
どうもハルです。

重なった文字を反転させるにはどうしたらいいの?

レイヤーオプション[消去]を使うとできるよ。
今回は、iPad用Affinity Designer(アフィニティデザイナー)で重なった文字を反転させる方法を紹介します。
レイヤーオプションの「消去」を使って、文字をくり抜きます。
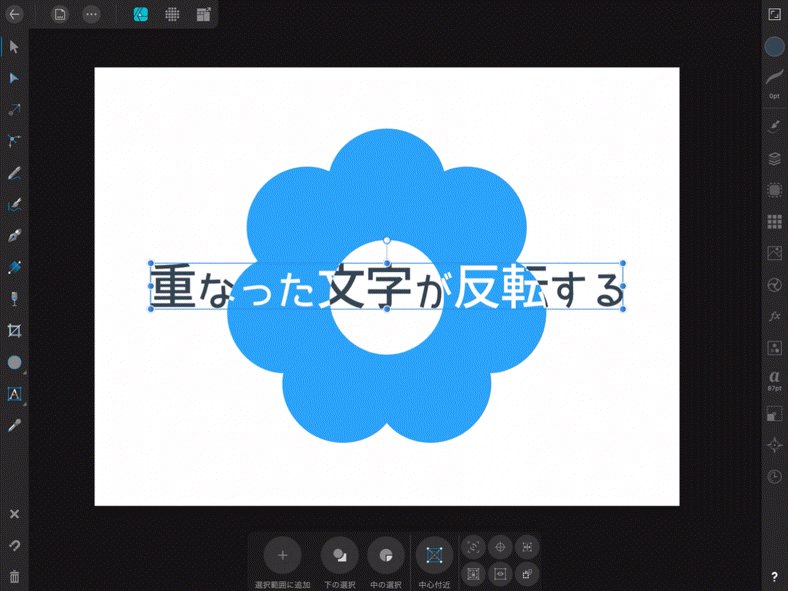
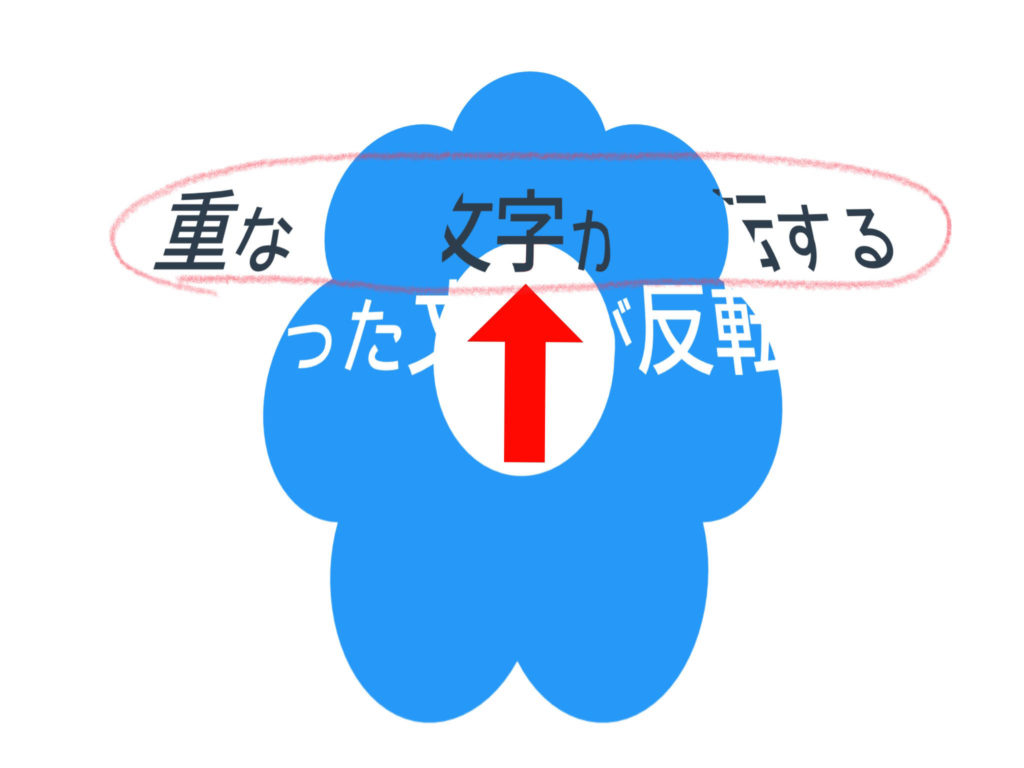
移動や変形をしても、文字が反転します。▼

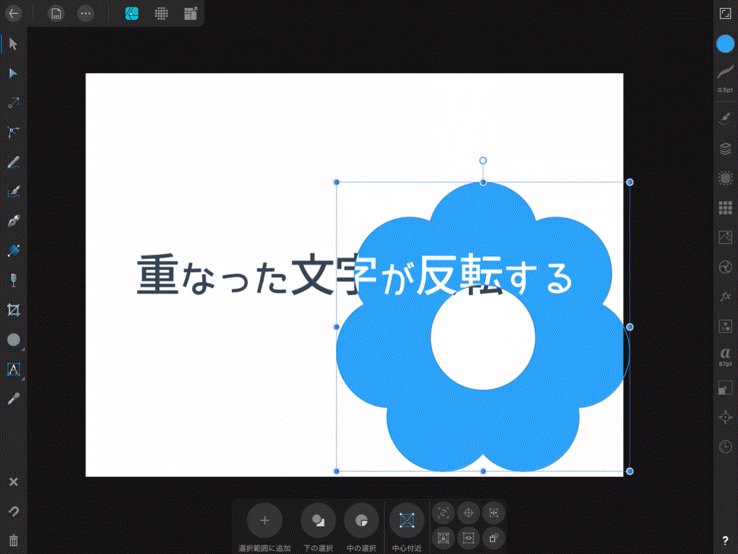
iPad用Affinity Designerで作成します。▼

iPad用Affinity Designerで重なった文字を反転させる

完成形がこちら。▲
フォントをアウトライン化して、パスでくり抜く方法もありますが、後から変更できなくなるんでやりません。
くり抜かれた図形レイヤーの上に、型抜かれた文字レイヤーが乗ります。
このように2層構造のレイヤーになります。▼


