
どうもハルです。

iPadで画像の背景を切り抜く方法が知りたい…。

Affinity Designerの「選択範囲調整ツール」を使えばできるよ。
今回は、iPad用のAffinity Designerアプリを使って、背景を切り抜く方法を紹介します。
アドビのイラレの様なアプリと表現されますが、画像加工機能も充実しています。
このアプリ一つあれば、さまざまな表現ができるので持ってて損はありません。
iPad用のAffinity Designer買い切りタイプです。▼

Affinity Designerで背景を切り抜く

オオカミの毛がキレイに切り抜かれています。▲
[消しゴムツール]で背景を消したり、[投げなわツール]や[自動選択ツール]などで選択してから消す方法がありますが、毛などを切り抜くには境界が複雑すぎてできません。

境界がハッキリしてたら[投げなわツール]を使うとキレイに切り抜けるよ。
過去記事で紹介してるので、参考にしてください。▼
スマート選択ブラシツールで選択範囲を設定

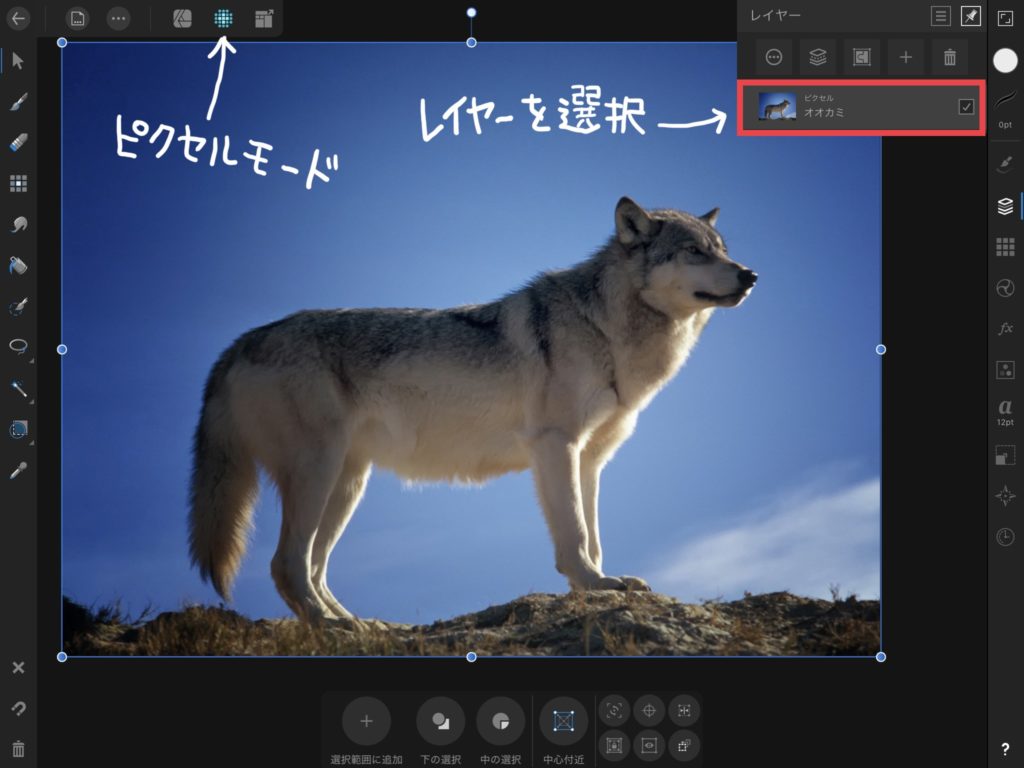
[ピクセルモード]で、背景を切り抜きたい画像レイヤーをタップ。▲
オオカミと地面を残したいので、切り抜く範囲をブラシで選択していきます。
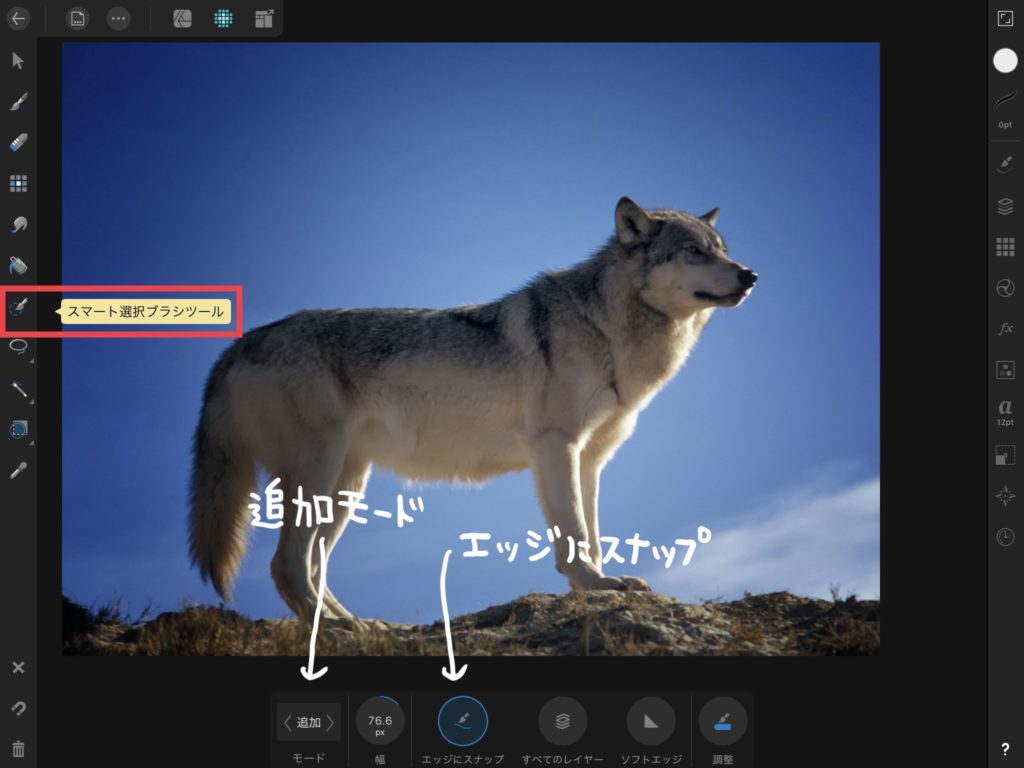
[スマート選択ブラシツール]を選び、操作パネルのモードを[追加]にして[エッジにスナップ]を有効にします。▼

