
どうもハルです。

ロングシャドウはどうやって作るの?

グリッドを使うと簡単にできるよ。
今回は、iPad用Affinity Designerのグリッドを活用したロングシャドウの作り方の紹介です。
・45°回転する
・グリッドを目安にしながら、ペンツールのパスでロングシャドウを作成
・45°回転戻す

画像を使って解説していくね。
使用するアプリはiPad用Affinity Designerです。▼

iPad用Affinity Designerのグリッドでロングシャドウを作る

テキストから伸びるロングシャドウはグリッドを使うとうまくできます。▲
まず、テキストツールで「STAY HOME」と入力します。▼

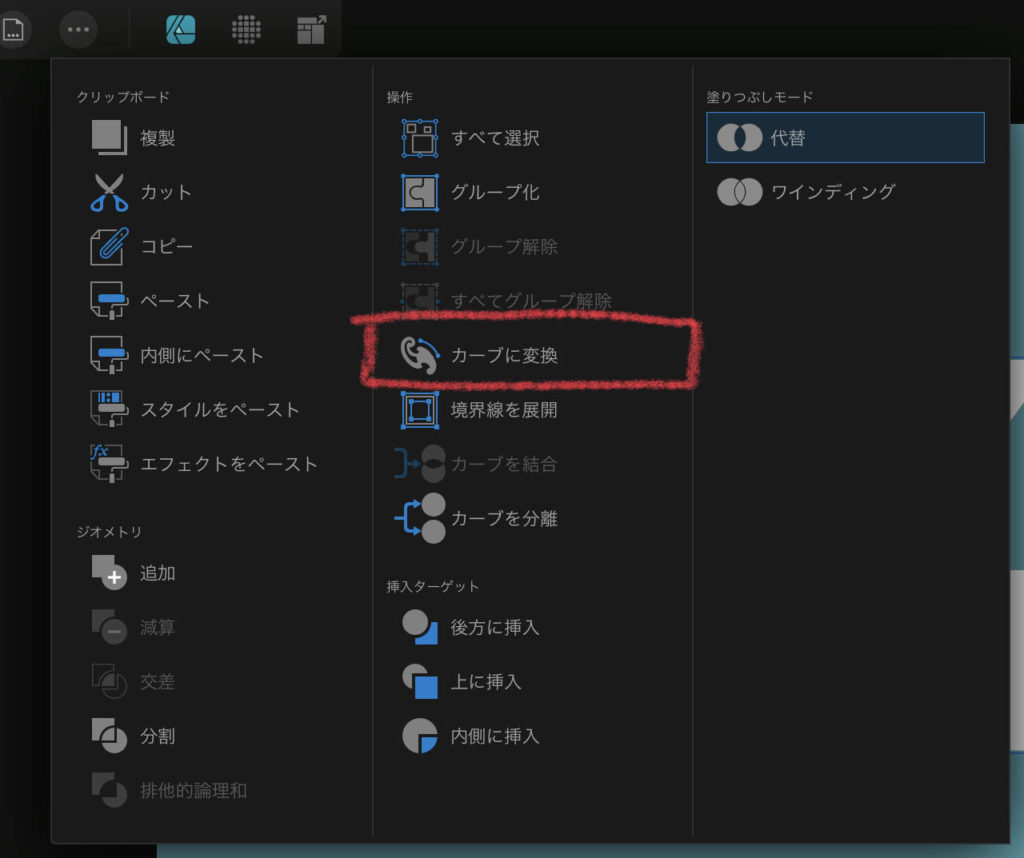
テキストをアウトライン化します。
[編集]>[カーブに変換]をタップ。▼

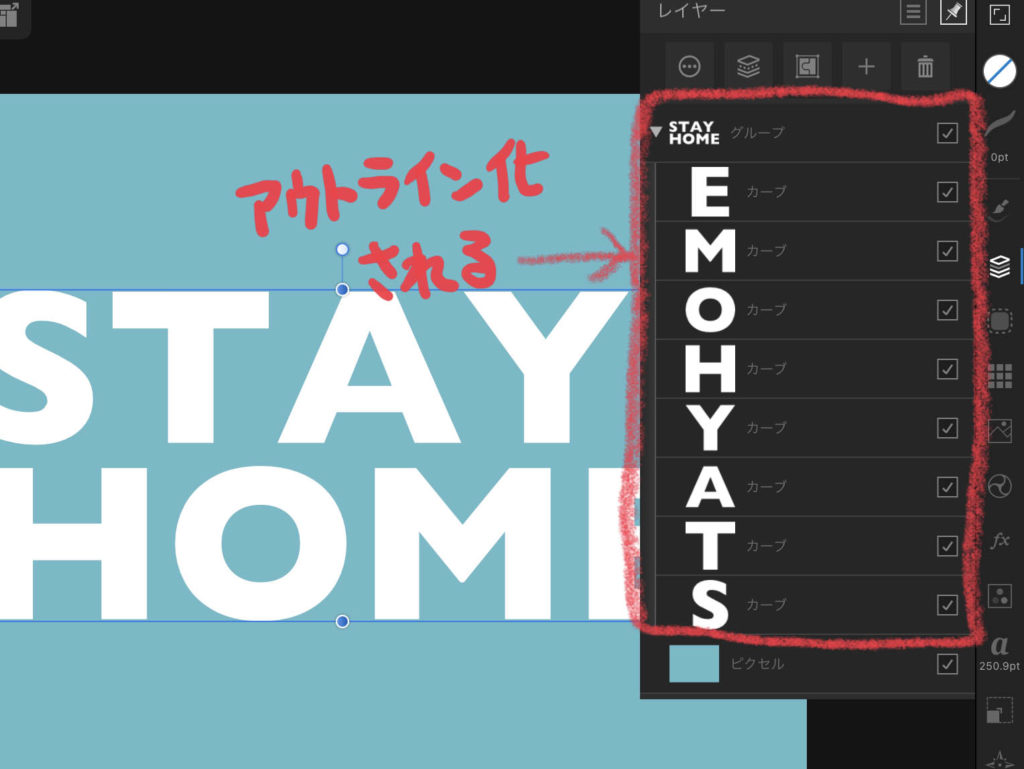
レイヤーを開くと、アウトライン化された文字が一つずつ出来上がっています。▼

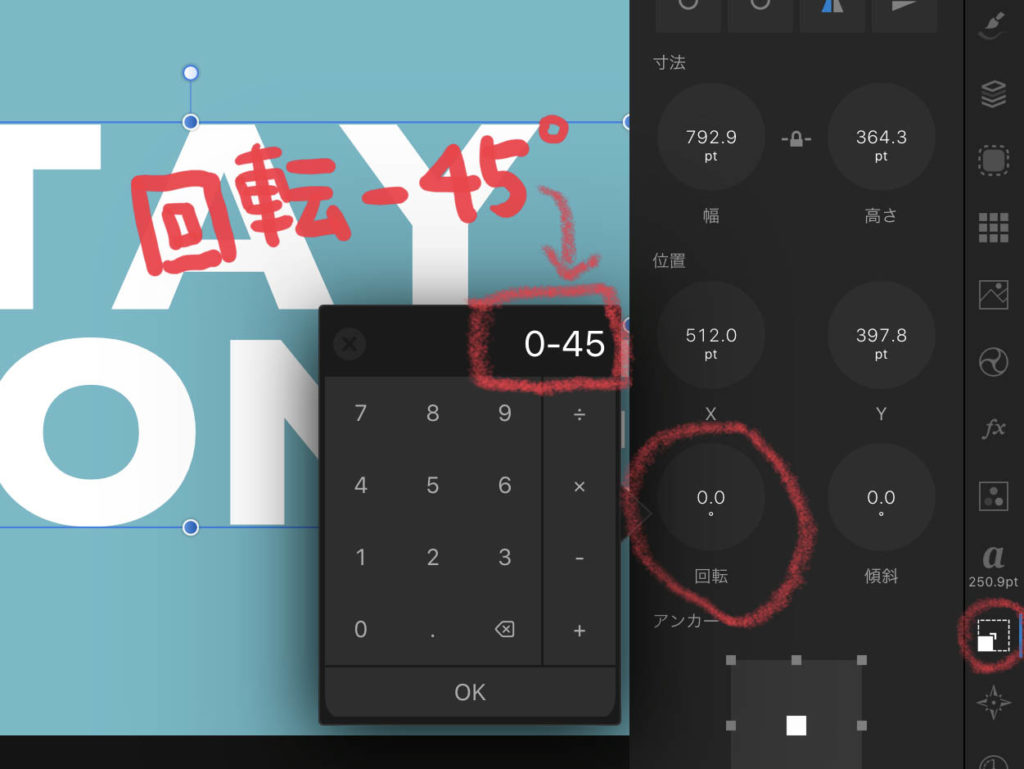
変換スタジオの[回転]に[-45°]と数値を入力すると、文字が時計まわりに45度回転します。▼

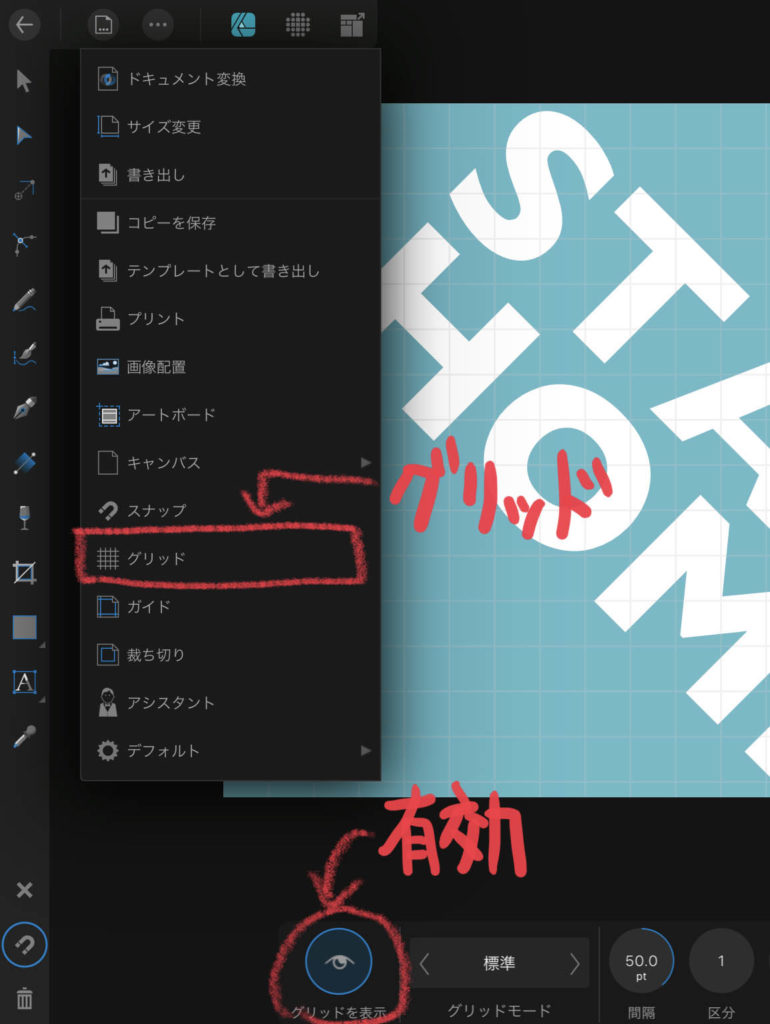
[ドキュメント]>[グリッド]をタップして、パネルの「グリッドを表示」を有効にします。▼