作り方を画像を使って説明していくよ。
重なった部分が反転する文字の作り方
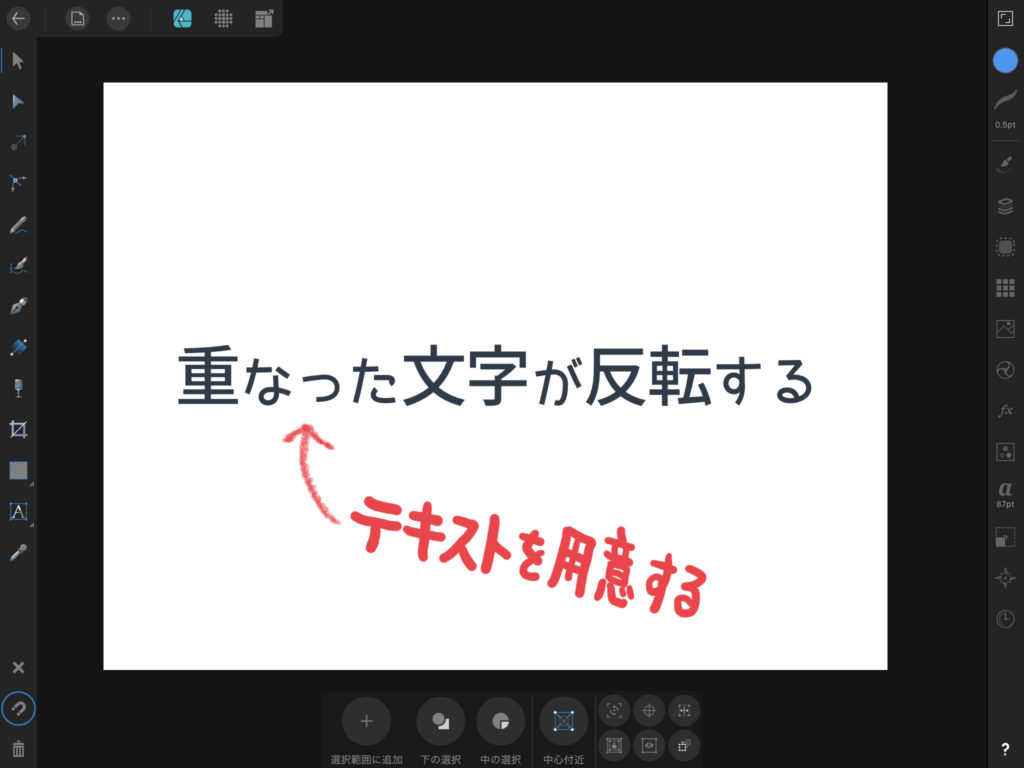
まず、テキストを用意します。▼

図形をテキストの下に配置します。▼

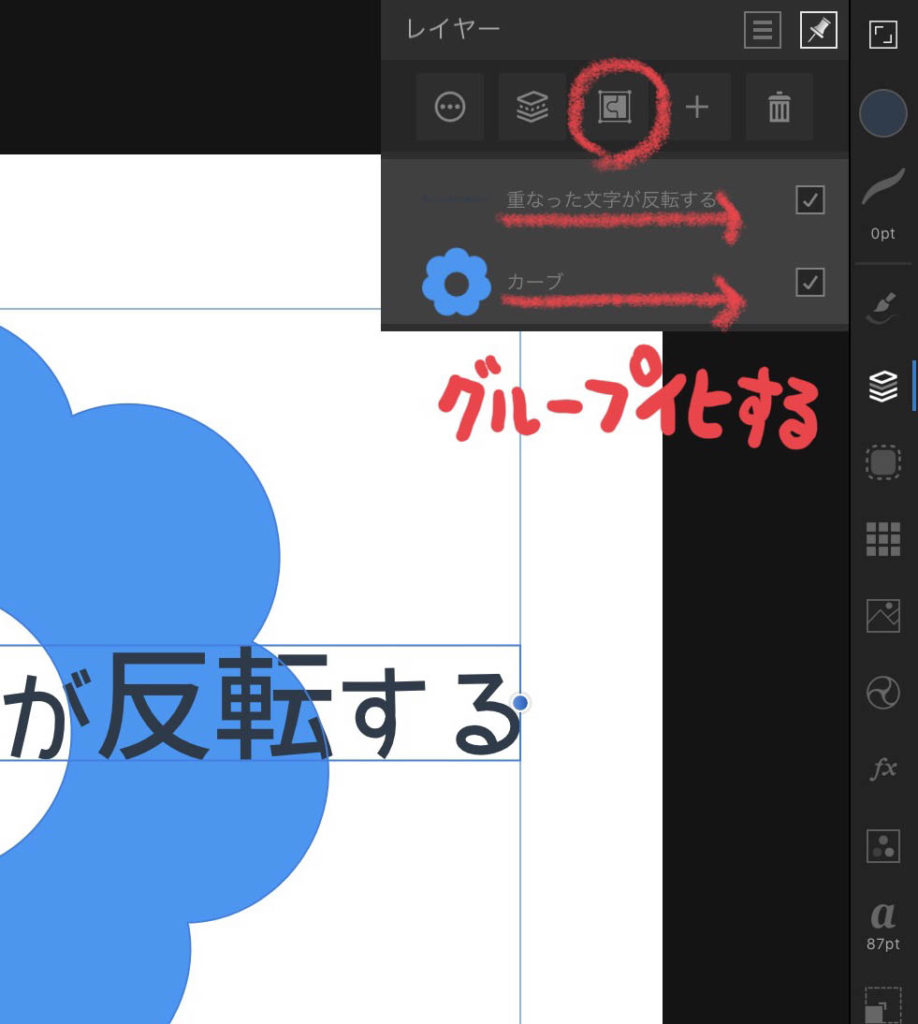
2つのレイヤーを横にスライドして、複数選択してから[グループ]ボタンをタップでグループ化します。▼