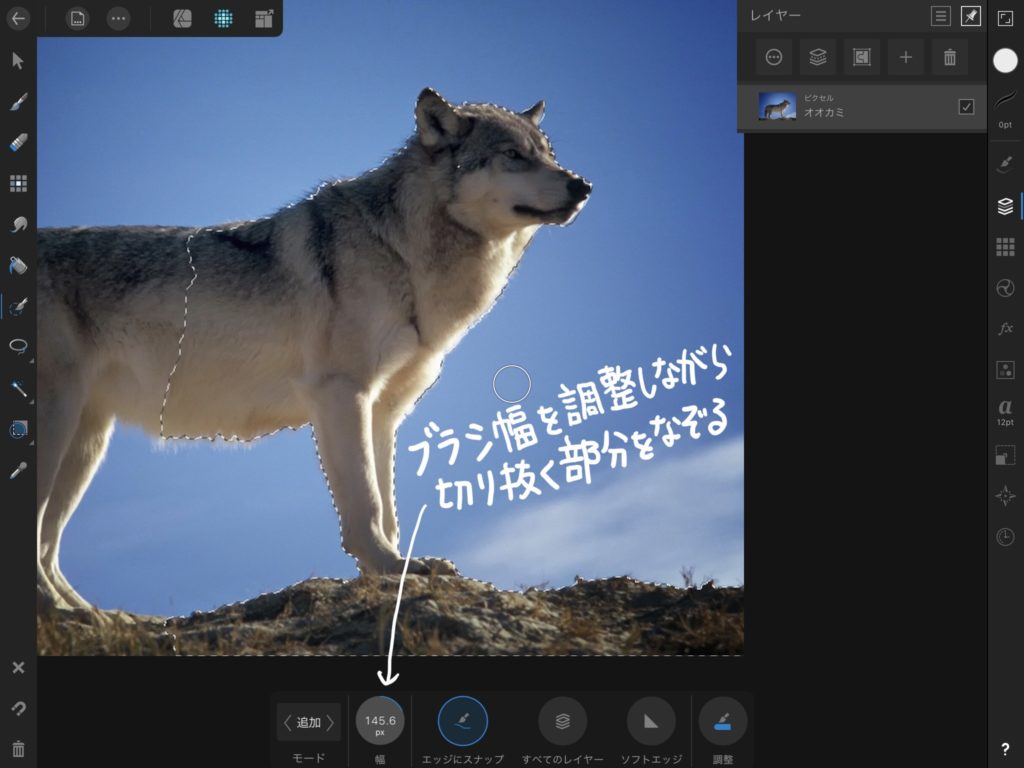
ブラシ幅を調整したながら、オオカミと地面をなぞっていきます。▼

ある程度ざっくり選択できたら、細かい調整をしていきます。
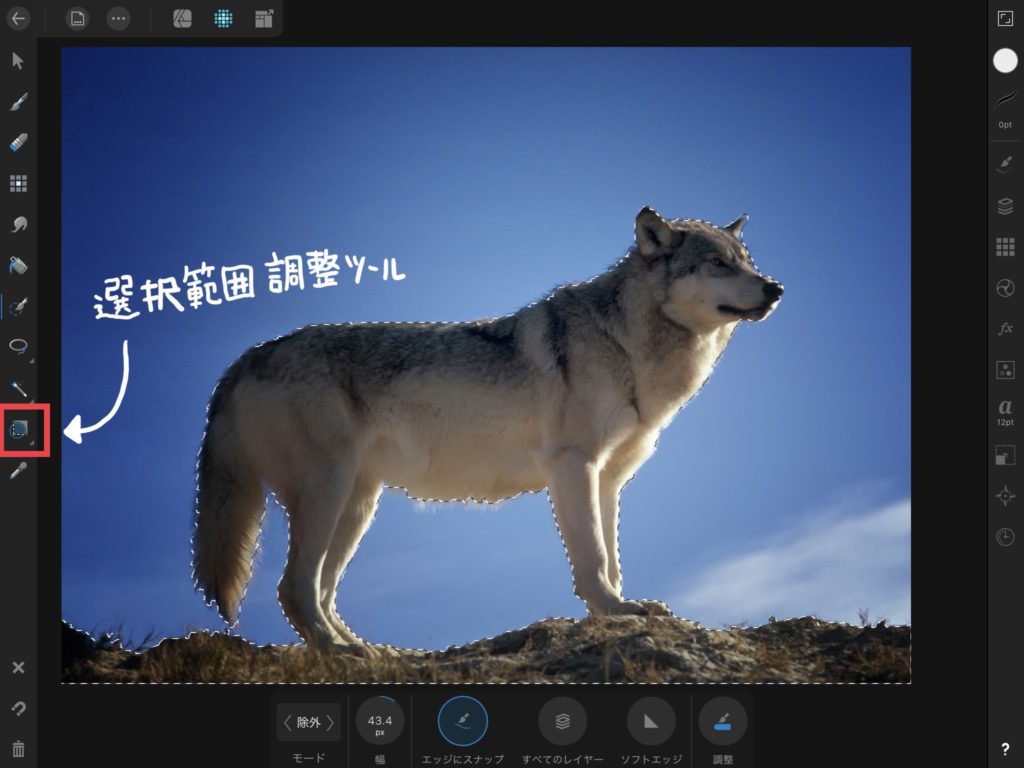
[選択範囲調整ツール]を選択。▼

