
どうもハルです。

モノが反射して見える床を表現したい…。

画像を使って説明するよ。
iPad用のAffinity Designer(アフィニティデザイナー)を使って、反射する床を表現する方法を紹介します。
背景を切り抜いたオブジェクトを複製して下に配置、[透明ツール]と[レイヤーオプション]で仕上げます。

難しそうだけど、画像のとおりやるだけだから簡単だよ。
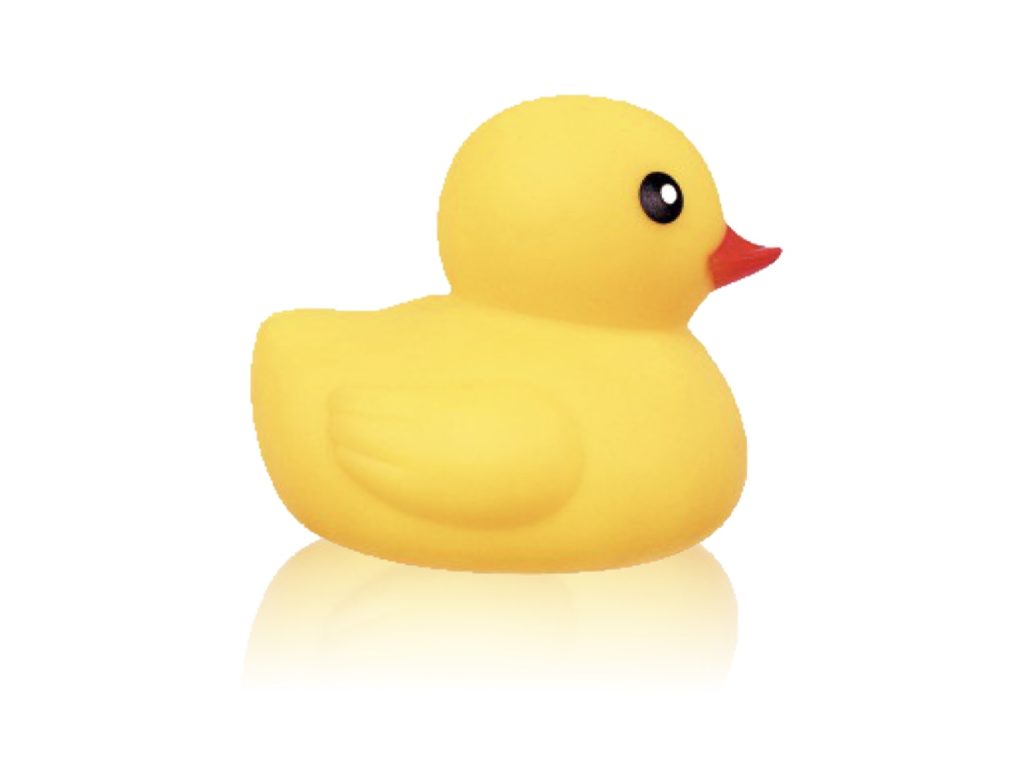
完成形がこちら▼

iPad用AffinityDesignerアプリのダウンロードはこちらから▼

