
どうもハルです。

パターン描写を作りたい。

シンボルスタジオで簡単に作れるよ。
今回は、iPad用Affinity Designerでパターンを作る方法を紹介します。
「シンボル」という機能を使って、複写したオブジェクトにパターンを同期させます。
均一に描写できるので、柄モノを作るのに便利です。
オリジナルを何度も編集して、パターンを修正することもできます。
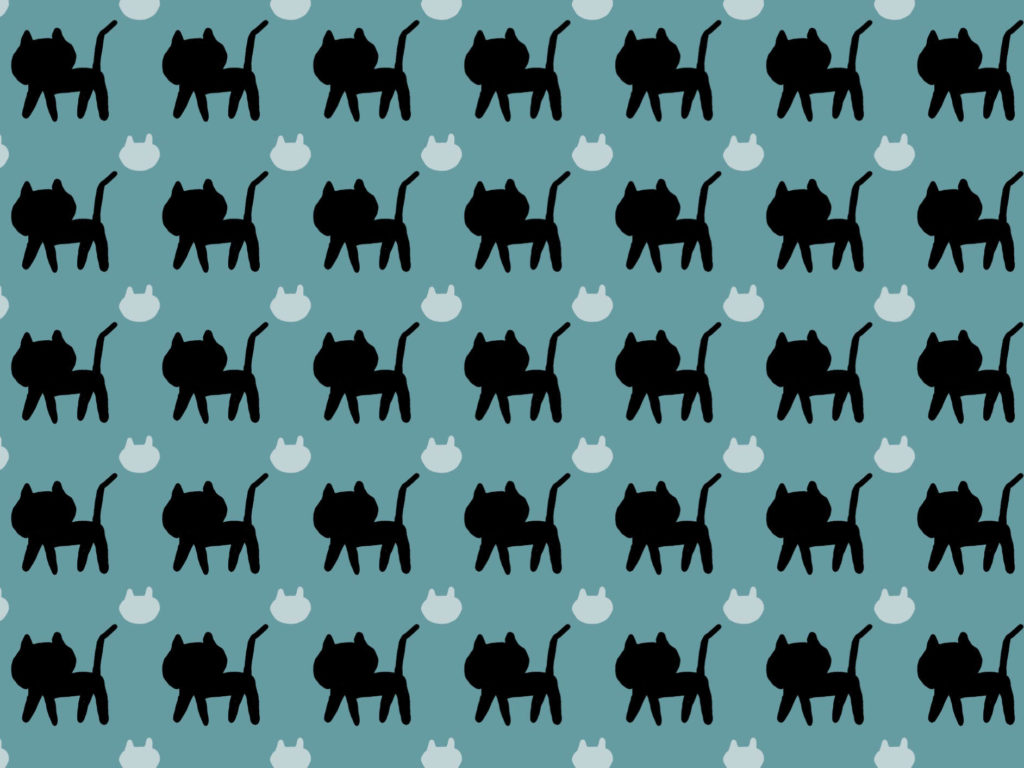
完成形がこちら。▼

