
どうもハルです
今回はiPad版Affinity Designerのマスクで画像を切り抜く方法を紹介します。
画像の切り抜きは、作品の完成度を高めるのに、非常に重要な手法の一つだと思います。
そしてAffinity Designerは、ベクターデータもピクセルデータも、同じアプリ上で扱えます。
つまり切り抜いた画像に、テキストを編集してレイアウトしたり、パスで作成した装飾を組み合わせることが可能なんです。
まだAffinity Designerをインストールしてない方は、ダウンロードしてみてください。
有料ですが、かなり機能が充実していて使えるアプリでオススメです。

初心者の方は、この記事を先に読んでおくといいですよ↓
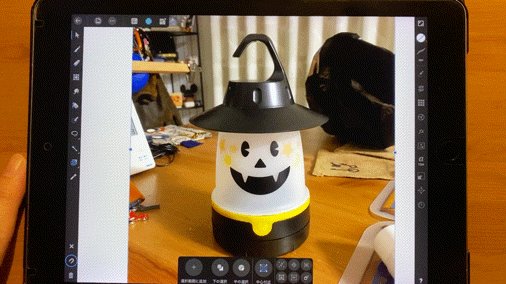
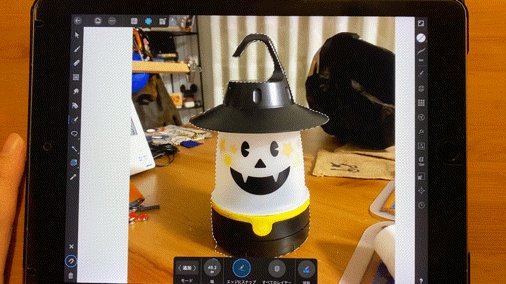
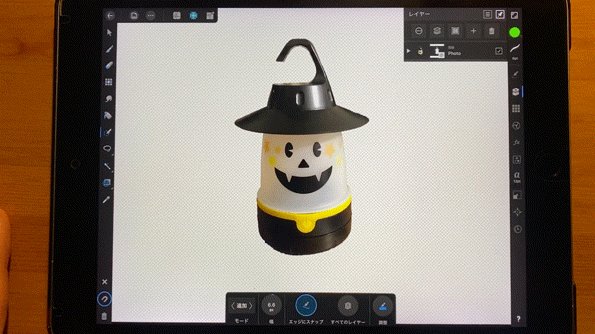
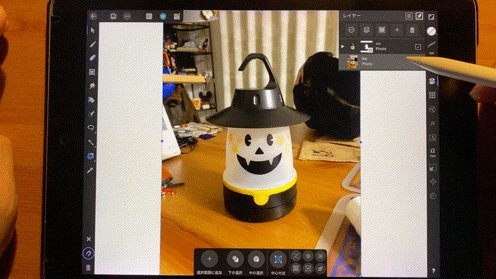
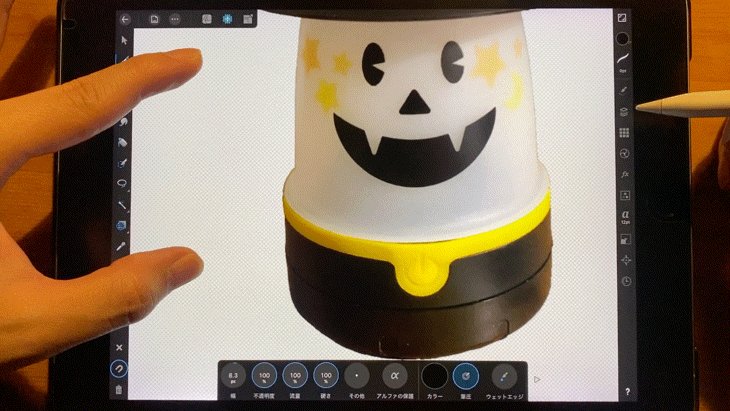
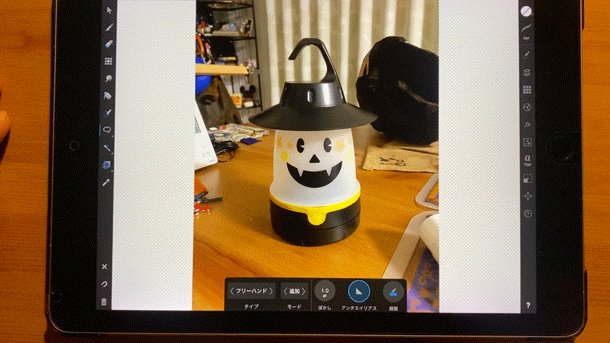
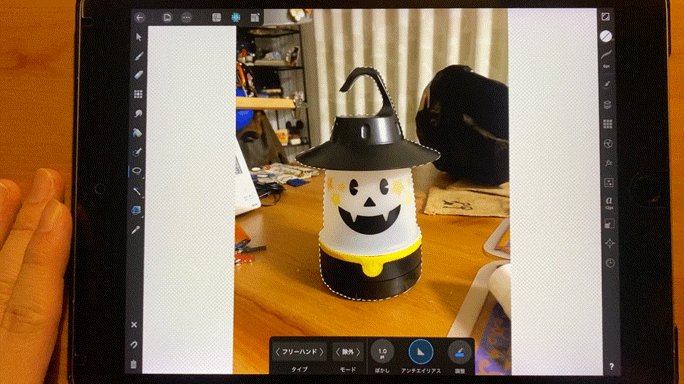
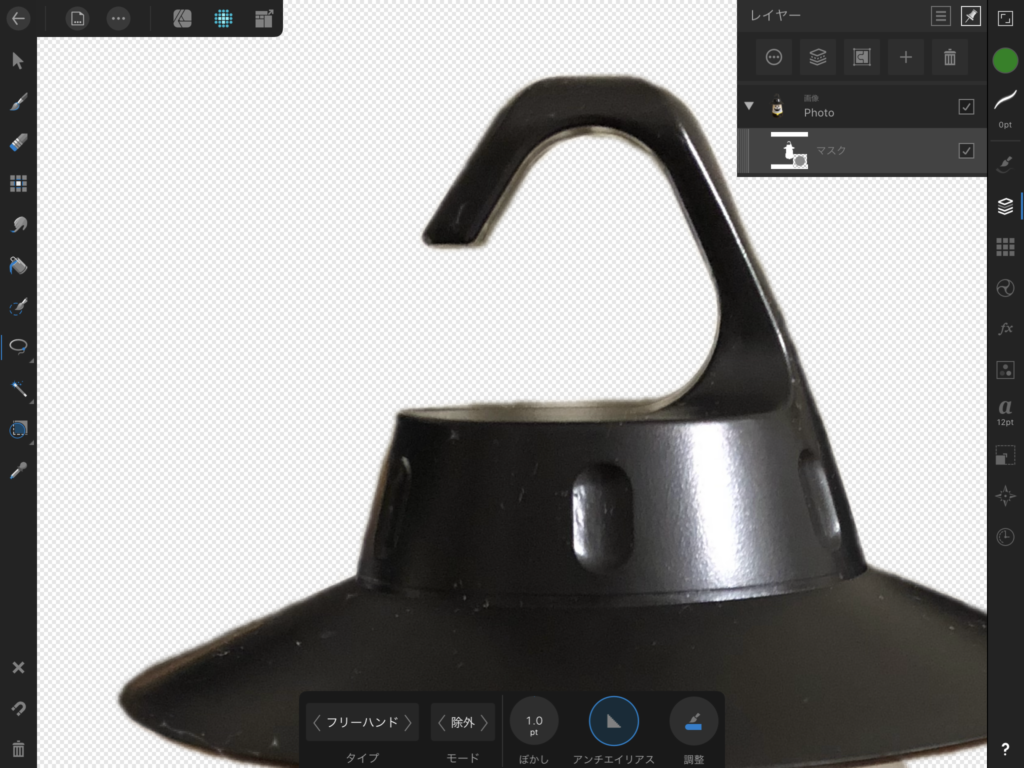
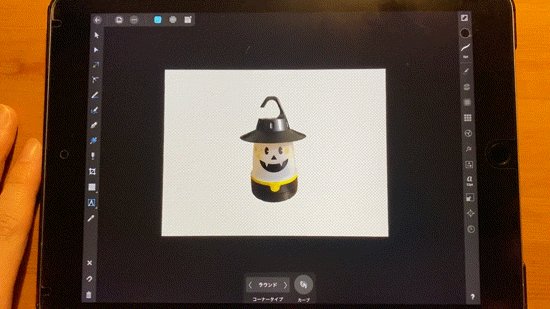
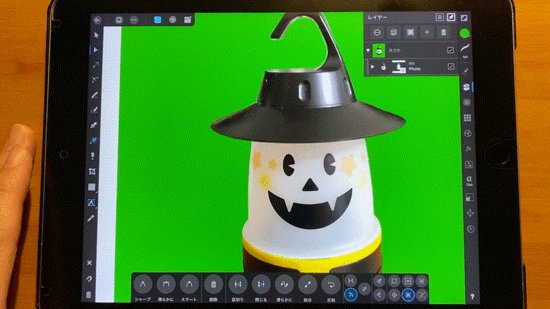
この画像の背景をマスクレイヤーを使って、切り抜きます。