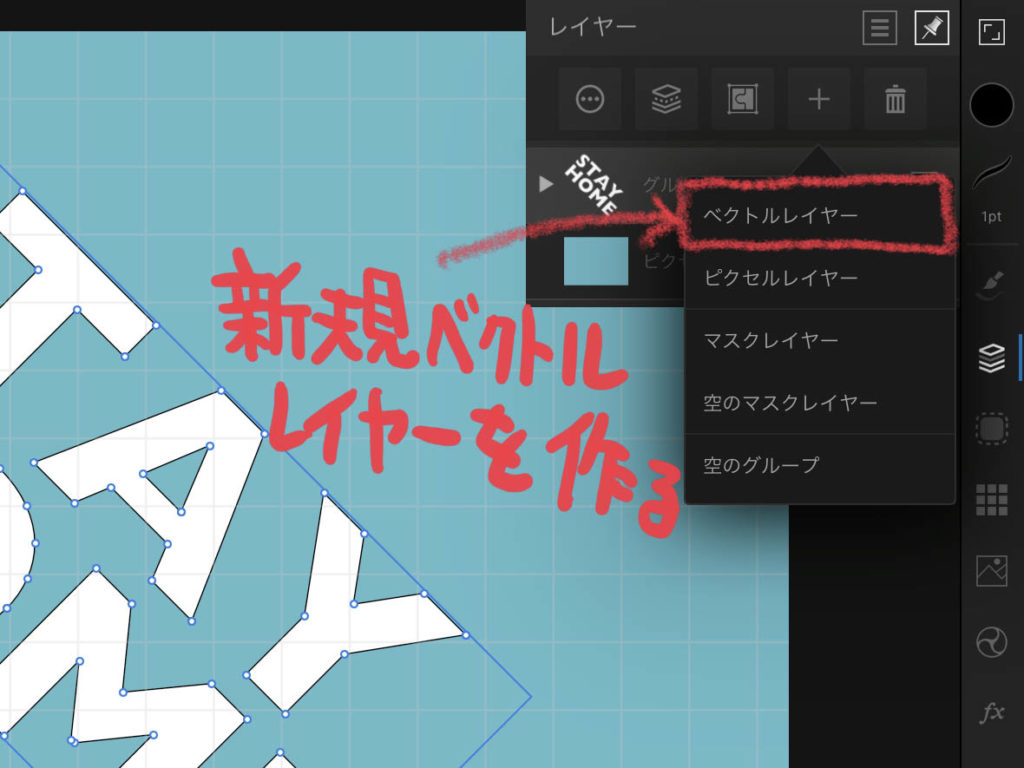
ロングシャドウを作るために、新規ベクトルレイヤーを作ります。▼

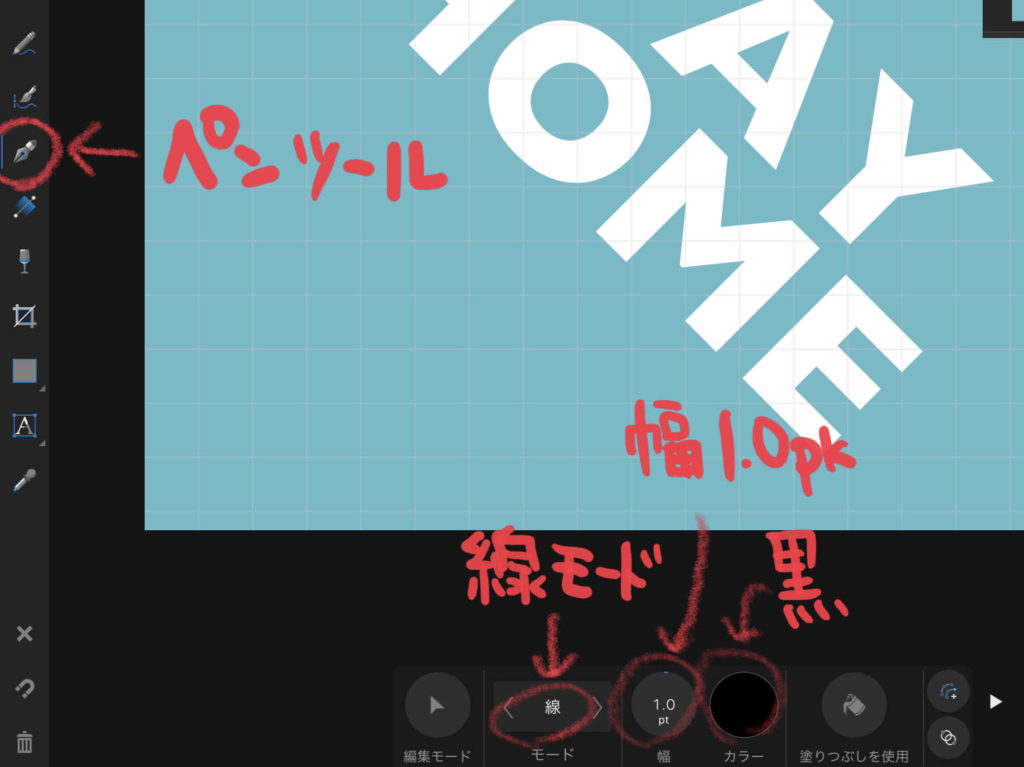
ペンツールを選んでモードを[線]、幅[1.0pt]、カラー[黒]にします。▼