iPad用のAffinity Designerを使用します。▼

基本的な操作はこちらを参考にして下さい。▼
iPad用Affinity Designerでパターンを作る方法

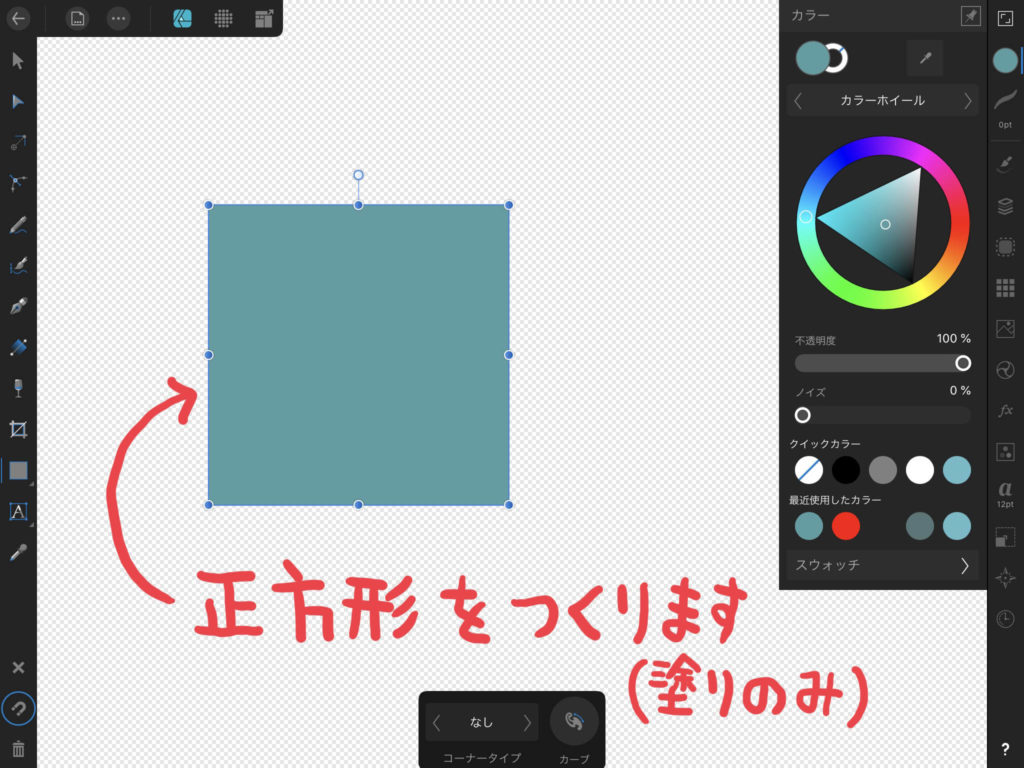
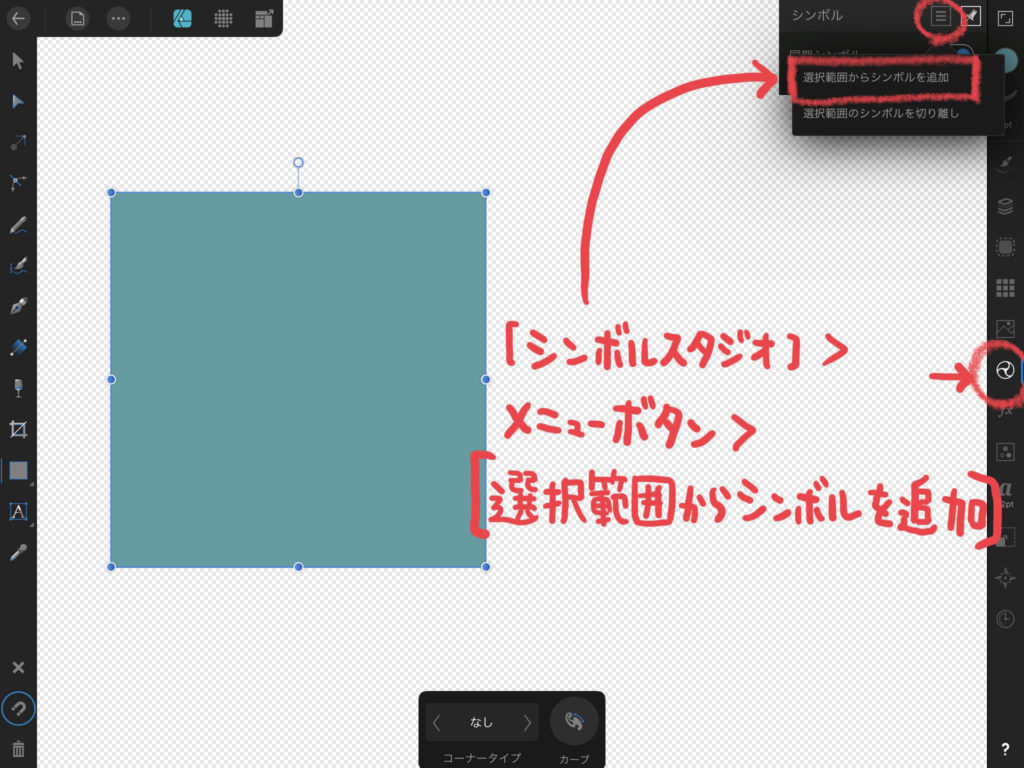
まず、塗りのみの正方形を作ります。▼

