
どうもハルブログのハルです。

イラスト画像をベクター化するにはどうしたらいいの?

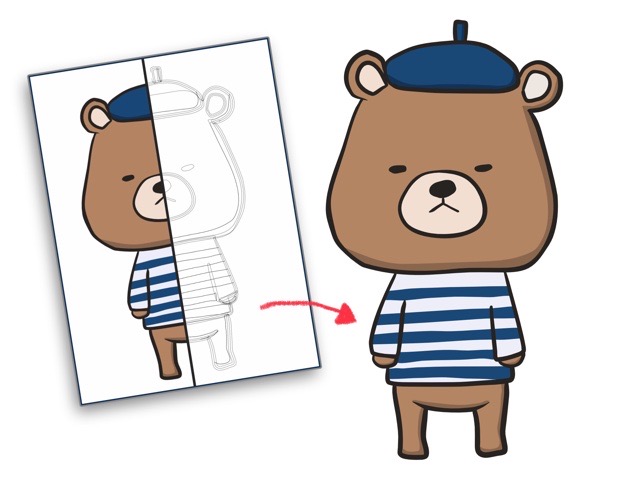
パスでトレースしてから、色をつけていくよ。
iPad版Affinity Designer(アフィニティデザイナー)でイラストをベクター化する方法を紹介します。
パスが苦手な人でも扱いやすい、「鉛筆ツール」でトレースや装飾ができます。
adobeイラストレーターのようにベクターがあつかえる、iPad版Affinity Designer.▼

Affinity Designerでイラストをベクター化する

ベクター化した完成系がこちら。▲
解像度によって画質が劣化してしまうピクセルファイル(ラスター)と違って、ベクター
はパスの状態なので、拡大縮小しても劣化することがありません。
イラスト画像をトレースして、ベクター化していきます。
まず、Procreateで作成したイラストを用意します。▼

イラスト画像を読み込んでトレース
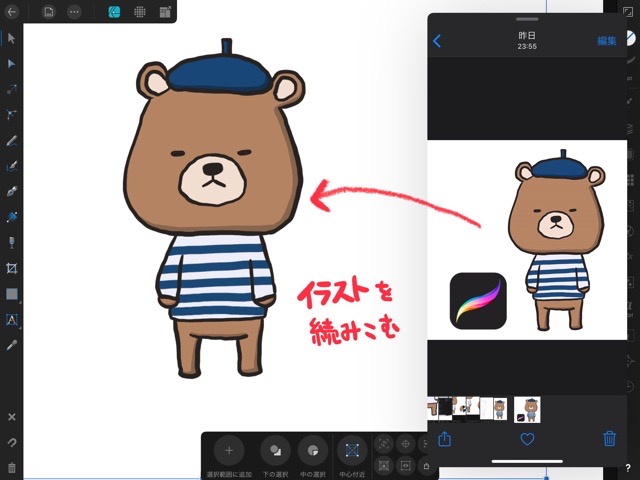
iPad版Affinity Designerを開いたら、写真アプリをスライドオーバーで表示させ、キャンバスにドラッグ、イラスト画像が読み込まれます。▼

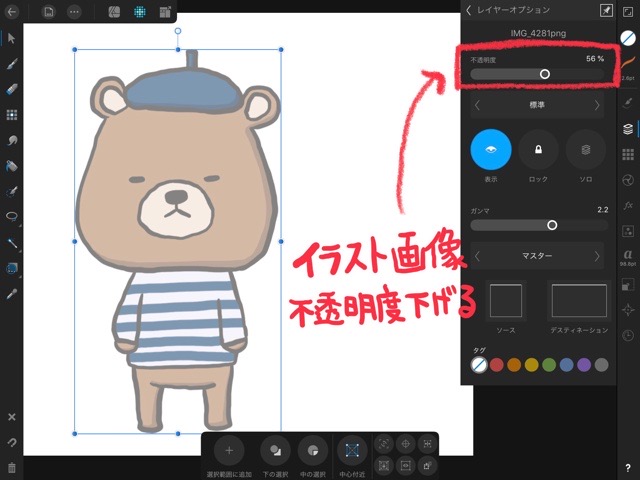
読み込んだ画像は作業しやすいように、レイヤーオプッションで不透明度を50%程度まで下げます。▼

