
どうもハルです。

イラストのフェルト加工ってどうやるの?

テクスチャでマスクして、レイヤーのエフェクトを使うとできるよ。
今回は、Affinity Designer(アフィニティデザイナー)のエフェクトを使ったフェルト加工を紹介します。
Procreateで描いたイラストを書き出して、テクスチャでマスクする方法。
レイヤーのエフェクトを使えば、簡単にフェルト加工ができます。
Affinity Designerはフェルト加工や、ベクター・ラスターが扱えるiPadアプリ。▼

イラストはProcreateのブラシを使って描きます。▼

Affinity Designerのエフェクトを使ったフェルト加工

Affinity Designerのエフェクトを使ったフェルト加工方法。▲
Procreateでイラストを描く
Procreateを使ってイラストを描きます。
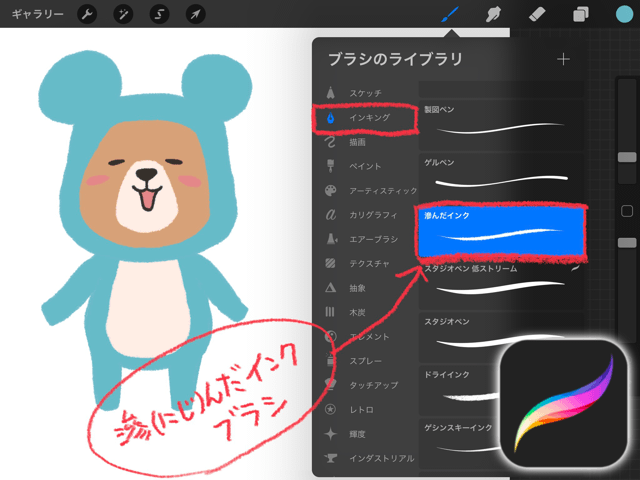
ブラシは[インキング]>[滲(にじ)んだインクブラシ]を選択。
滲(にじ)み具合が、フェルトの毛羽立った感じの仕上がりになります。▼

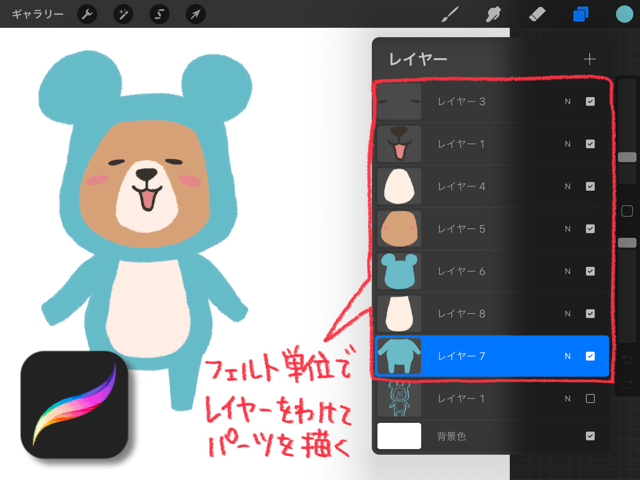
フェルトの繋がり単位で、レイヤーをわけてそれぞれのパーツを描いていきます。▼

Affinity Designerに書き出す
イラストが描けたら、ProcreateからAffinity Designerに書き出します。
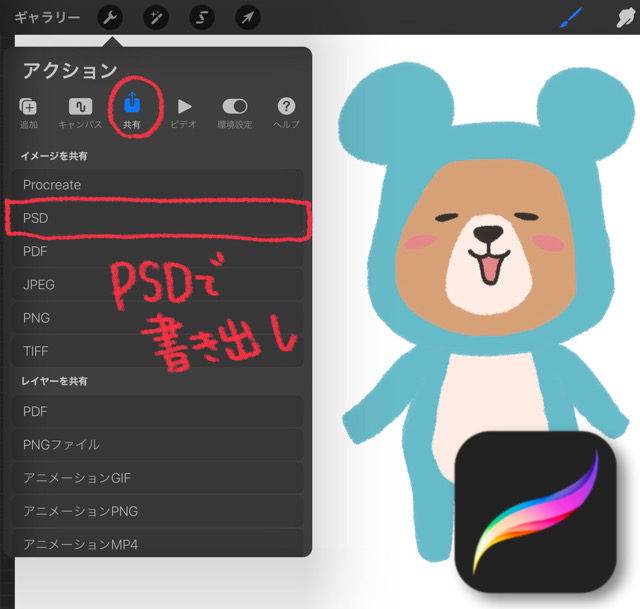
[アクション]>[共有]>[PSD]形式を選択。▼