[シンボルスタジオ]>[≡メニューボタン]>[選択範囲からシンボルを追加]をタップ。▼

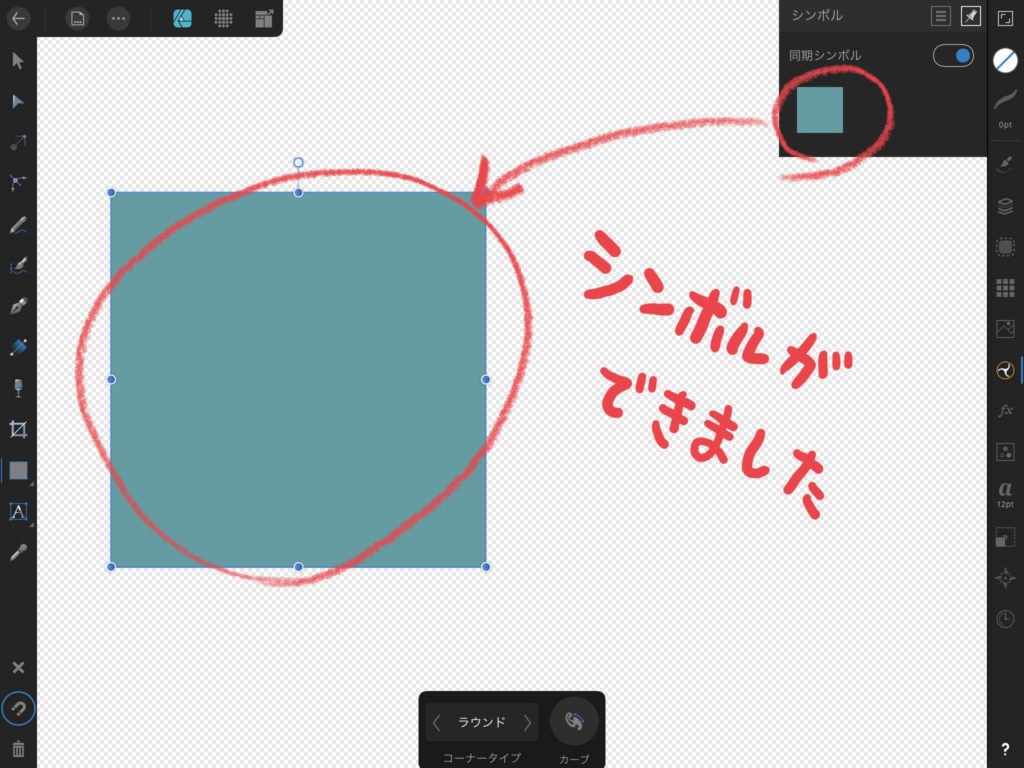
正方形がシンボルになりました。▼

