
どうもハルです。

Affinity Designerはイラレの代わりになるの?

イラレの機能全部使えるわけではないけど、代わりとして十分に使えるよ。
iPad用Affinity DesignerがAdobe illustratorのように使えるか紹介します。
Adobe製品は月額料金がかかるため、毎月コストがかかります。
Affinityシリーズは買い切りなので、Adobe製品の代用として使いたいという方は多いのではないでしょうか。
今回は印刷物(紙媒体)用のファイルを作成します。
・CMYKモードでドキュメント作成
・フォントをアウトライン化
・PDFで書き出す
・イラレやフォトショで使いたい時
iPad用Affinity Designerはこちらからダウンロードできます。▼

CMYKモードでドキュメント作成

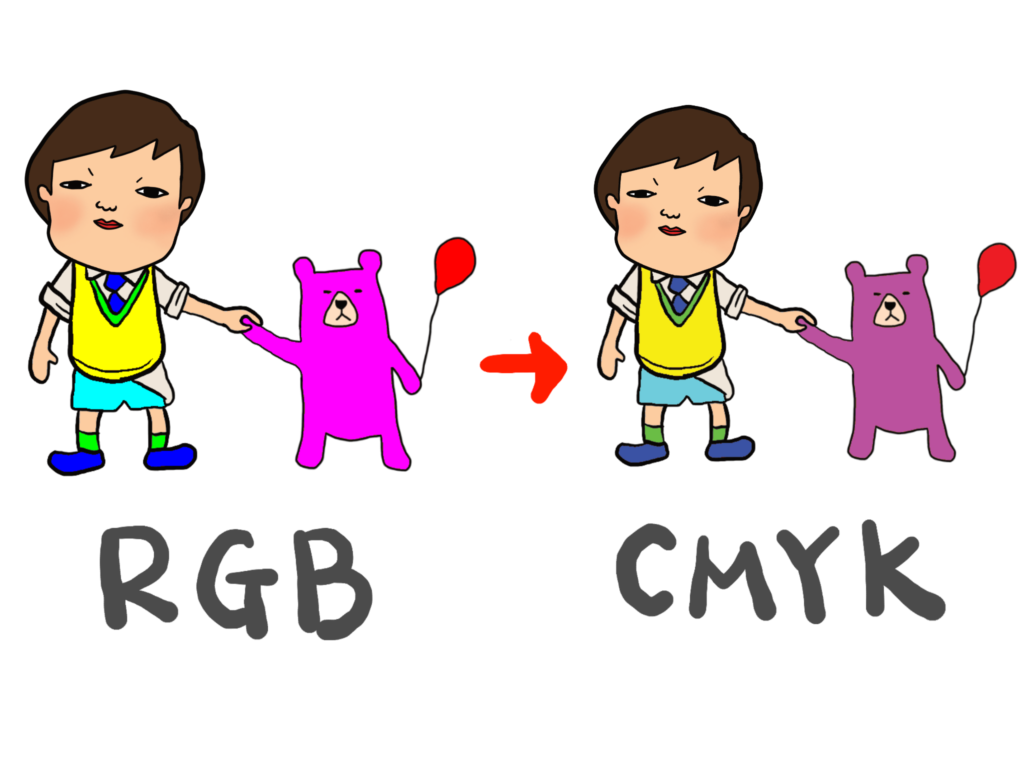
RGBファイルをCMYKに変換すると、色がくすみます。▲
色を表現するモードで「CMYK」と「RGB」の2種類ありますが、「RGB」の方が表現できる領域が広いです。
しかし、印刷会社のほとんどが「CMYK」での入稿が原則です。
最近では「RGB」を受け入れてくれるところもありますが、「RGB」で作ったけど完成してから「入稿不可」だったという事にならないよう、はじめから「CMYK」で作成しましょう。

じゃあ、ドキュメントを作成していくよ。
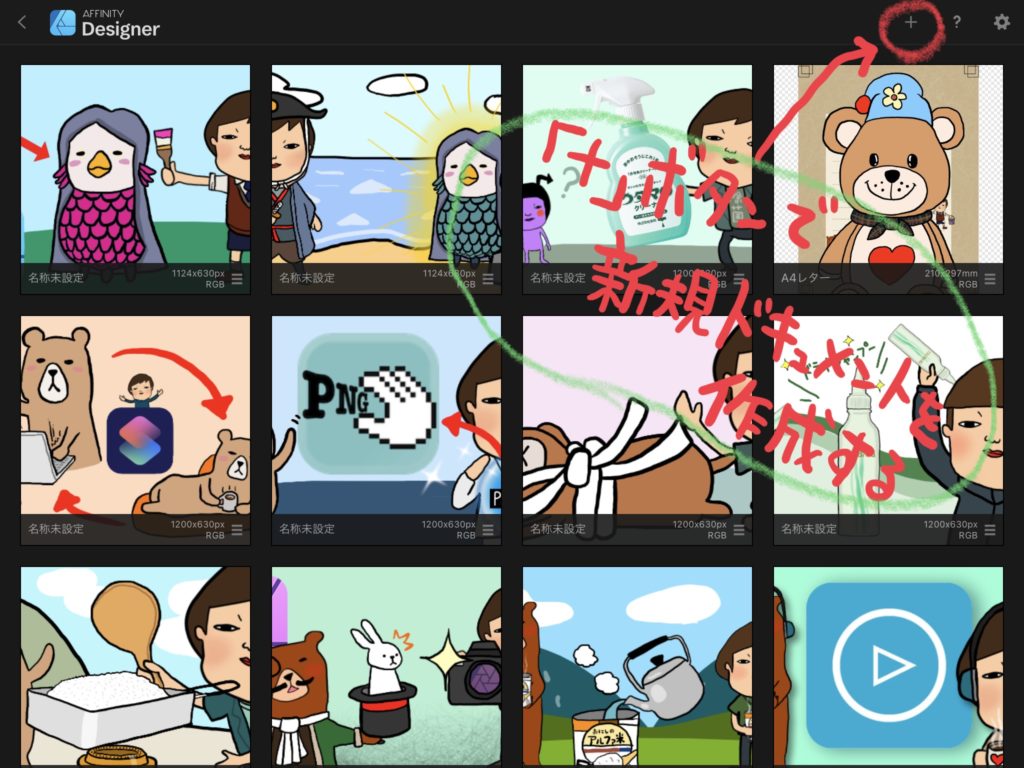
画面右上の「 + 」ボタンをタップします。▼

