
どうもハルです。

クリッピングマスクを使いたい。

やり方を紹介するよ。
iPad用Affinity Designerでクリッピングマスクを使う方法を紹介します。
クリッピングマスクを使えば、画像を好きな形に切り抜くことができます。
しかも切り抜いた後に、調整することも可能です。

クリップングマスクって何?
という人も読んでみて下さい。
使用するアプリはiPad用のAffinity Designerです。アドビのイラレとフォトショを2つ合わせたような便利なアプリです。▼

通常のマスク作成は、過去記事を参考にしてください。▼
iPad用Affinity Designerでクリッピングマスクを作る

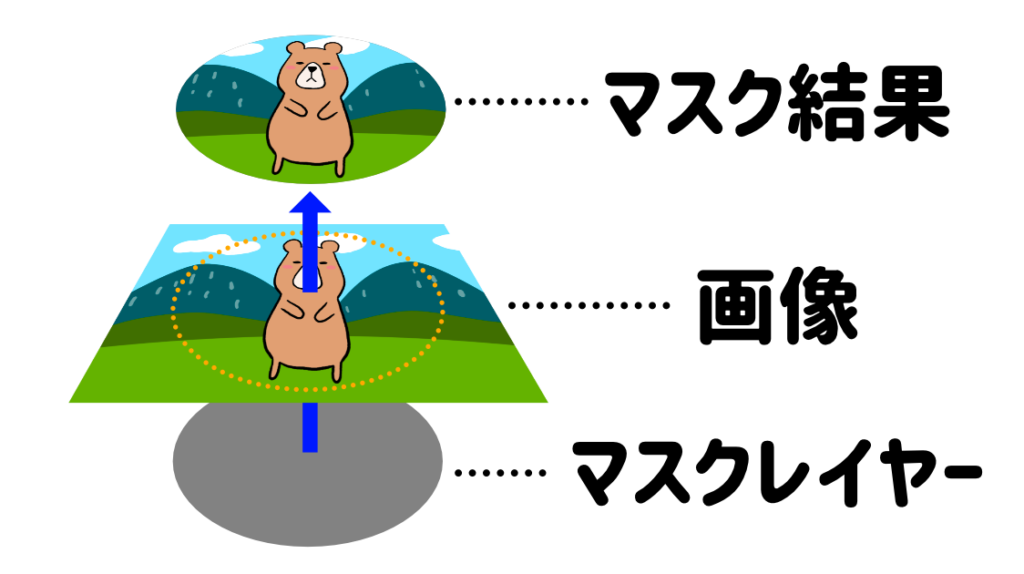
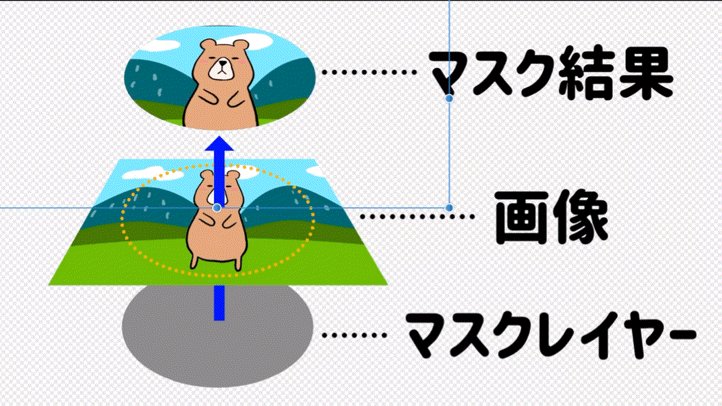
クリッピングマスクを使うと、オブジェクトの形に画像が切り抜けます。▲
オリジナル画像を直接切り抜かないので、オリジナル画像とマスクの両方を何度も編集することが可能です。
作成する時は「画像が上、マスクが下」とおぼえておきましょう。▼