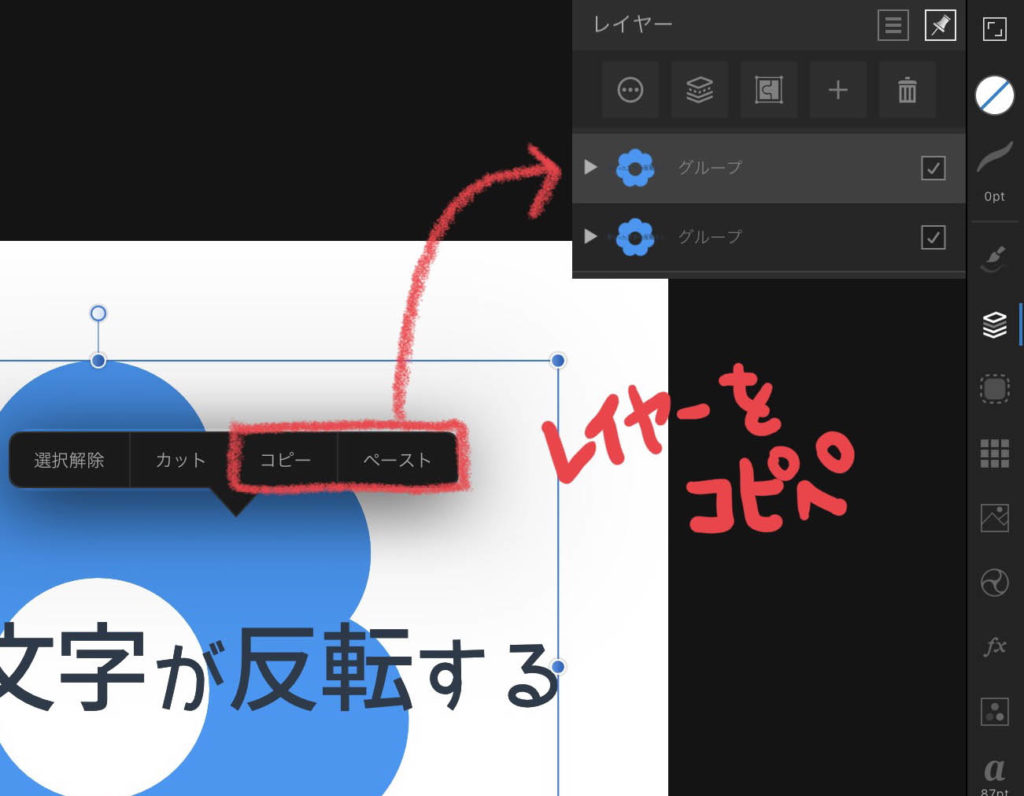
グループレイヤーまるごとコピペします。これで「上層グループ」と「下層グループ」2層のグループレイヤーができました。▼

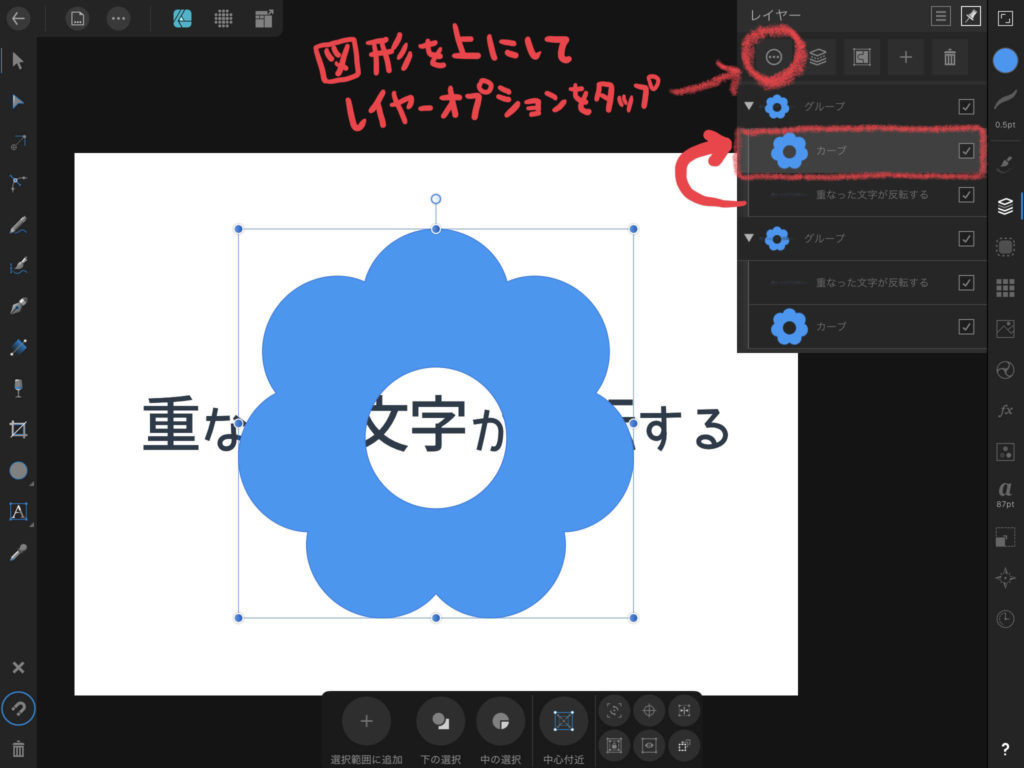
上層のグループレイヤーを開いて、図形を上に入れ替えます。
少しわかりにくいですね。
つまり、図形→文字→文字→図形の順に重なるようにします。
そして、一番上の図形を選択した状態で、[レイヤーオプション]をタップ。▼

