
どうもハルです。

iPadでiOSステッカーや、Lineスタンプが作りたい。

素材の作り方を、画像を使って解説するよ。
今回は、Procreate(プロクリエイト)でLineスタンプやiOSステッカーを作る方法を紹介します。
本記事では、iOSステッカー用のイラストを描きますが、出来上がりサイズが異なるだけで基本的な手順は一緒です。
iPadペイント系アプリでは最強のProcreate(プロクリエイト)。▼

iMessageステッカー自作方法は、こちらの記事を参考にしてください。▼
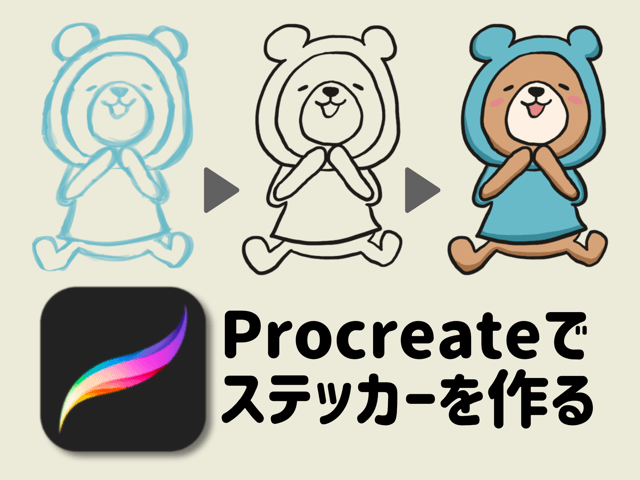
Procreate(プロクリエイト)でスタンプやステッカーを作る方法

Procreate(プロクリエイト)でLineスタンプやiOSステッカーを作る方法。▲
メッセージのやりとりをする際に、送り合う画像をLineでは「スタンプ」、iOSでは「ステッカー」と呼びます。
Lineスタンプは「LINE Creators Studio」、iOSステッカーは「Xcode」のツールを使って作成します。
Procreateで素材が出来れば、両方で公開することが可能になります。

実際の作り方をやっていくよ。
ネタを考える
最初にネタを考えます。
ステッカーは、30〜40個ぐらいが良いとされています。
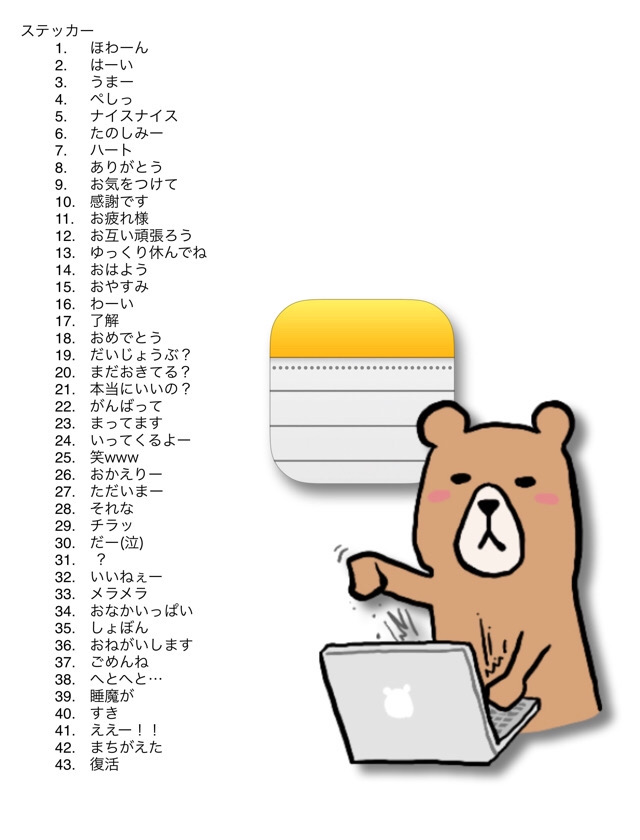
iPhoneのメモアプリを使って、テキストでネタを書き出しておきます。
順番に作っていけば、悩まなくていいので便利です。
テキストなんで、書き足したり編集するのも楽です。▼