クリッピングマスクになるオブジェクトを作る
クリッピングマスクのベースになるオブジェクトは、ベクターデータならどんな形でも作成できます。
今回は楕円のオブジェクトにします。
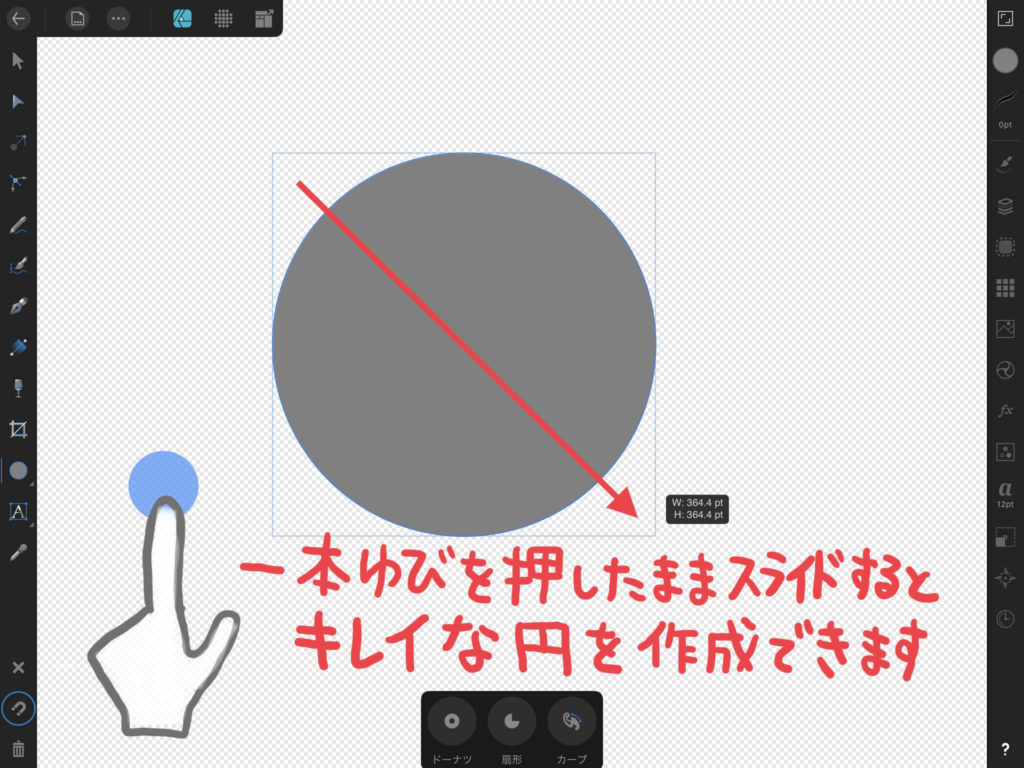
[楕円]ツールを選択。▼