選択範囲調整ツールを使う

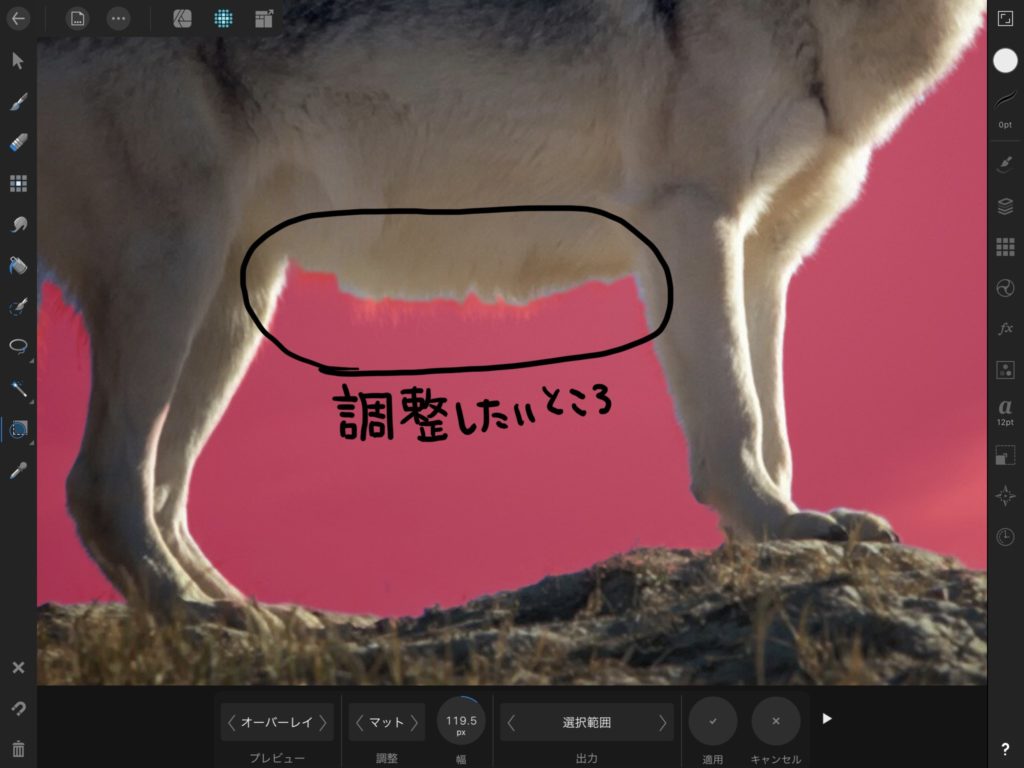
切り抜く(透過される)部分が赤く表示されます。▲
操作パネルのプレビュー[オーバーレイ]、調整[マット]を選択します。
ブラシ幅を調整しながら境界をなぞっていきます。
毛の部分が選択されていないので、選択範囲に含めるように調整します。▼

