
どうもハルです。

アフィニティデザイナーの直線や曲線の描き方を知りたい…。

いろいろなモードでパスの線が描けるよ。
今回は、ペンツールとノードツールを使って、直線と曲線の描き方を紹介します。
Affinity Designerはadobe illustratorのようにベクターデータの編集ができて、パスによる描写も可能になってます。
他にもイラレのような機能があり操作性もよく、iPadでしかできない画面上で直接編集ができます。▼

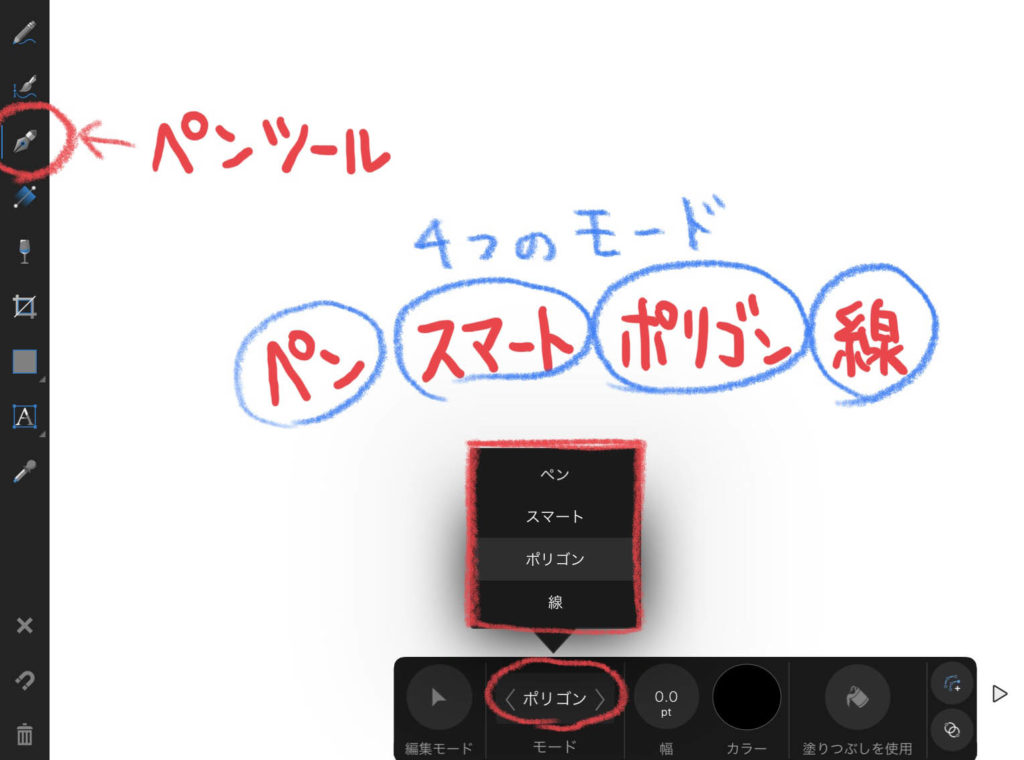
ペンツール4つのモード