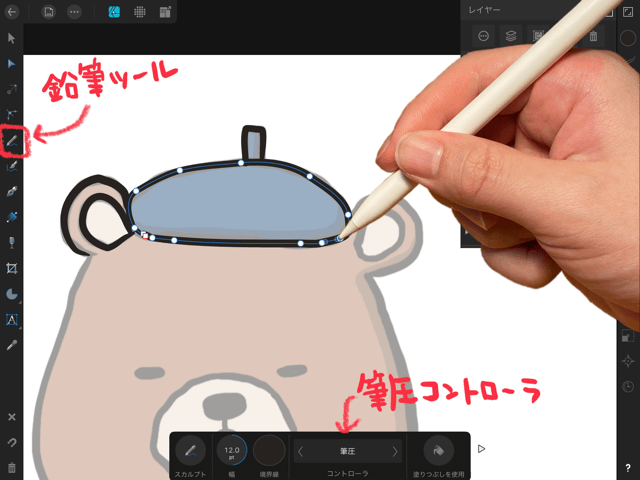
ペンツールは苦手なので、鉛筆ツールでイラストの線をなぞってトレースします。
スカルプト:なぞると線を描き直しできる機能、使わないので無効
幅:描きやすい幅に調整します
境界線:線の色を指定します
コントローラ:筆圧
塗りつぶしを使用:無効

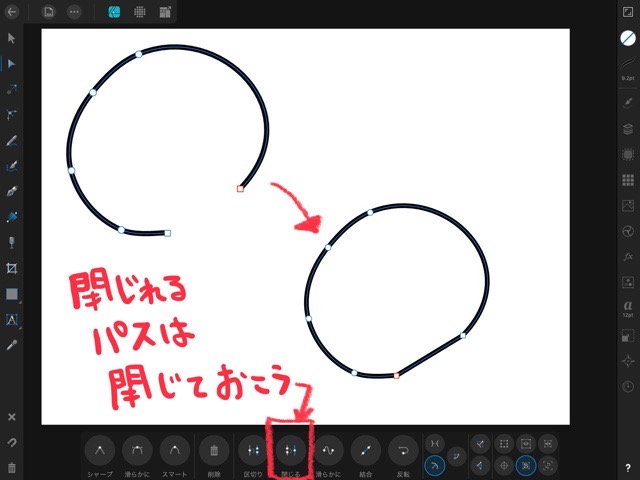
線を描きながら、囲われた部分は[閉じる]ボタンを押して、パスを閉じておきましょう。▼