PSD形式にすることでadobeのイラレやフォトショ、その他さまざまなアプリで編集できます。

レイヤー機能を使えるのが特徴で、万能な形式だよ。
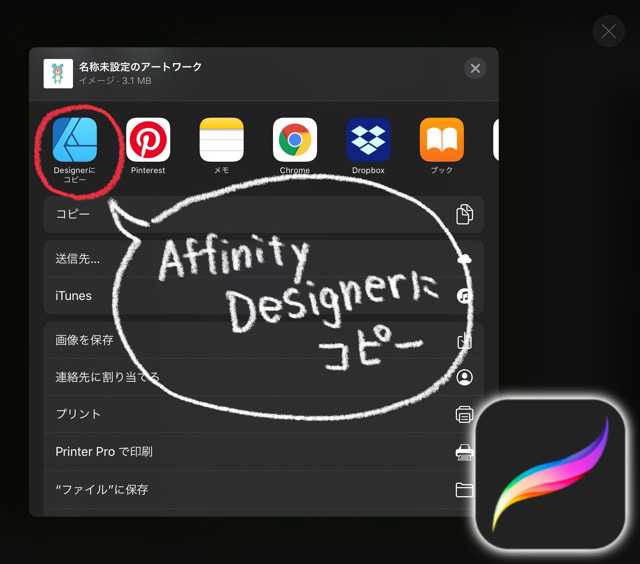
書き出し先を「Affinity Designerにコピー」をタップします。▼

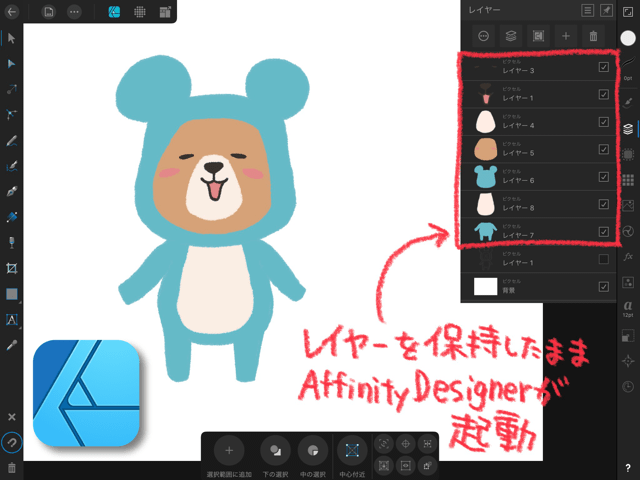
イラストのレイヤーを保持したまま、自動でAffinity Designerが起動します。▼

フェルトのテクスチャをキャンバスに配置
フェルトのテクスチャを、キャンバスに配置します。
フェルトの素材は、Paper-Co Free Paper Textureのサイトからダウンロードします。

無料なのに高画質、テクスチャ素材が豊富でオススメ。
[1200px]>[PNG形式]>[この素材をダウンロード]をタップ。
ダウンロードしたフェルト画像を、「写真」アプリに保存。
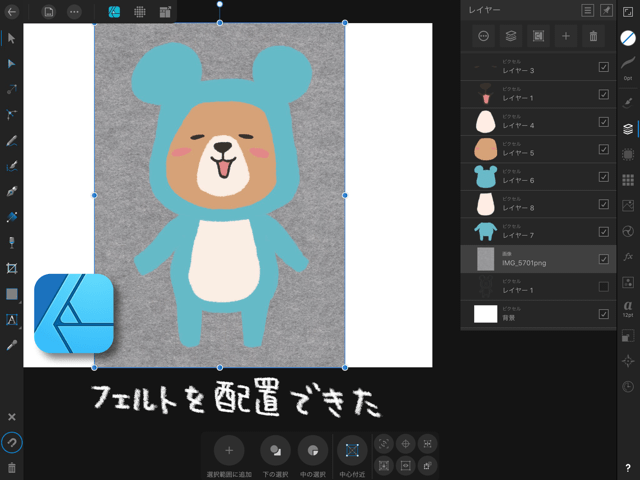
テクスチャをドラックして、キャンバスに読み込みます。▼