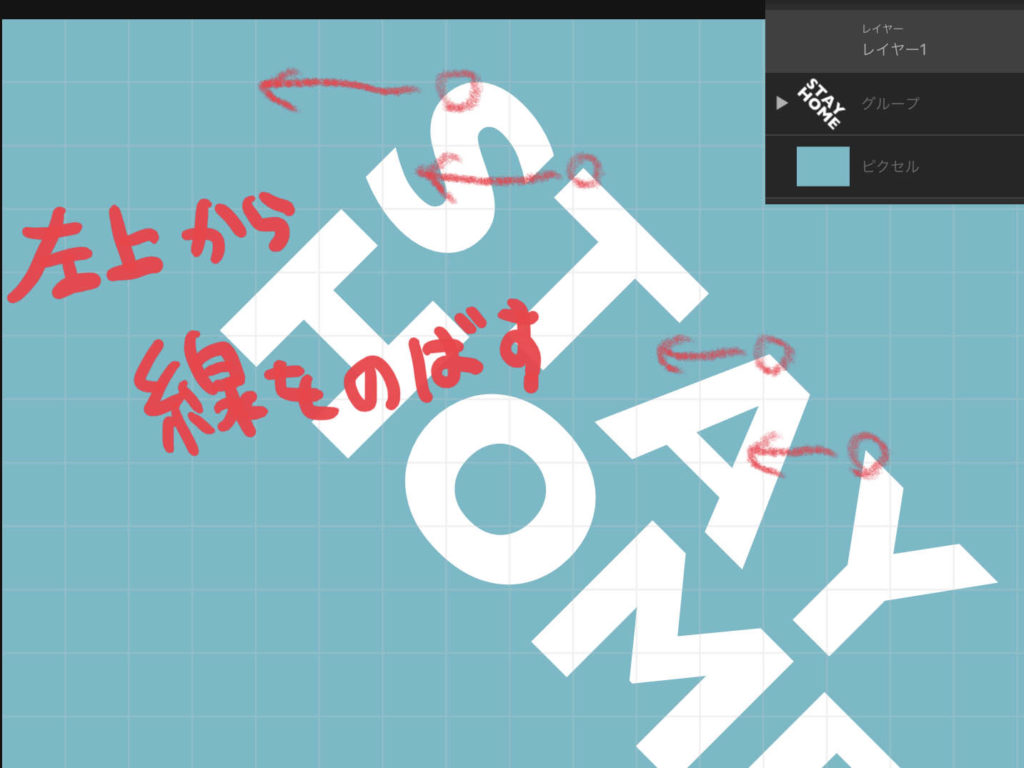
テキストの左上にあたる部分から、線をのばしていきます。▼

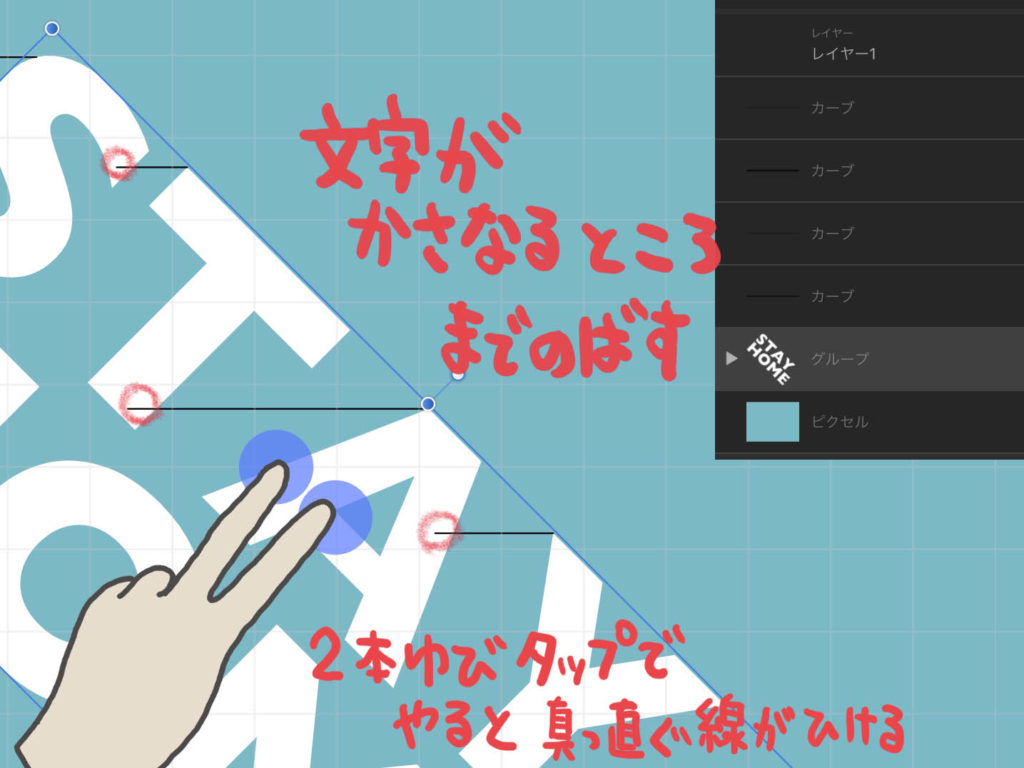
テキストの角の部分から、水平に文字がかさなるところまでのばします。
グリッドを目安にしながら、2本指でタップしてやると真っ直ぐひけます。▼