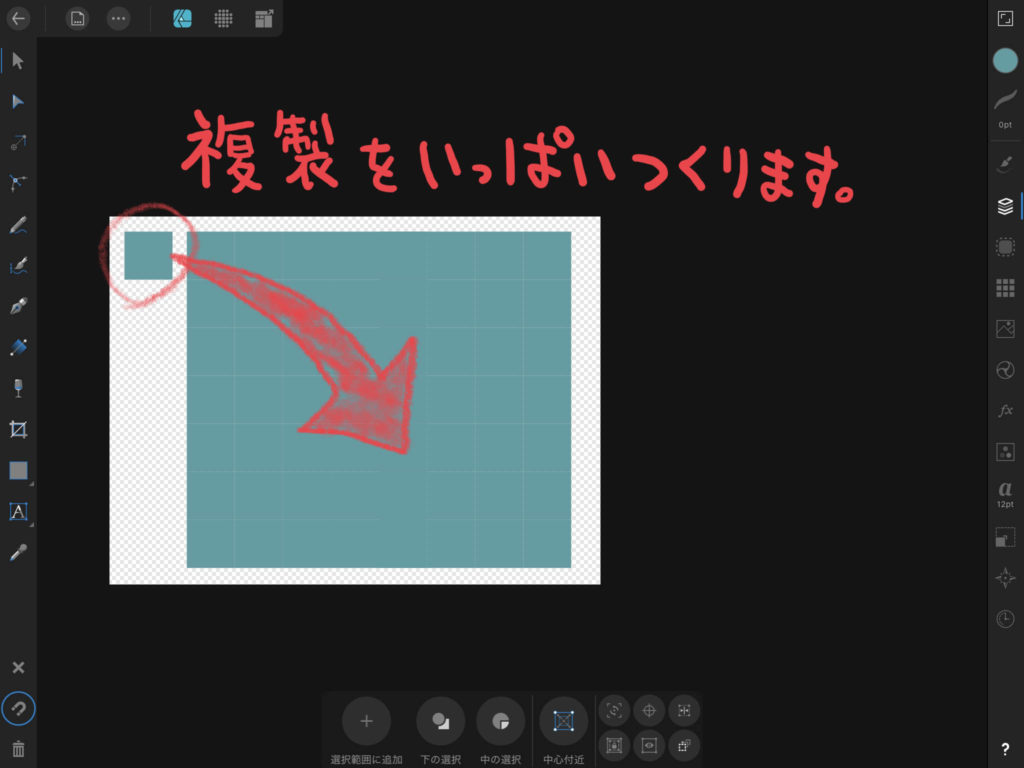
複製をいっぱい作ります。▼


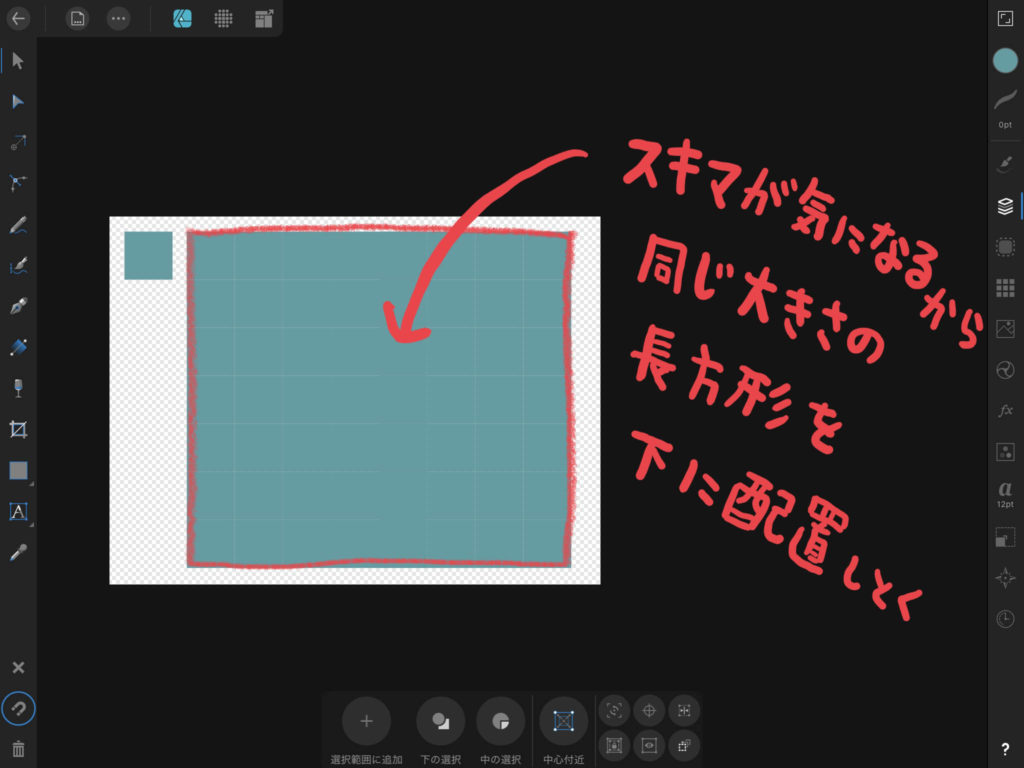
スキマのスジが気になる。
同じ大きさの長方形を下に配置しておきます。▼