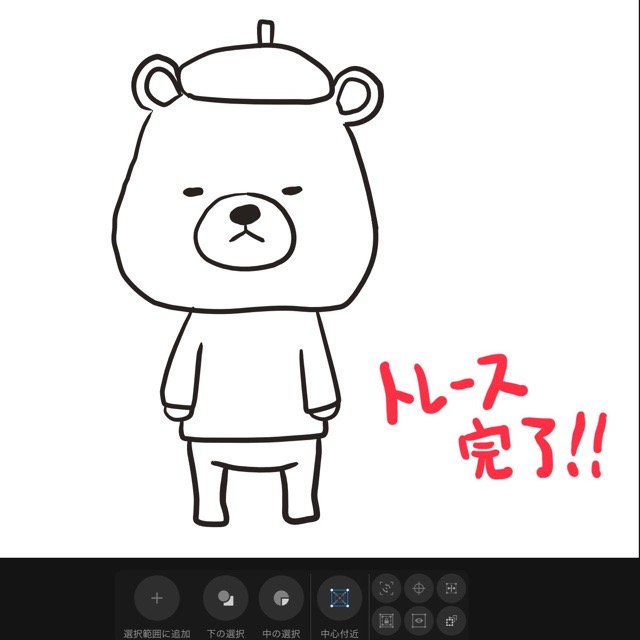
線にそってなぞっていくだけなんで、短時間で完了します。▼


線が失敗したら、ノードツールで修正できるよ。
パスに塗りをつける

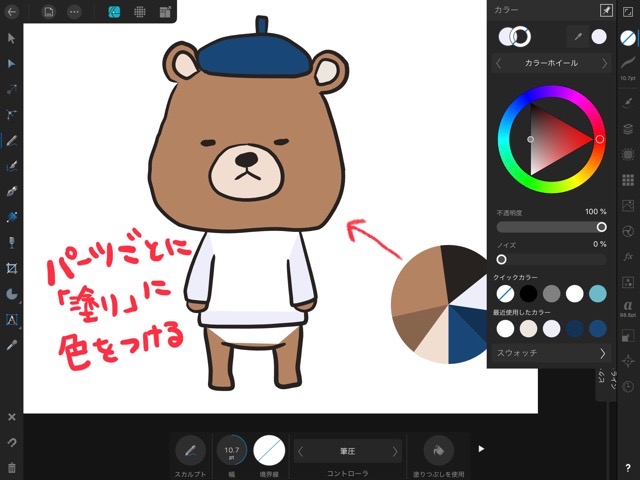
トレースができたら、線のパーツごとに「塗り」で色をつけていきます。

イラストの元画像から、色の配色を作っておくと作業が楽。
塗りの無いすきまは、鉛筆ツールで新たに塗りを作ります。
境界線を「なし」にして、「塗り」だけの状態で囲います。▼

塗りを一つにまとめる

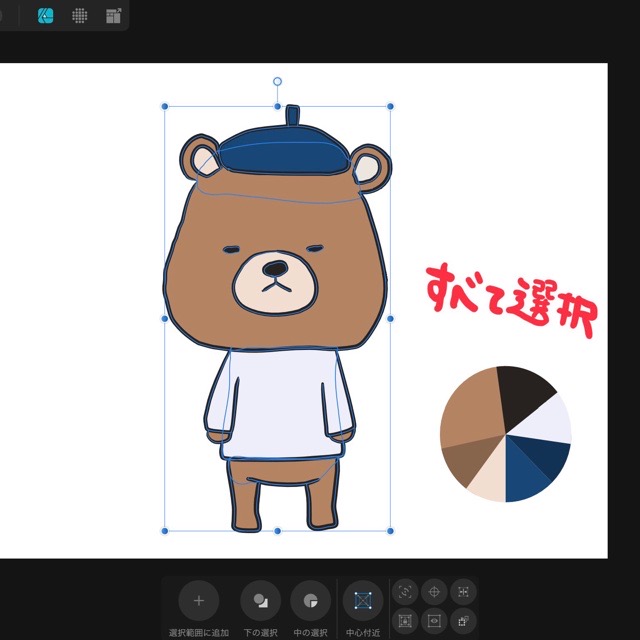
[選択ツール]ですべて選択。
[編集メニュー]>[境界線を展開]をタップ。
塗りと線が別々のレイヤーに展開されます。▼