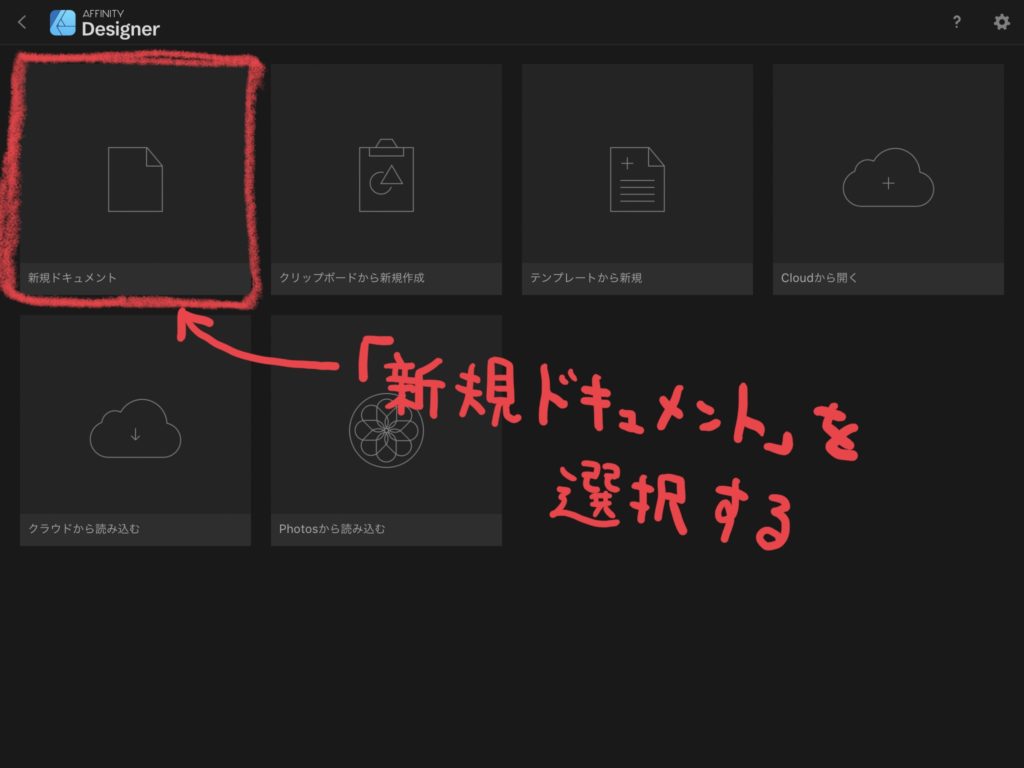
[新規ドキュメント]を選択します。▼

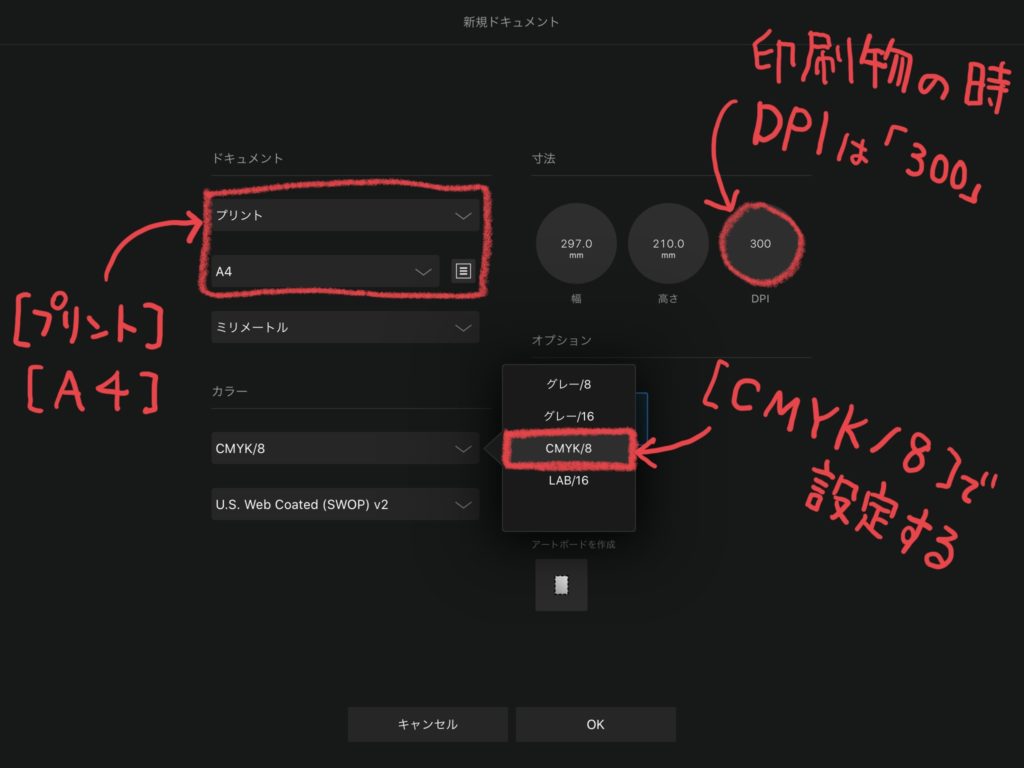
今回は印刷物なので[プリント][A4]。
DPI(解像度)は[300]
カラー[CMYK/8]に設定することで、「CMYK」ファイルのドキュメントを作成できます。[OK]をタップします。▼