Affinity Designerのペンツールには、4つのモードがあります。▲
描きたい線によって、モードを切り替えることで、楽チンに作業ができます。
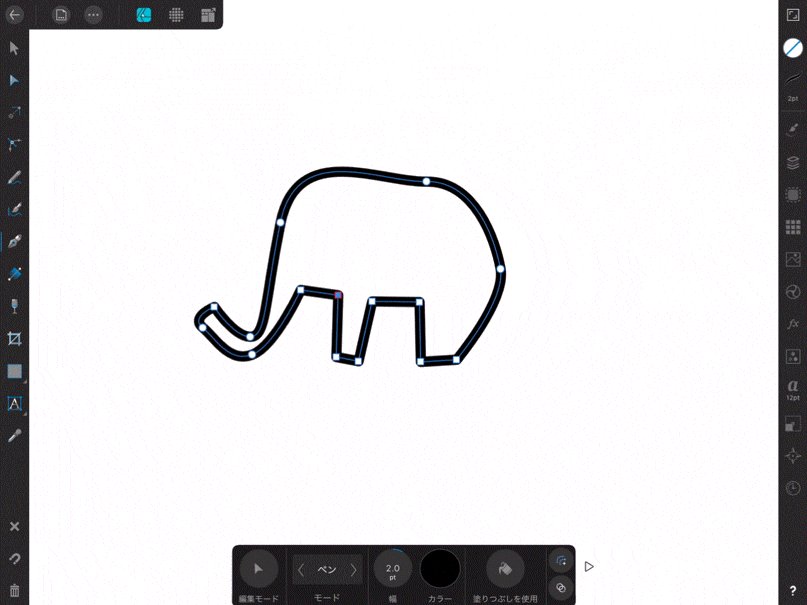
①ペンモード

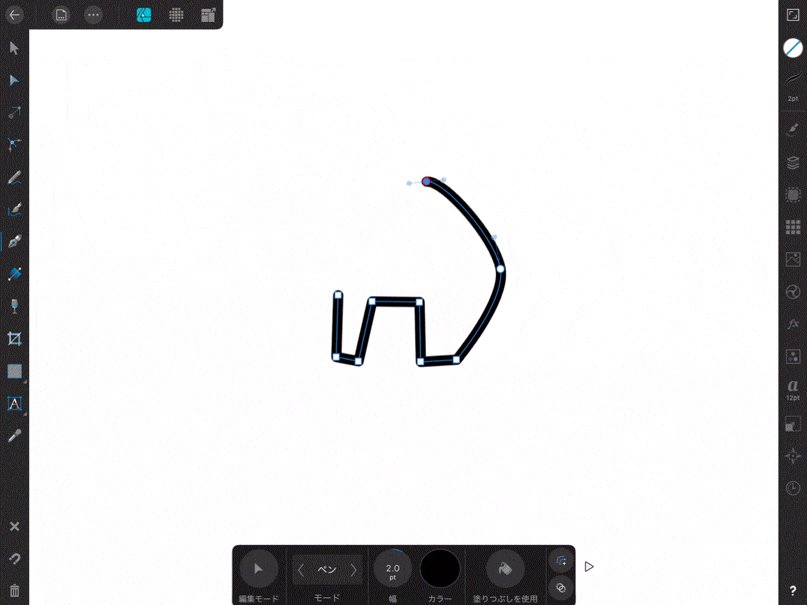
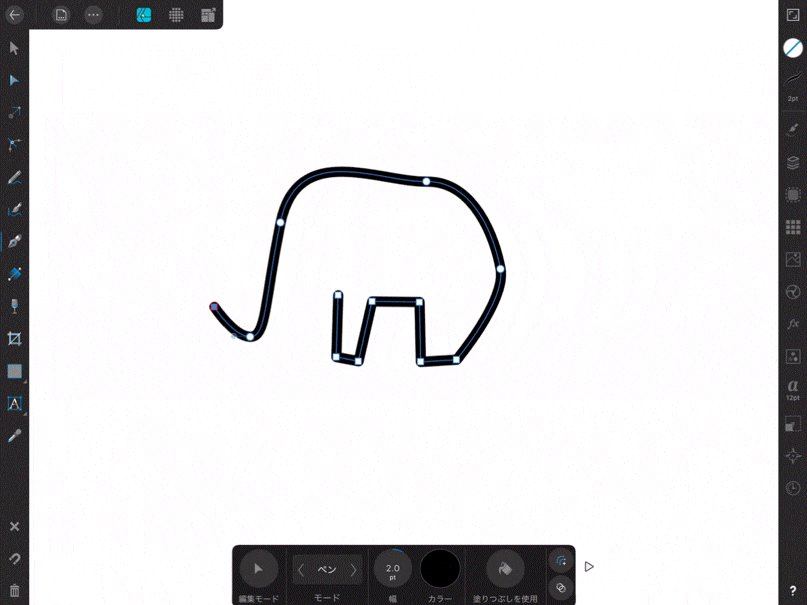
ペンモードはパスの描写方法として、もっともメジャーな描き方です。▲
ただ、操作するにはコツがいるので、思い通りに扱えるまで練習が必要です。