背景を切り抜く

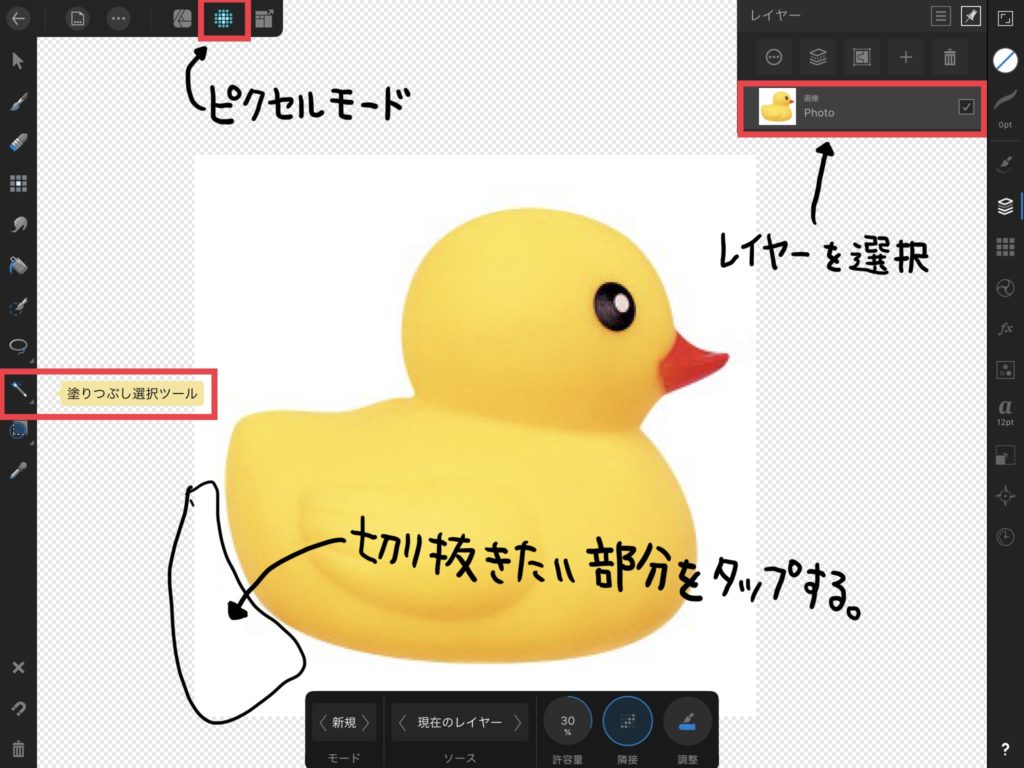
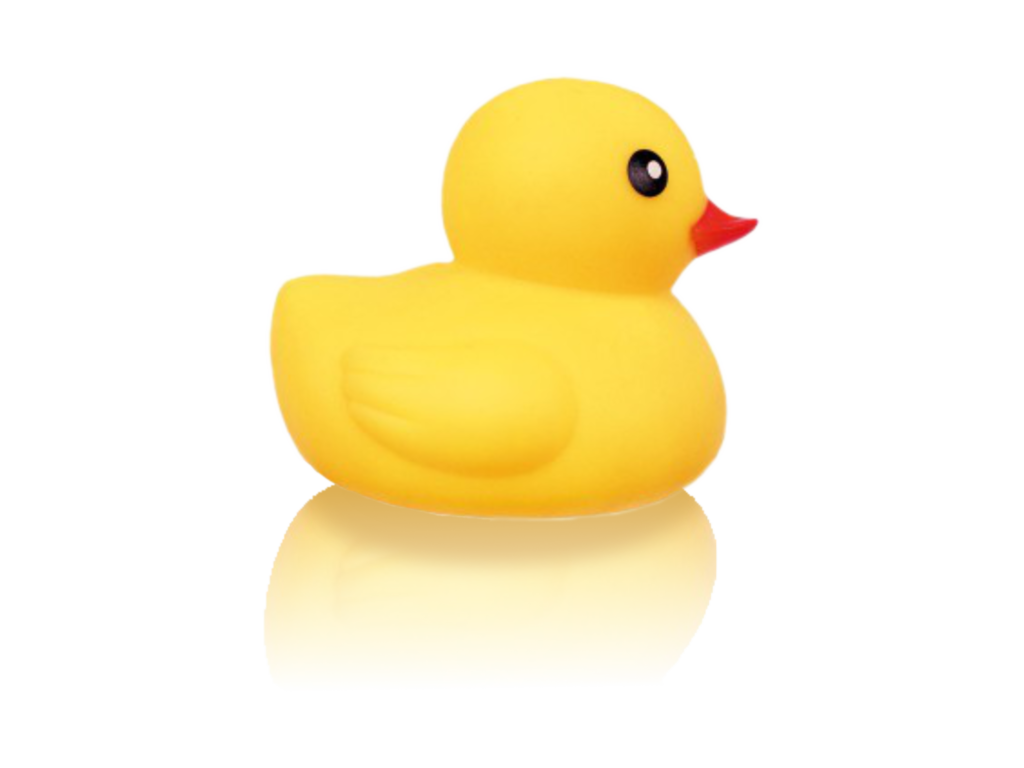
[塗りつぶし選択ツール]で背景の白を選択する。▲
・レイヤーを選択
・ピクセルモードに切り替える
・塗りつぶし選択ツールを使う
切り抜きたい背景の白い部分をタップすると、同じカラーが自動で選択されます。
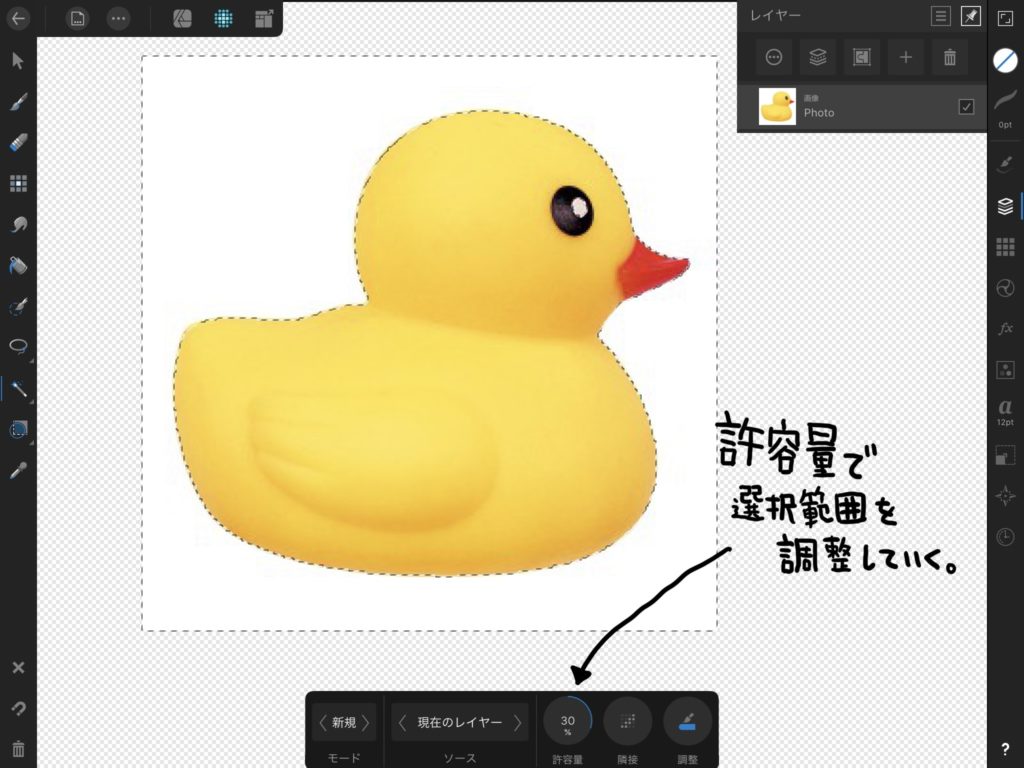
うまく選択できない時は、操作パネルの[許容量]で選択範囲の具合を調整することができます。▼