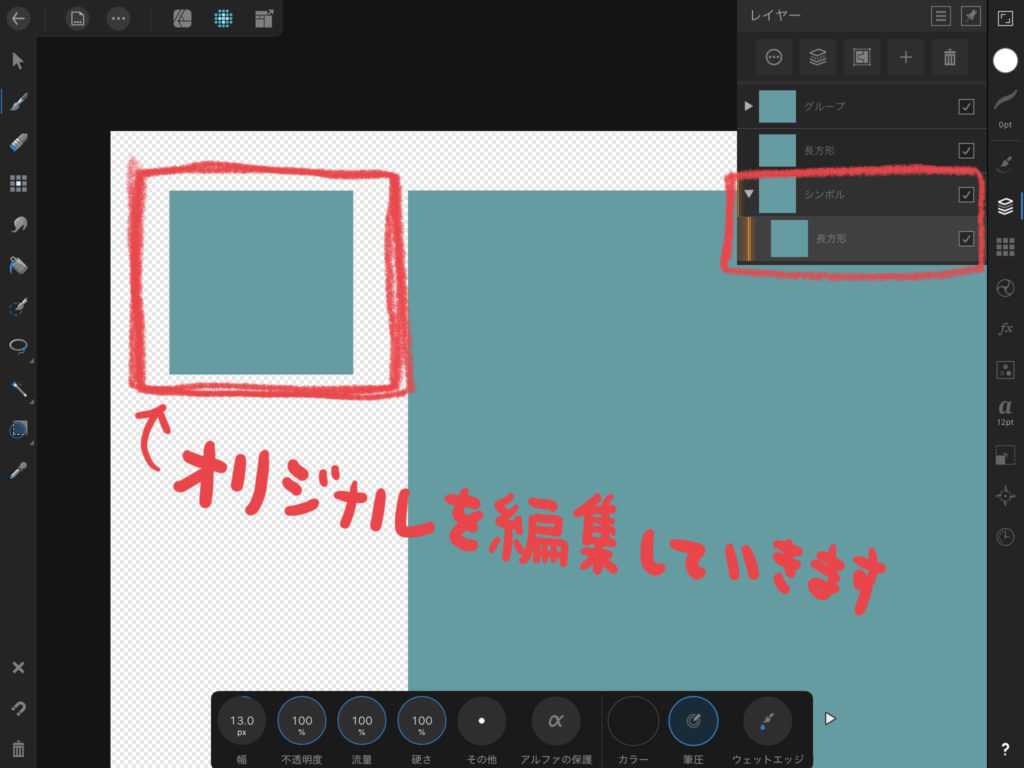
最初につくった、オリジナルのシンボルを編集していきます。▼

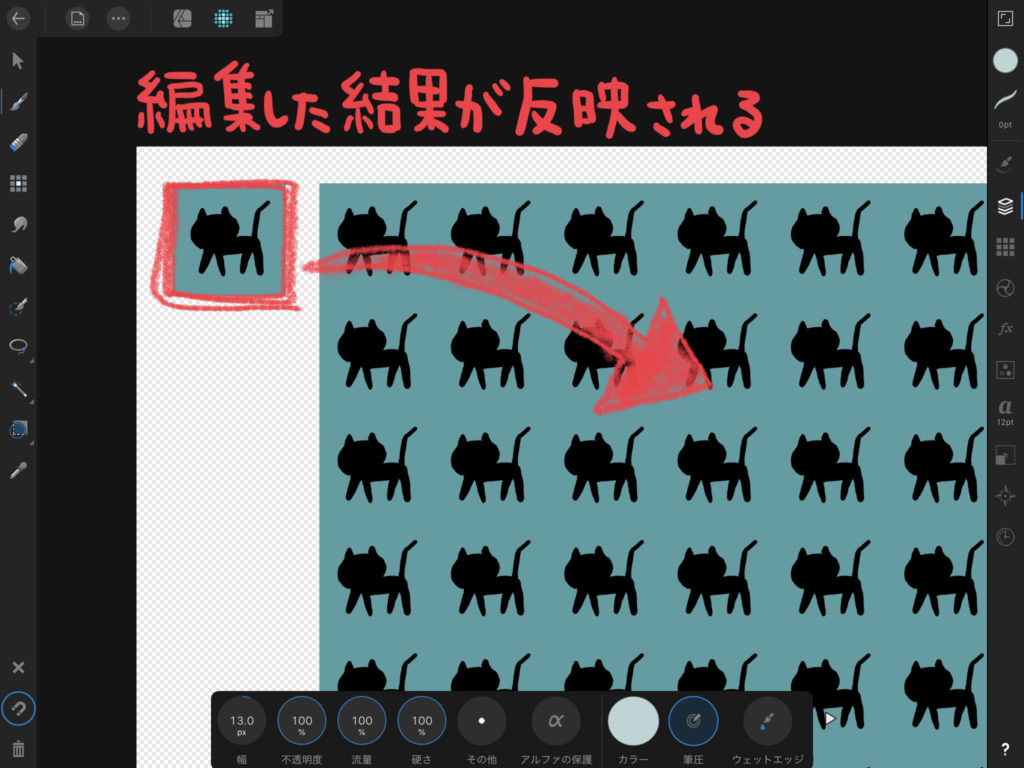