慣れれば、フリーハンドでは描けないようなキレイな線が描けます。
点を打つたびに直線になり、ドラッグすると曲線ハンドルが出て曲がり具合が調整できます。
描きながらハンドルを扱えるのは、ペンモードだけです。
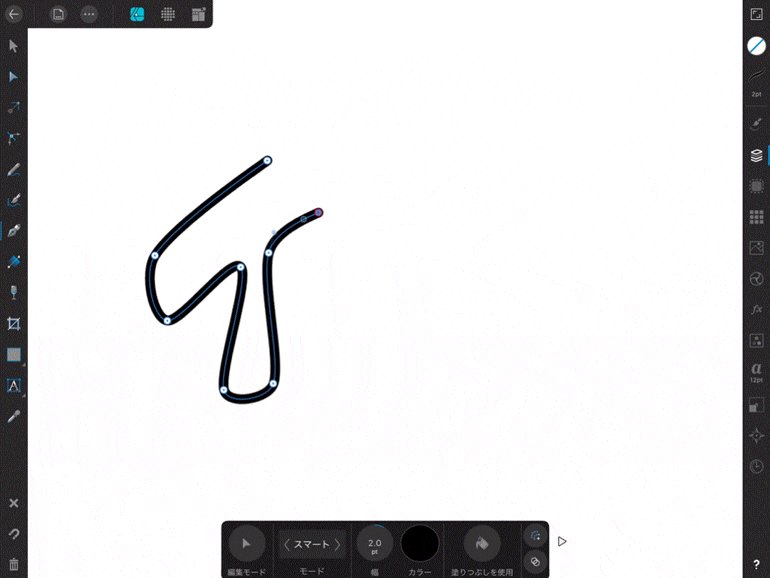
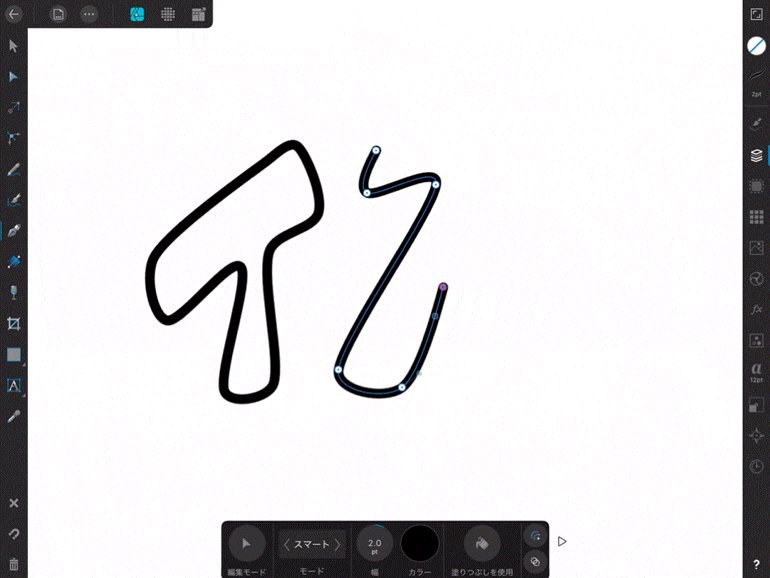
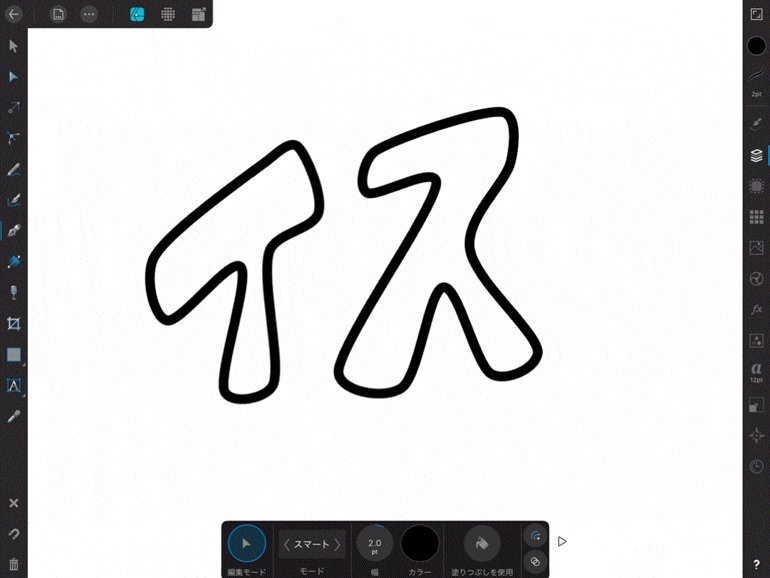
②スマートモード

スマートモードでは線が自然になるように、曲線を自動で作成してくれます。▲