ドラッグする時に、1本ゆびを押したままスライドすると正円を作成できます。▼

画像を配置する
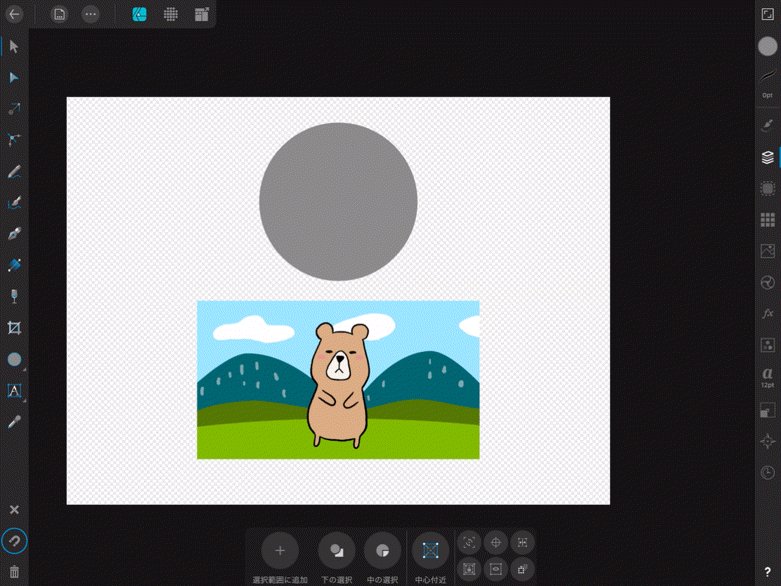
オブジェクトが完成したら、その上に画像を配置させます。
画像は後で自由に動かすことができるので、初めはざっくり配置します。
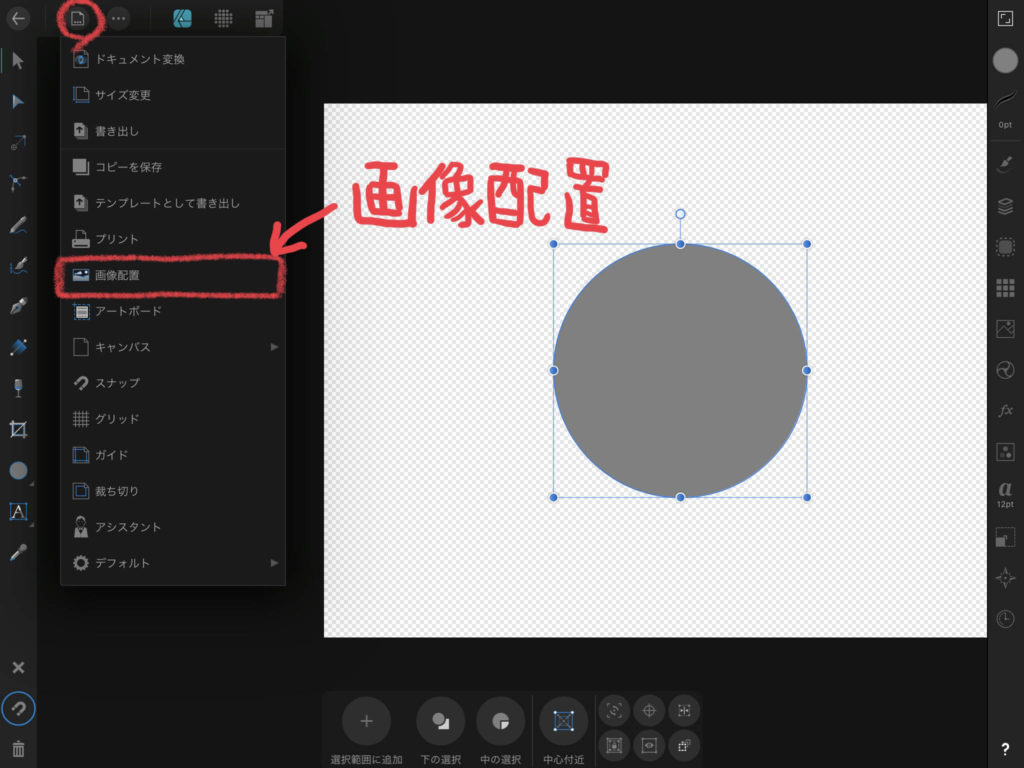
[画像配置]をタップ。▼