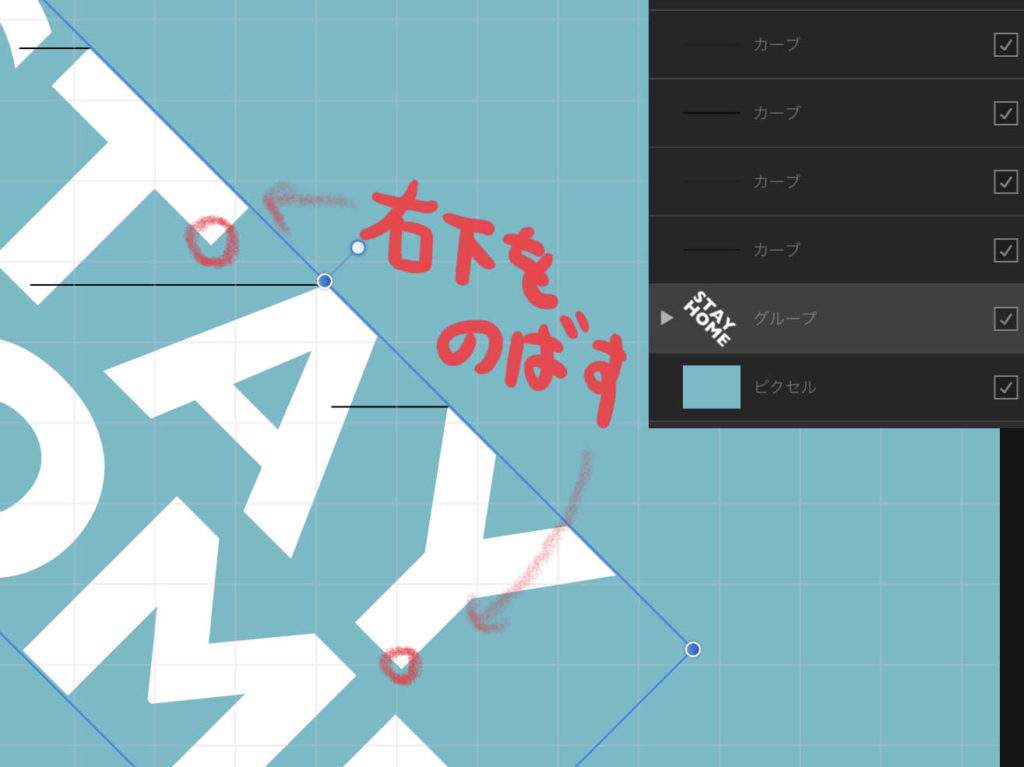
次にテキストの右下にあたる部分から、同じように水平に線をのばします。▼

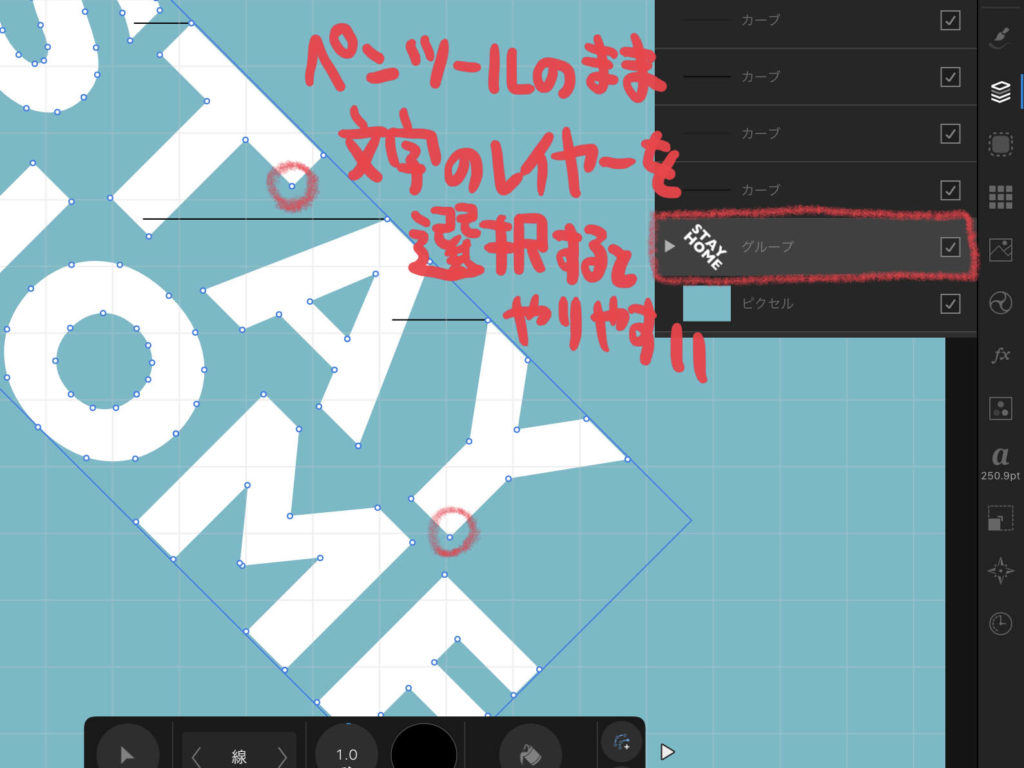
角を確認す方法は、ペンツールのままで文字のレイヤーを選択。
パスが白丸で表示されるので、タップすると始点になります。▼