ポンポンと点を打っていくだけで、なめらかな曲線ができあがります。
適当に描くだけでいい感じの線になります。
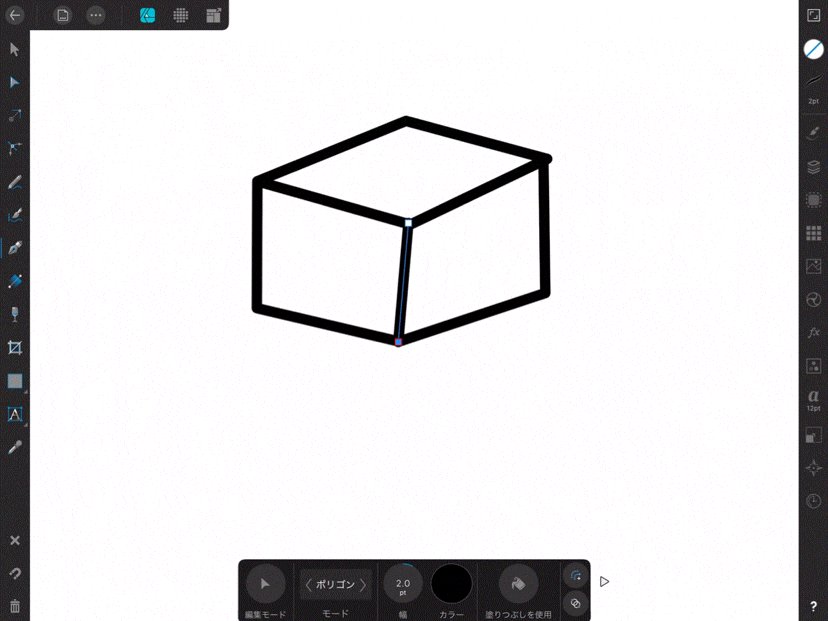
③ポリゴンモード

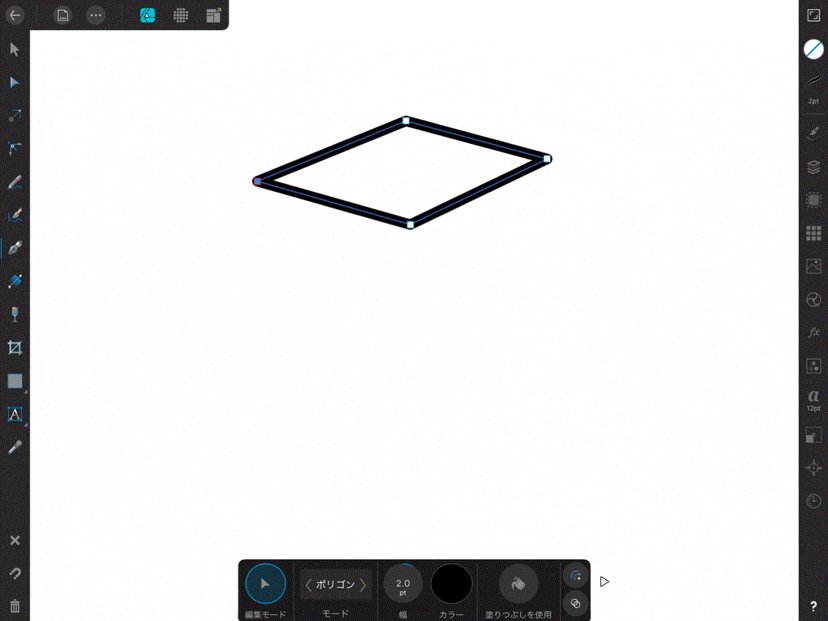
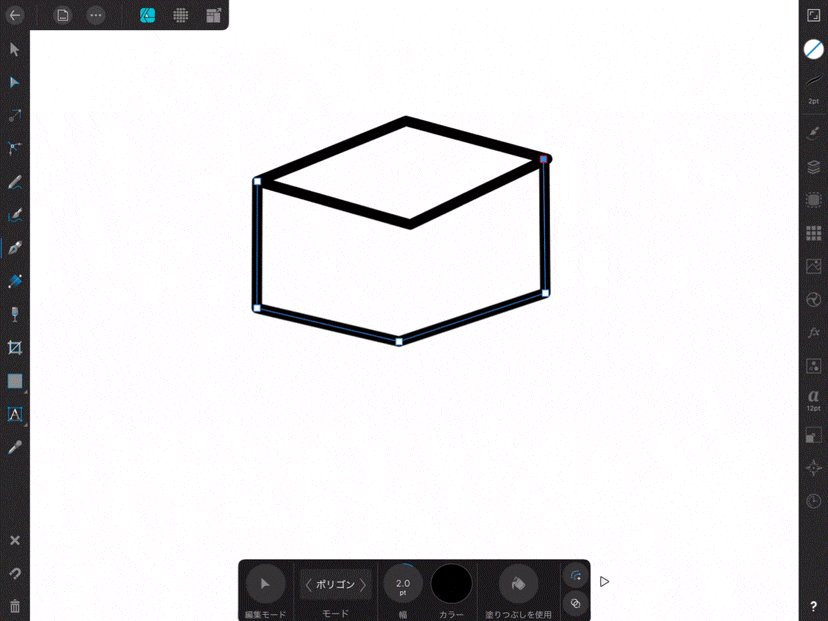
繋がった直線を描くなら、ポリゴンツール。▲
あえて曲線が描けないようになっているので、予想外の線になることがなく、一番扱いやすいモードです。