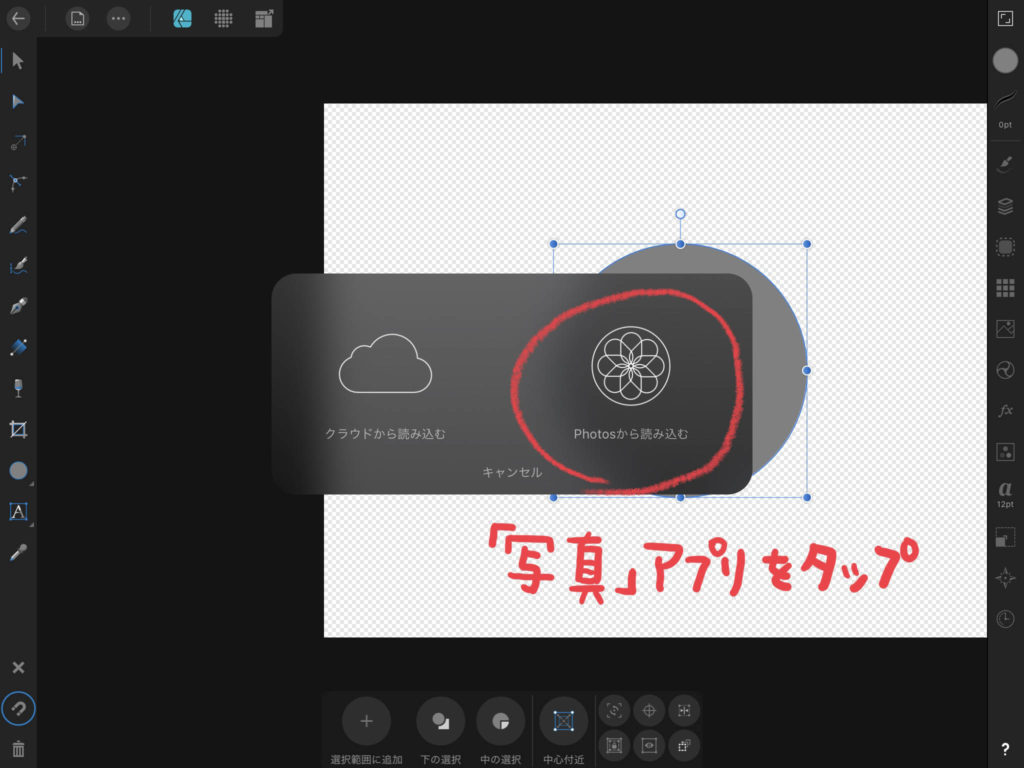
[写真]アプリから画像を選びます。▼

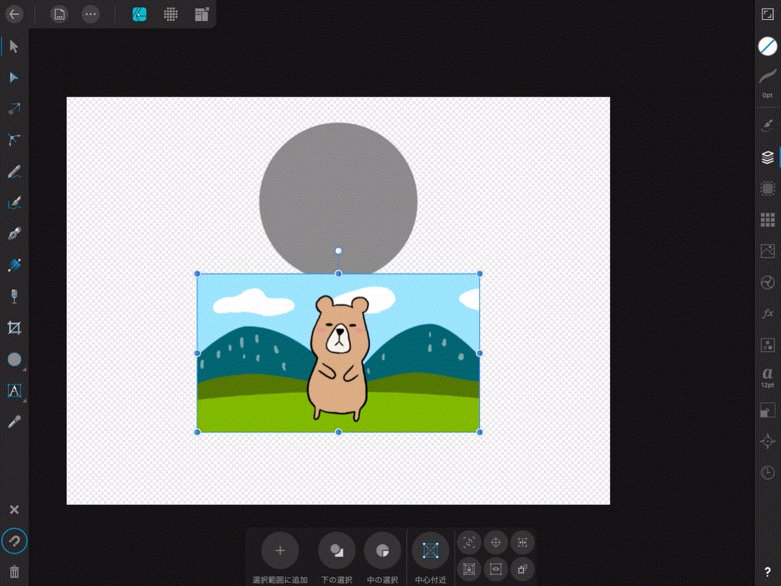
