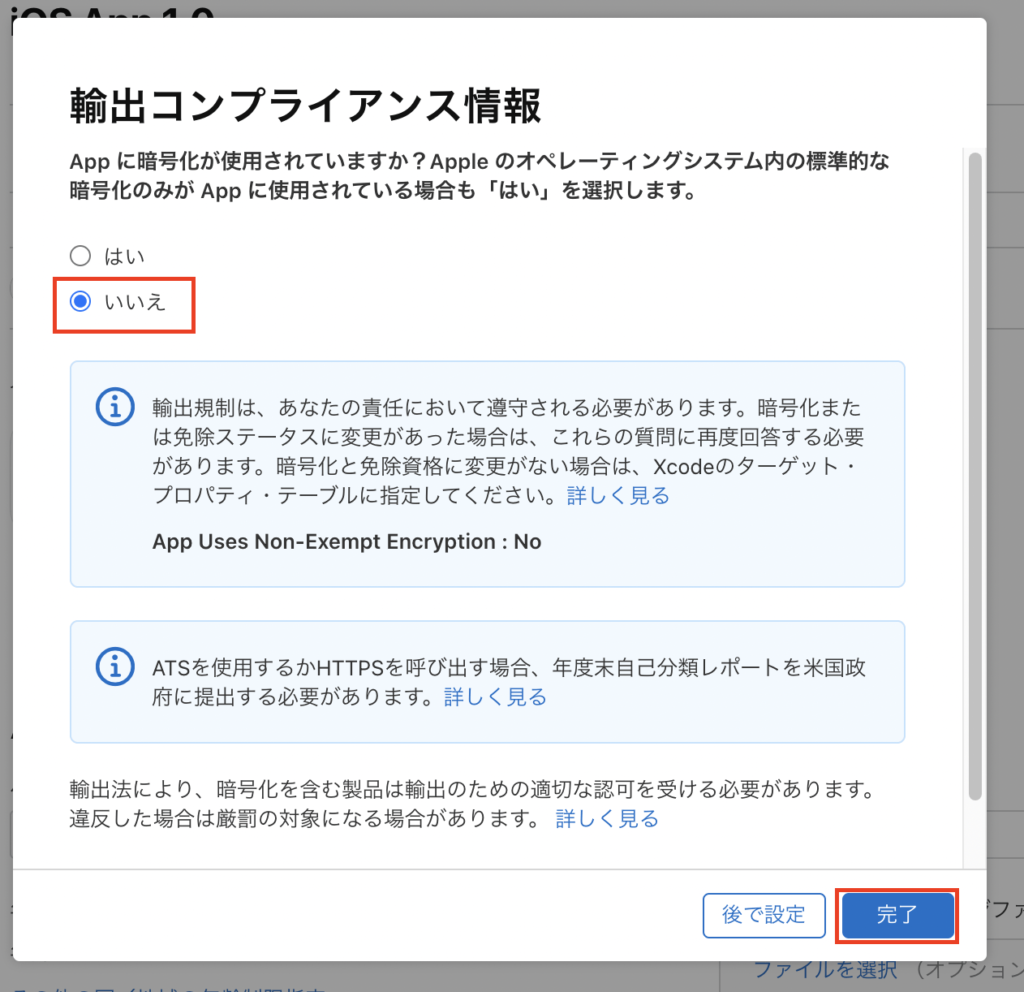
ビルド選択の画面の次に、輸出コンプライアンス情報について回答を求められます。
輸出コンプライアンス情報
「Appに暗号化が使用されていますか?」は、いいえ(ステッカーAppでは暗号化は不使用なので)