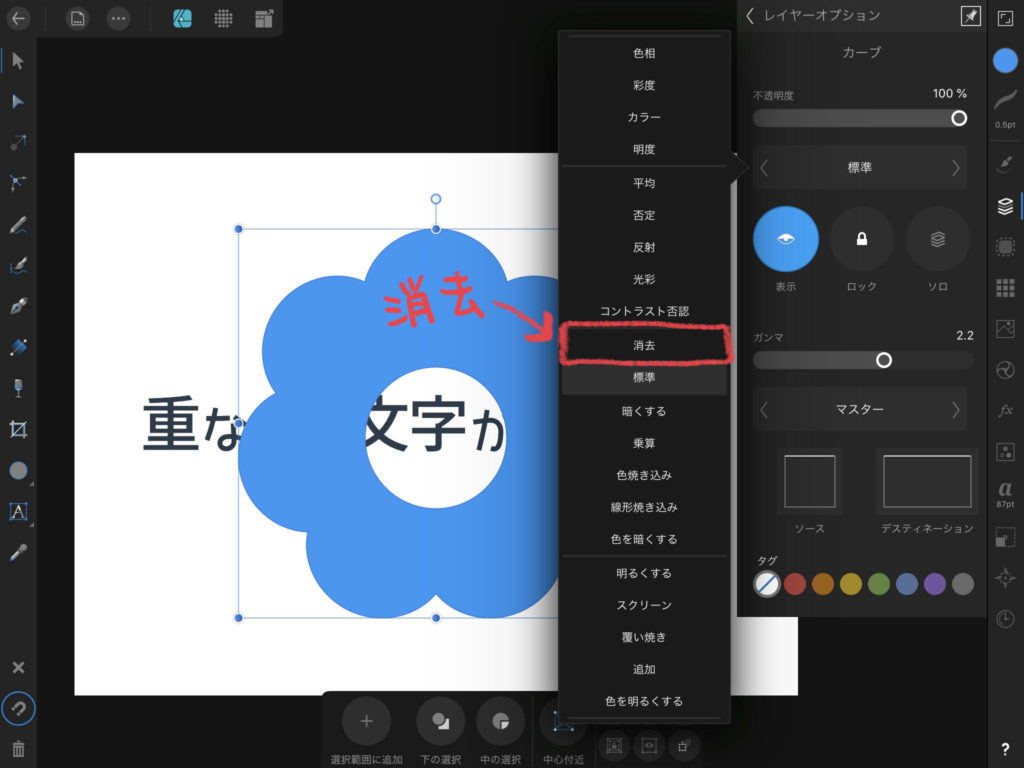
レイヤーモードを[消去]にします。▼

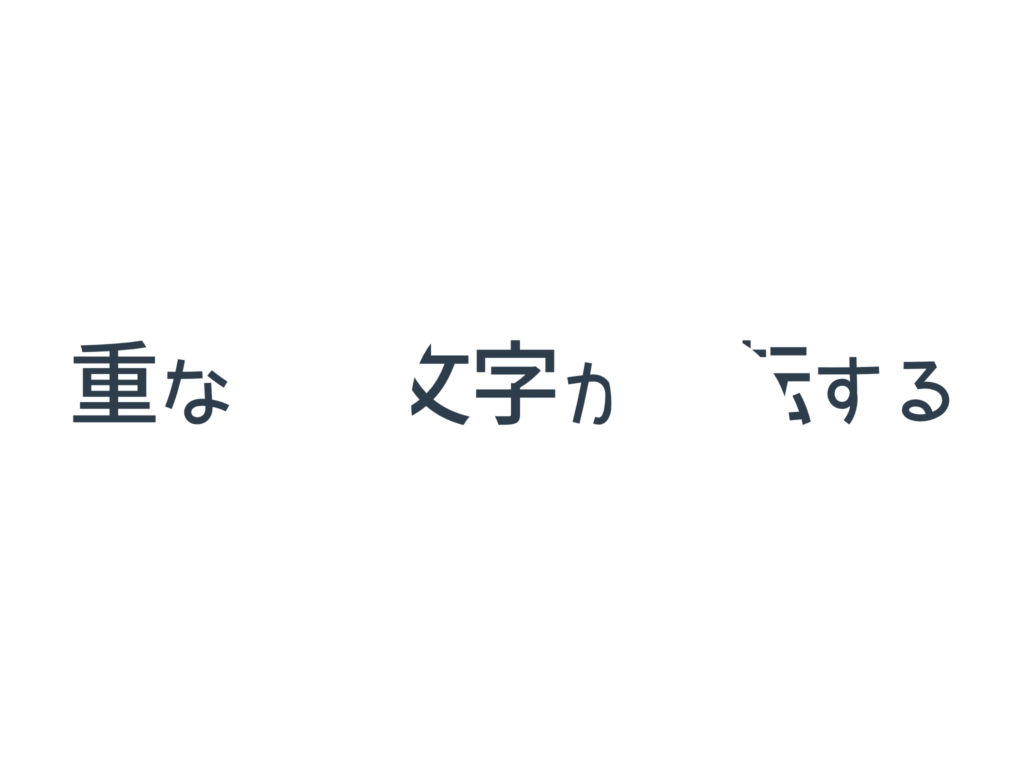
図形の形に文字が型抜きされます。▼

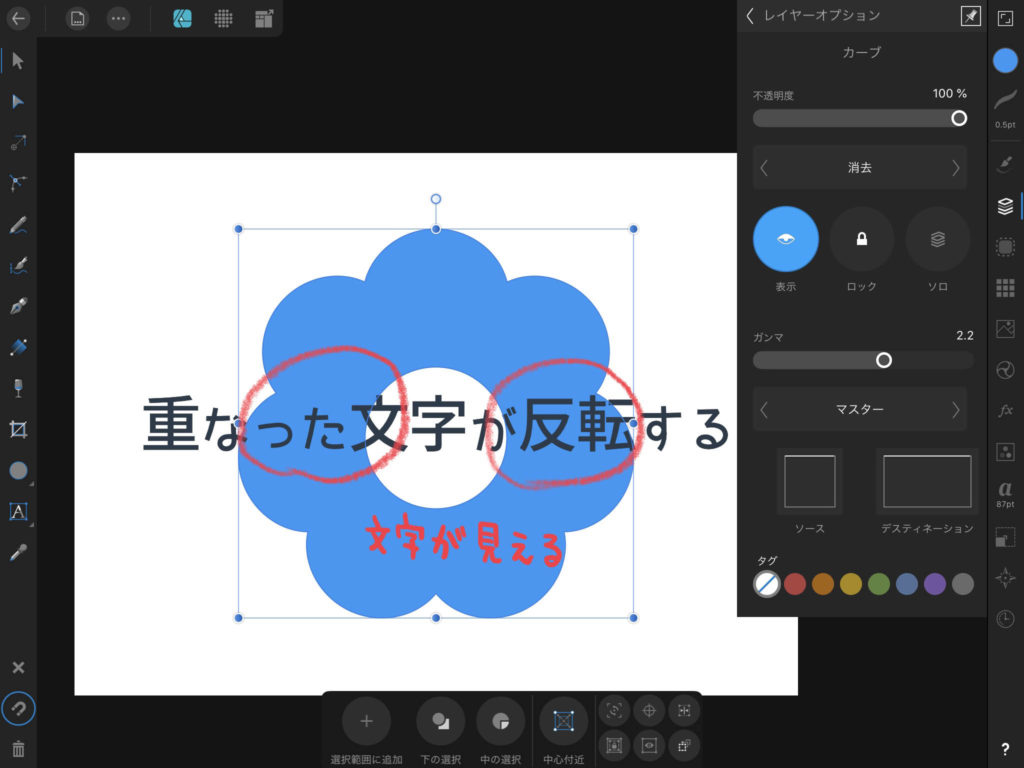
文字が見えるようになりました。▼