下になるオブジェクトの上に、画像が重なるように配置させます。
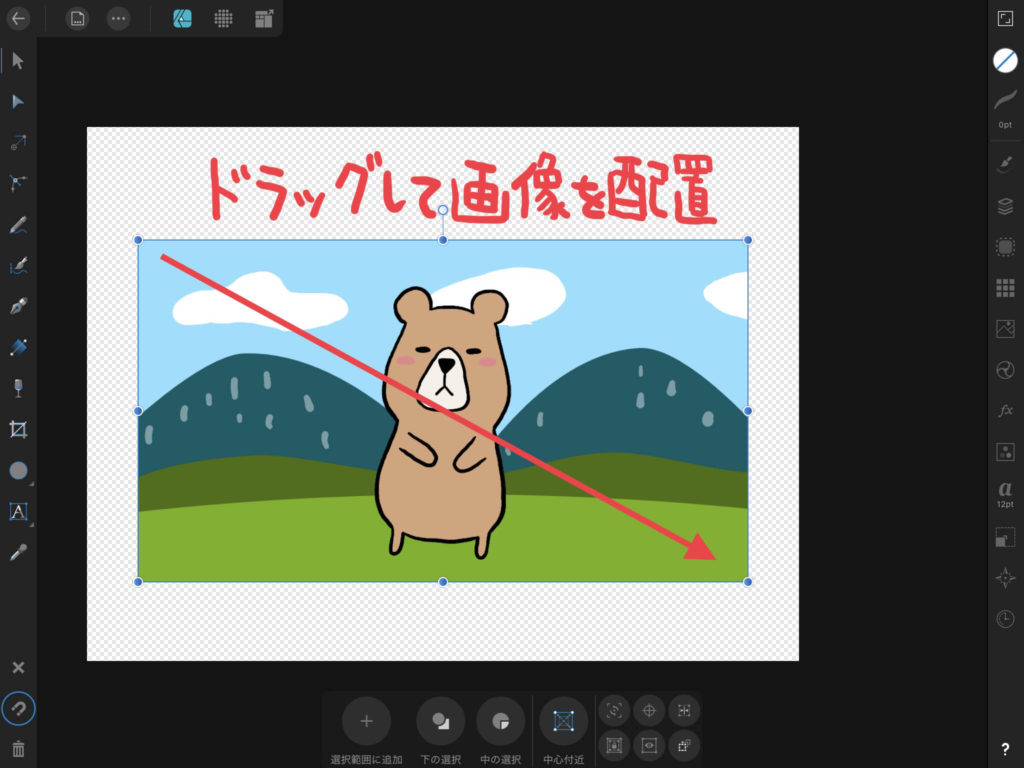
ドラッグして画像を配置。▼