CMYKは[ドキュメント]>[ドキュメント変換]でいつでも変更できるよ。

[ドキュメント]>[サイズ変更]で単位の変更、解像度の変更がいつでもできるよ。
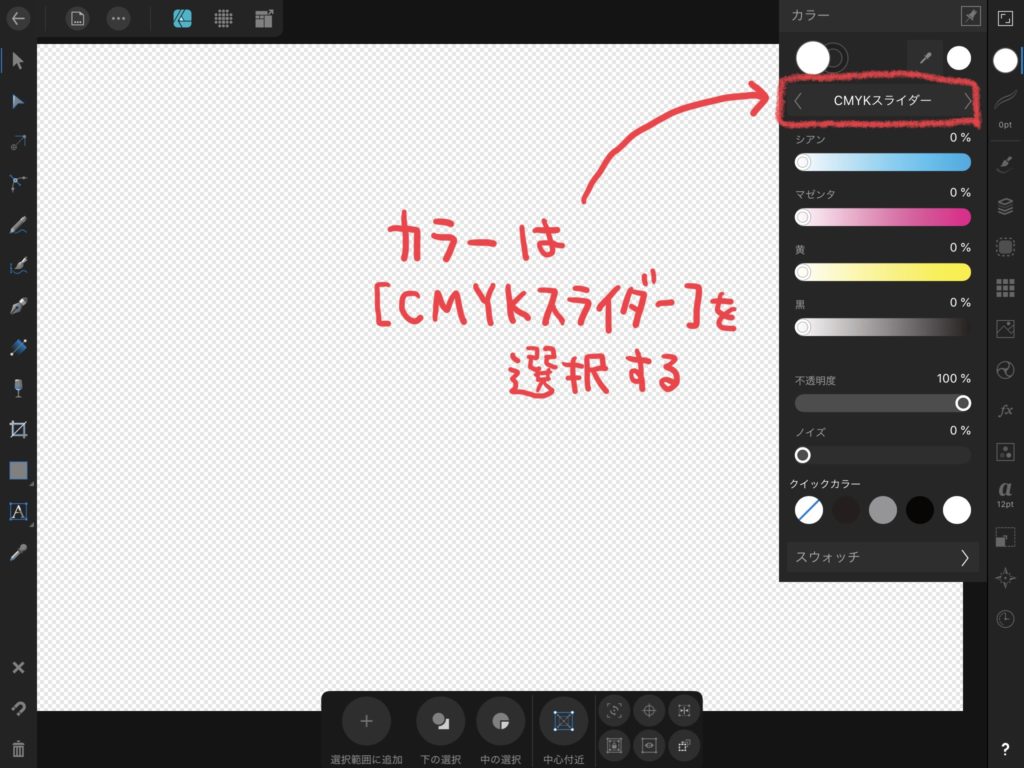
カラースタジオを開いて[CMYKスライダー]にします。▼