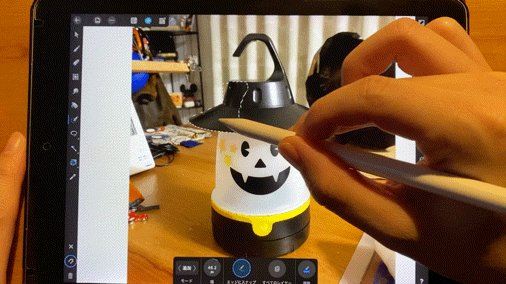
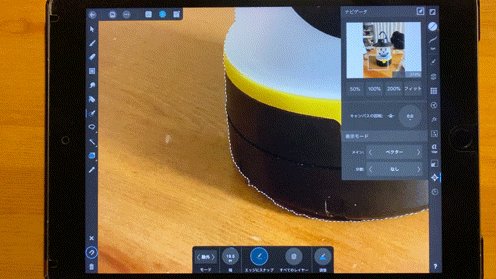
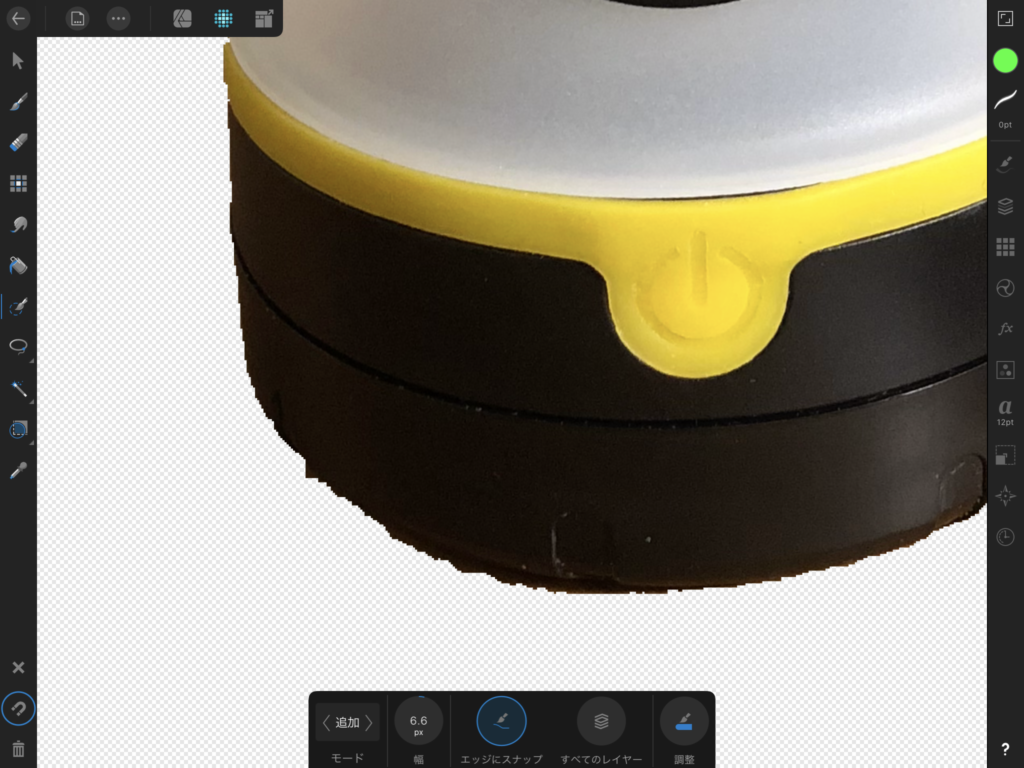
【スマート選択ブラシ】ツールで画像をなぞる
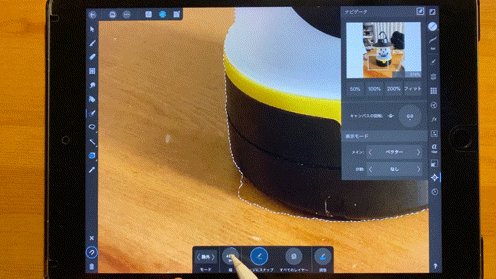
【スマート選択ブラシ】ツールは、手軽に選択できます。
「エッジにスナップ」を有効にすると、画像の境界線を自動で認識してくれます。