作ったら文字色を変えておくと、わかりやすくなるよ。
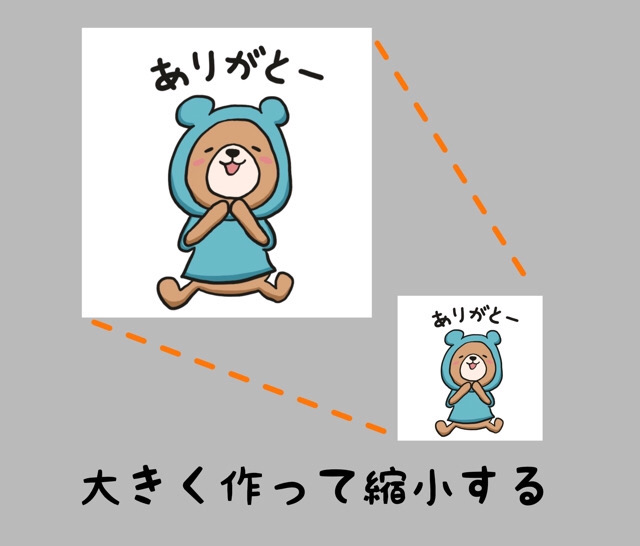
大きく作って縮小する
iOSのステッカーの出来上がりサイズは、Mediumで408×408pxです。
イラストを描くときは、2倍の大きさで大きく描いて、最後に縮小します。▼

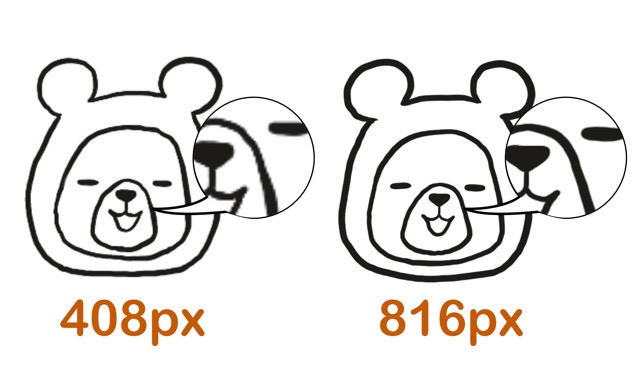
小さいキャンバスで作成すると、ラスター(ピクセル)データの場合、ガタガタの線になってしまいます。
同じDPI値でも、仕上がりに大きな差がでます。
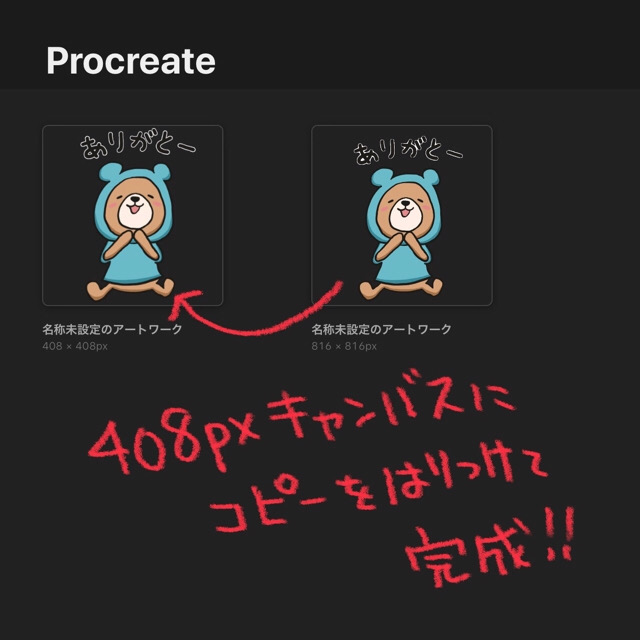
408px幅のキャンバス(左)、816px幅のキャンバス(右)。▼

コピペするだけなので、サイズ変更の手間はほとんどかかりません。
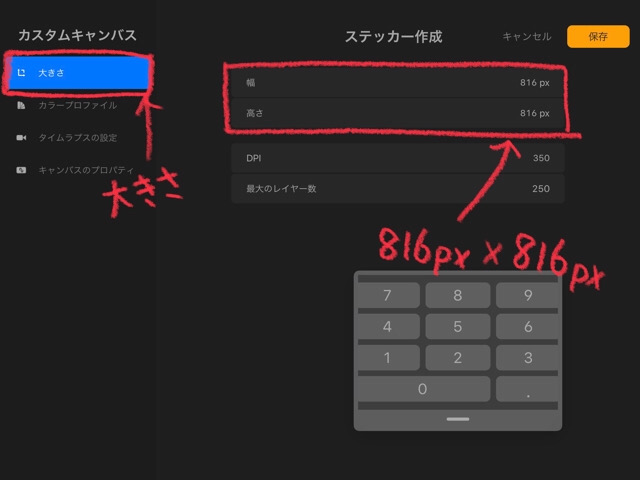
オリジナルの素材は、キャンバス幅816px 高さ816pxの正方形で作成します。▼