フォントをアウトライン化
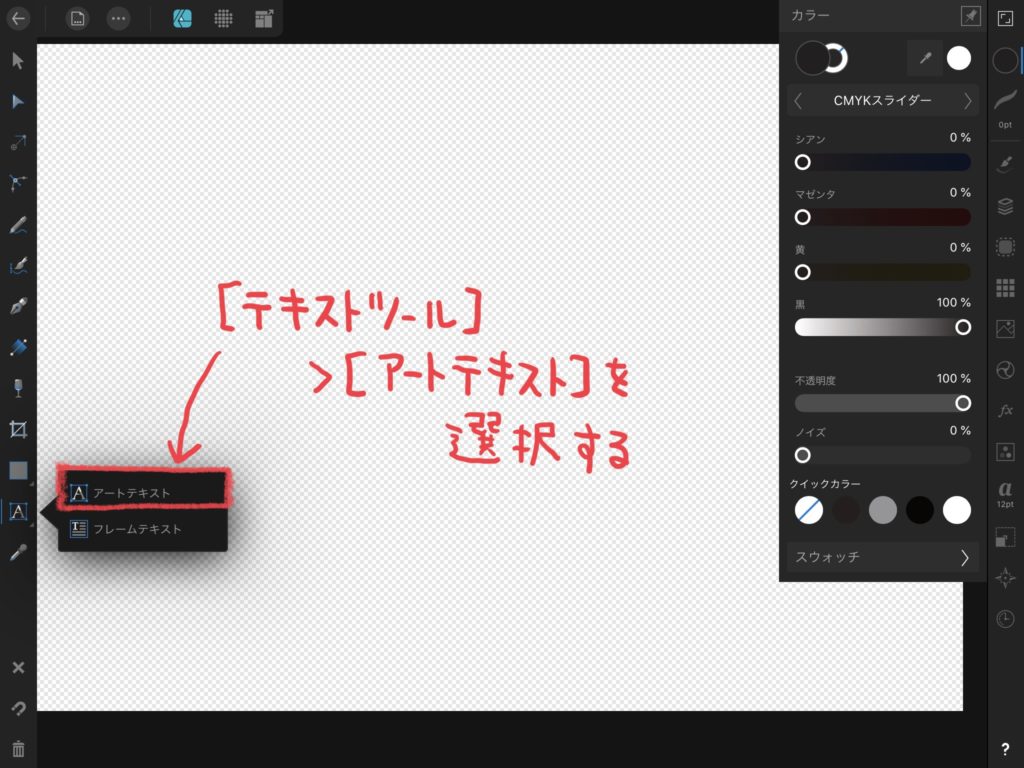
[テキストツール]>[アートテキスト]をタップ。▼

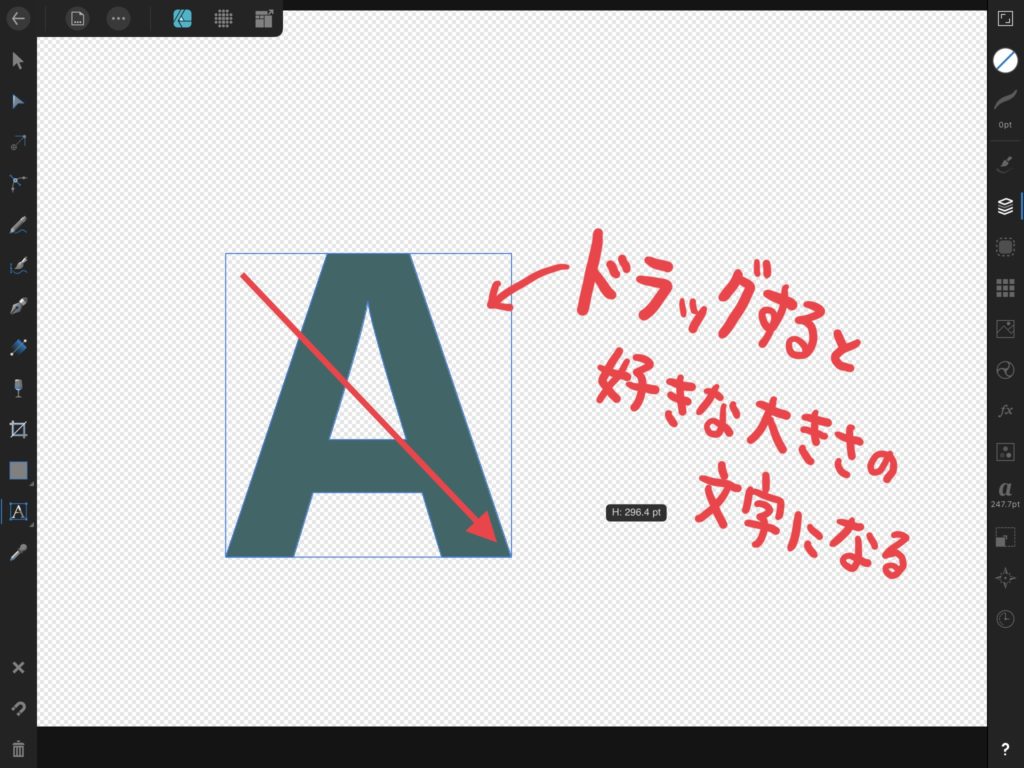
ドラッグするとフォントの大きさが調整され、離したところで確定します。▼

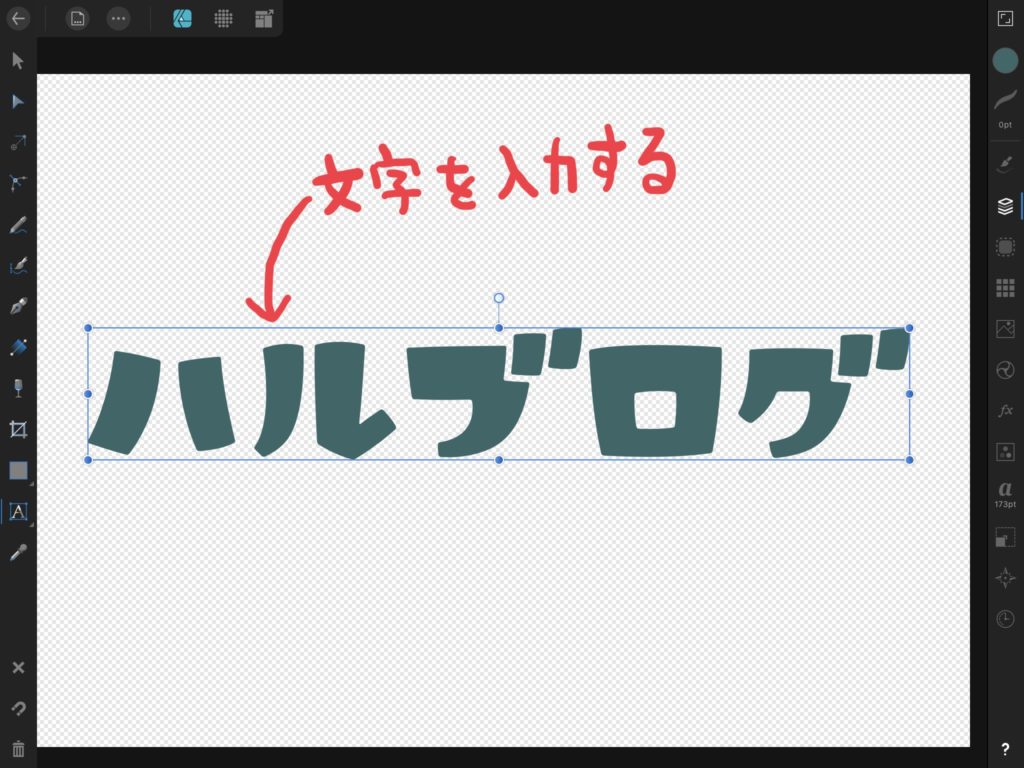
テキストを入力します。▼

Affinityシリーズでは「アウトライ化」という言葉がありません。
アウトライン化する機能は「カーブに変換」という名称なので、慣れないうちは戸惑ってしまいますね。
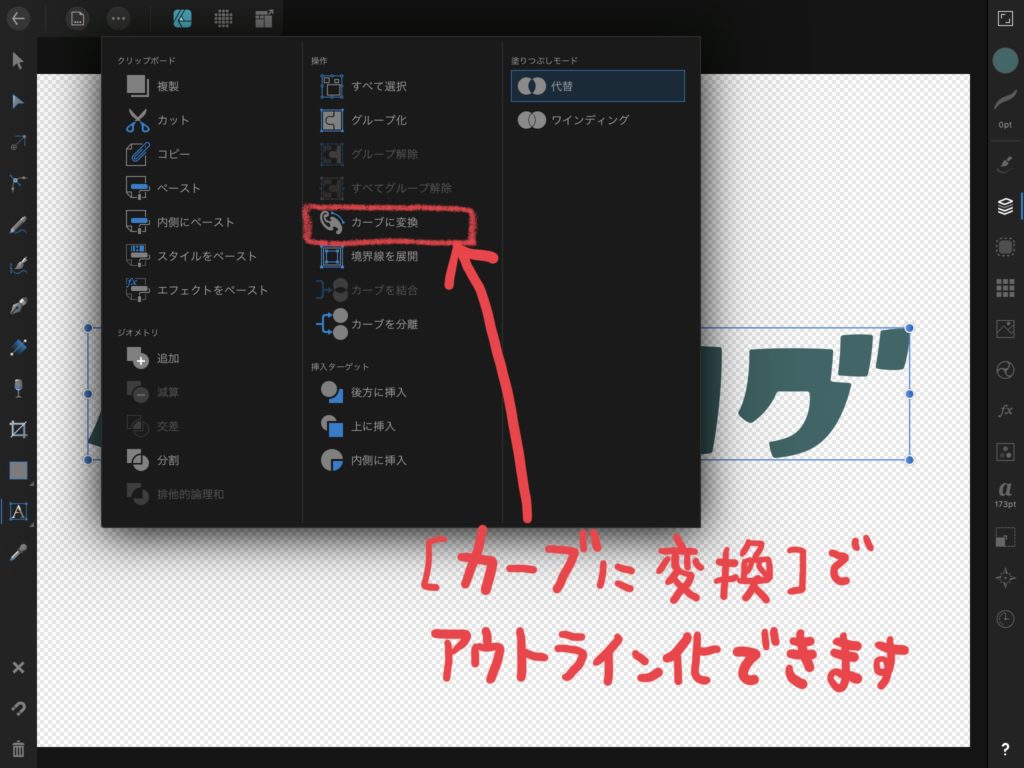
[編集]>[カーブに変換]でアウトライン化できます。▼