正方形に絵を描くだけで、編集した結果がすべてに反映されます。▼

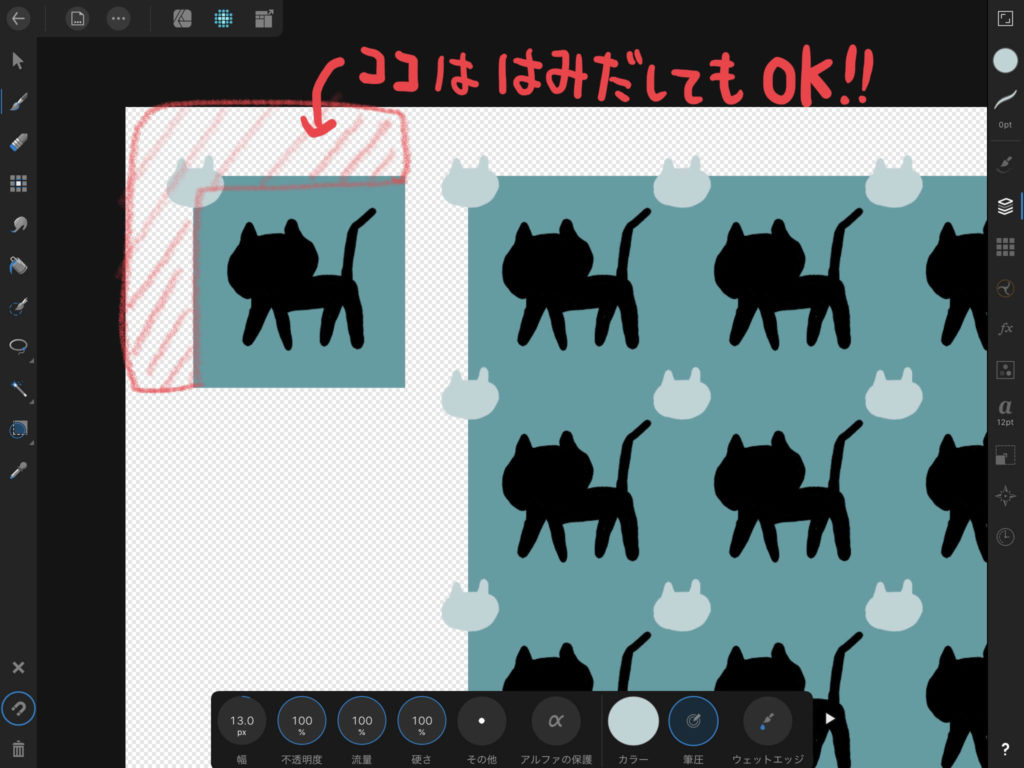
左側と上は、はみだしちゃってもOK。▼

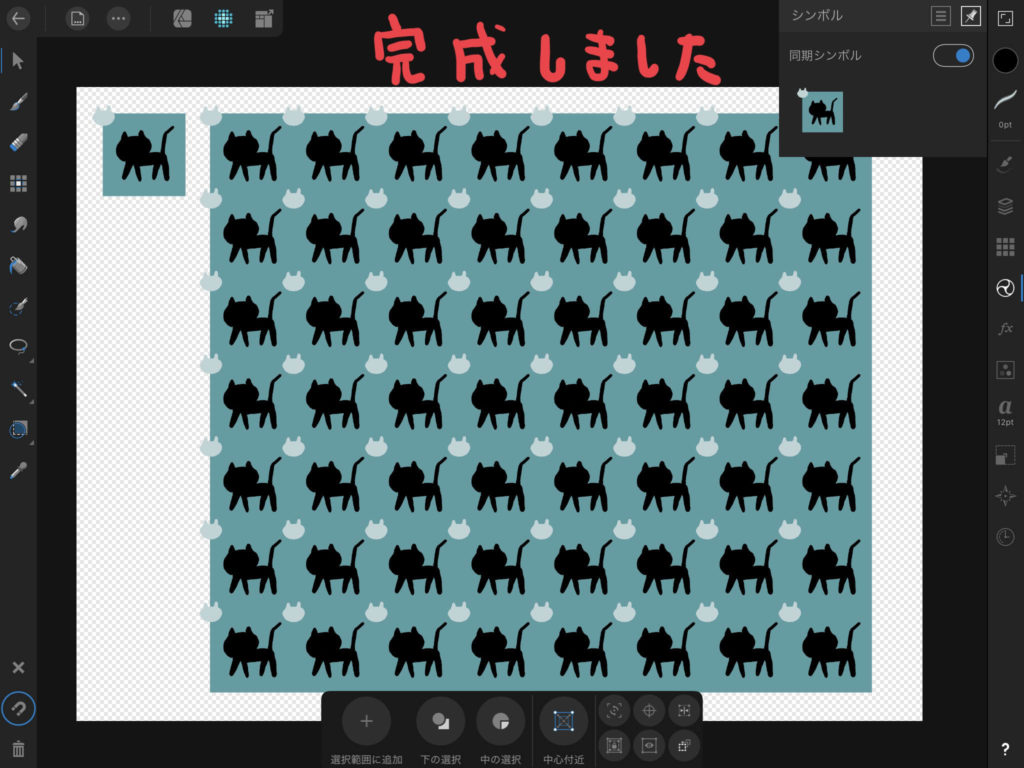