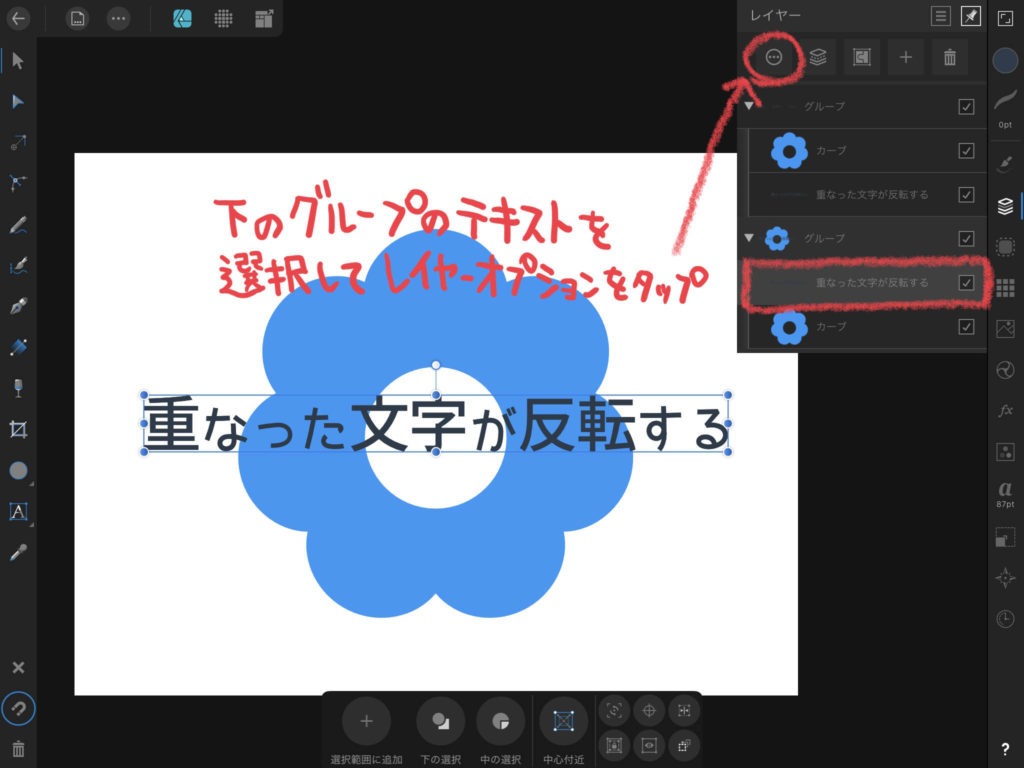
次に下層のグループの文字レイヤーを選択して、[レイヤーオプション]を選択。▼

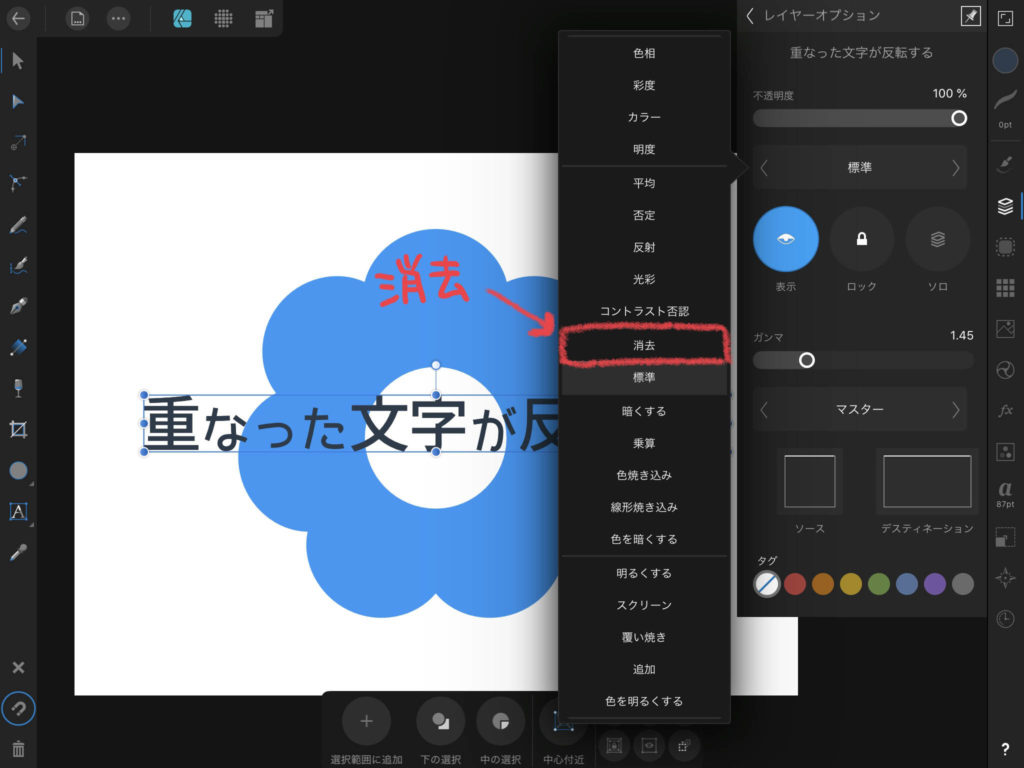
レイヤーモードを[消去]をタップ。▼

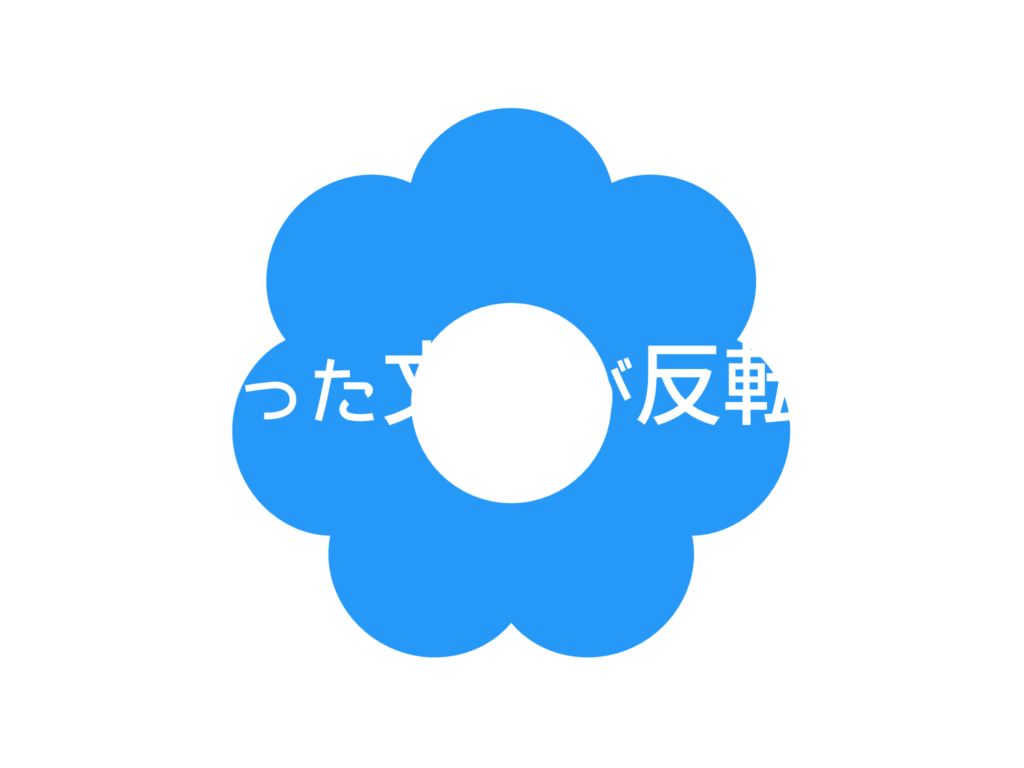