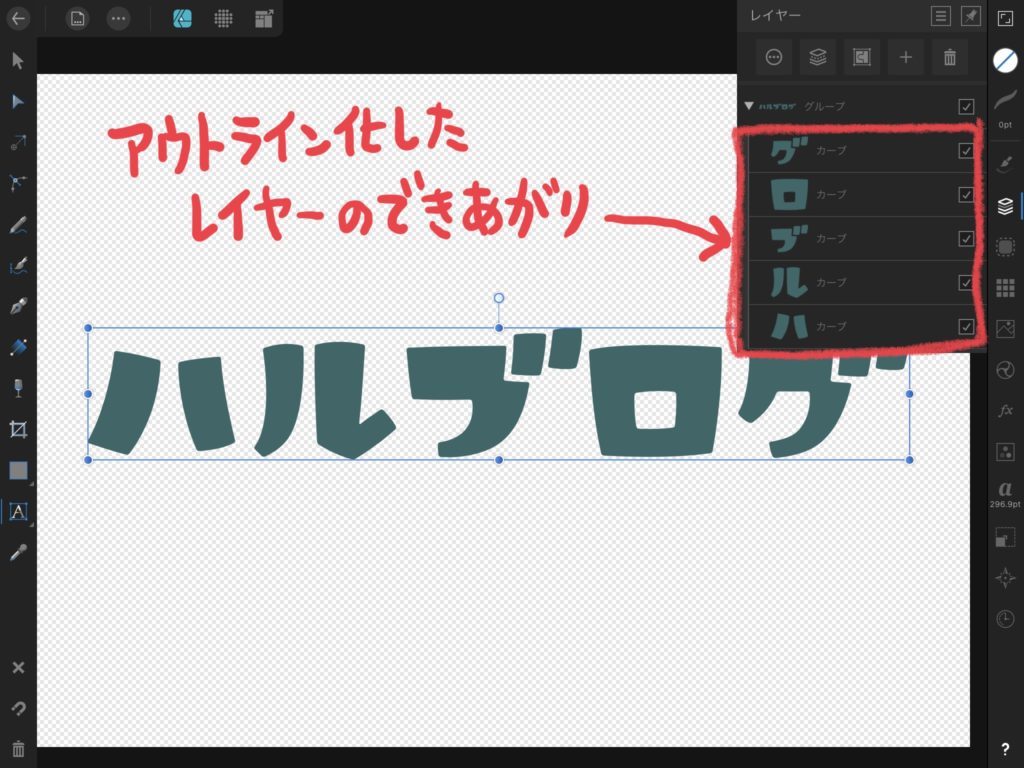
アウトライン化されたオブジェクトが、それぞれ単体のレイヤーになってるのが確認できます。▼