パターンが完成しました。▼


完成した画像を保存しておくよ。
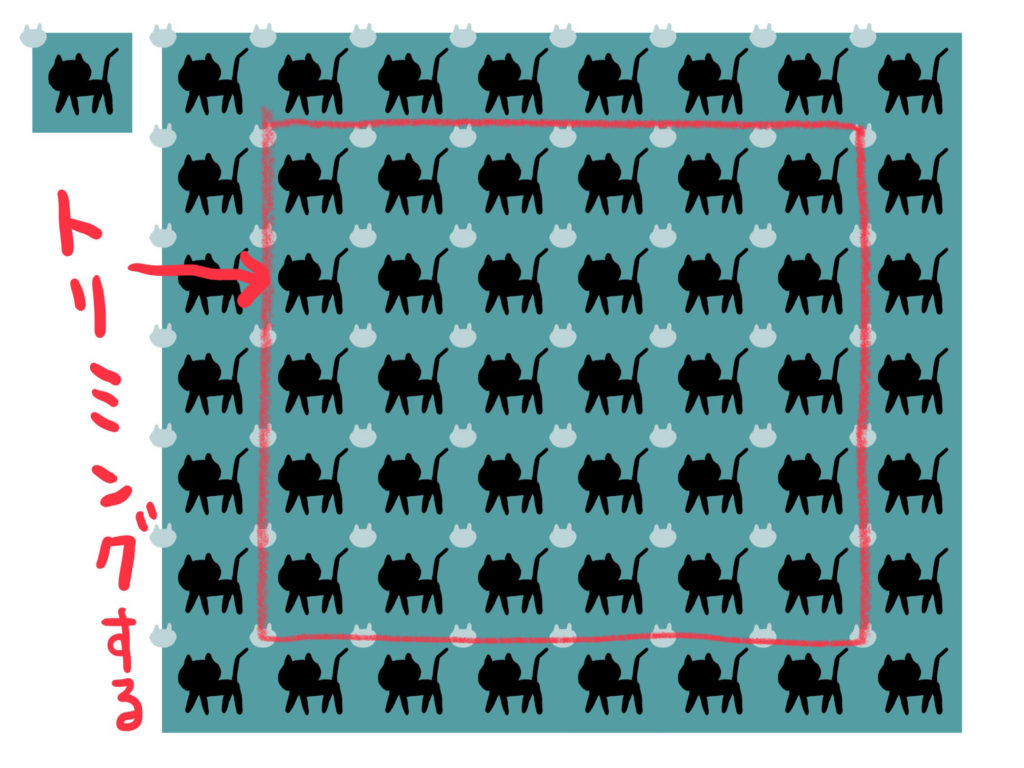
写真アプリでトリミング
必要な部分だけトリミングします。▼