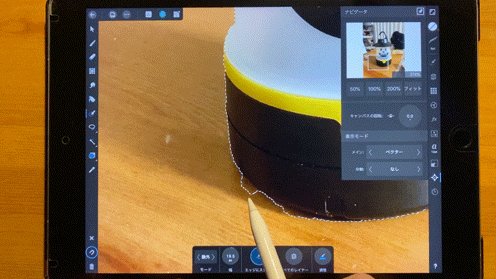
選択がはみ出してしまったら、モードを「除外」に切り替えます。
消したいところをなぞれば、はみ出した部分を修正できます。

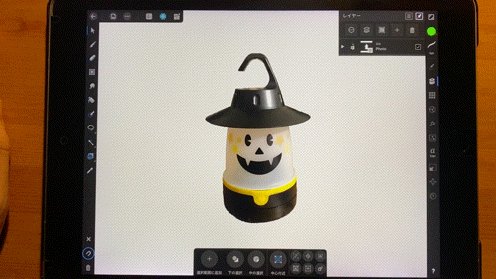
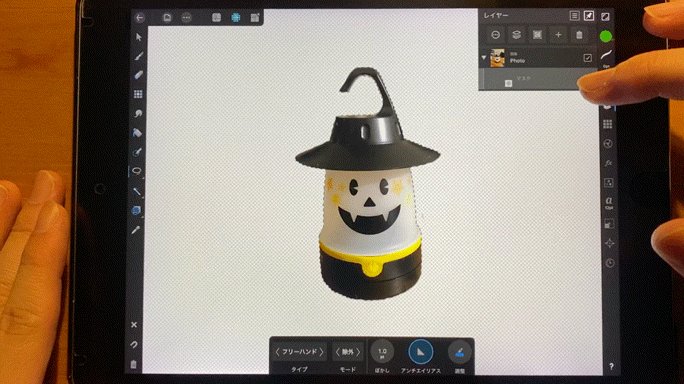
切り抜きは簡単、マスクレイヤーに切り替えるだけ
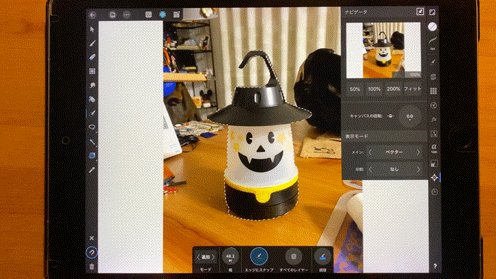
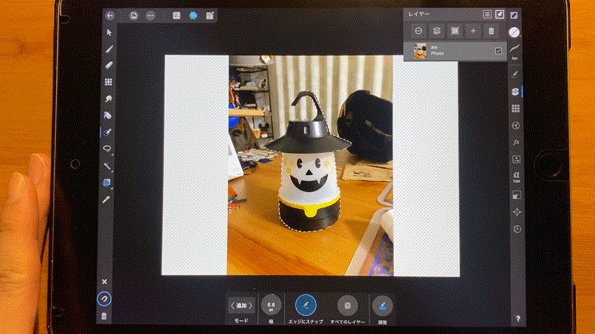
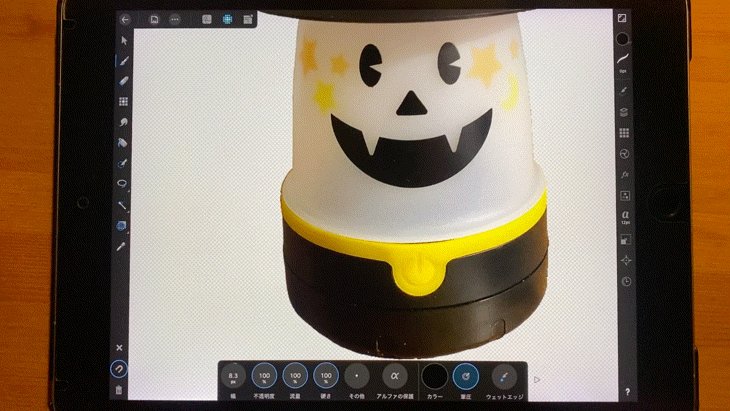
選択ができたら、レイヤーの追加ボタンの「マスクレイヤー」をタップ
選択された以外の部分が、切り取られます。

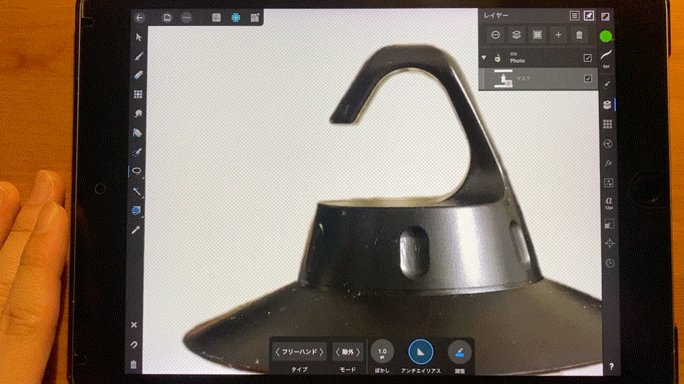
【スマート選択ブラシ】ツールのデメリット
【スマート選択ブラシ】ツールで切り抜くと、どうしても境界線がギザギザになってしまいます。
シルエットが複雑だったり、影になってる部分は、苦手なようです。

ギザギザのマスクの境界線を修正する方法
マスクレイヤーは、境界線を後から修正することができます。
修正前の下準備
同じ画像2枚重ねてコピー。
下のなった画像を、確認用に使います。
確認用の画像のマスクは、不要なので消去します。
レイヤーが選択された状態で、カラーをタップするとレイヤー画像に色がつきます。
これでマスクの境界線が、見えやすくなります。