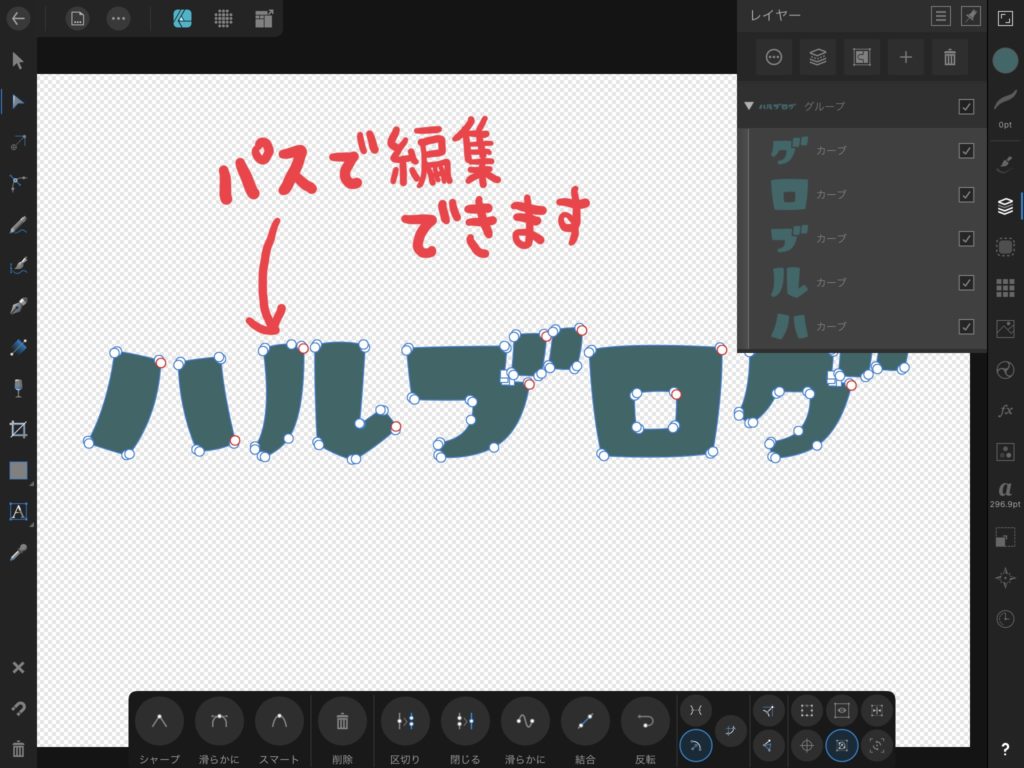
ノードツールに切り替えると、パスの編集ができます。▼

フォント編集方法については、過去の記事で詳しく解説してるので、参考にしてください。▼
Affinity Designerの弱点
Affinity Designerの弱点は、縦書きはできない事です。
「」←カギカッコ
()←カッコ
句読点、句読点の反転ができないので、正直不便です。
力技ですが、縦書きテキストにするテクニックを紹介した過去記事があるので、こちらもどうぞ。▼
ちょっと使えるテクニック
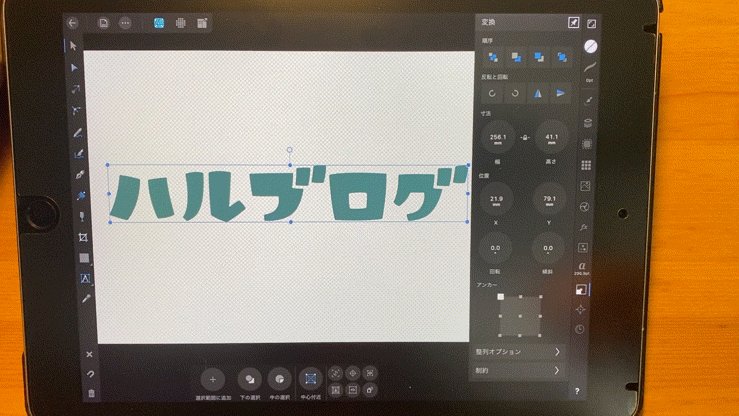
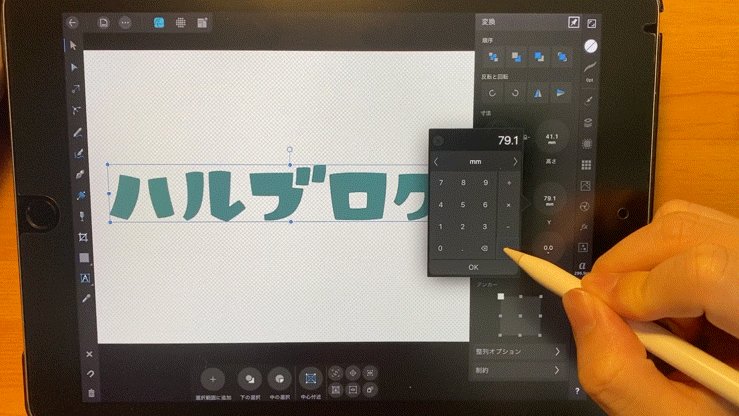
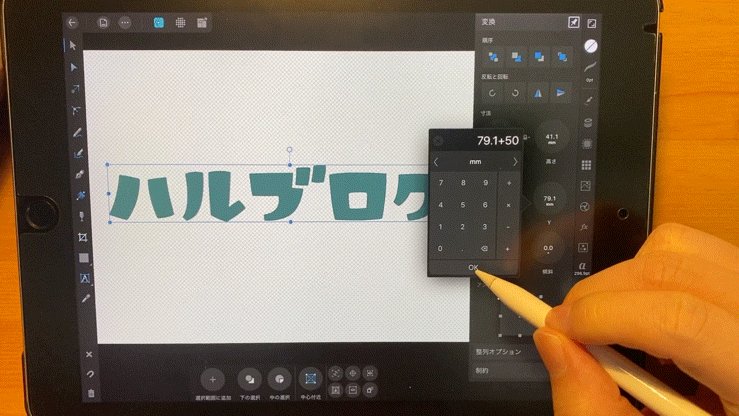
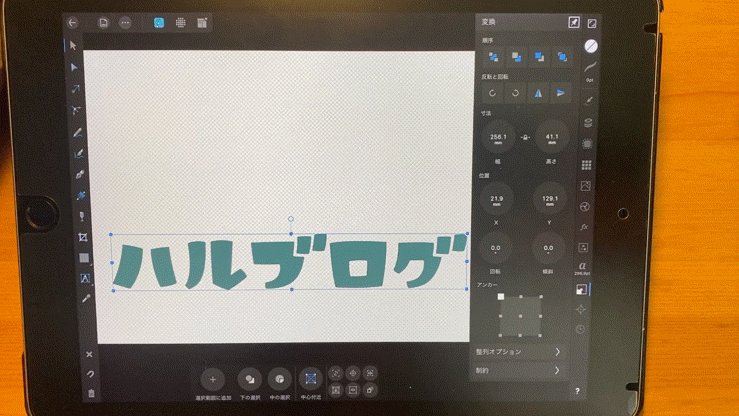
Affinity Designerはイラレみたいに座標入力ができます。
「5cm下に移動したい」という時
Y軸の数字に[ +50]と入力すると、自動計算して移動してくれます。
イラレ使いとしては嬉しい機能です。▼

PDFで書き出す
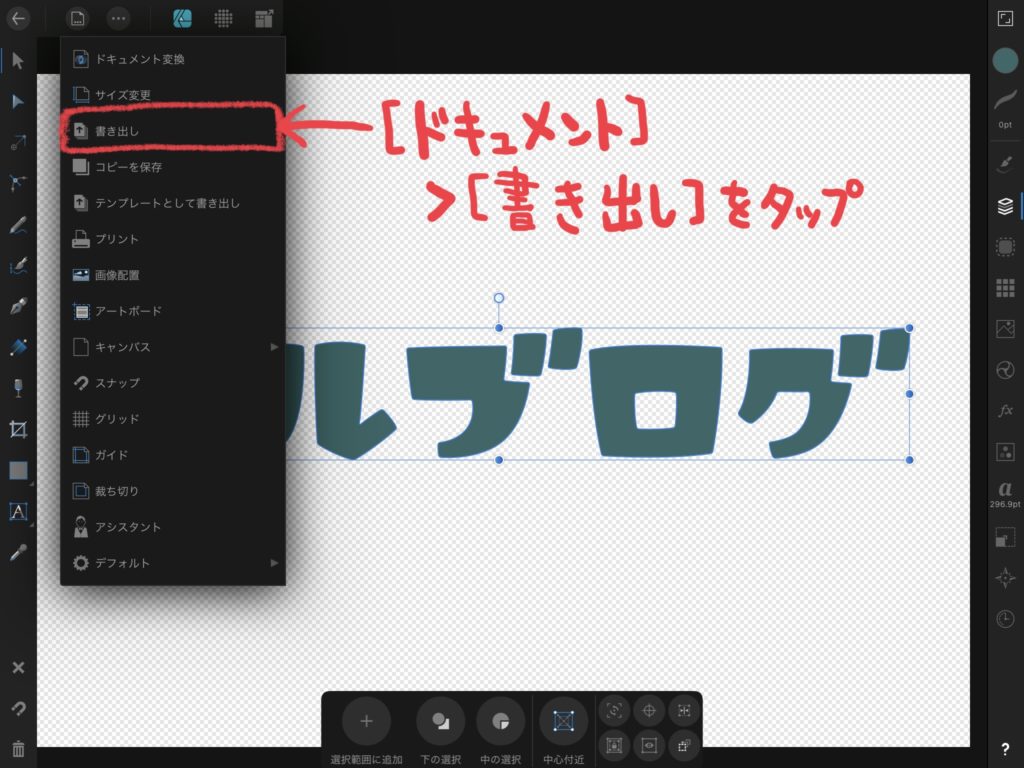
PDFで書き出します。
[ドキュメント]>[書き出し]をタップ。▼