[完了]をクリック。▲
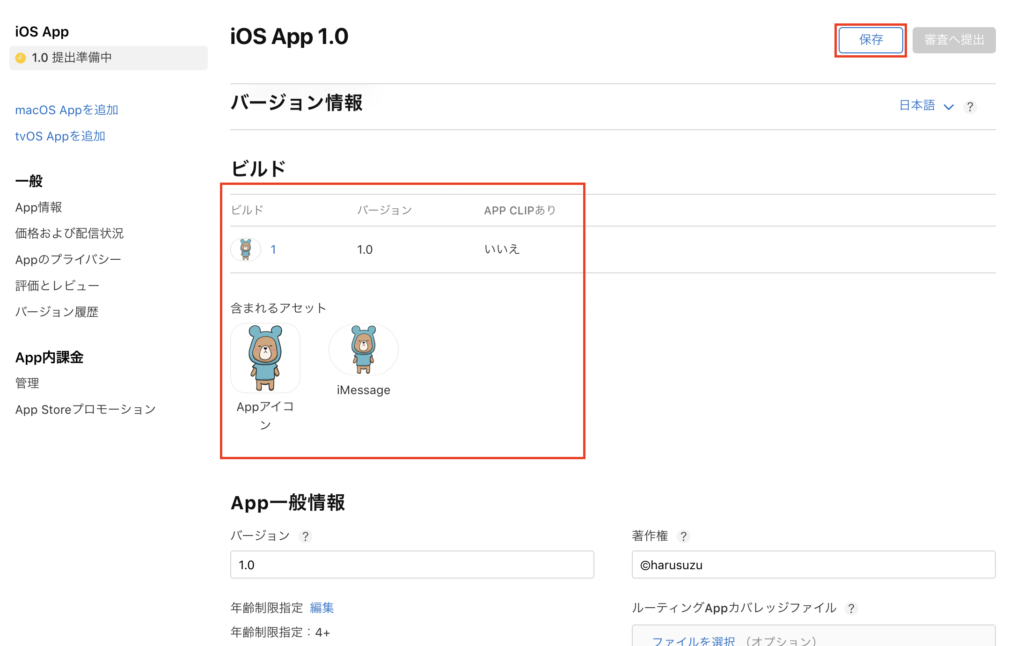
画面をとじると先ほどまで無かったApp Store用のアイコンが生成されました。
全体を確認して間違いがなければ、一番上の[保存]をクリック。▼


もしもエラーが出ればメッセージに従って修正してね。
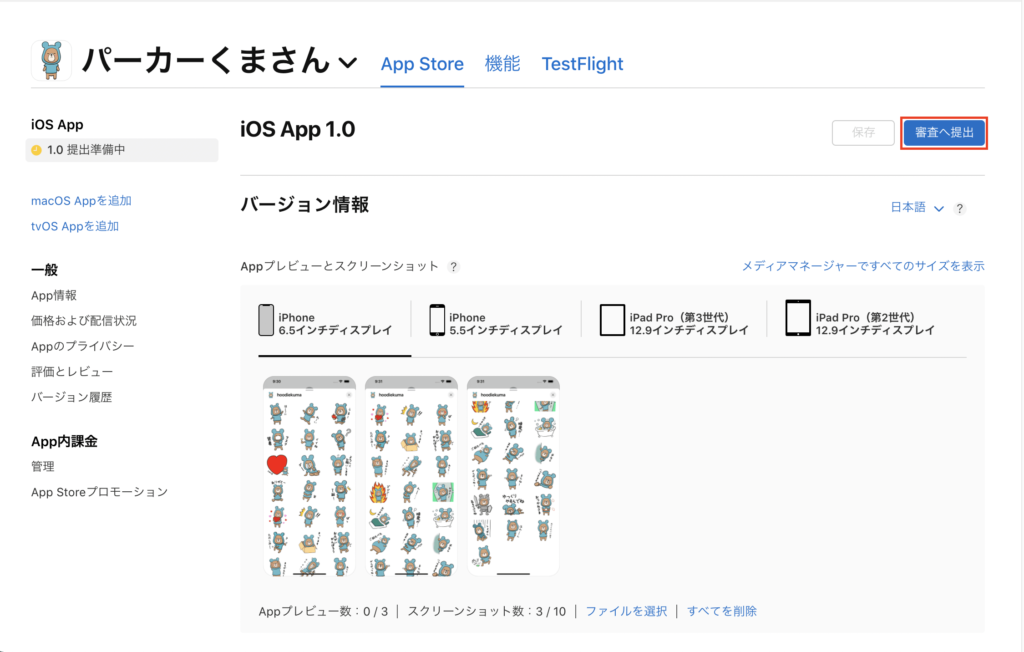
一番上の[審査へ提出]をクリック。▼