下層レイヤーはこのようにくり抜かれました。▼

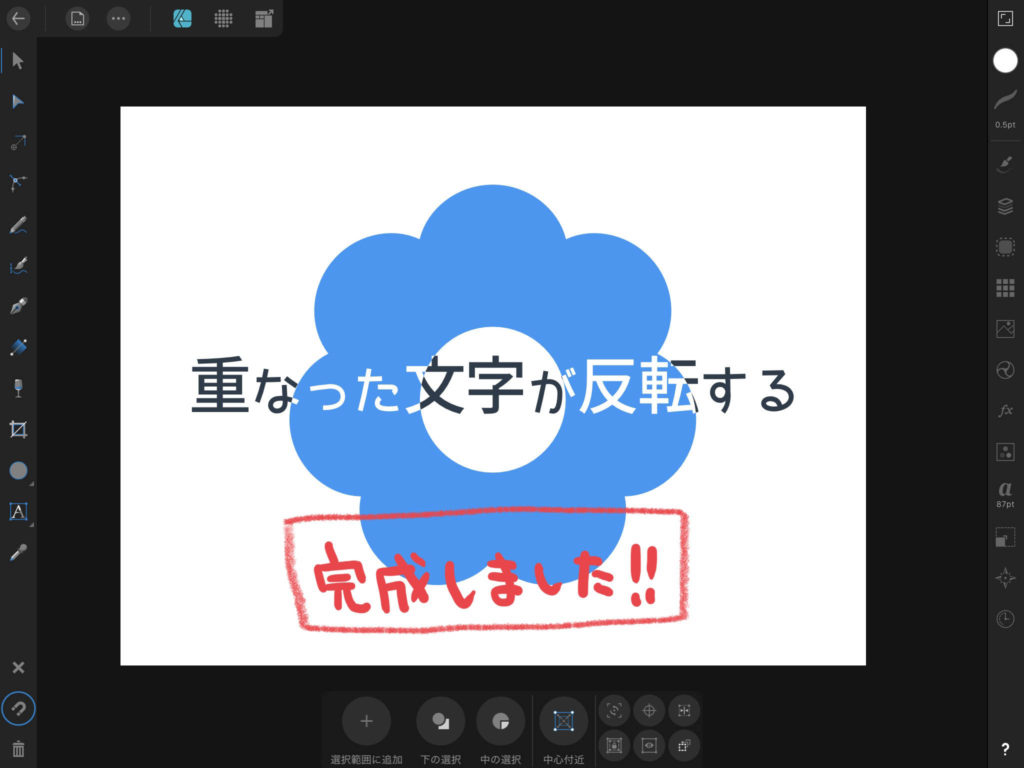
完成しました。▼

重なった文字の部分だけがくり抜かれ反転したように見えます。
図形を編集する場合
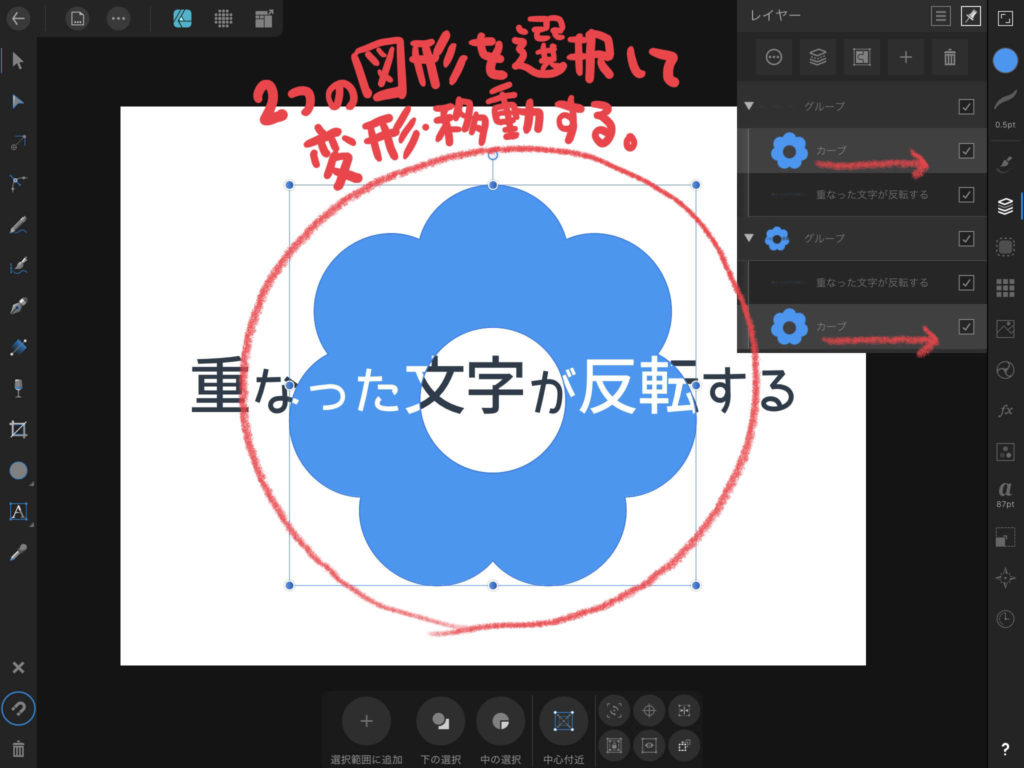
図形をあとから編集したい時は、図形のレイヤーだけを複数選択します。