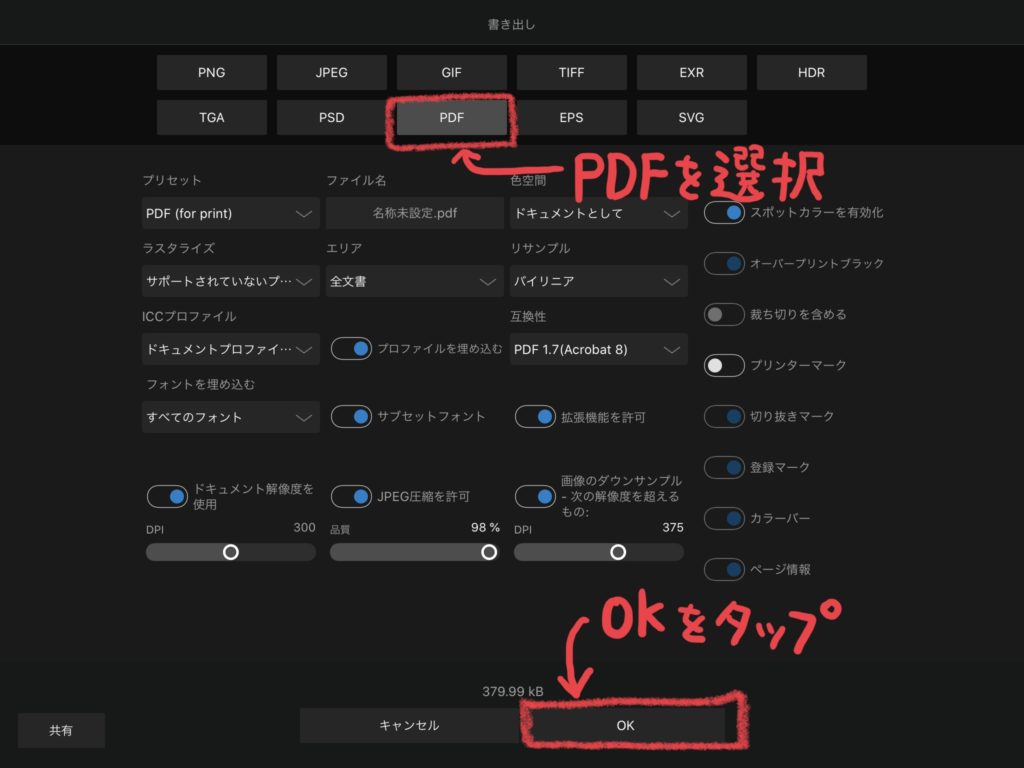
拡張子はPNG、JPEG、GIF、TIFF、EXR、HDR、TGA、PDF、EPS、SVGの中から書き出しができます。
[PDF]タブを選択して[OK]をタップ。▼

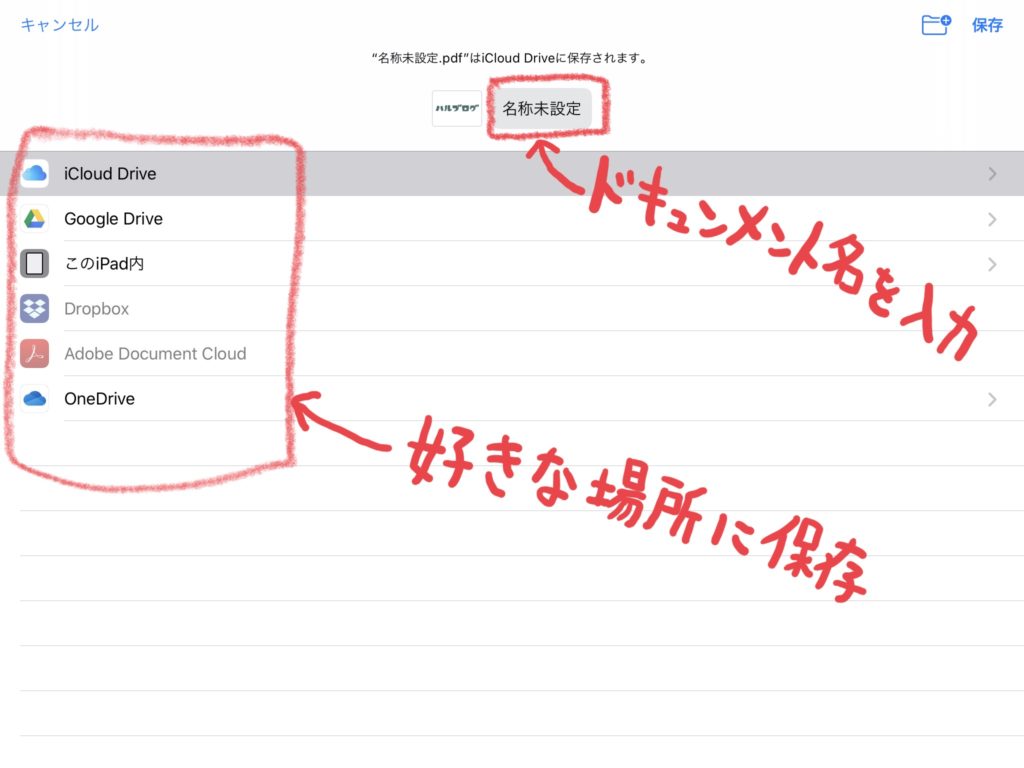
保存する時のドキュメント名を入力、保存先は好きな場所を選べます。
右上の[保存]で書き出しできます。▼


PDF以外でも書き出しできるから、入稿先のファーマットを確認してね。
プリンターマークを入れる
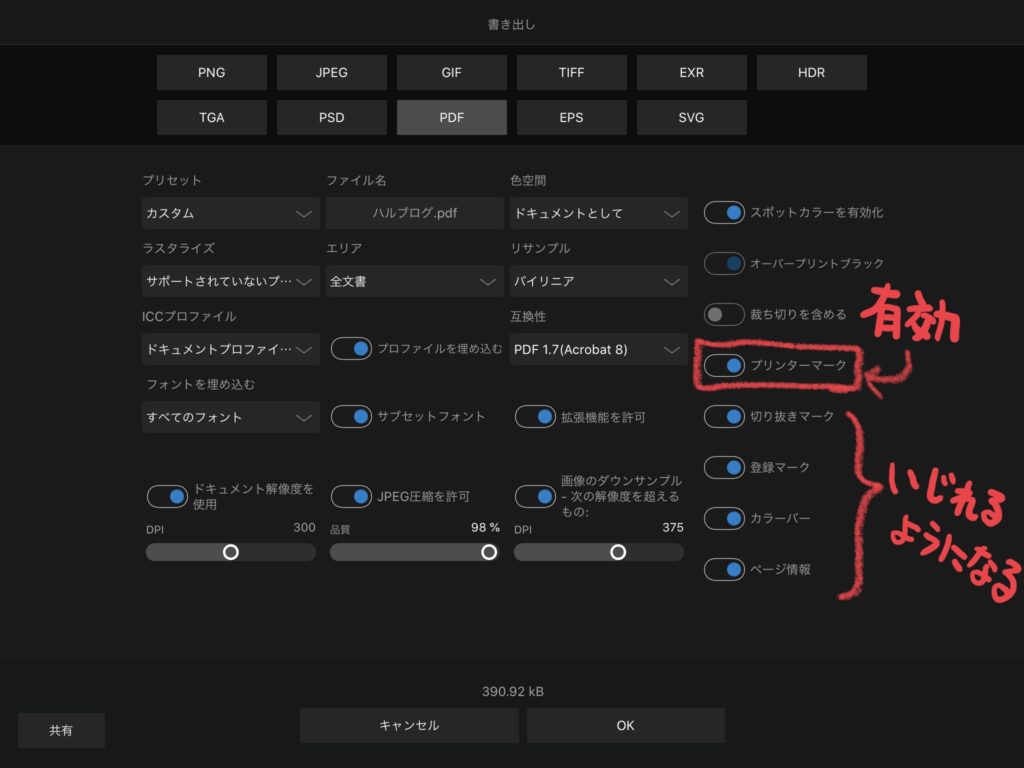
必要であれば、プリンターマークを入れることができます。
[プリンターマーク]を有効にすると、必要な情報を[有効][無効]がいじれるようになります。▼