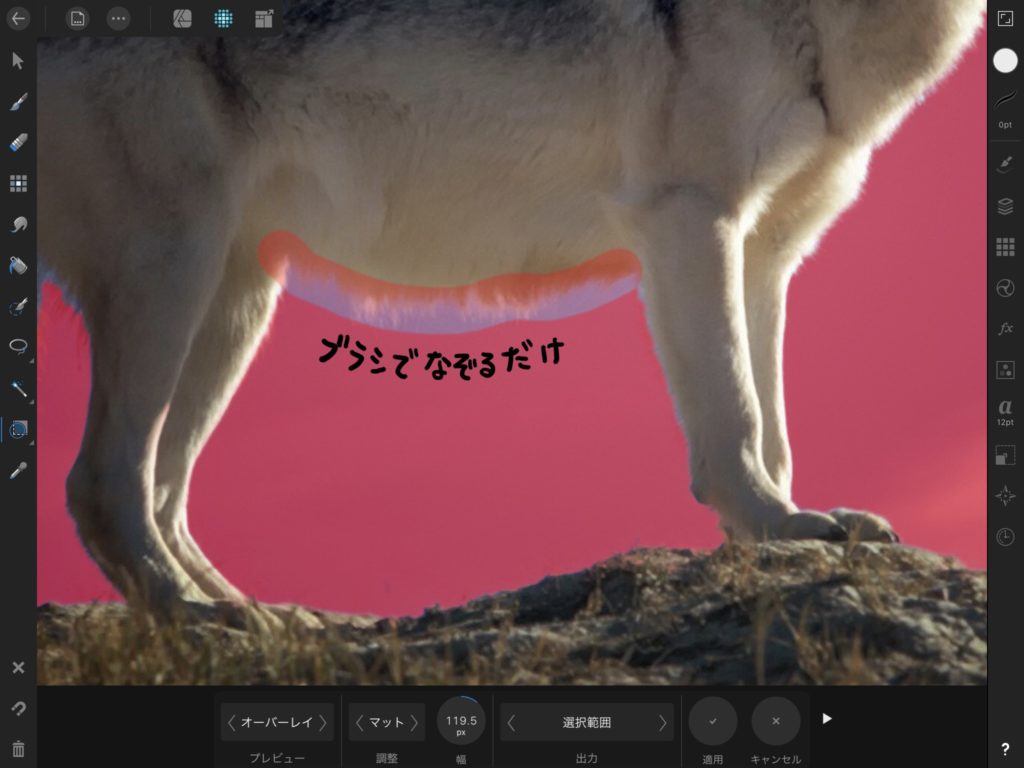
毛の伸びてるモサモサしてるところをブラシでなぞるだけ、ペンを離すと自動で調整されます。▼

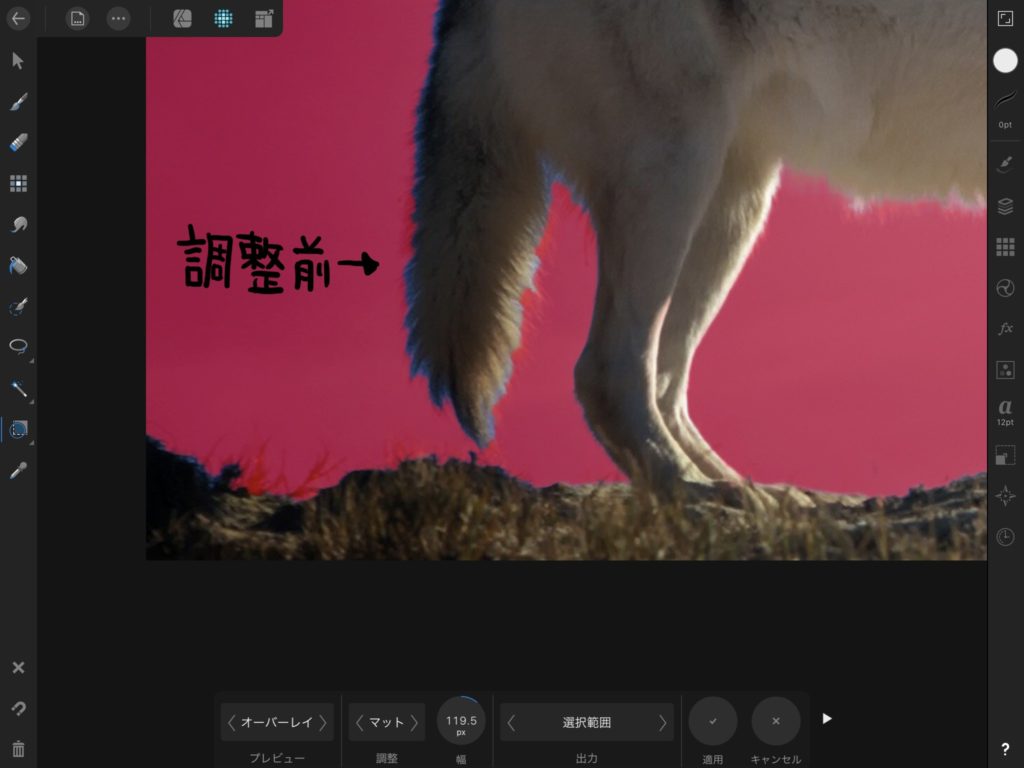
調整する前は、背景の空の青が毛の間から見えてしまっています。境界もガタガタです。▼