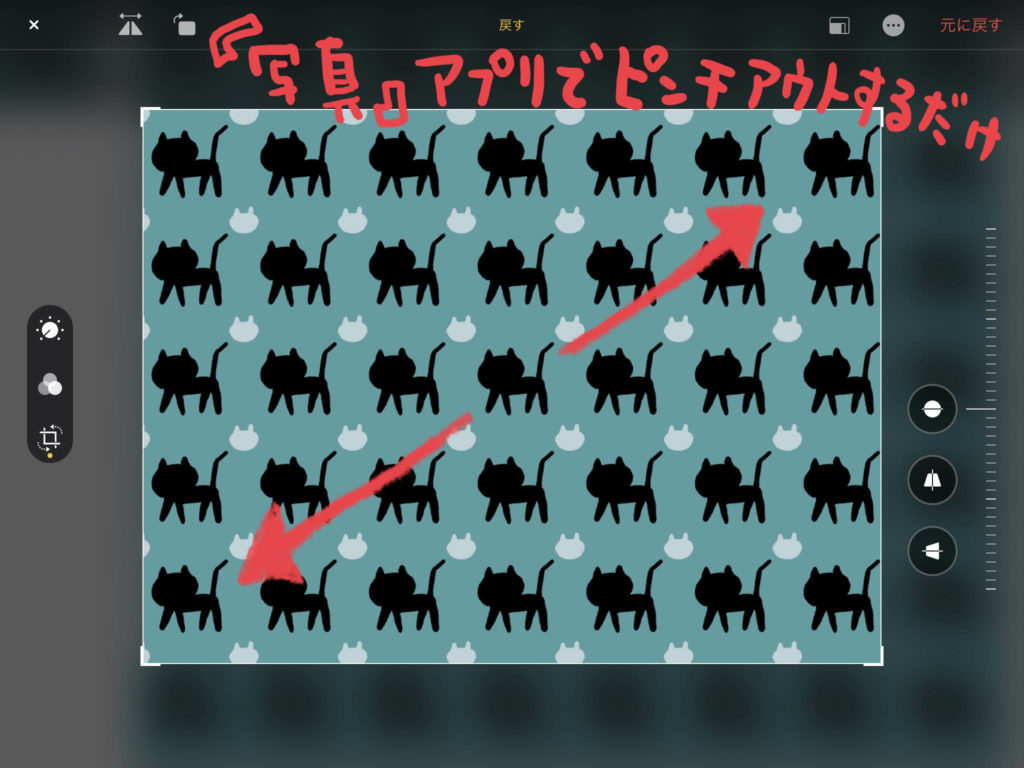
iOS純正の「写真」アプリが手軽です。
編集ボタンを押して、2本指でピンチアウトするだけ。
縦横比を変えずに、トリミングができちゃいます。▼

完成

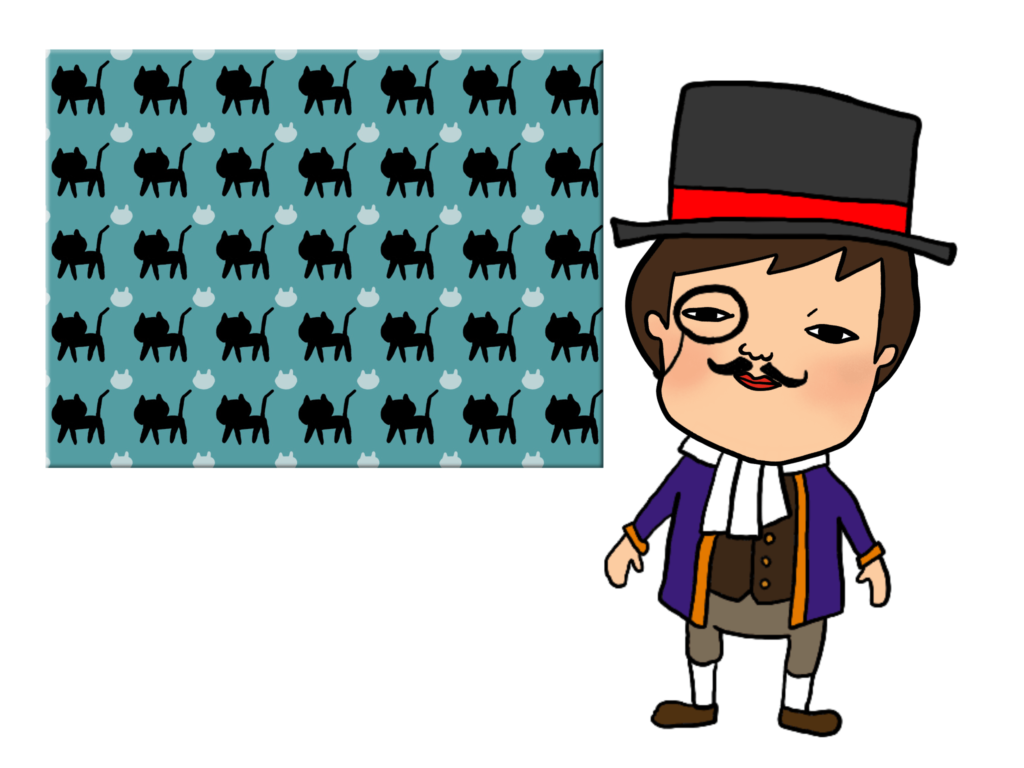
背景の柄を作ったり、パッケージデザインも簡単に作成できるので、ぜひ挑戦してみて下さい。
こんなのも作れます。▼

以上、iPad用Affinity Designerでパターンを作る方法の紹介でした。
最後まで読んでいただき、ありがとうございます。






コメント