キャンバスを作成したら、イラストを描いていくよ。
イラストを描く
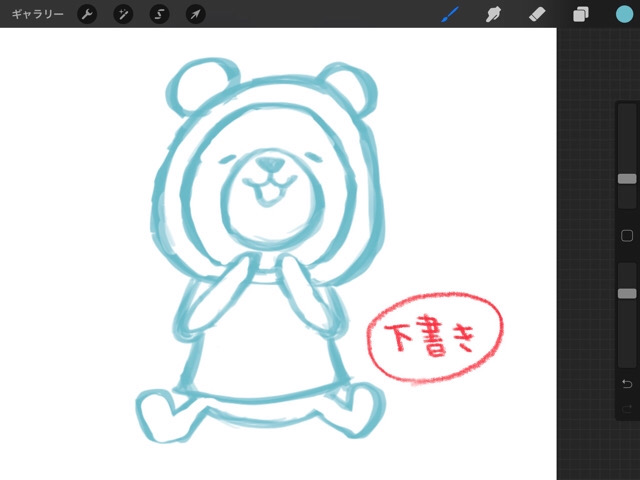
「ブラシペン」で下書きを描きます。
太めの線で描くことで、後で作業しやすくなります。
下書きは、線を何度も重ねたり、ガンガン消しゴムを使って、細かさより雰囲気を出すことを心がけます。▼

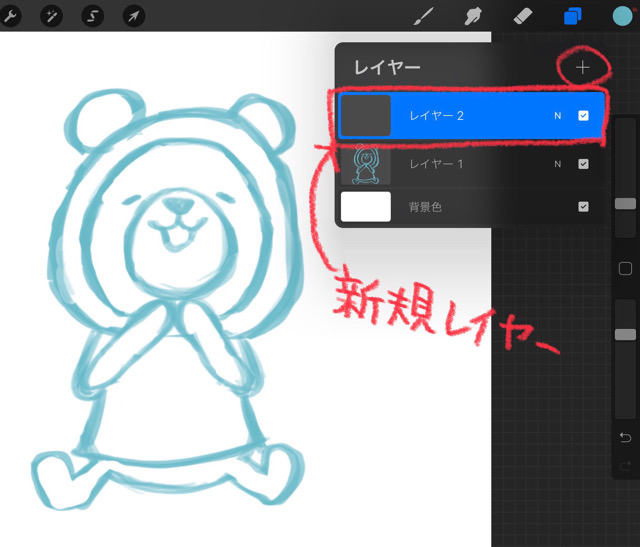
下書きレイヤーの上に、新規レイヤーを作成します。▼

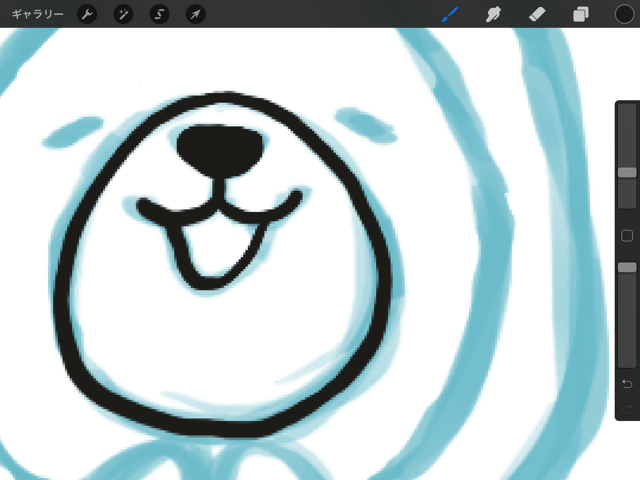
下書きができたら、スタジオペンで本番の線を描きます。
本番の線を描くときは、消しゴムを使わず、線の2度描きもしません。
下書き線からはみ出さない範囲なら、自由な線で描いても失敗しにくく、いい感じに仕上がります。▼