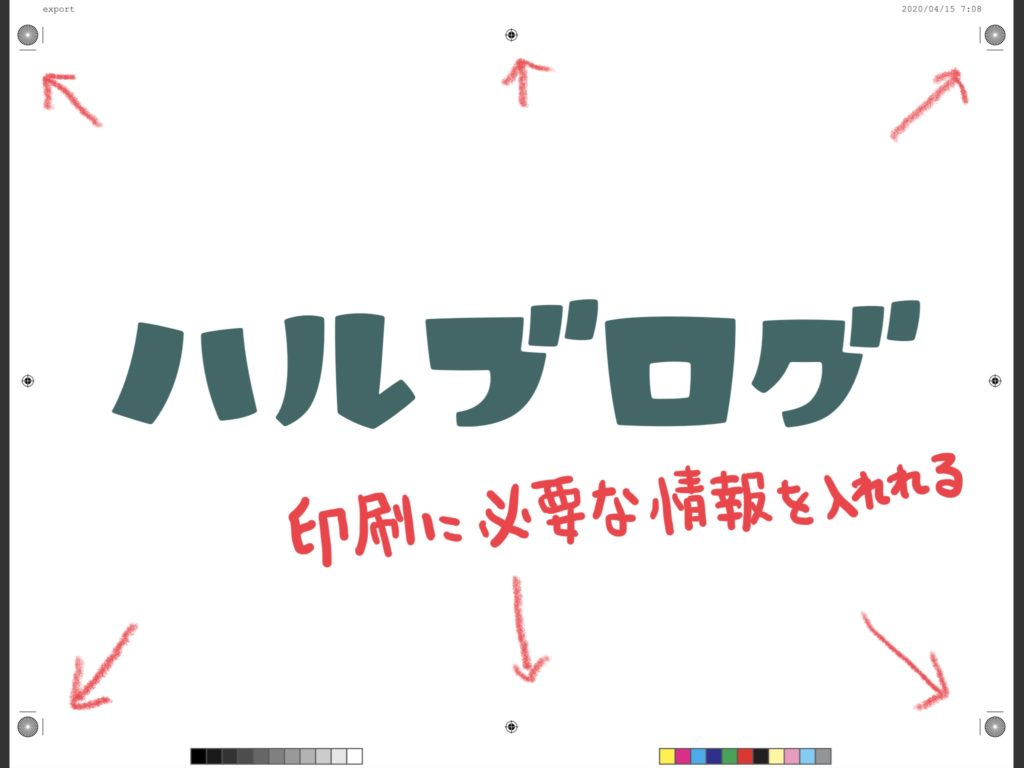
入稿の添付データとして、カラーバーや切り抜きマークを入れれます。▼

イラレやフォトショで使いたい時
Affinity Designerでは、イラレの拡張子である「.Ai」の書き出しができません。
Aiはイラレ専用の拡張子、しかもデータとしては不安定です。
Aiの欠点を補ったのが「EPS」で、Affinity Designerでも書き出し可能です。

安定のEPS!
「ESP」はいろいろなソフトで開けて万能です。(おすすめ)
ちなみに、フォトショップ専用の拡張性「PSD」でも書き出せるので、好みで選んで下さい。
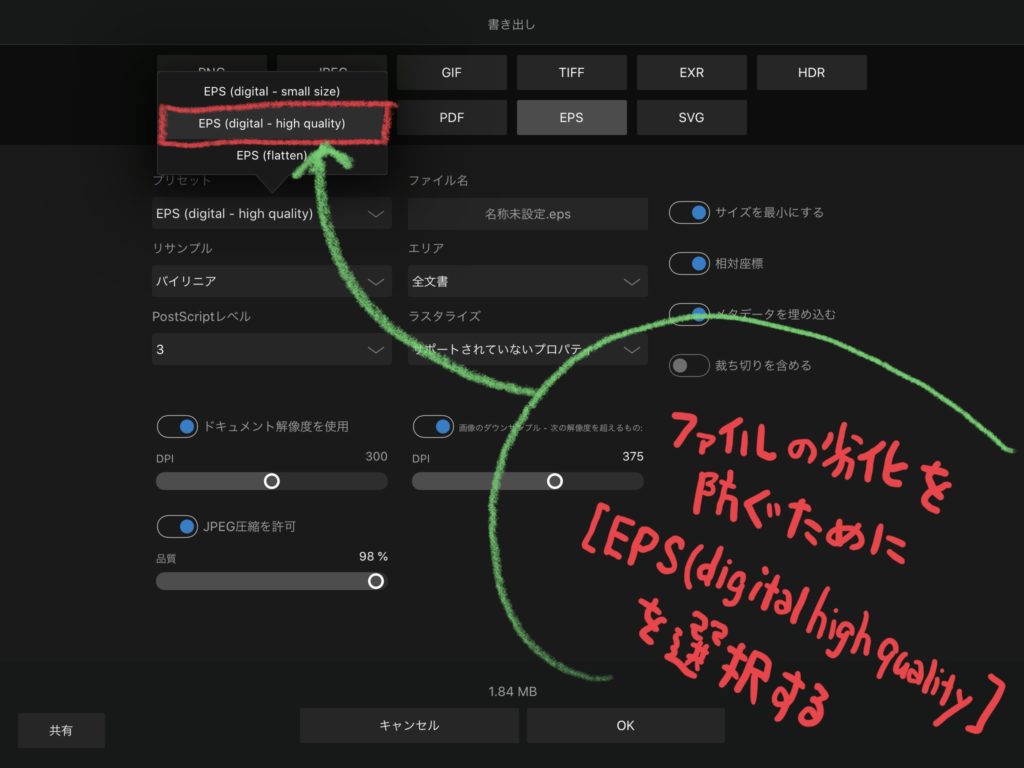
「ESP」タブを押したら、書き出し…。
と、その前に[ESP(digital high quality)]を選んでおくと、高品質のファイルで書き出しできます。▼

クラウドなどに保存して、PCで作業しましょう。
以上、iPad用Affinity DesignerがAdobe illustratorのように使えるかの紹介でした。
最後まで読んでいただき、ありがとうございます。







コメント