ノードツールやグリッドと組み合わせることで、精度の高い線を描くことができます。
開始点と終了点は近づけると、ピョコンとくっつくので図形を作るのにも便利です。
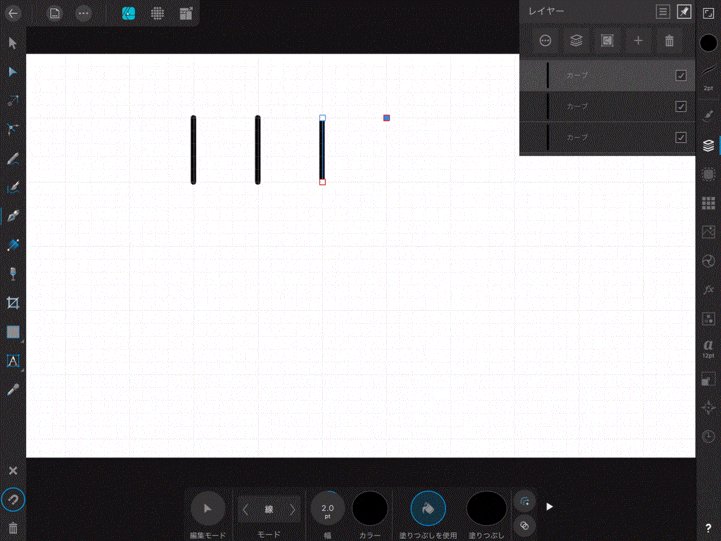
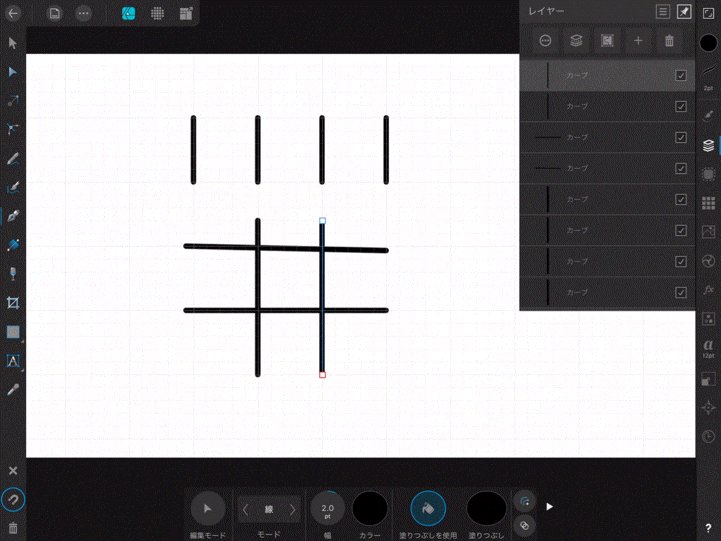
④線モード

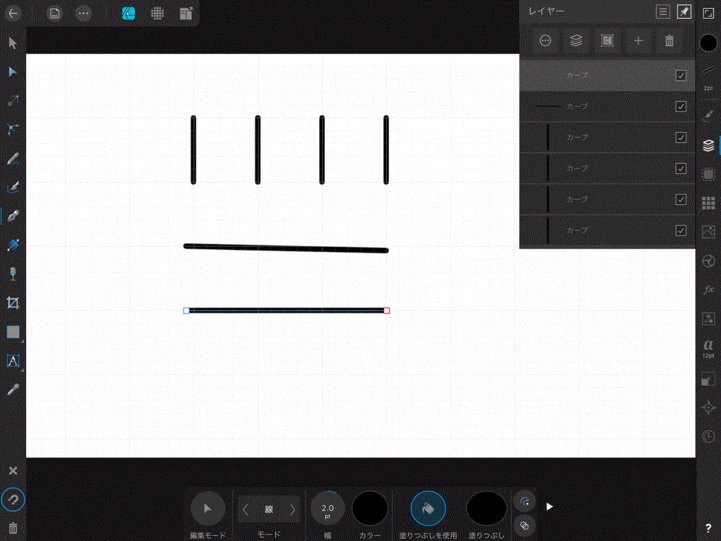
線モードは2点間の線を描くモードです。▲
点と点を打つだけなので、手ブレしない直線を引けます。