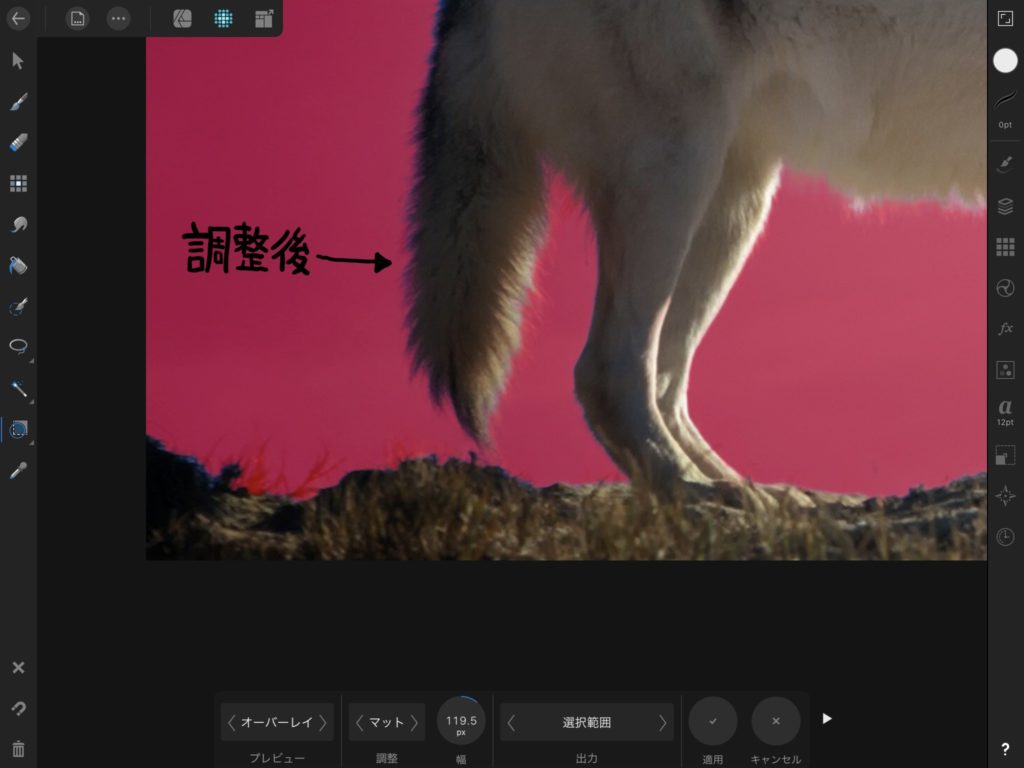
調整後は背景がなくなり、しっぽの毛だけがキレイに選択されました。▼

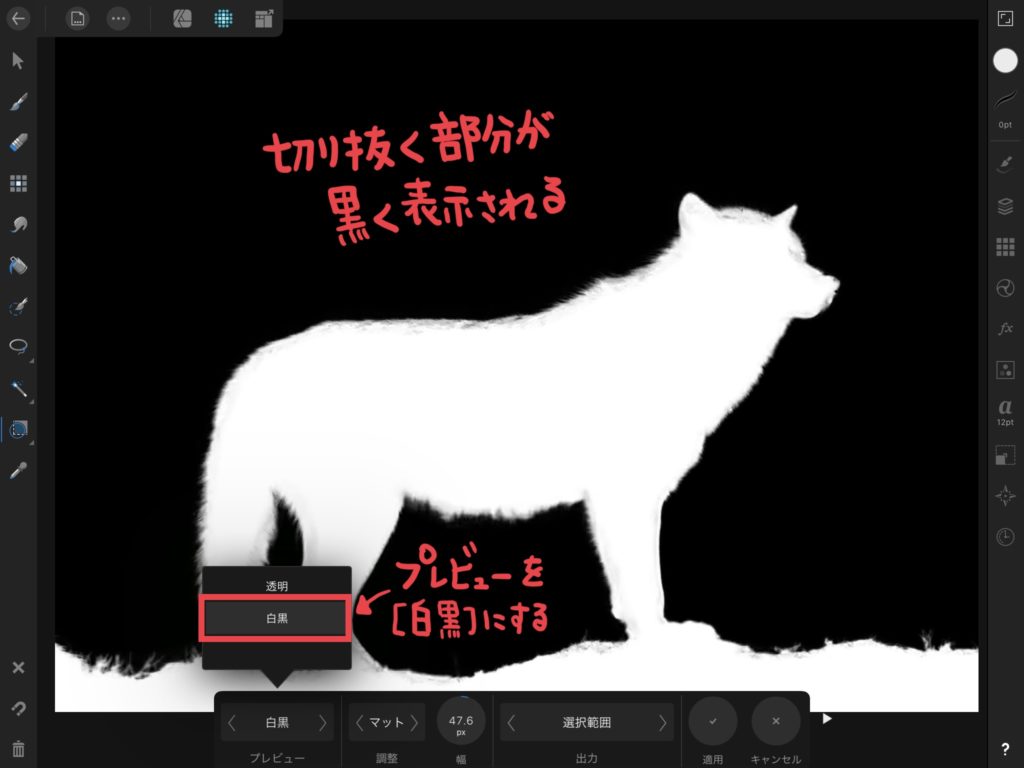
すべての境界を調整できたら、プレビューを[白黒]に切り替えます。