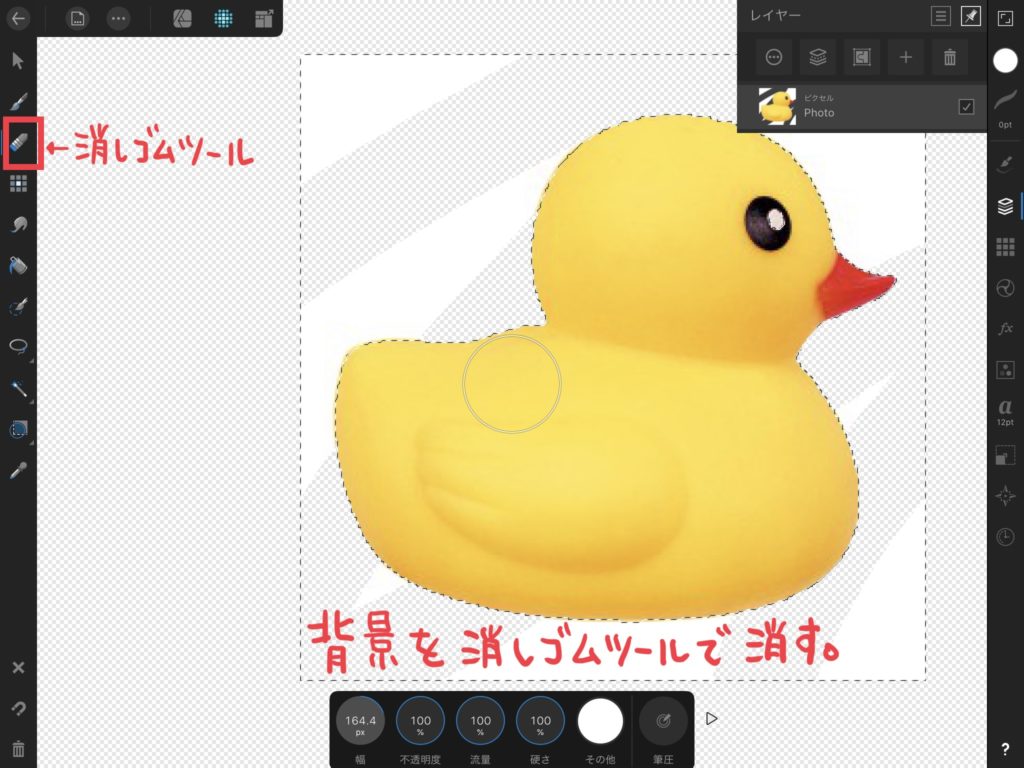
選択された部分だけが編集できるようになるので、[消しゴムツール]で背景を消していきます。▼