クリッピングマスクの作成
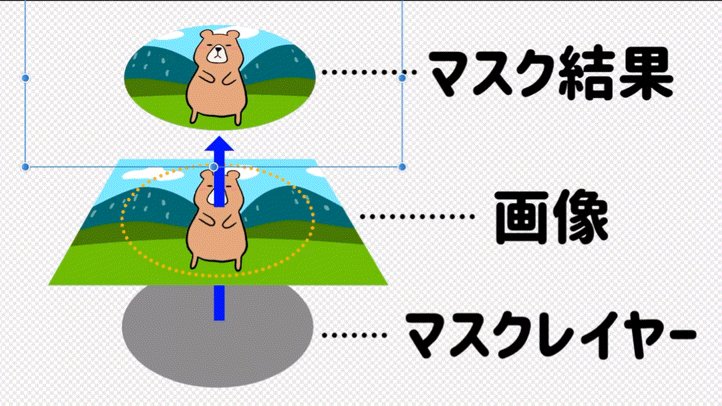
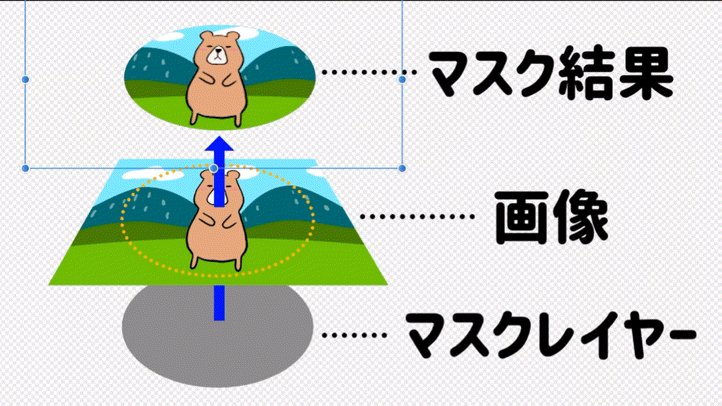
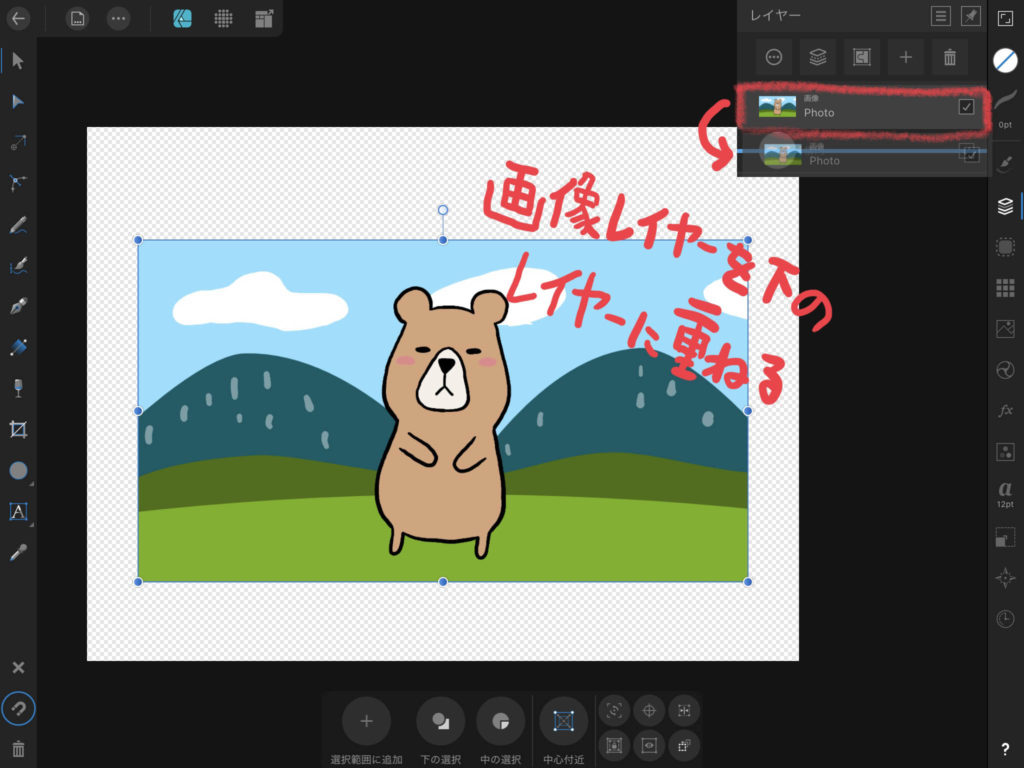
画像レイヤーを、下の楕円オブジェクトレイヤーに重ねる。▼