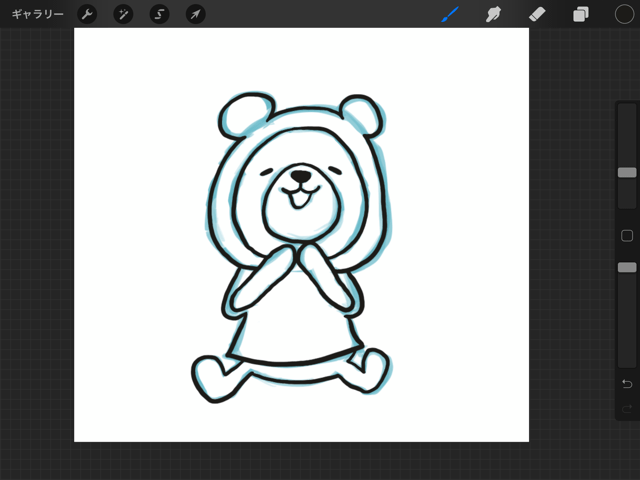
本番の線が描けました。▼

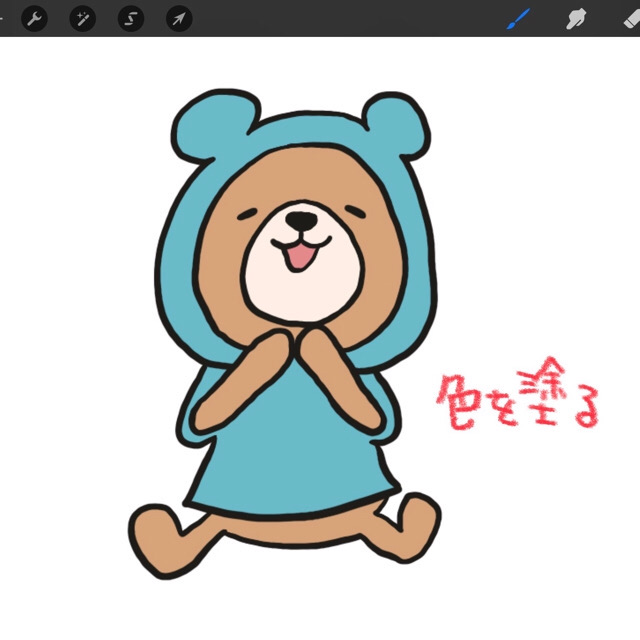
色を塗っていきます。
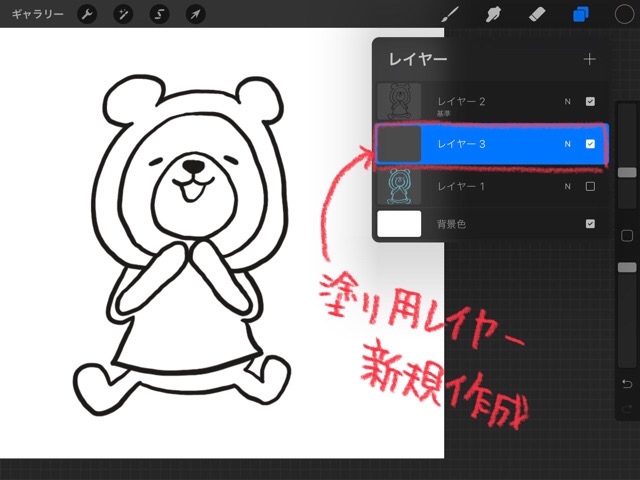
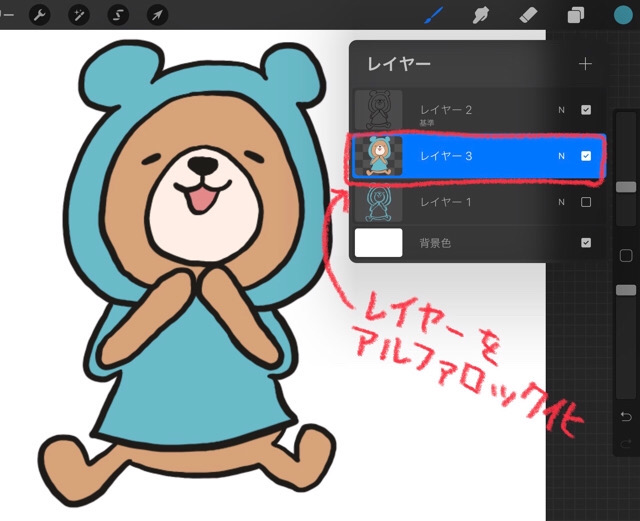
Procreateは線のレイヤーを「基準」にすることで、別レイヤーで塗りだけを分けることができたり、アルファロックではみ出さずに色を塗ることができます。
塗り専用のレイヤーを、新規作成します。▼