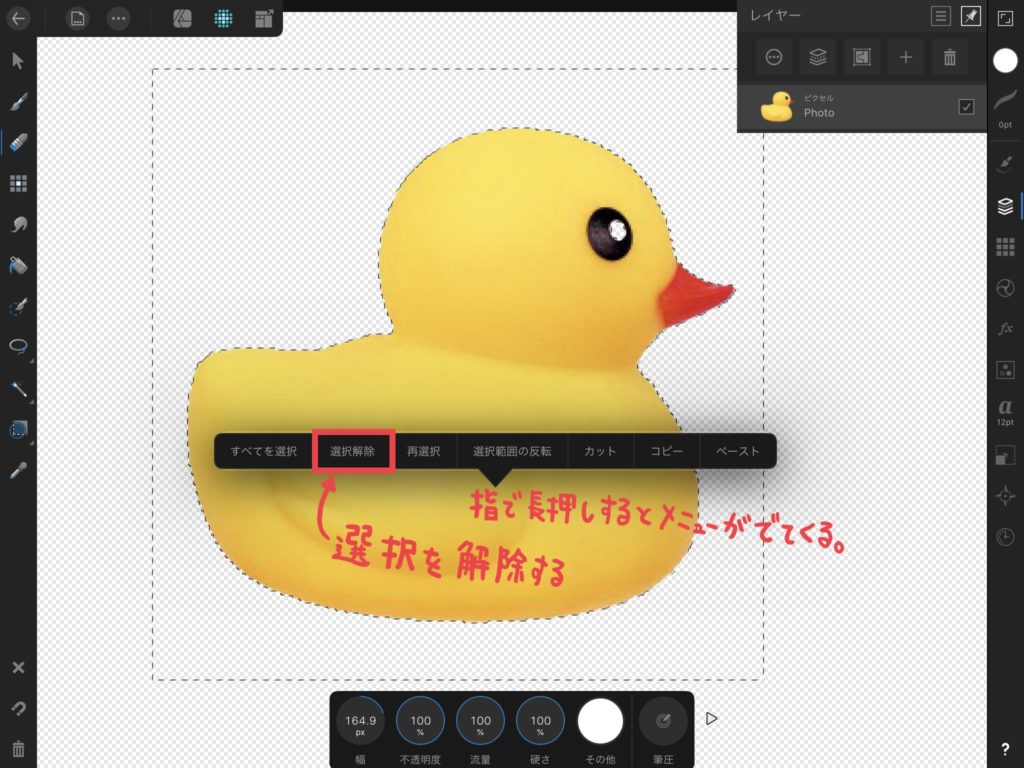
消し終わったら、画面を指で長押ししてメニューを呼びだし[選択解除]をタップします。▼


ちょっとしたウラ技を教えるよ。
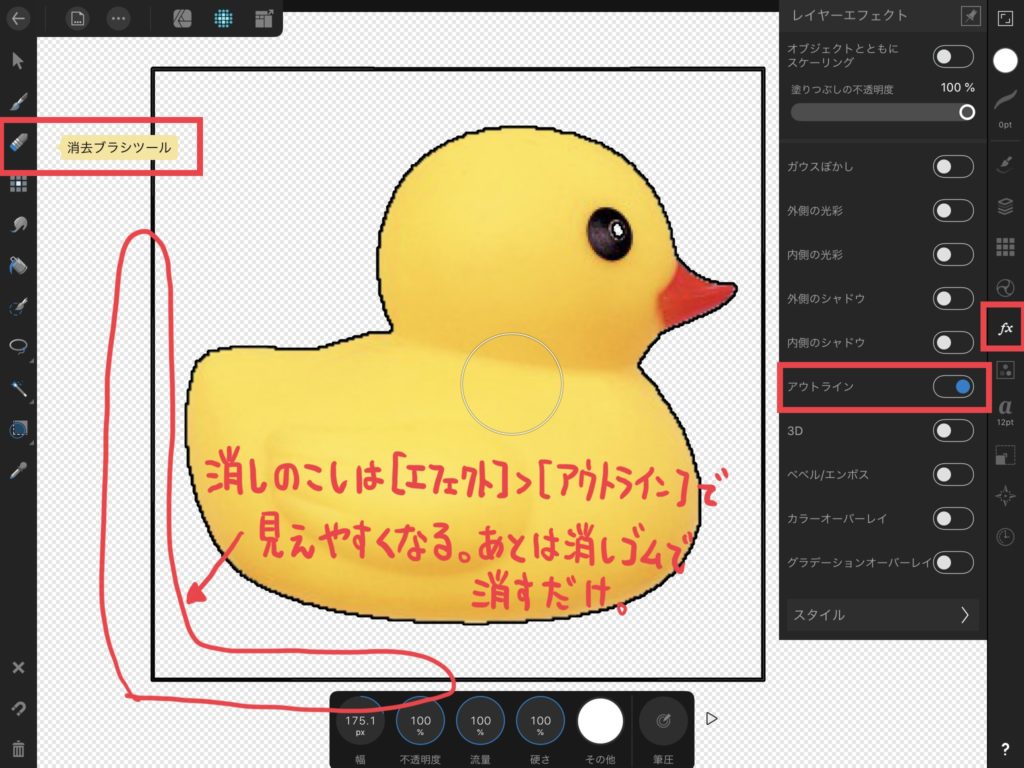
[消しゴムツール]の消し残しを表示する方法
[エフェクト]>[アウトライン]を使うと見えやすくなります。
ほとんど見えないこまかな消し残しも、発見できで便利です。
[消しゴムツール]で消していくと、アウトラインされた部分も表示されなくなります。▼