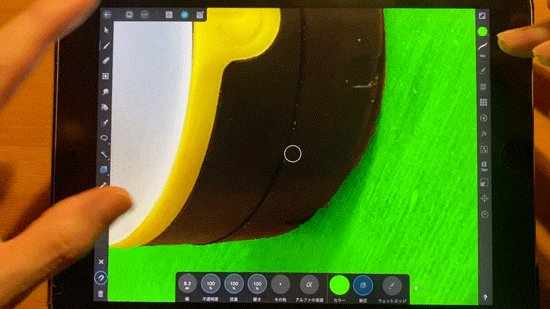
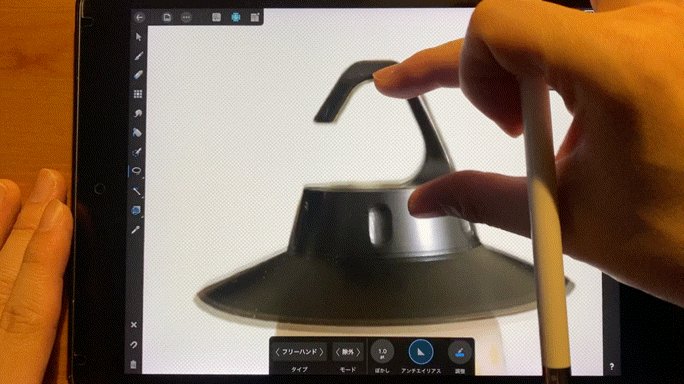
はみ出た境界線の除去
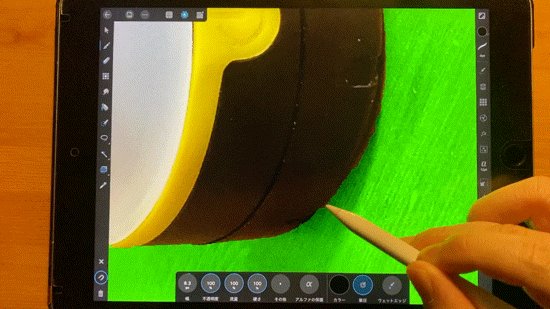
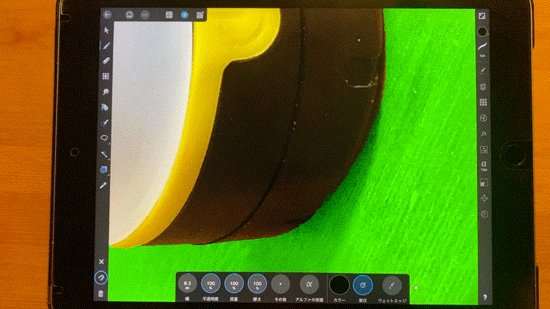
マスクレイヤーの除去は、カラーの「黒」をひろってブラシでなぞります。
マスクの境界線が除去されます。

欠けた境界線の追加
逆に、欠けているマスクの境界線を追加したい時は、カラーの「白」をひろってブラシでなぞります。
マスクの境界線が追加されます。

確認用の画像レイヤーをオフ
確認用の下になったレイヤーをオフにします。
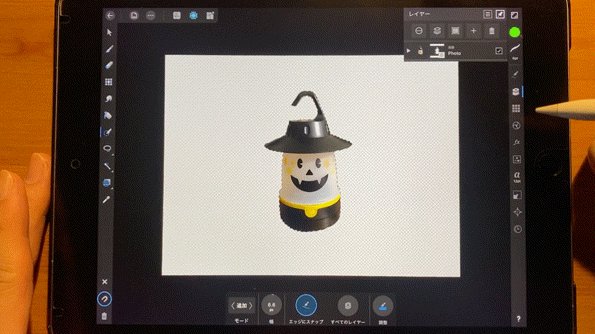
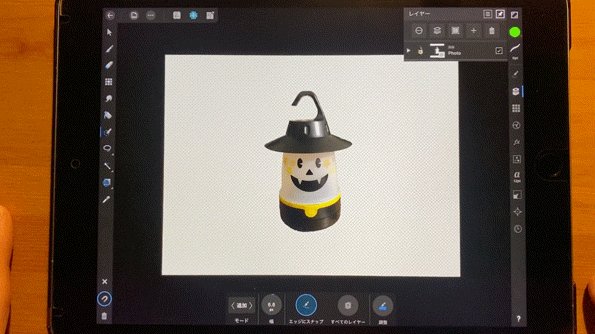
画像が綺麗に切り抜かれました。

完成です。
この方法は仕上がりが綺麗ですが、かなり時間と手間がかかります。
根気が必要ですが、髪の毛の切り抜きなど、とても細かい作業もできます。
覚えておくと便利です。

もっと手軽に背景を切り抜く方法はないの?

仕上がりは同じようなレベルで、手間と時間は半分以下で、背景を切り抜ける方法があるよ
今までの苦労は、何だったのかと思わせる「投げ縄ツール」
いろいろ試しましたが、背景を切り抜くには、「投げ縄ツール」が一番綺麗で簡単です。
「正直これだけでも十分かも」と思えるくらいです。