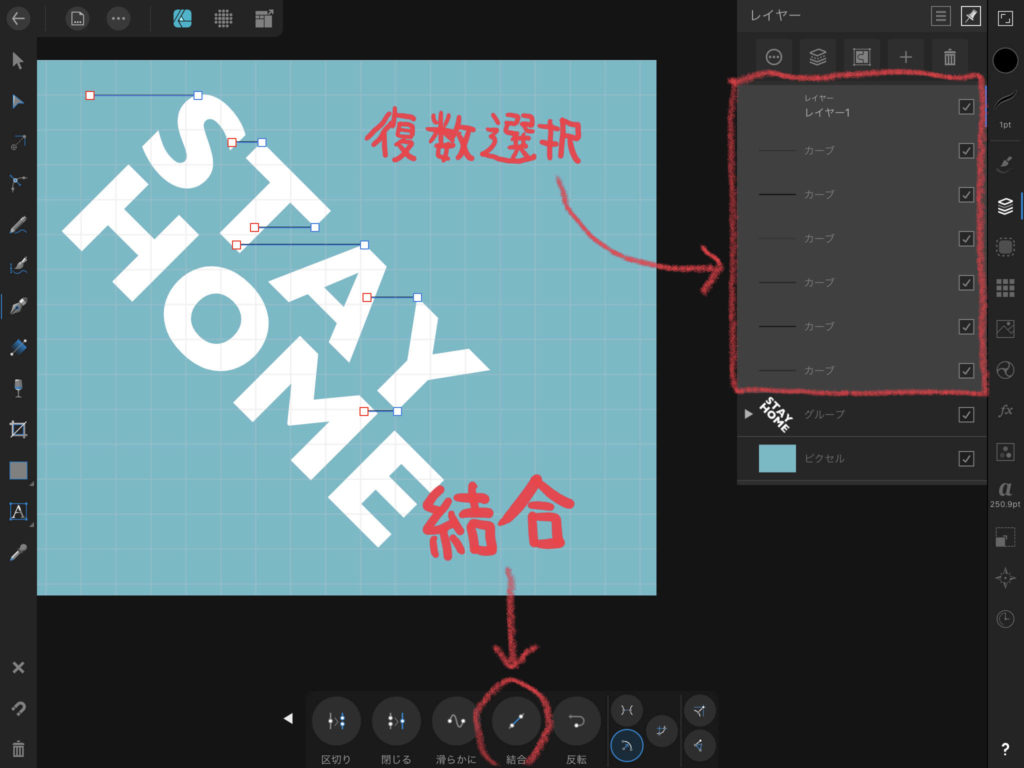
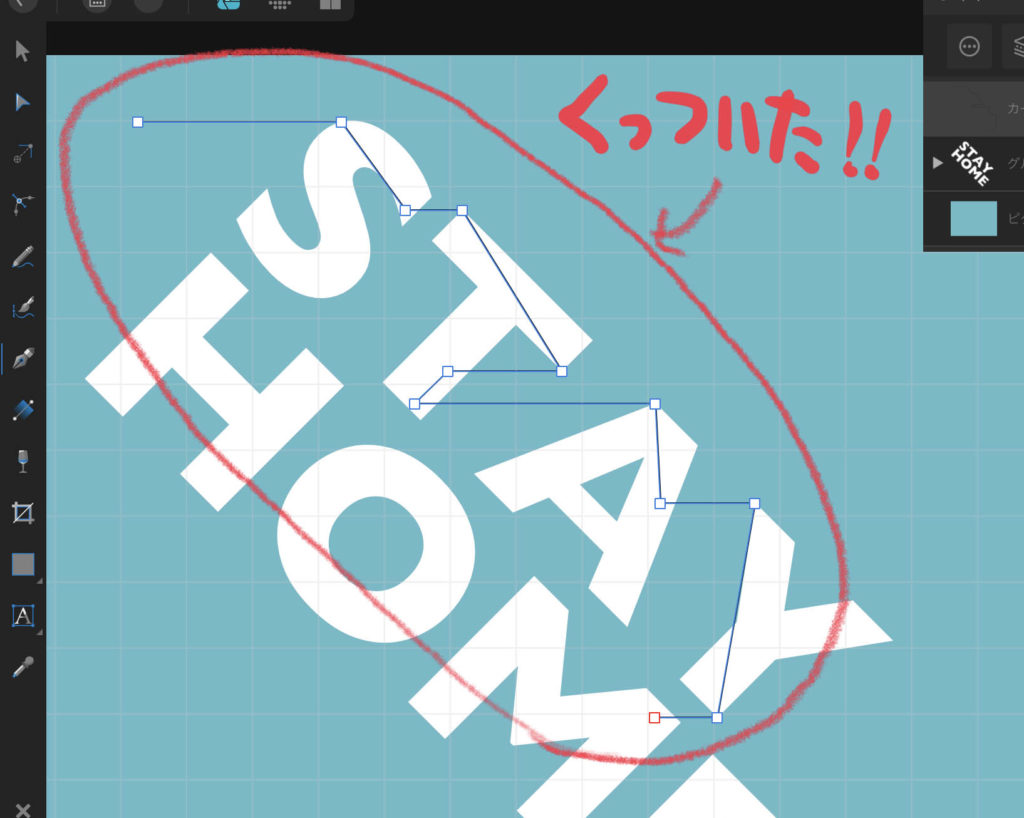
線がひけたら、レイヤーを複数選択してノードツールパネルの[結合]ボタンを押す。▼

線どうしがくっつきます。▼

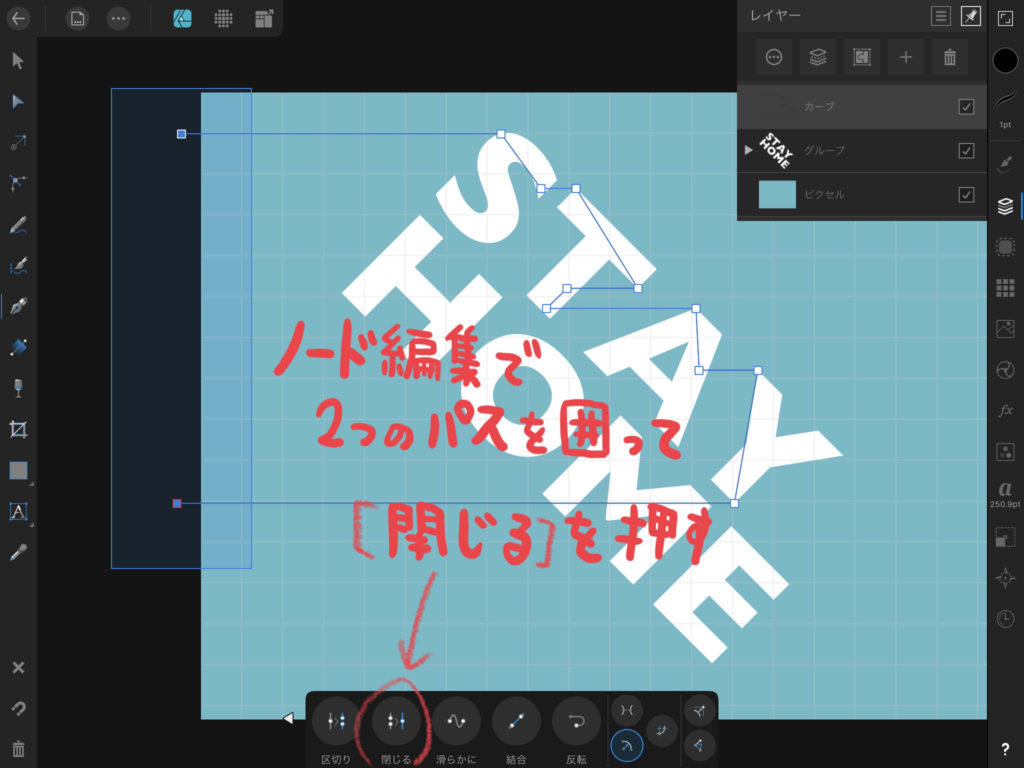
ロングシャドウの下部分のパスを、ノードツールで2つ囲って選択。
[閉じる]ボタンを押すとパスが閉じます。▼