また、タッチしたところから線を引き、離したところが終了点になる描き方もあります。
まるで定規で線をひくような感覚です。
コツはグリッドを表示して、「グリッドにスナップ」の設定を有効にしておくこと。

アンダーラインを大量にひきたい。
このように、あえて線を繋げたくない時に使うと便利です。
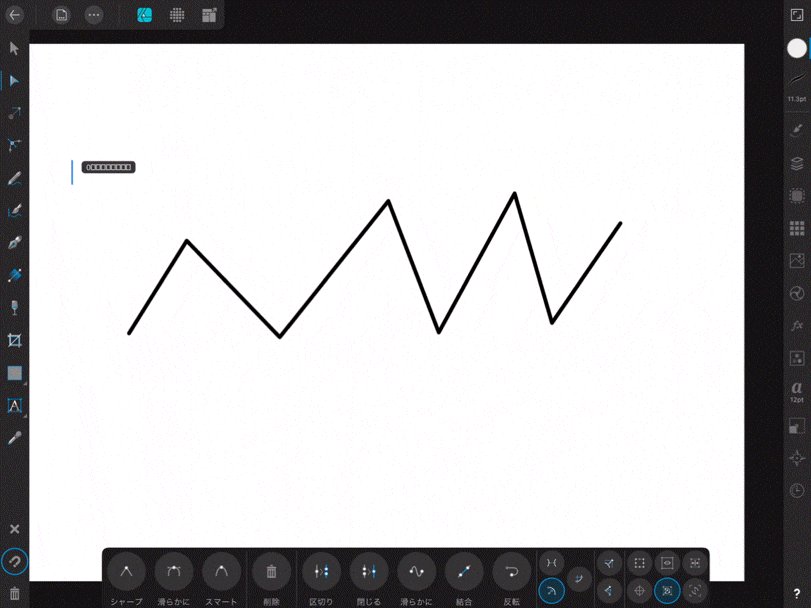
ノードツール

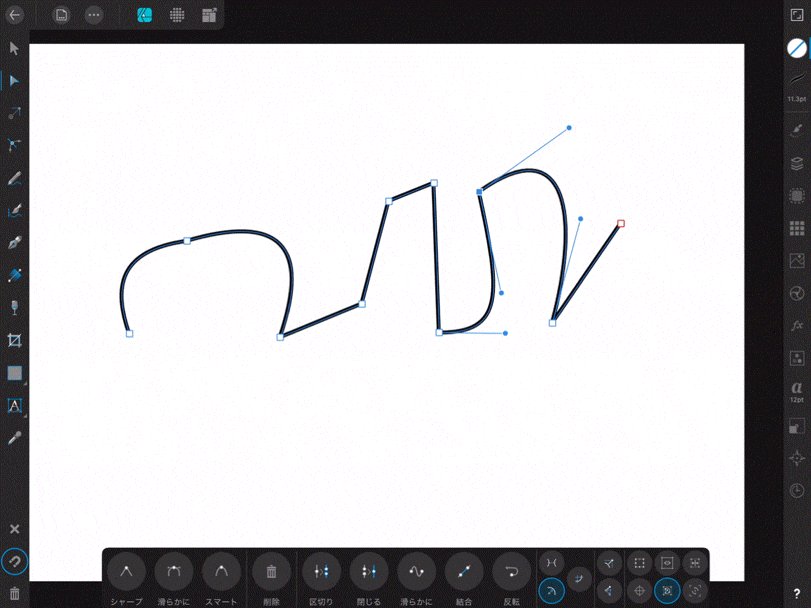
線を描いた後に、編集する時は「ノードツール」を使います。▲