消し終わったら[アウトライン]解除。

背景切り抜けたよ。
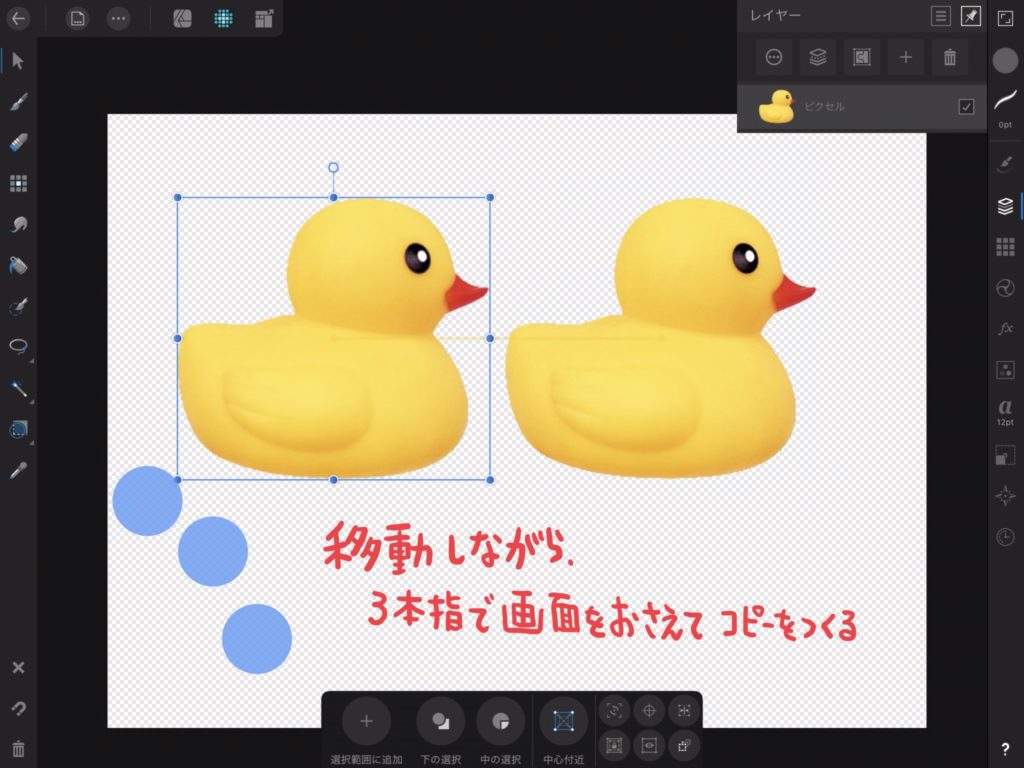
複製を下に配置させる

移動しながら、同時に3本指で画面をおさえるとコピー(複製)が作られます。▲
指を使ったジェスチャー機能は、過去の記事で紹介してるので、参考にしてください。▼
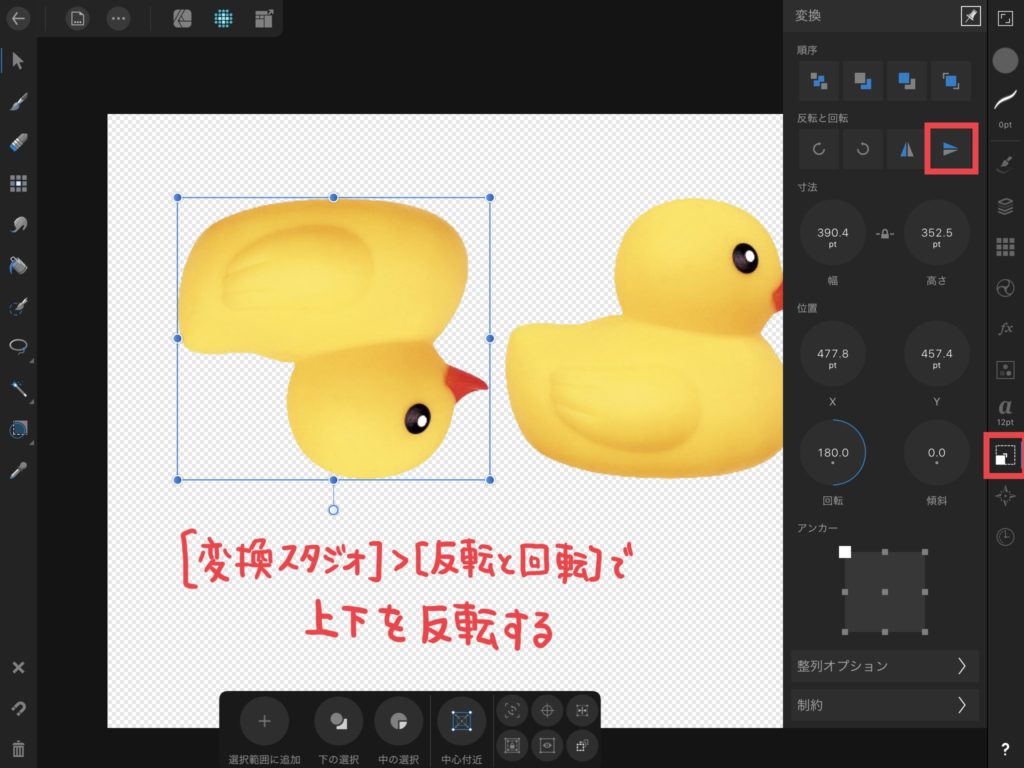
コピーされたアヒルを上下反転させるには、[変換スタジオ]>[反転と回転]を使います。▼

