
どうもハルブログのハルです。

文字と文字の不自然な間隔を調整したい。

カーニングとトラッキングを使うと、キレイにできるよ。
今回は、iPad版Affinity Designer(アフィニティデザイナー)のカーニング(文字詰め)とトラッキングの紹介です。
adobe イラストレーターのようにベクターファイルを扱えるiPad版Affinity Designer.▼

Affinity Designerのカーニング(文字詰め)

iPad版Affinity Designerではカーニングやトラッキングで文字の間隔を詰めたり、送ったりできます。
・カーニングとは、文字と文字の間を調整する機能。
・トラッキングとは、複数の文字の間隔をまとめて調整します。
カーニングは微調整、トラッキングはざっくり調整するのに向いてます。
どちらかだけではなくて、2つを組み合わせることで、キレイな仕上がりになります。

実際にやってみるよ。
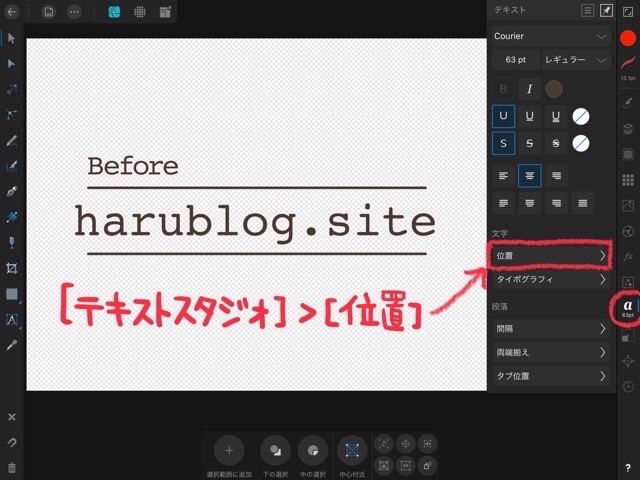
[テキストスタジオ]>[位置]をタップする。▼

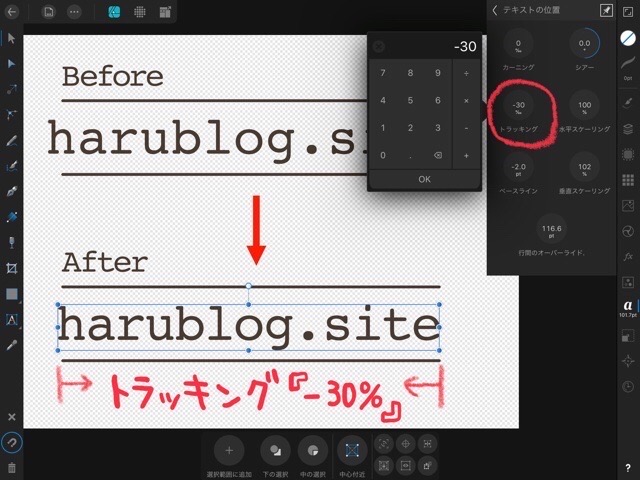
まず、全体をおおまかに文字詰めしたいので、[トラッキング]の数値を「−30%」程度下げます。▼

文字と文字の間を、個別に詰めたい時は[カーニング]を使います。
文字の間がひろい部分にカーソルをあわせて、カーニングの数値を下げます。

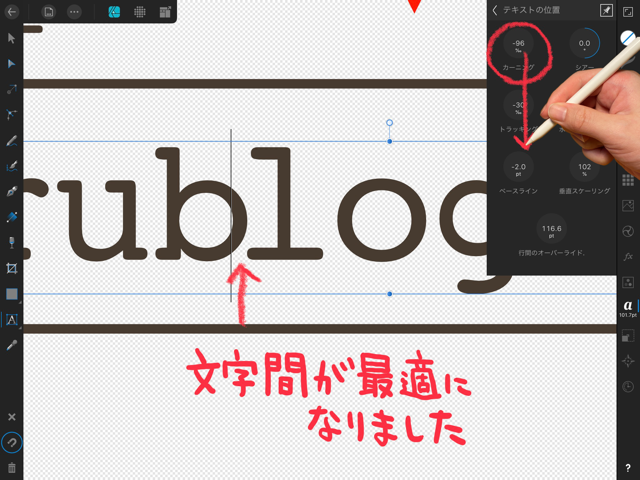
[カーニング]ダイヤルを、下方向にスワイプすると、文字と文字の間がせまくなり最適になります。▼