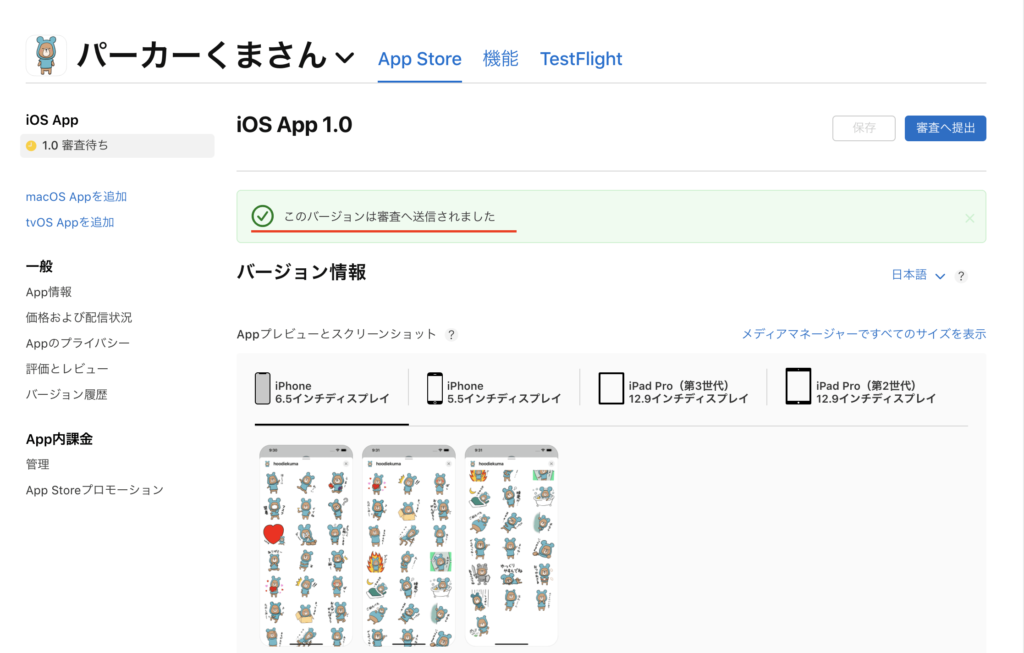
「このバージョンは審査へ送信されました」というメッセージが表示されたら完了です。▼

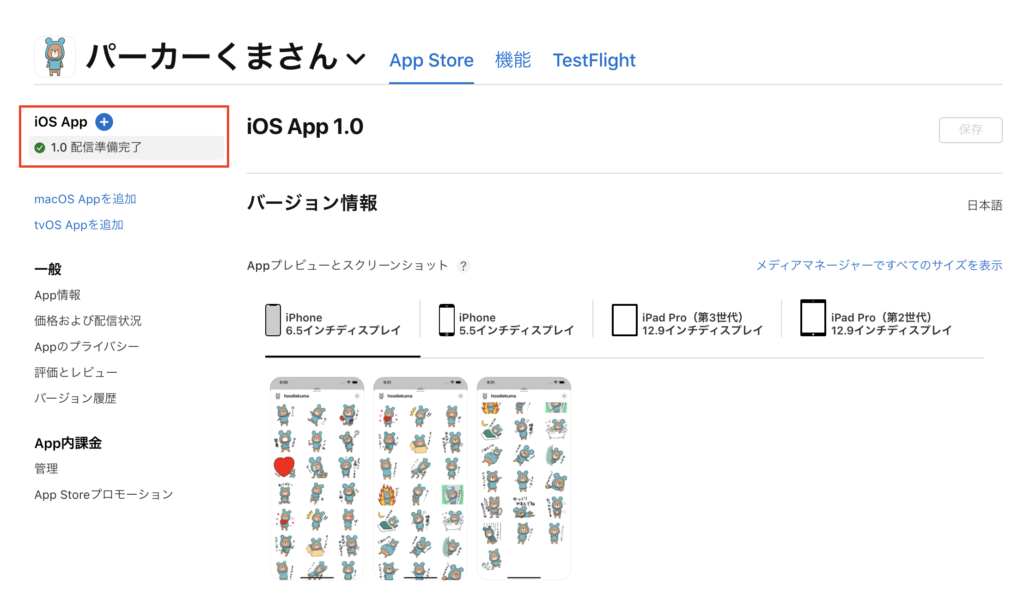
審査を通過すると、1~2日で報告メールが届いて「配信準備完了」に切り替わります。
これでステッカーが配信されました。
おめでとうございます。▼