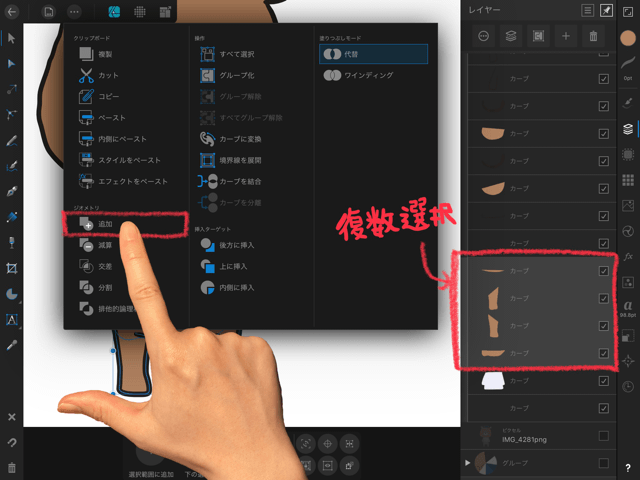
隣り合った塗りを複数選択して、ジオメトリの[追加]をタップします。▼

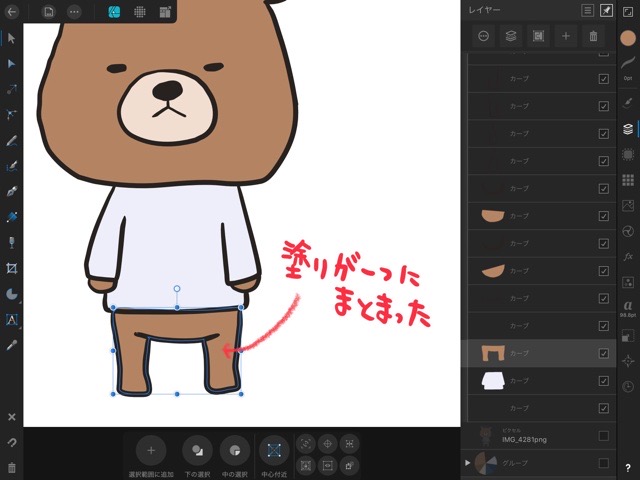
複数選択したレイヤーが一つにまとまりました。▼

影をつけて完成

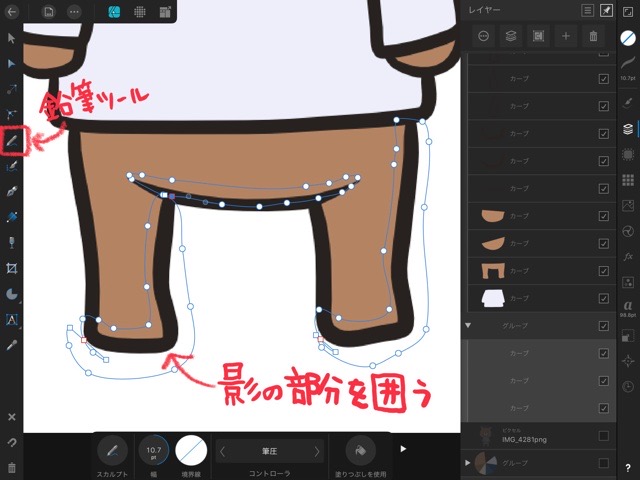
鉛筆ツールで影にしたい部分を囲う。
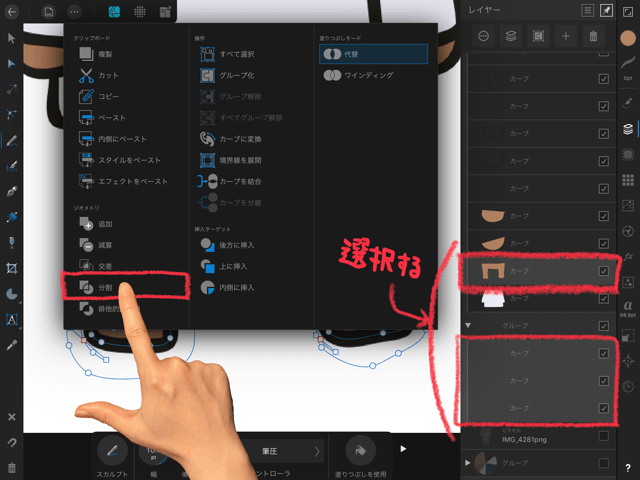
囲った線と、影を入れたい塗りを選択して、ジオメトリの[分割]ボタンをタップします。▼