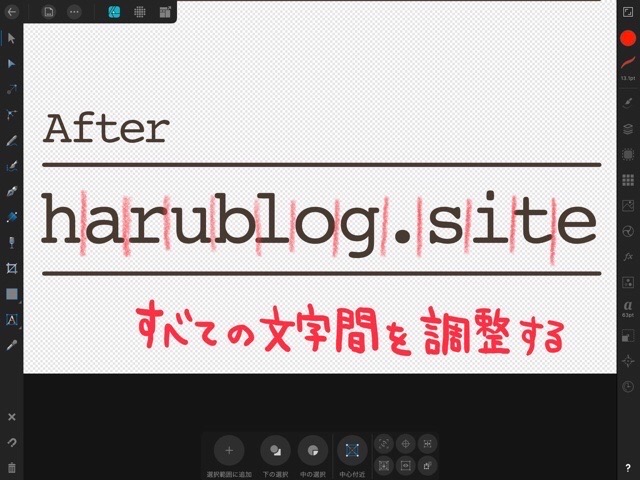
カーニングを使って、すべての文字間を均等になるように調整します。▼

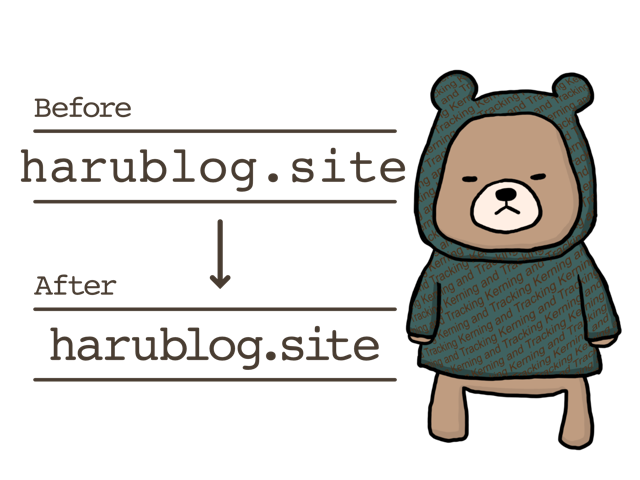
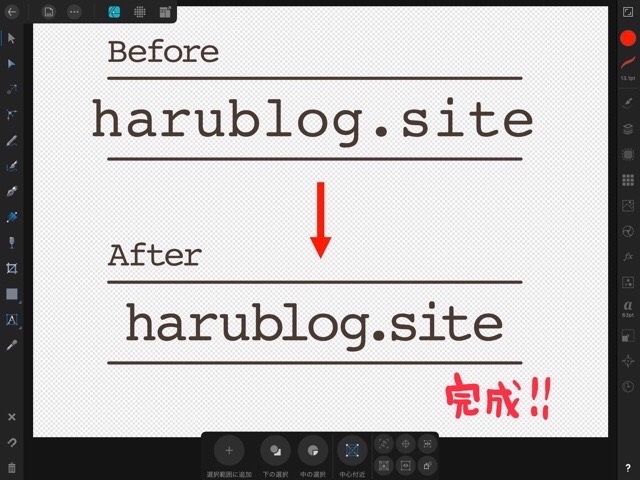
Before → 文字と文字の間がバラバラでバランスが悪く、無駄に広がってます。
After →トラッキングとカーニングで文字を詰めたので、見た目が整っててキレイです。
フォントによって文字間隔が違うので、その都度調整しましょう。▼

フレームテキストを使ったトラッキング文字詰め

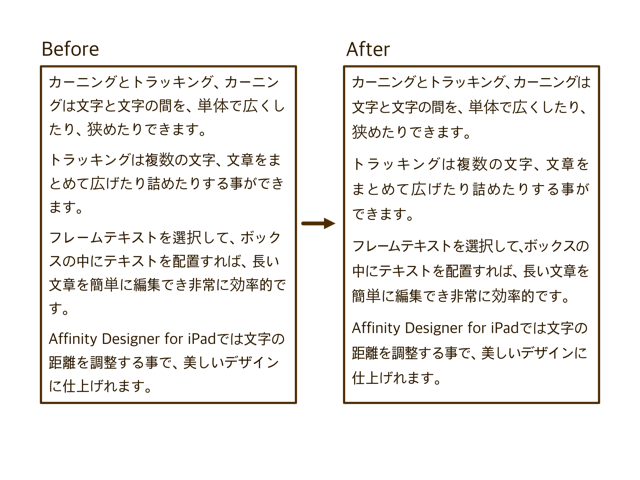
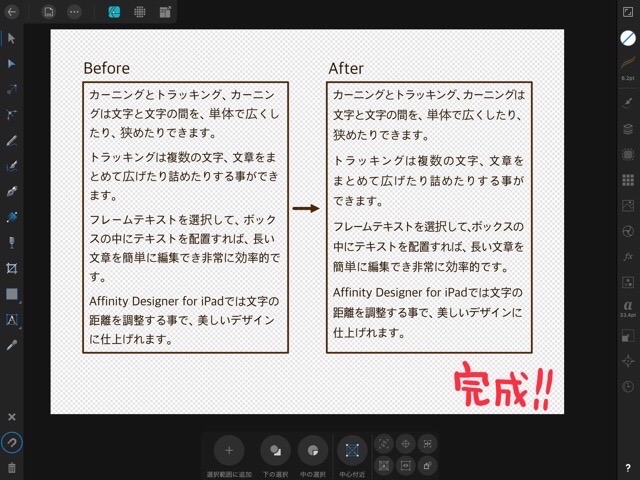
右と左の文章は同じです。▲
フレームテキストをトラッキングを使って、読みやすくしました。
ボックス型のフレームテキストに文字を流し込むと、文章の途中で切れた文字が、次の行に送られて読みにくくなります。
トラッキングで調整して文字詰めしたり、文字送りをすることで、不自然な途切れがなくなり、読みやすい文章になります。
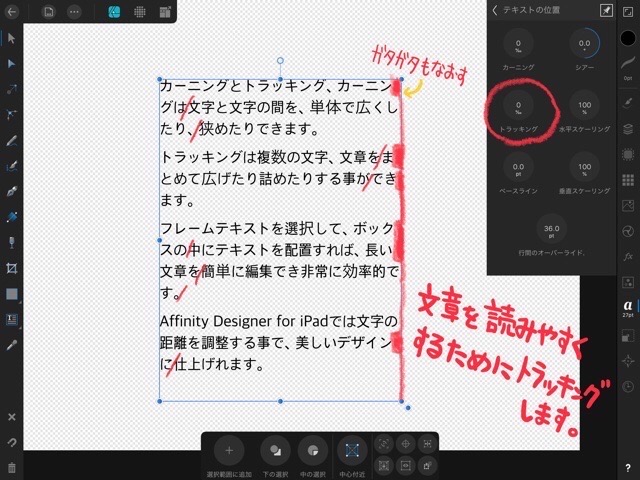
トラッキングする時は、文章だけじゃなく、右側のガタガタもなおすように意識しましょう。▼