Appleの審査はユーザーを守るために、ルールが増えたり厳しくなっている印象です。
しかしこの壁を乗り越えれば、愛情をもって作成したステッカーは作者を離れて、人と人のあいだを繋いでくれるツールとして役立ってくれます。
今回紹介した内容は、あくまで一つの例なのでご自身でカスタマイズしてより良い作品をどんどん作っていってください。

もしよければ、ステッカーのダウンロードよろしくお願いします。


以上、iPhoneやiPadのimessage(メッセージ)アプリで使える、iOS対応ステッカー(スタンプ)の自作方法の紹介でした。
最後まで読んでいただき、ありがとうございます。







コメント
[…] 【永久保存版】iMessageステッカー自作手順を解説iPhoneのメッセージアプリ(imessage)のスタンプ自作方法。iPhoneやiPadのimessage(メッセージ)アプリで使えるiOS対応ステッカー(スタンプ)の自作方 […]
[…] 【永久保存版】iMessageステッカー自作手順を解説iPhoneのメッセージアプリ(imessage)のスタンプ自作方法。iPhoneやiPadのimessage(メッセージ)アプリで使えるiOS対応ステッカー(スタンプ)の自作方 […]
[…] 【永久保存版】iMessageステッカー自作手順を解説iPhoneのメッセージアプリ(imessage)のスタンプ自作方法。iPhoneやiPadのimessage(メッセージ)アプリで使えるiOS対応ステッカー(スタンプ)の自作方 […]
[…] 【永久保存版】iMessageステッカー自作手順を解説iPhoneのメッセージアプリ(imessage)のスタンプ自作方法。iPhoneやiPadのimessage(メッセージ)アプリで使えるiOS対応ステッカー(スタンプ)の自作方 […]
[…] 【永久保存版】iMessageステッカー自作手順を解説iPhoneのメッセージアプリ(imessage)のスタンプ自作方法。iPhoneやiPadのimessage(メッセージ)アプリで使えるiOS対応ステッカー(スタンプ)の自作方 […]
[…] 【永久保存版】iMessageステッカー自作手順を解説iPhoneのメッセージアプリ(imessage)のスタンプ自作方法。iPhoneやiPadのimessage(メッセージ)アプリで使えるiOS対応ステッカー(スタンプ)の自作方 […]
[…] 【永久保存版】iMessageステッカー自作手順を解説iPhoneのメッセージアプリ(imessage)のスタンプ自作方法。iPhoneやiPadのimessage(メッセージ)アプリで使えるiOS対応ステッカー(スタンプ)の自作方 […]
[…] 【永久保存版】iMessageステッカー自作手順を解説iPhoneのメッセージアプリ(imessage)のスタンプ自作方法。iPhoneやiPadのimessage(メッセージ)アプリで使えるiOS対応ステッカー(スタンプ)の自作方 […]