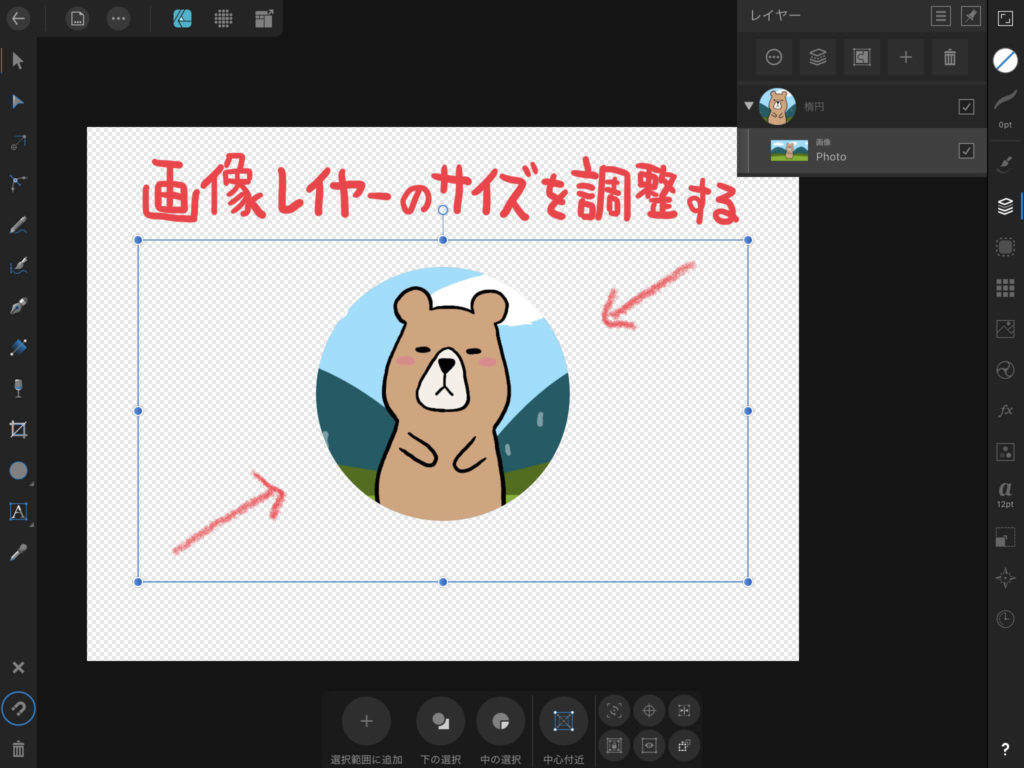
画像レイヤーを選択した状態で、サイズを調整する。▼

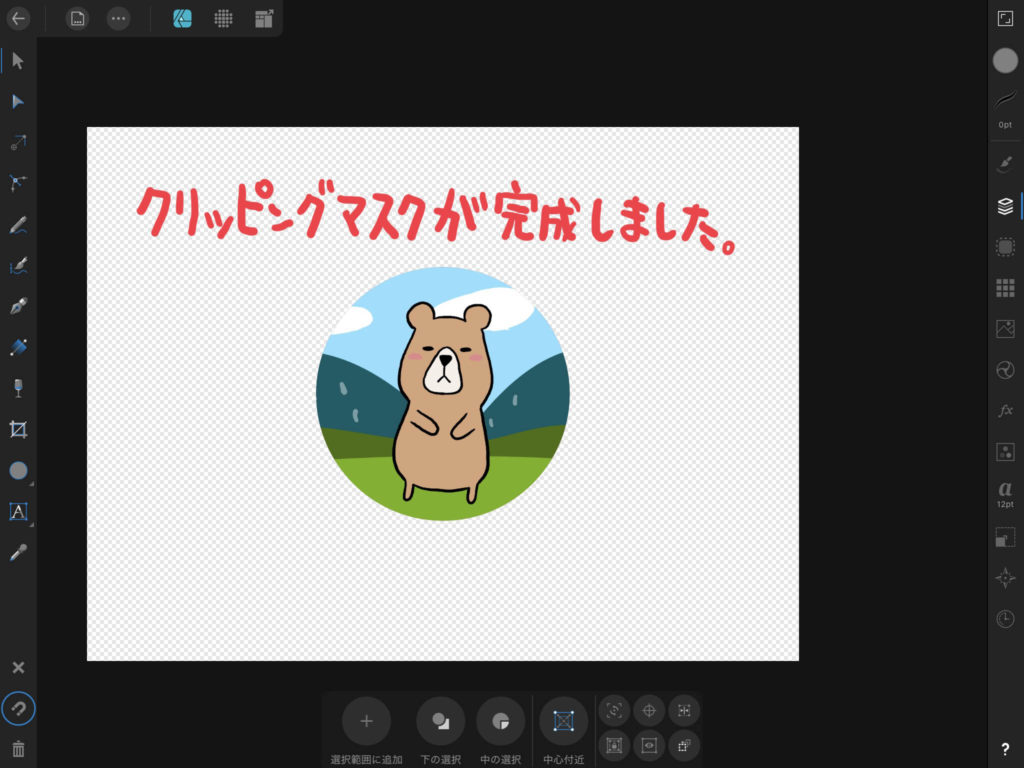
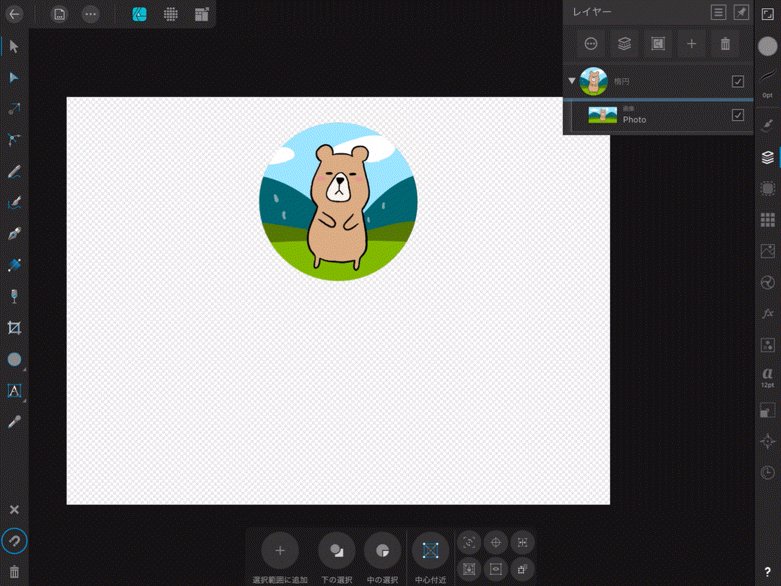
クリッピングマスクが完成しました。▼