イラスト全体を覆(おお)うサイズに調節。
フェルトを配置できました。▼

レイヤーの数だけフェルトをコピペ
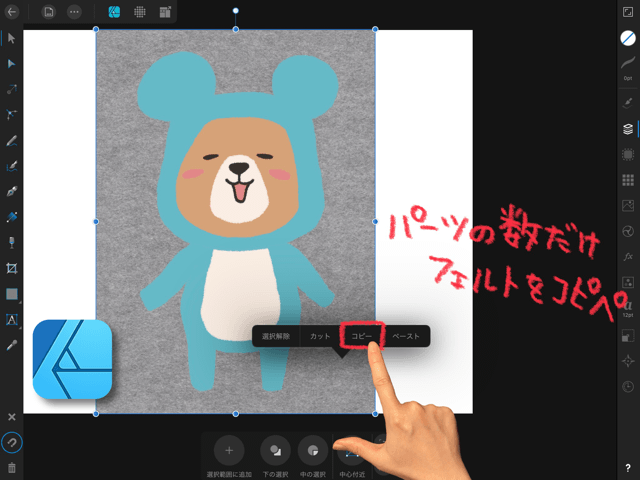
パーツの数だけ、フェルトのテクスチャをコピペします。
今回は、7つレイヤーがあったので、7つコピペしました。▼

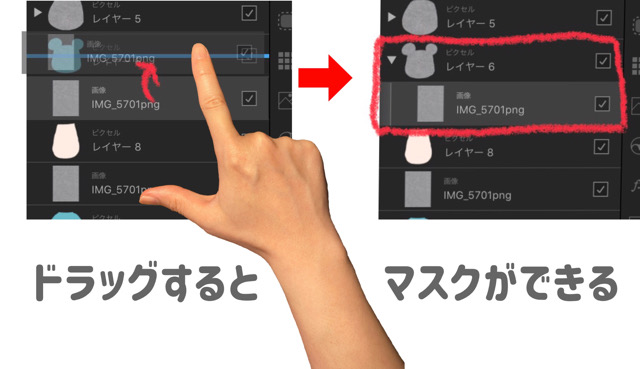
フェルトをレイヤーにドラッグしてマスクを作成
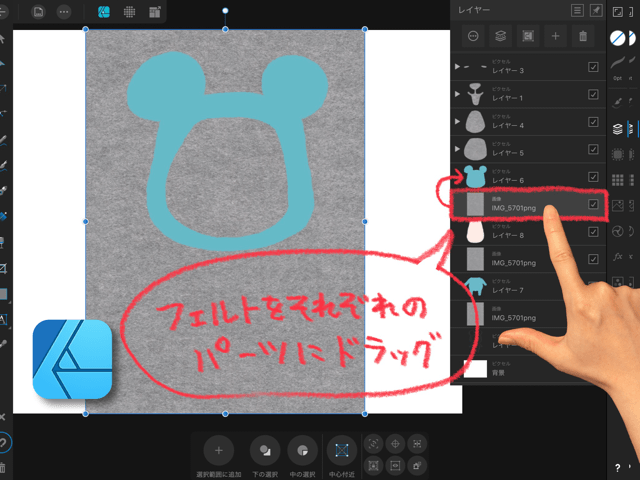
フェルトを、それぞれのパーツのレイヤーにドラッグします。▼

パーツレイヤーの上に、フェルトをドラッグで重ねるだけ。
パーツのシルエットに型取られたマスクができあがります。▼

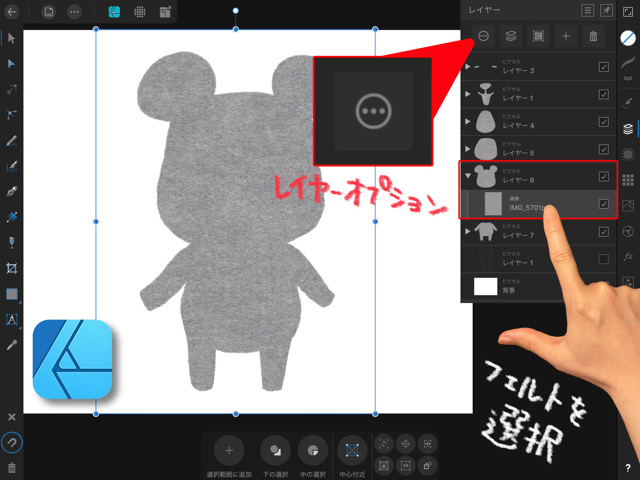
レイヤーオプションの設定
レイヤー横の矢印をタップして、グループを開いてフェルトを選択。
[レイヤーオプション]メニューをタップ。▼