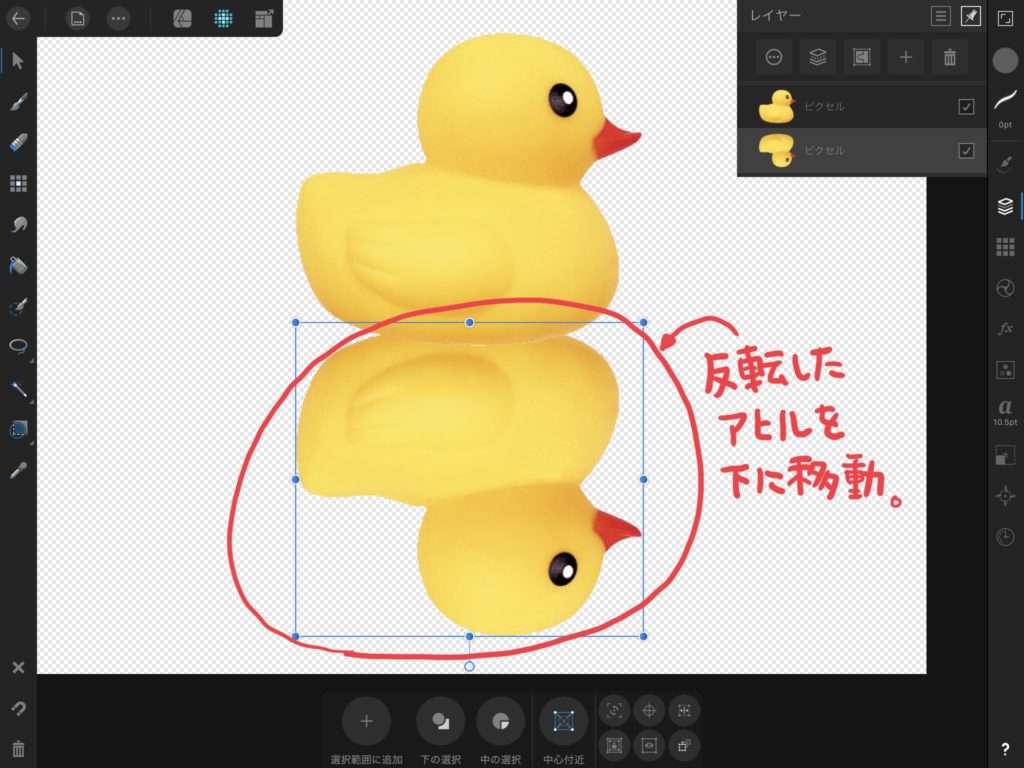
上下の反転ができたら、アヒルを下に配置させます。
ついでにレイヤーを下にして、画像が後ろ側になるようにしておきましょう。▼