色を塗るときはColor Dropを使うと便利です。▼

色を塗ったら、レイヤーをアルファロック化して作業します。▼

濃い色でシャドウを描き足す。▼

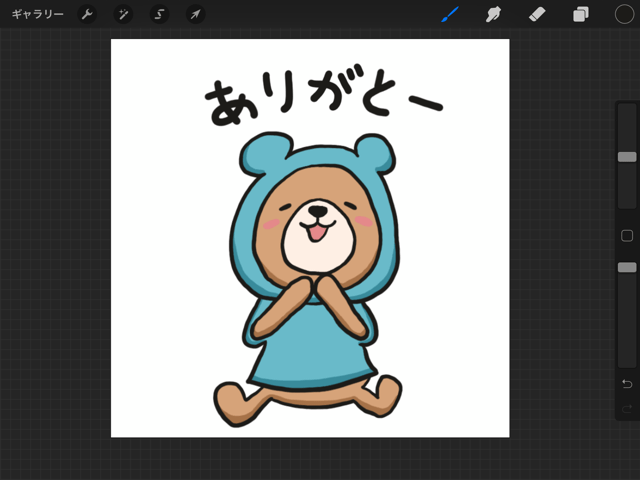
「モノラインブラシ」で、文字を描きます。▼

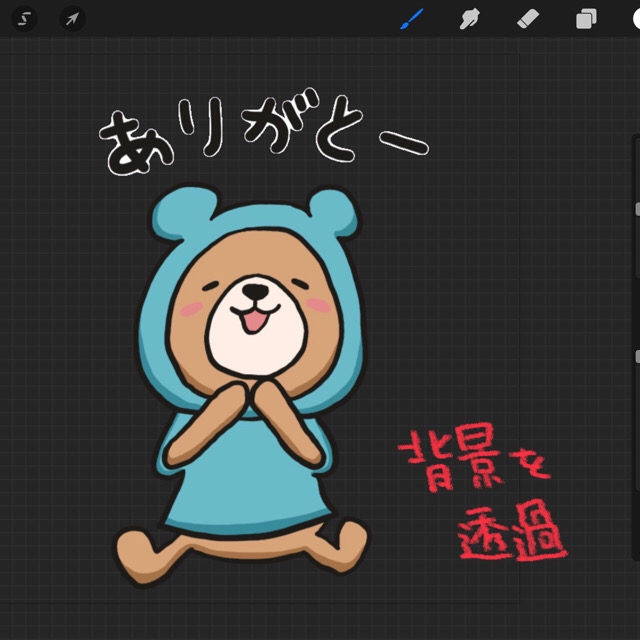
文字はふちどりを付けて、背景を透過した時、暗いバックでも読めるようにします。▼

大きなキャンバスで作成したファイルは、小さいキャンバスに複数レイヤーコピーします。
コピーを貼り付けたら完成です。▼

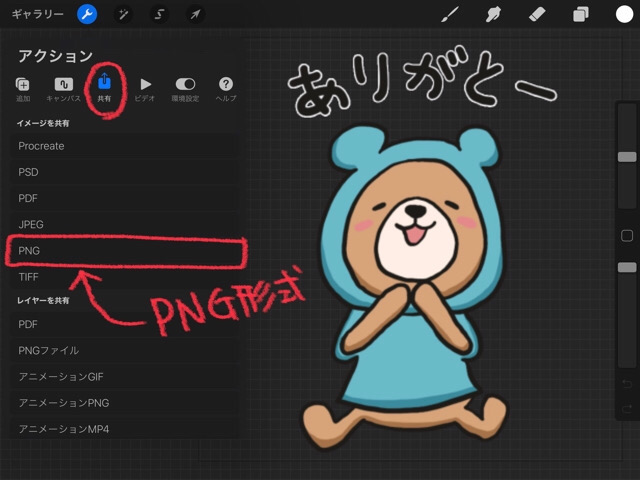
PNG形式で書き出すことで、スタンプ・ステッカー素材として使えます。▼

まとめ

Procreateで素材が出来上がれば、「LINE Creators Studio」や「Xcode」で加工して公開できます。
40個作るのはたいへんですが、1日3個ペースで2週間頑張れば揃えられます。
空いた時間に少しずつストックを貯めていきましょう。

今後も、関連した記事や使える小技を紹介していくよ。
Procreateをまだインストールしてなければ、こちらからどうぞ。▼

以上、Procreate(プロクリエイト)でLineスタンプやiOSステッカーを作る方法を紹介します。
最後まで読んでいただき、ありがとうございます。











コメント
[…] Procreateを使った作成方法→Procreate(プロクリエイト)でLineスタンプやiOSステッカーを作る […]