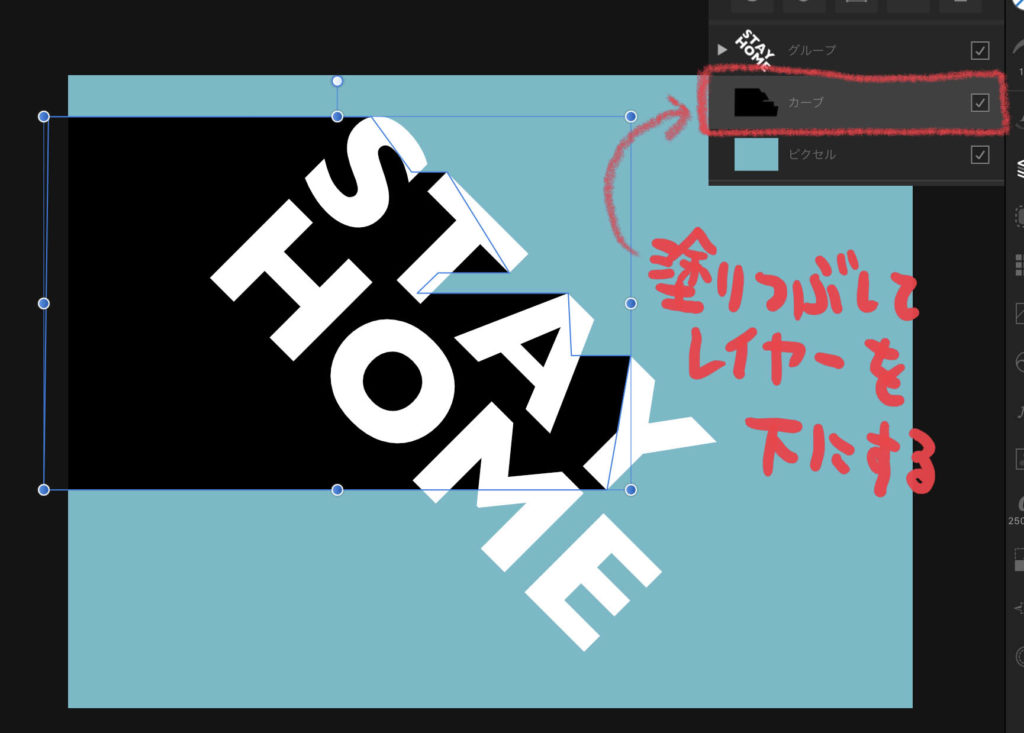
黒く塗りつぶして、レイヤーを文字の下にします。▼

「HOME」文字も同じように、ロングシャドウを作ります。▼

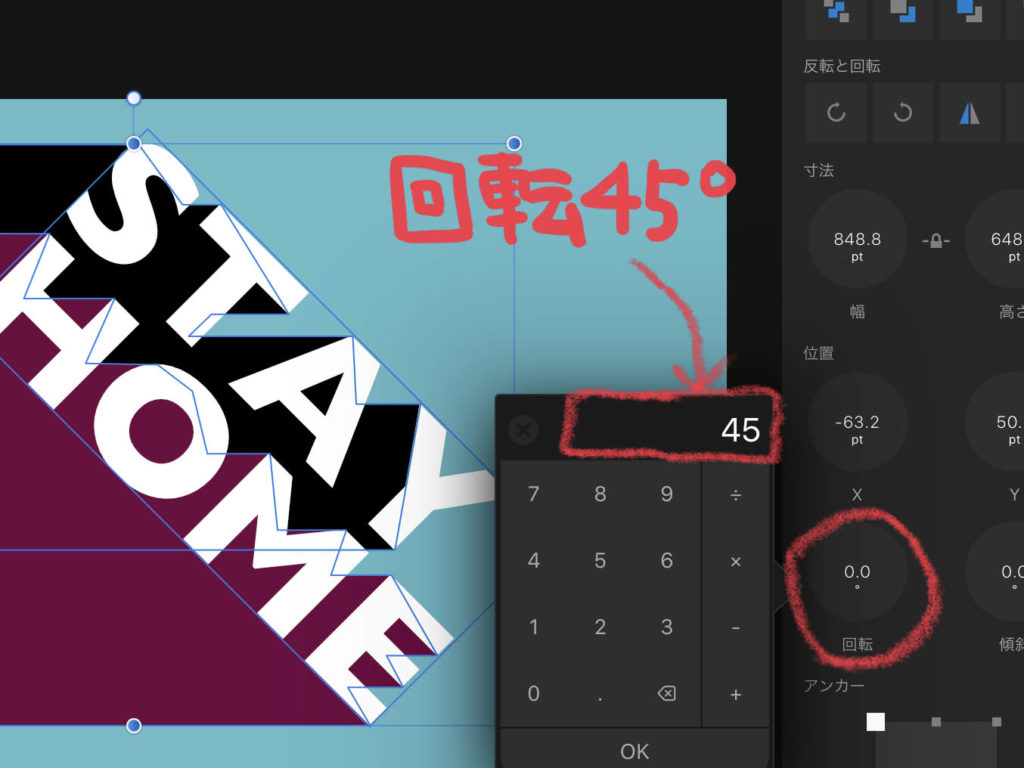
出来上がったら、回転45°でもとに戻します。▼

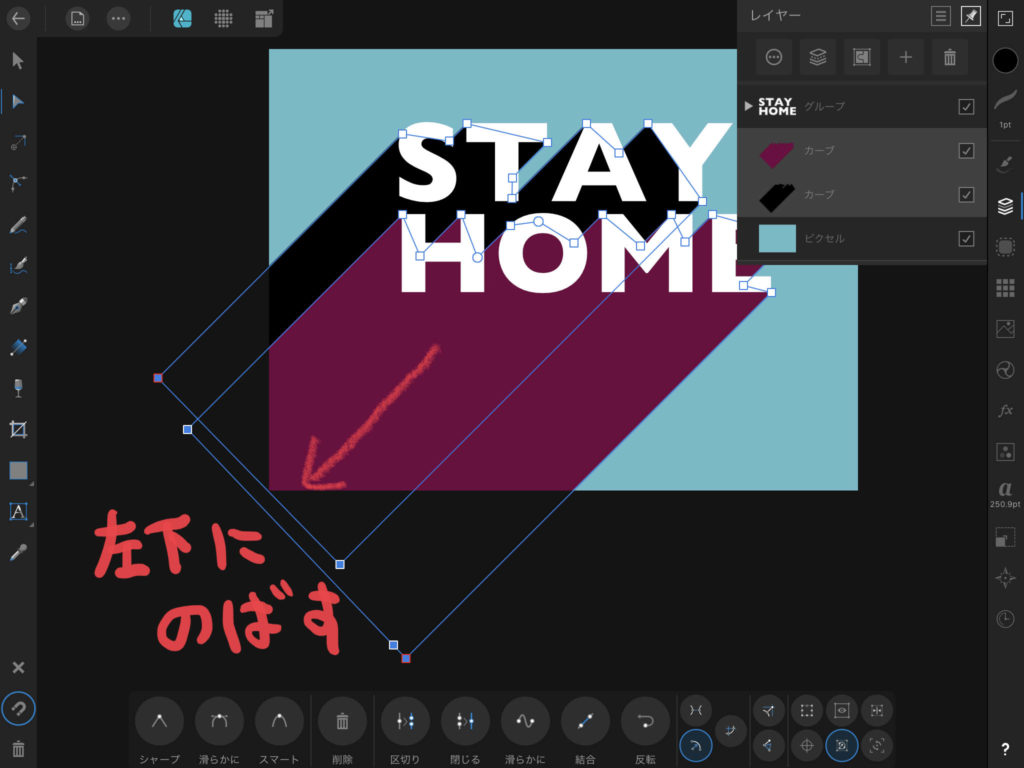
ロングシャドウが画面からはみ出すまで、ノードツールで伸ばします。▼