このブログのタイトル画像は「投げ縄ツール」で切り抜いたよ
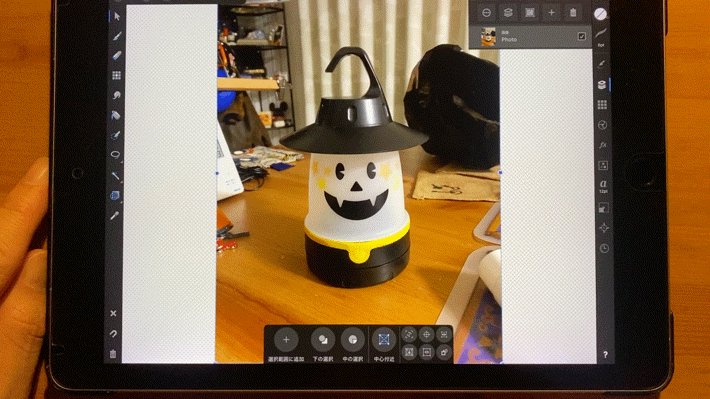
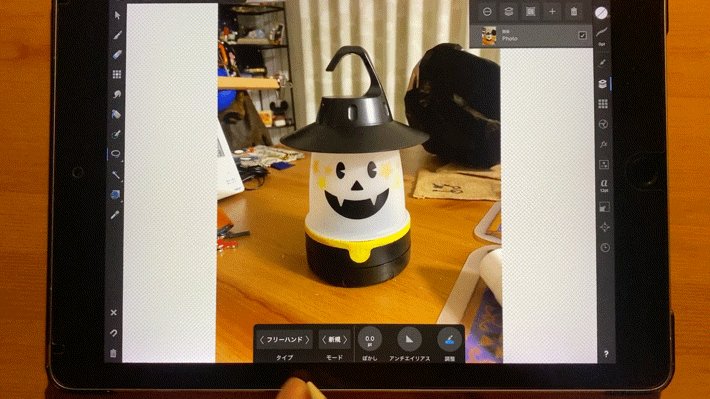
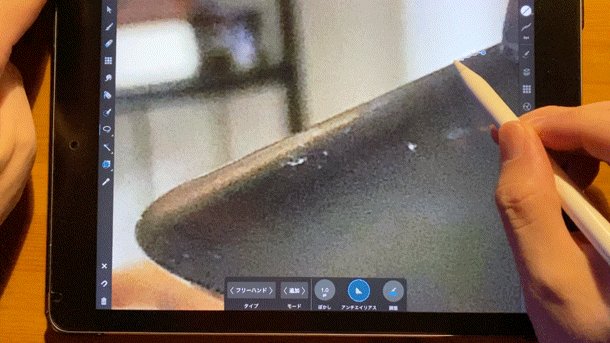
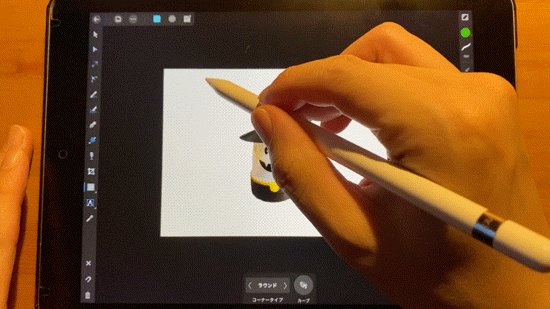
「投げ縄ツール」は設定が大切です。
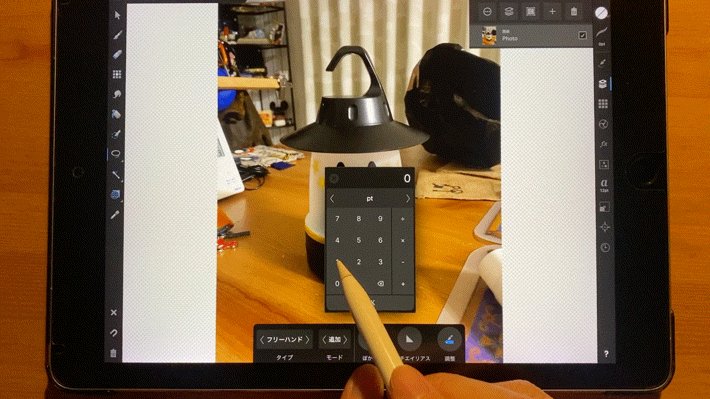
ぼかしの数字は途中で切り替えても反映されません。
必ず、ぼかし具合を試してから、作業してください。