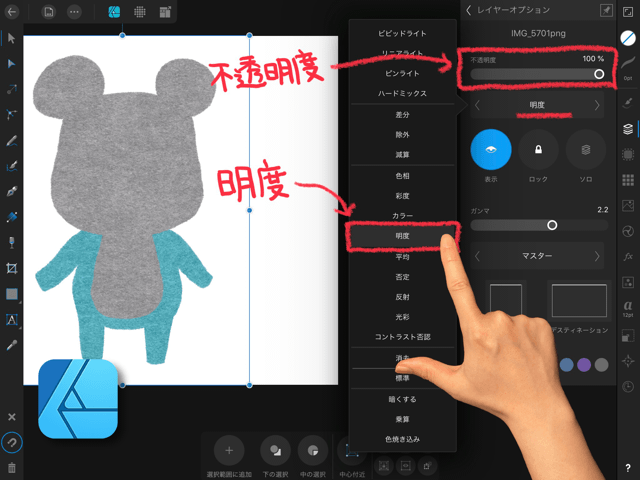
レイヤーオプションを「明度」に設定。
不透明度スライダーを、必要におおじて調整します。▼

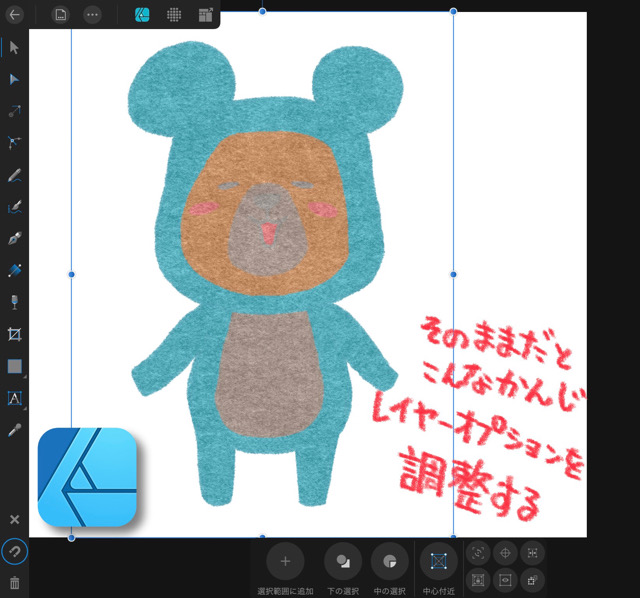
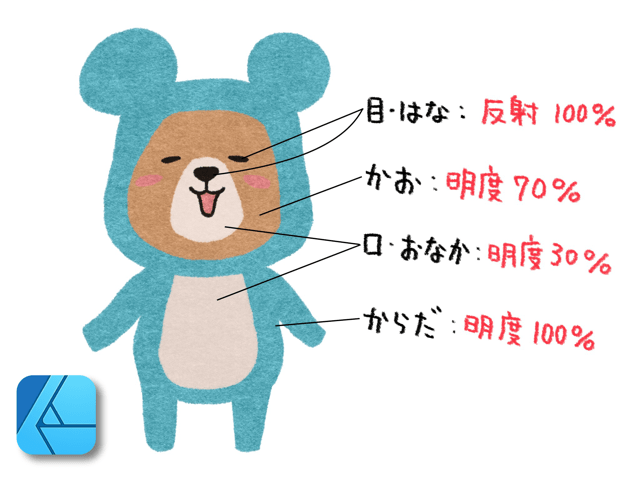
そのままの設定だと白や黒の色が表示されないので、レイヤーオプションを調整していきます。▼

目・はな:[反射] 不透明度100%
かお:[明度] 不透明度70%
口・おなか:[明度] 不透明度30%
からだ:[明度] 不透明度100%
レイヤーオプションを調整すると、イラストの色がキレイに表示されます。▼