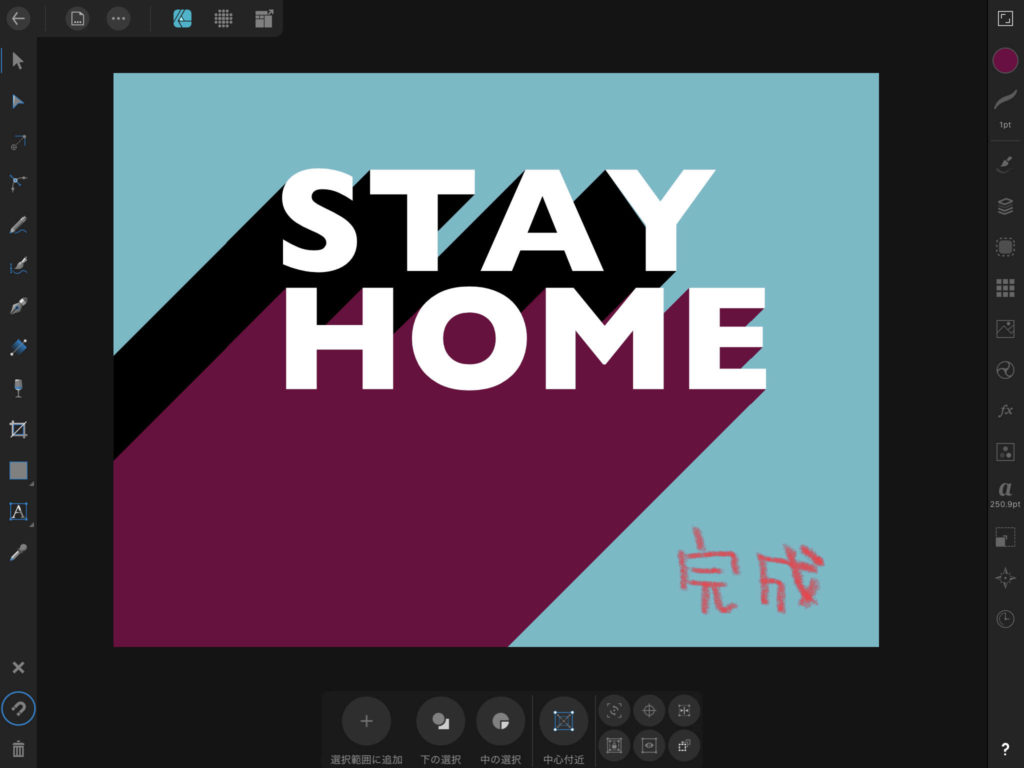
完成です。▼

Affinity DesignerはAdobeのIllustratorの代替えとして使えます。
ベクターファイルをiPad編集できて動作も軽いので、結構使えるアプリです。
以上、iPad用Affinity Designerのグリッドを活用したロングシャドウの作り方の紹介でした。
最後まで読んでいただき、ありがとうございます。





コメント