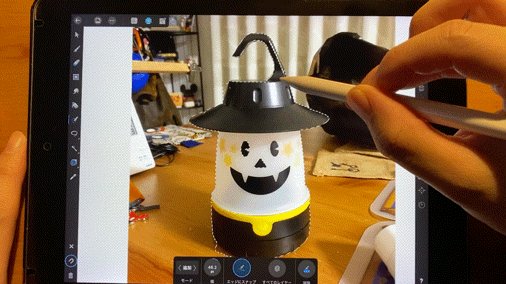
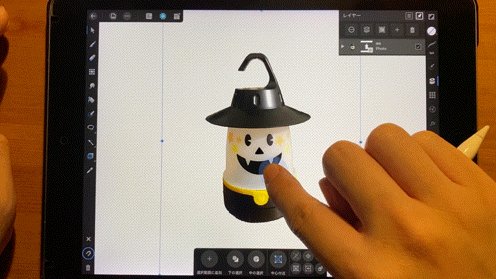
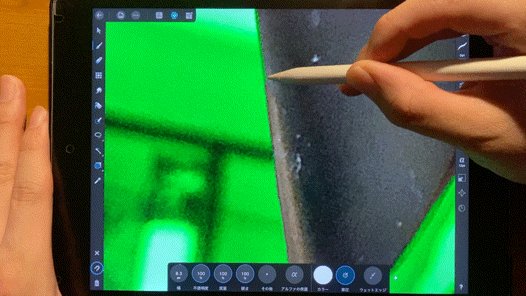
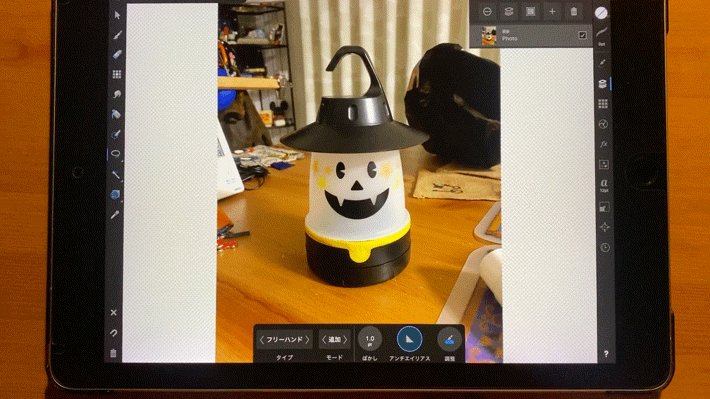
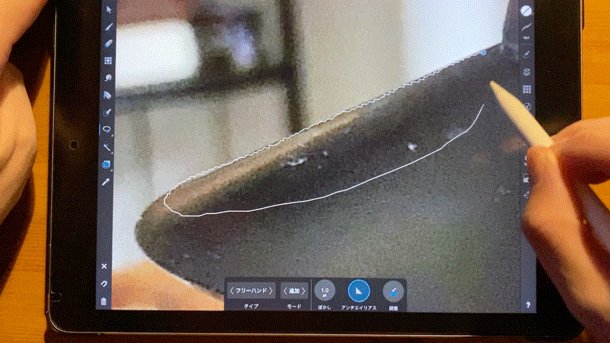
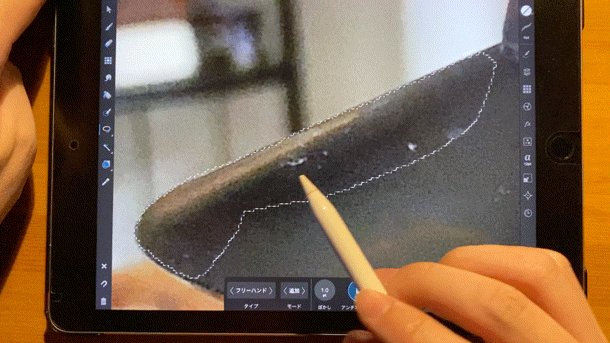
選択範囲を囲うように繋げていきます。
はみ出した部分はモードの「除去」で修正します。

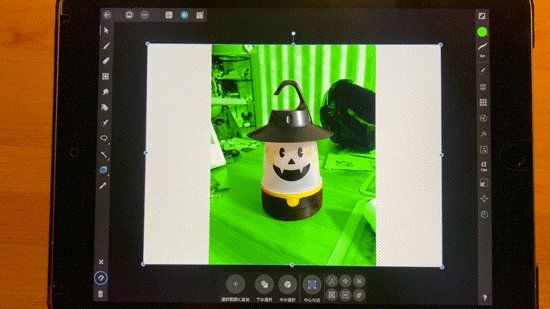
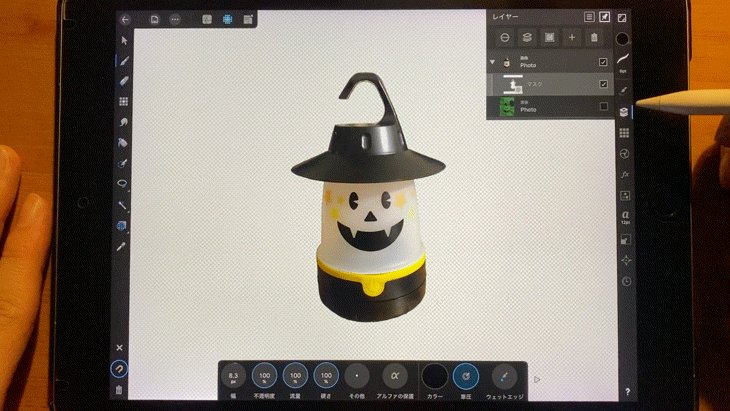
選択ができたら、レイヤー追加ボタンで「マスクレイヤー」をタップする。
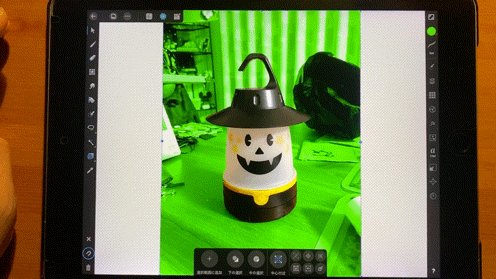
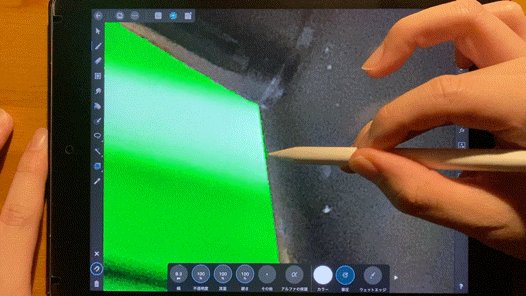
境界線も綺麗にぼやけて、背景が切り抜きできました。