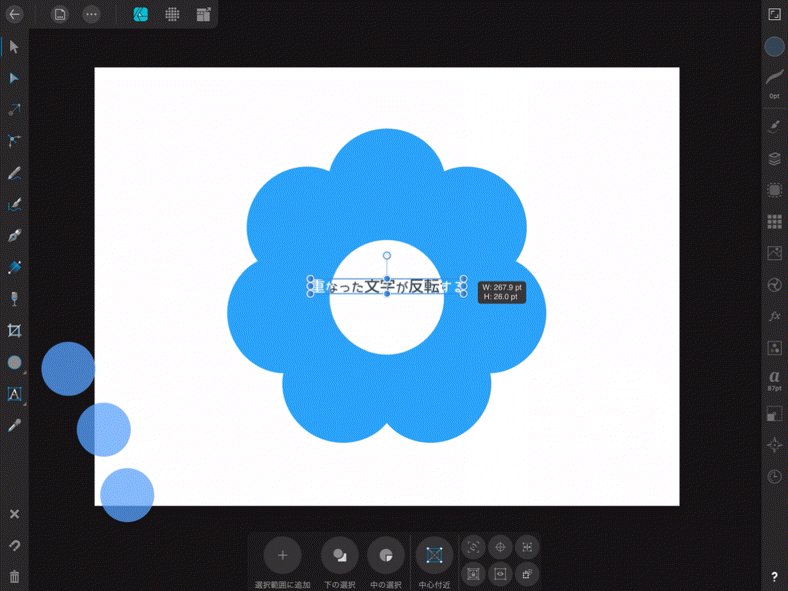
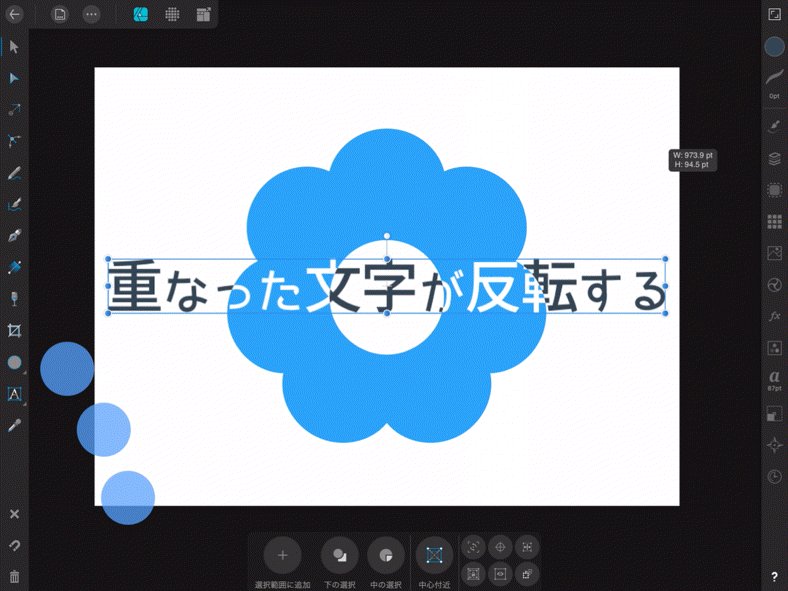
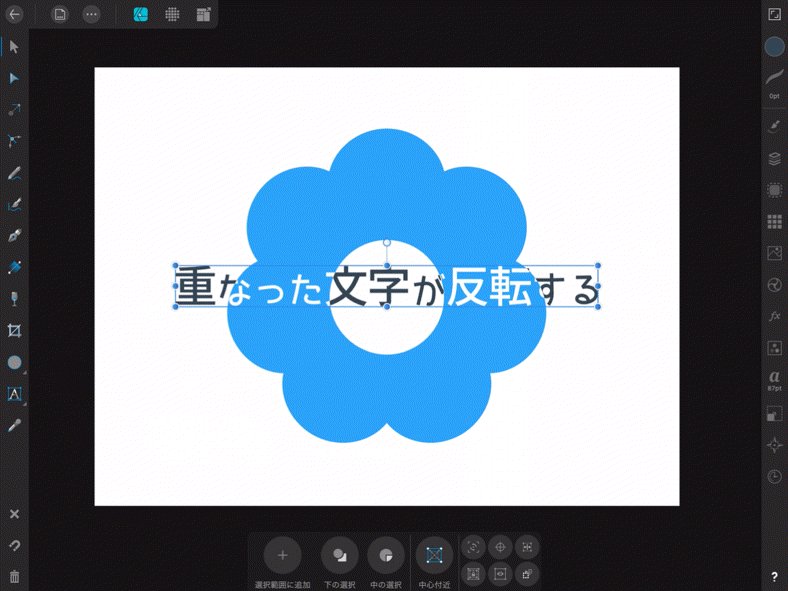
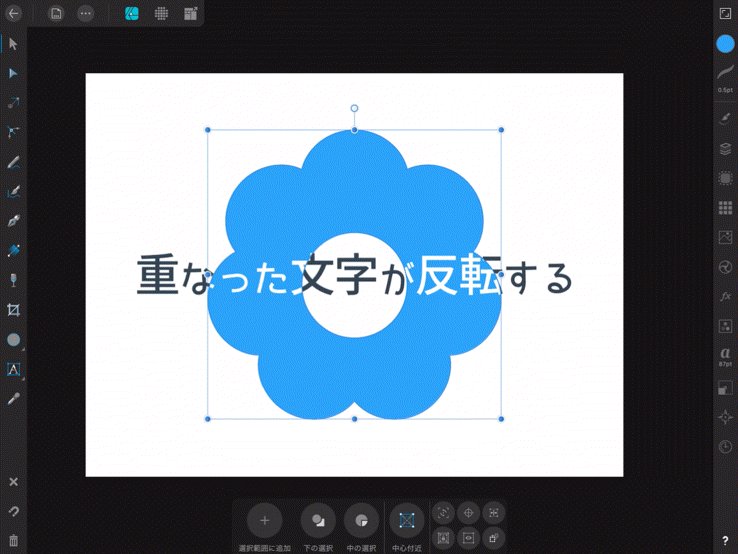
2つのレイヤーが選択された状態で変形・移動をします。▼