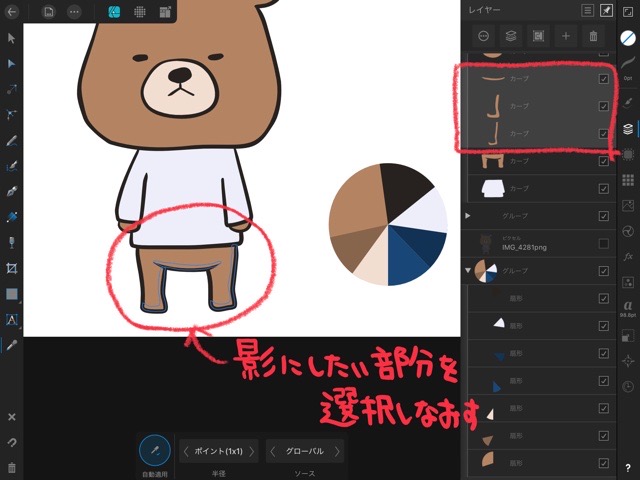
不要なレイヤーは消去して、影にしたい部分を選択しなおします。▼

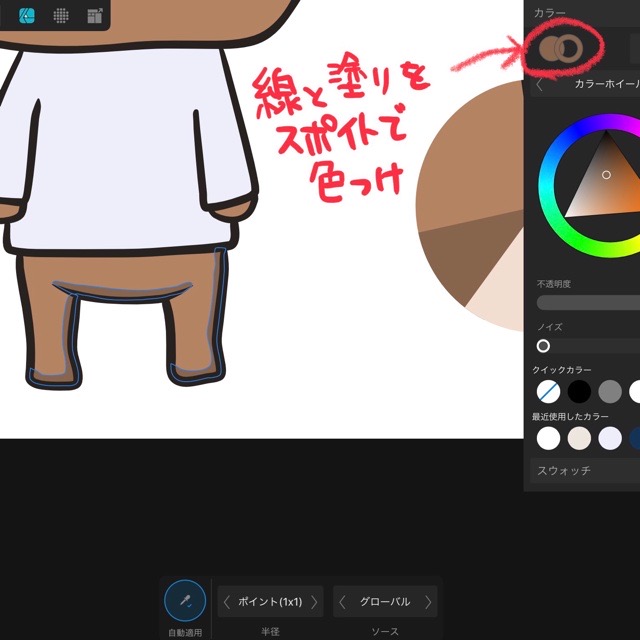
線と塗りをスポイトで色つけ、線もつけることで隙間を埋めることができます。▼

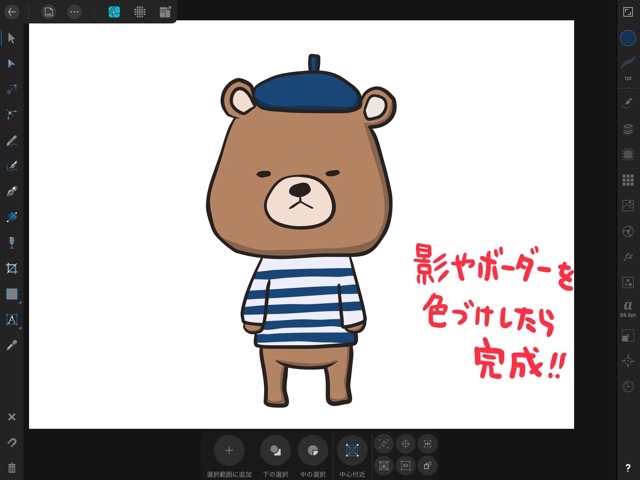
影やボーダーの色も、同じ要領で色付けしたら完成です。▼

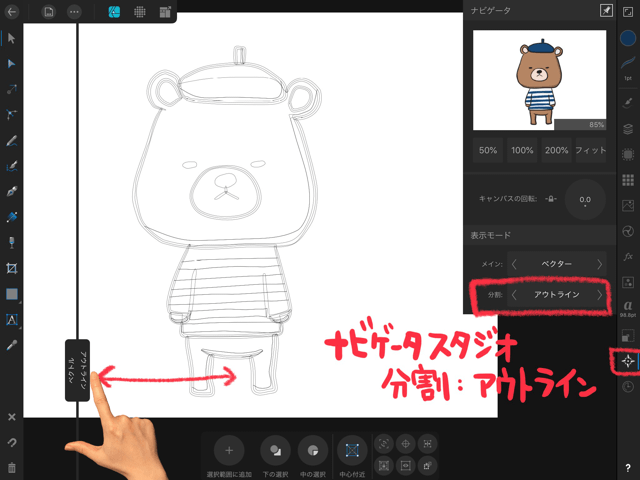
ナビゲータスタジオで、分割を[アウトライン]にしてスライダーを動かすとパスを確認できます。
ヨレを見つけやすいので最終チェックして、パスを微調整すると仕上がりがワンランク上がります。▼


ベクター化したイラストが完成。
まとめ
iPad版Affinity Designerは操作が特殊なので、慣れるまで使いにくく感じますが、慣れてしまえば表現できる幅が広がります。
いろいろ機能を紹介しているので、他記事も参考にしてください。

これからも気づいたことがあれば、随時アップしていくよ。
以上、iPad版Affinity Designer(アフィニティデザイナー)でイラストをベクター化する方法の紹介でした。
最後まで読んで頂き、ありがとうございます。










コメント