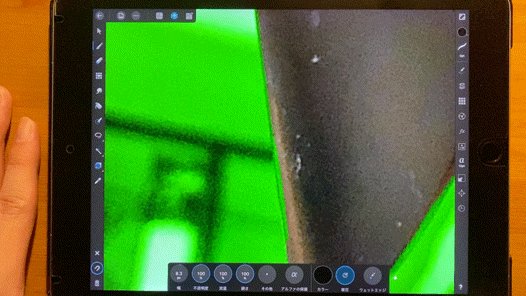
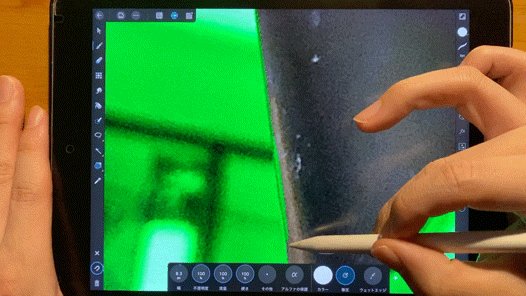
拡大しても、綺麗ですね。本当に手軽でびっくり。

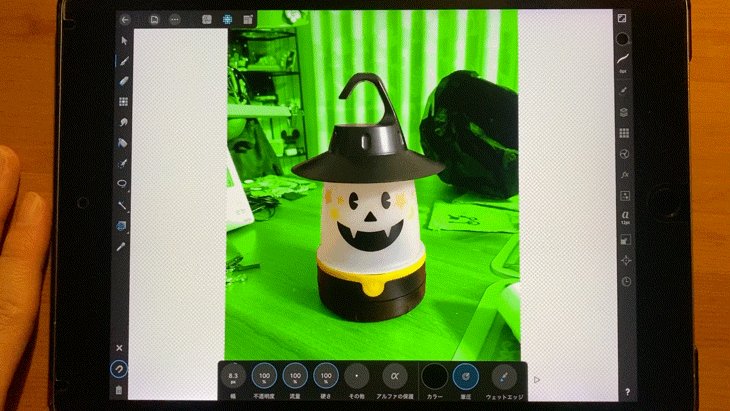
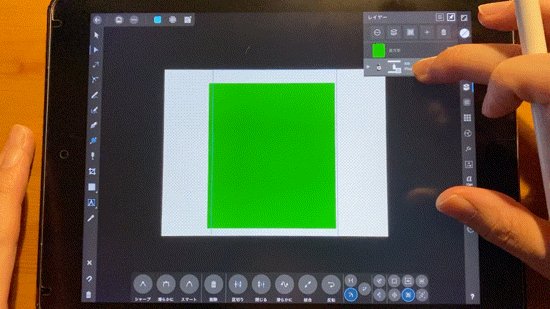
最後にグリーンバックを下に敷いて、消し忘れや、消し過ぎた部分がないか確認します。

完成です。

いろいろなパターンを探してみましたが、この「投げ縄ツール」で選択して、背景を切り抜くのが一番手軽で綺麗な仕上がりでした。
ペンツールでパスを描いて、マスクを作成する方法もありますが、かなりコツが必要です。
スマートブラシ同様、パスの微調整が大変なので、背景の切り抜きはやはり「投げ縄ツール」一択ではないでしょうか…。
以上、iPad版Affinity Designerのマスクで画像を切り抜く方法の紹介でした。
最後まで読んでいただき、ありがとうござます。






コメント
[…] 【Affinity Designer for iPad】マスクで画像を切り抜く方法どうもハルです今回はiPad版Affinity Designerのマスクで画像を切り抜く方法を紹介します。画像の切り抜きは、作品の完成度を高めるの […]
[…] 【Affinity Designer for iPad】マスクで画像を切り抜く方法どうもハルです今回はiPad版Affinity Designerのマスクで画像を切り抜く方法を紹介します。画像の切り抜きは、作品の完成度を高めるの […]
[…] […]
[…] 【Affinity Designer for iPad】マスクで画像を切り抜く方法どうもハルです今回はiPad版Affinity Designerのマスクで画像を切り抜く方法を紹介します。画像の切り抜きは、作品の完成度を高めるの […]
[…] 【Affinity Designer for iPad】マスクで画像を切り抜く方法どうもハルです今回はiPad版Affinity Designerのマスクで画像を切り抜く方法を紹介します。画像の切り抜きは、作品の完成度を高めるの […]
[…] […]