クリッピングマスクを解除する
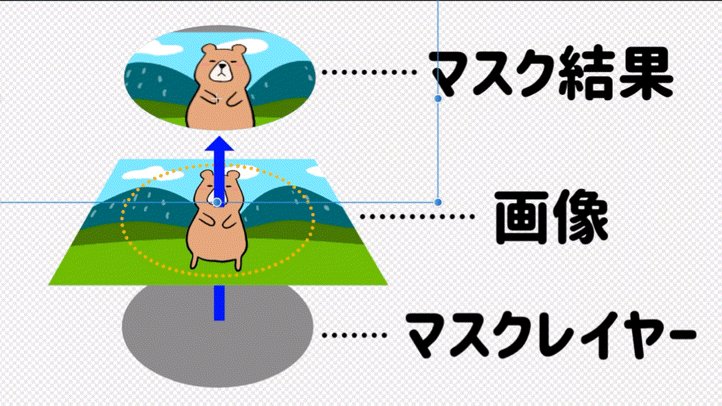
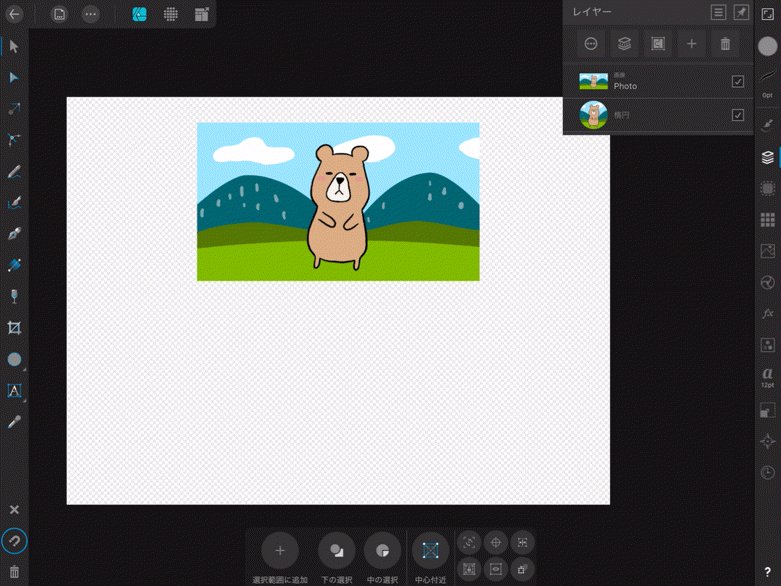
クリッピングマスクを解除する時は、画像レイヤーをマスクレイヤーの外に出すだけです。
画像と楕円が分かれます。▼

マスクレイヤーを作って、画像を格納する方法がありますが、今回は簡単なワンタッチクリッピングマスクのやり方です。
フォントを使えば文字の形に切り抜くこともできるので、いろいろ試してみて下さい。▼

以上、iPad用Affinity Designerでクリッピングマスクを使う方法の紹介でした。
最後まで読んでいただき、ありがとうございます。






コメント