透明ツールで床の反射を表現する

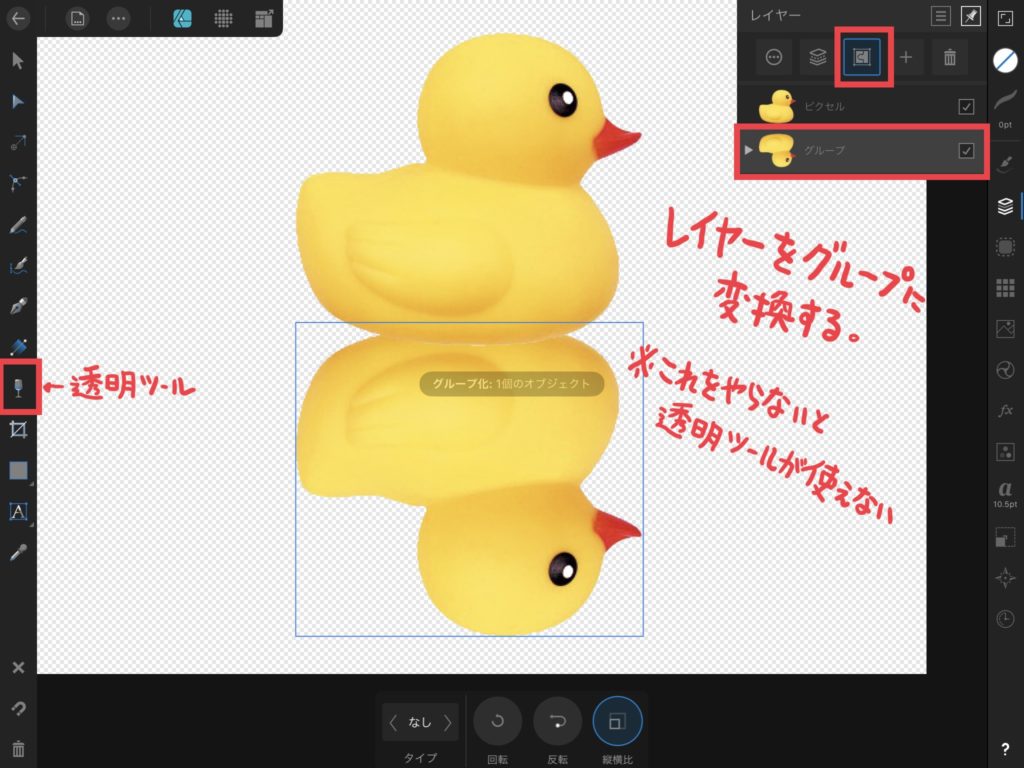
レイヤーをグループに変換して[透明ツール]を使えるようにします。▲
今後のアップデートで変更になるかもしれませんが、現在のところレイヤーグループにしないとダメなようです。
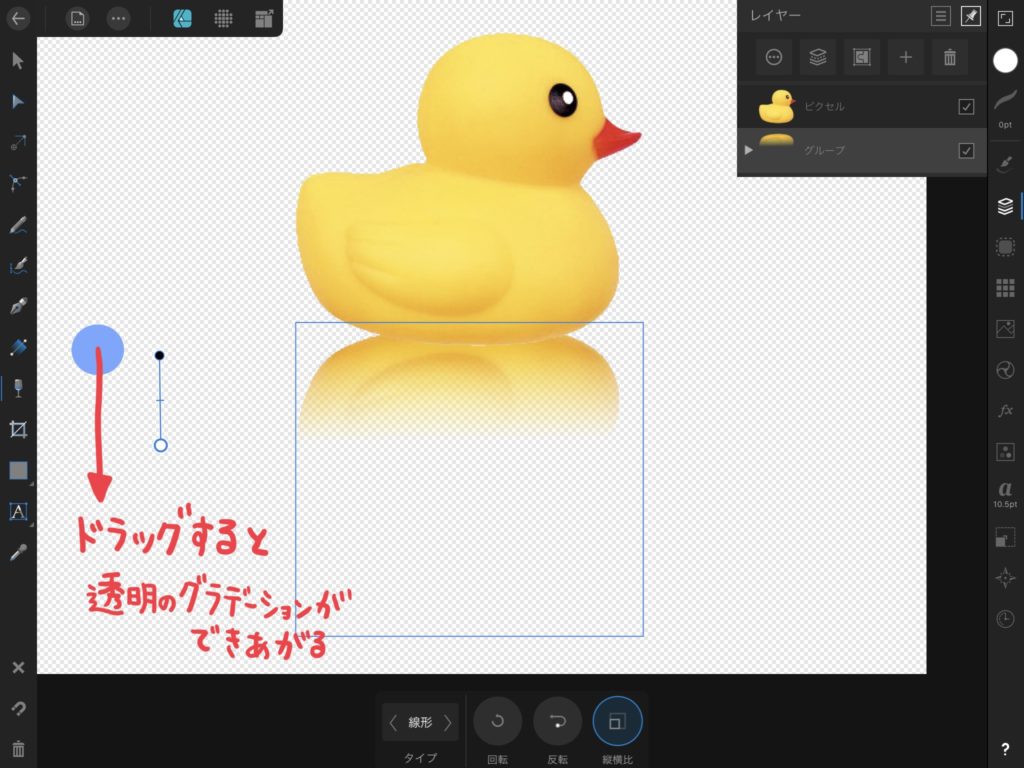
透明にしたい方向にドラッグをすると、透明のグラデーションが作成されます。あとから変更も可能。▼

レイヤー全体を透明にします。
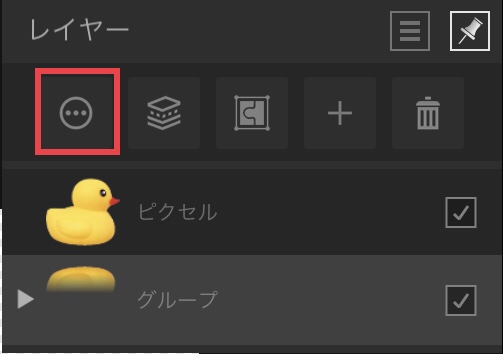
レイヤーパネルの[レイヤーオプション]ボタンをタップ。▼