レイヤーにエフェクトをかける
レイヤーにベベル(傾斜)エフェクトをかけて、フェルトの厚み・ふくらみをだします。
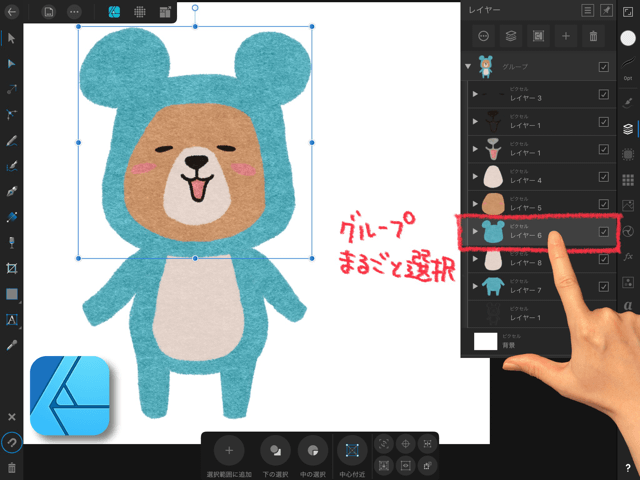
レイヤーをタップして、グループまるごと選択。▼

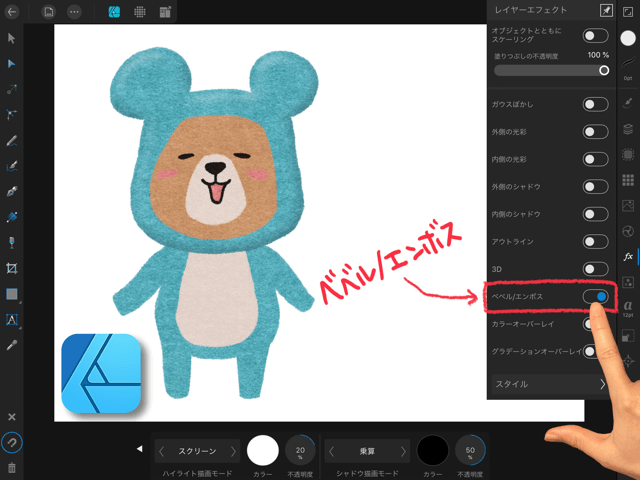
[fx]と書かれたエフェクトボタンを押して、[ベベル/エンボス]を有効にします。▼

「ベベル/エンボス」のエフェクトパネルを次のように設定。
・タイプ:内側
・半径:60px
・半径と深度のリンク:OFF
・深度:40px
・ぼかし:8px
・アジマス:120°
・エレベーション:70°
・ハイライト:不透明度20%
・シャドウ:不透明度50%
全体的に、緩めなベベルがかかる設定になってます。▼

エフェクトの設定だけをコピーする
エフェクトの設定だけを、ほかのパーツにコピーします。
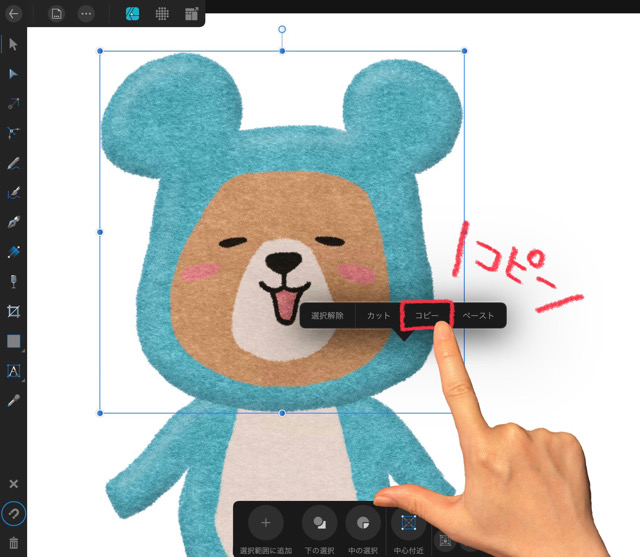
タップ長押し、メニューから[コピー]を選択。▼