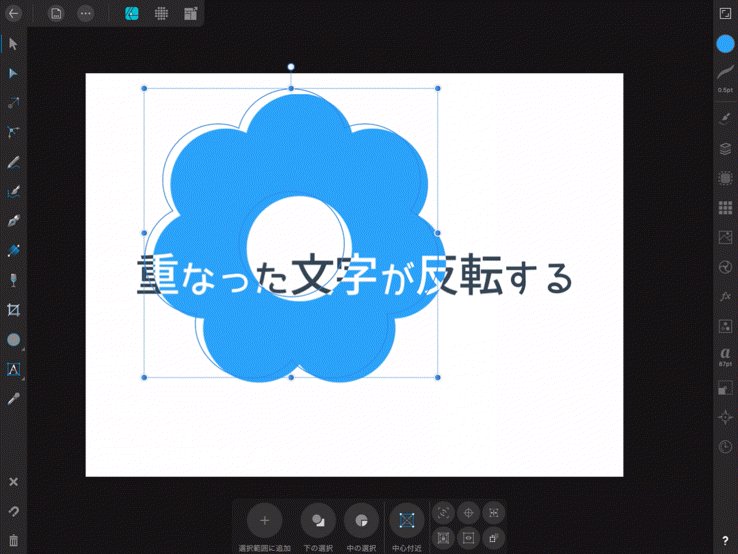
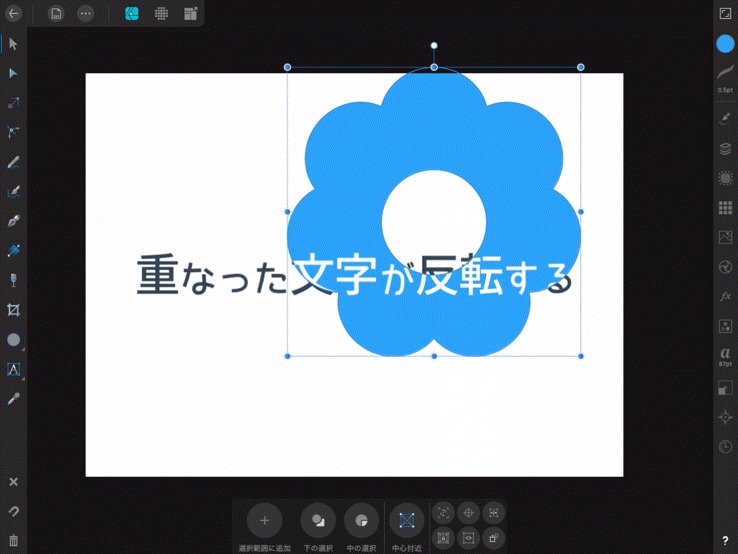
図形をどこに移動させても、キレイに反転されますね。▼

以上、iPad用Affinity Designer(アフィニティデザイナー)で重なった文字を反転させる方法の紹介でした。
最後まで読んでいただき、ありがとうございます。






コメント