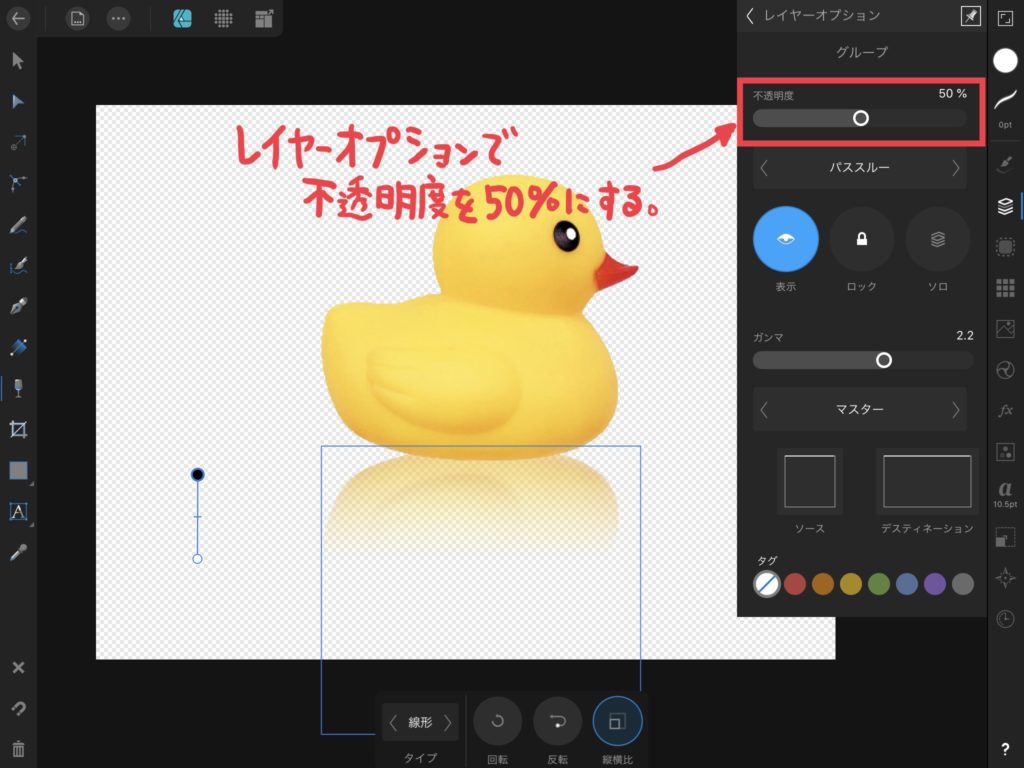
レイヤーオプションで不透明度を「50%」にします。▼

床の反射っぽくなりました。▼

しかしアヒルと床との接地面が、何となく浮いたような感じなんで、影を作りましょう。
ブラシで影を描く

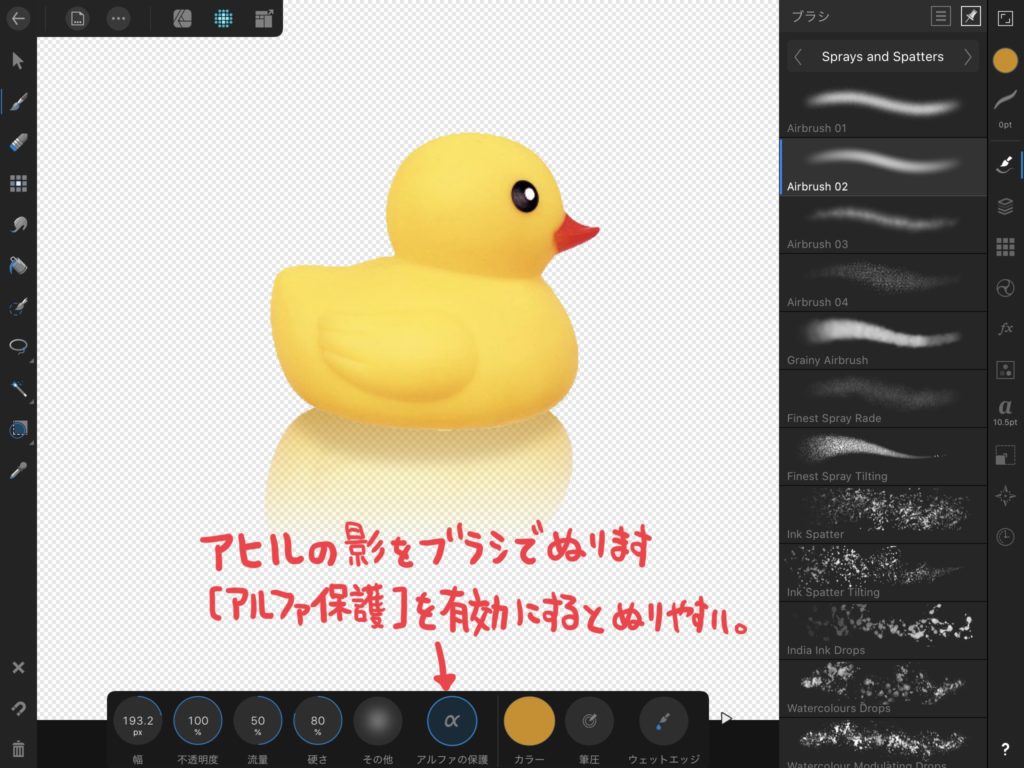
アヒルの影は塗ります。▲
・エアブラシ
・下の「反射アヒル」のレイヤーを選択
・[アルファ保護]を有効
影の雰囲気をみながら、重ね塗りしていきます。
「アルファ保護」とは透明な部分を塗らないようにする事で、有効にして作業するとキレイに仕上がるので便利です。
影を描くことで、アヒルがどっしり着地して見えました。▼


これで完成したよ。
反射した床の表現は、昔のアップルのホームページでよく見かけていたので、洗練されたイメージにしたい時には使える技だと思います。カッコイイ▼

以上、iPad用のAffinity Designer(アフィニティデザイナー)を使って、反射する床を表現する方法の紹介でした。
最後まで読んでいただき、ありがとうございます。






コメント