自動調整した時に、切り抜きたくない部分まで選択されてしまう事があるのでチェックします。▼

画像のようにあやまって範囲になった部分が黒く表示されます。
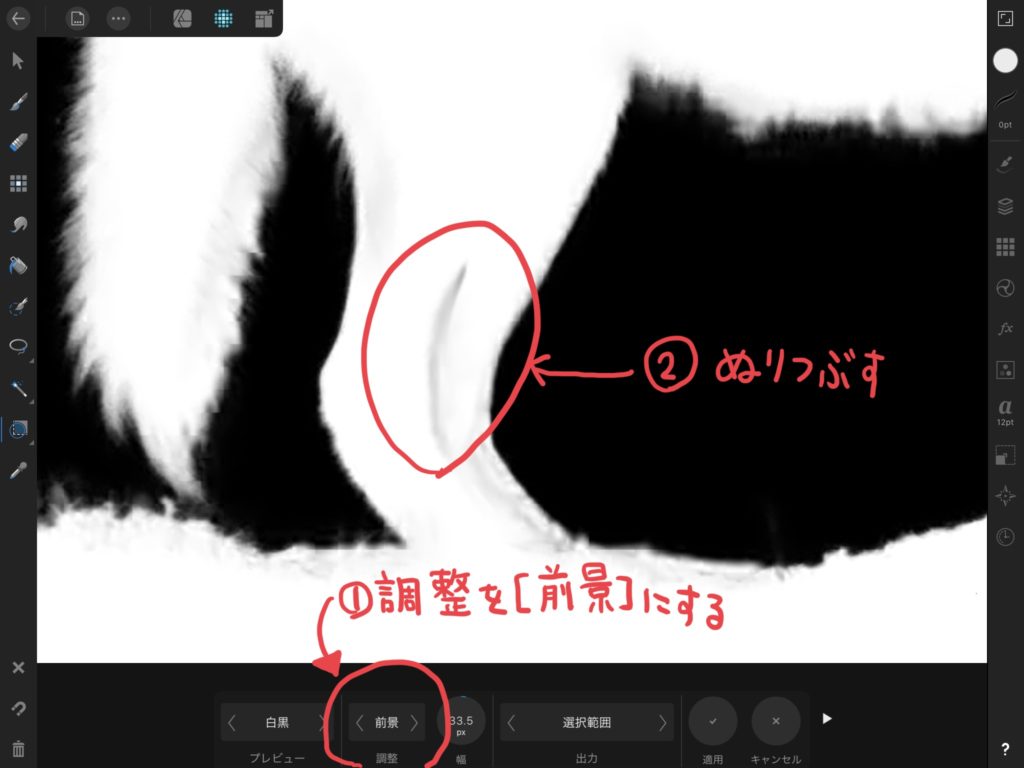
調整を[前景]にして、黒くなった部分をなぞって消します。