文字をなぞって、青く表示された選択状態にしてから、[トラッキング]ダイヤルを上下にスワイプ。
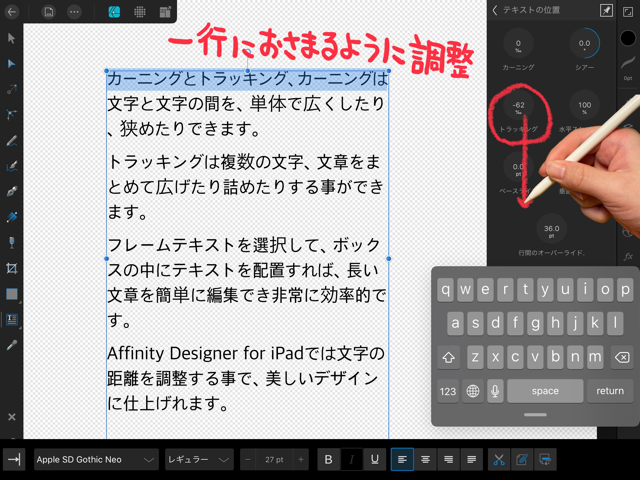
文章の区切りが一行におさまるように調整します。▼


一文字単位で詰める時は、カーニングを使ってね。
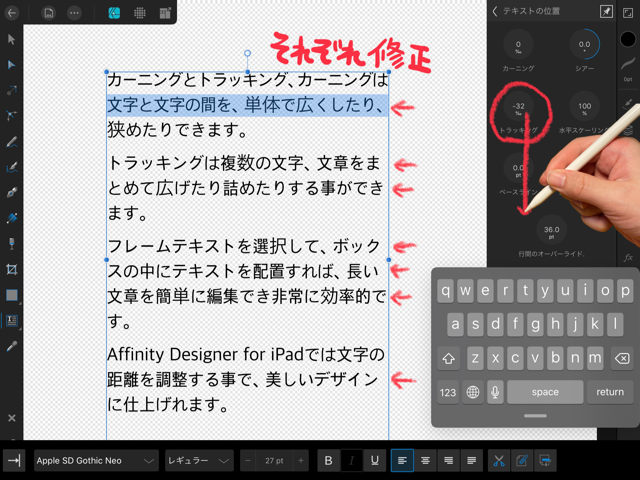
一行ずつ、それぞれ修正していきます。▼

完成しました。▼


同じ文章でも、文字詰めをするとしないとでは、見え方が全然違うよ。
まとめ
カーニングとトラッキングを使いながら、シアー、スケーリング、ベースライン、オーバーライドを必要に応じて使いましょう。
ただ、スケーリング(変形)を多様しすぎると、初心者っぽい仕上がりになるので、なるべく使わないほうがいいです。

フォントの縦横比は、なるべく変えないでね。
カーニングとトラッキングは、地味な作業ですがプロの現場では、必ず行われる重要な工程です。
仕上がりに大きな差がでるので、積極的に使っていきましょう。
以上、iPad版Affinity Designer(アフィニティデザイナー)のカーニングとトラッキングの紹介でした。
最後まで読んで頂き、ありがとうございます。





コメント