[編集]>[エフェクトをペースト]をタップすると、エフェクトで設定した数値だけがレイヤーにコピーされます。▼

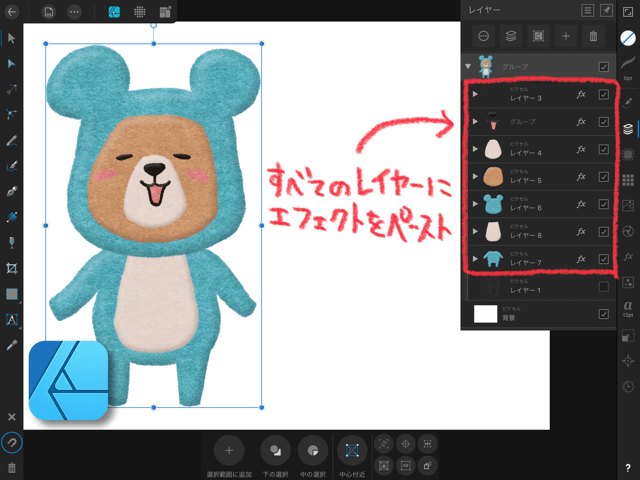
すべてのレイヤーにエフェクトをペーストします。▼

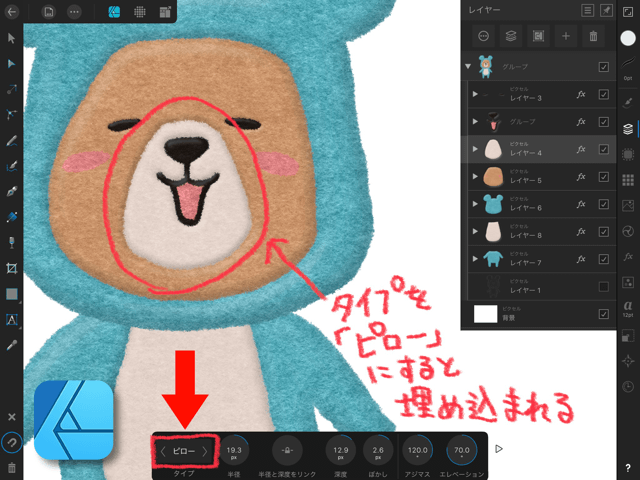
タイプを「ピロー」に変更する
タイプを「ピロー」に変更することで、埋め込まれたようなエフェクトがかかります。▼

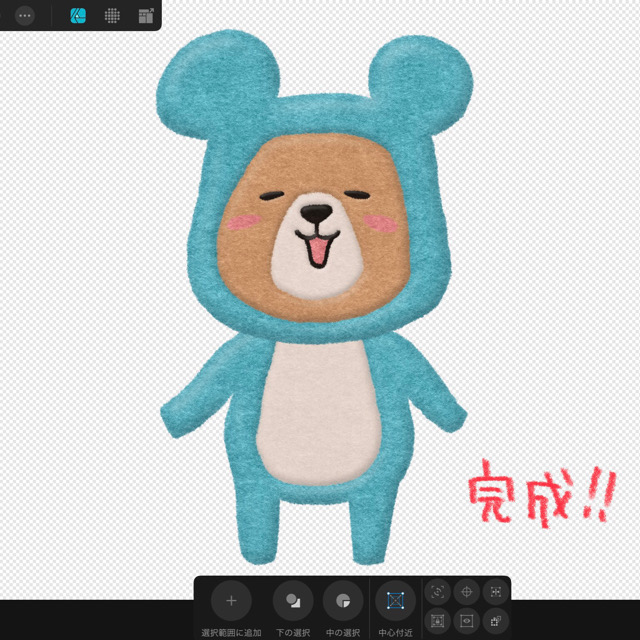
完成しました。▼

まとめ
Procreateで描いたイラストを、Affinity Designerに書き出してフェルト加工する方法を解説しました。
・ProcreateからAffinity Designerに書き出し
・フェルトテクスチャを配置
・レイヤーマスクを作成
・レイヤーオプションを設定
・レイヤーにエフェクトをかける
コツは最初のイラスト作成の段階で、レイヤーに分けておくことです。
表面がフェルトのモコモコした質感にする、「ベベルエフェクト」以外にもドロップシャドウやアウトライン、ガウスぼかしで加工することもできます。

今後も、Affinity Designerの使い方を紹介していくよ。
iPad版Affinity Designerをまだインストールしてなければ、こちらからどうぞ。▼

iPadのペイント系アプリは、Procreateがおすすめ、ブラシがたくさん。▼

以上、Affinity Designer(アフィニティデザイナー)のエフェクトを使ったフェルト加工方法の紹介でした。
最後まで読んでいただき、ありがとうございます。
Procreateの書籍はこちら。▼
iPad版Affinity Designerの書籍はこちら。▼
iPadを使ったイラストの描き方。▼
第2世代Apple Pencil。▼
13インチのiPad。▼










コメント