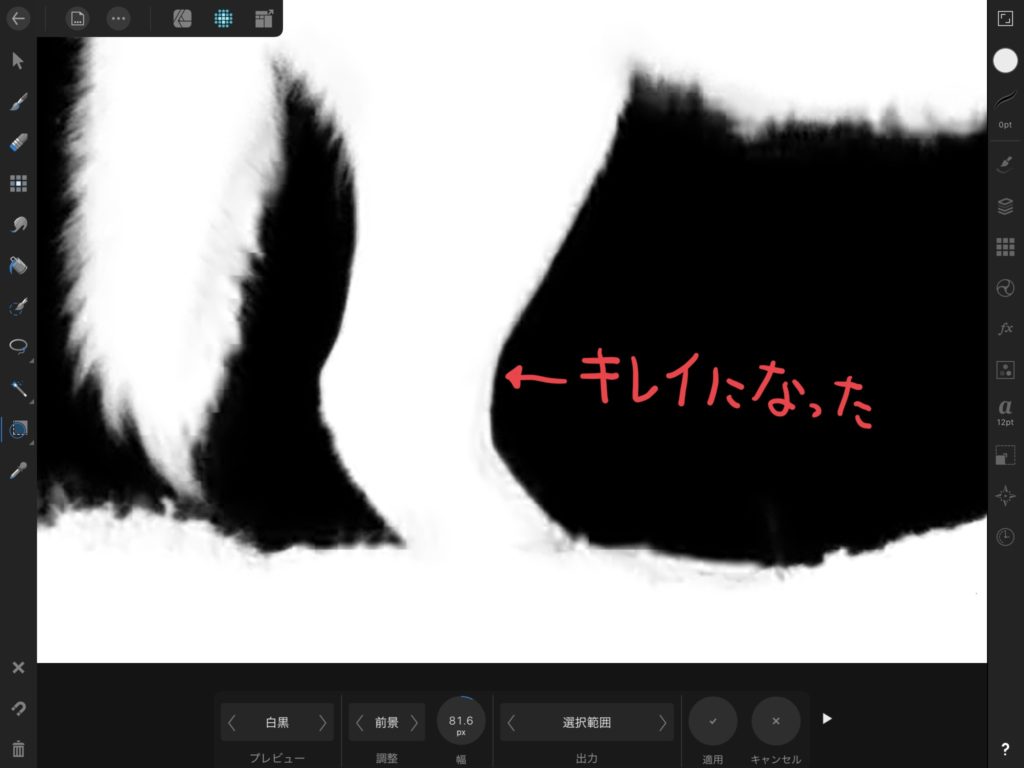
キレイになりました。▼

選択範囲からマスクを作成する

出力を[マスク]にして[適応]を押します。▲
レイヤーの中にあらたにマスクレイヤーが作成され、背景が切り抜かれたレイヤーが完成します。▼


背景が透過された画像が完成したよ。
元画像を消去することなく、背景を切り抜くことができました。▼

オオカミの毛の雰囲気を残しつつ、背景をキレイに切り抜けています。▲
以上、iPad用のAffinity Designerアプリを使って、背景を切り抜く方法の紹介でした。
最後まで読んで頂き、ありがとうございます。






コメント
とても分かりやすい解説を各ツールごとにしていただき感謝します!
大変参考になりました!ありがとうございます!
わがAffinity Designerの師匠ハル様!
感謝!感謝!感謝!
バッビブッベボ様。
コメントありがとうございます。
参考にして頂けて嬉しいです。