ノードツールを選択して、描いた線をドラッグすると編集可能になります
・パスとパスの間の線をタッチしたまま動かすと、曲線で編集。
・パスとパスの間を1回タップすると、パスが追加され屈折線ができます。
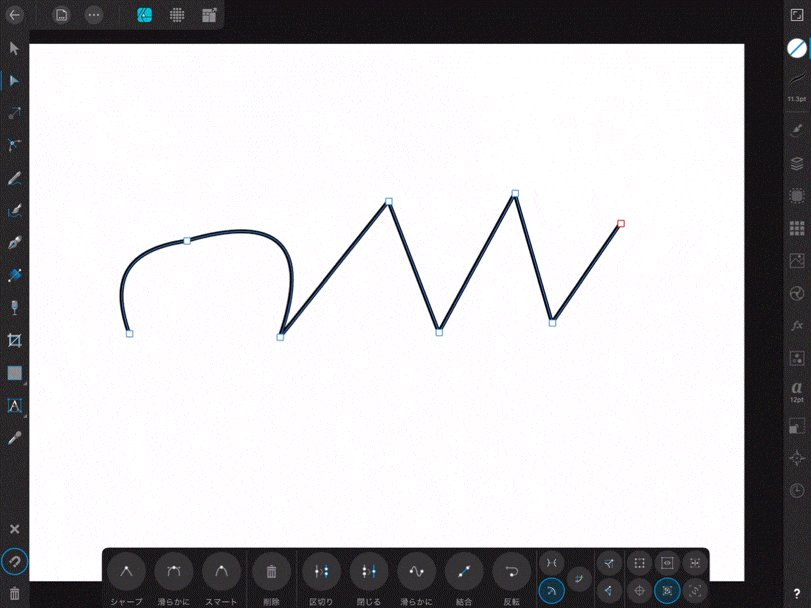
・白いパスをタップすると、パスの色が変わりアクティブの状態になります。
・アクティブ状態でハンドルが動かせるので、曲線のカーブを調整できます。
他にもパスをアクティブにするたびに、あらゆる編集が可能になります。
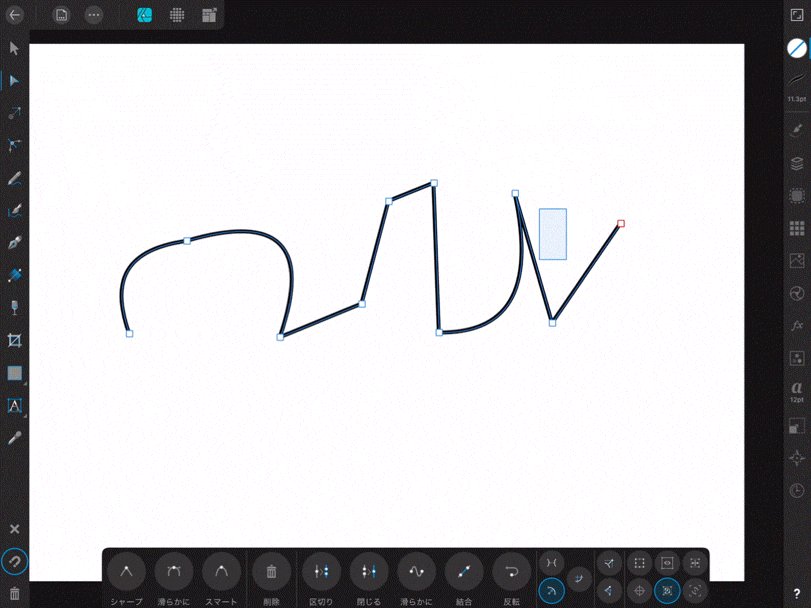
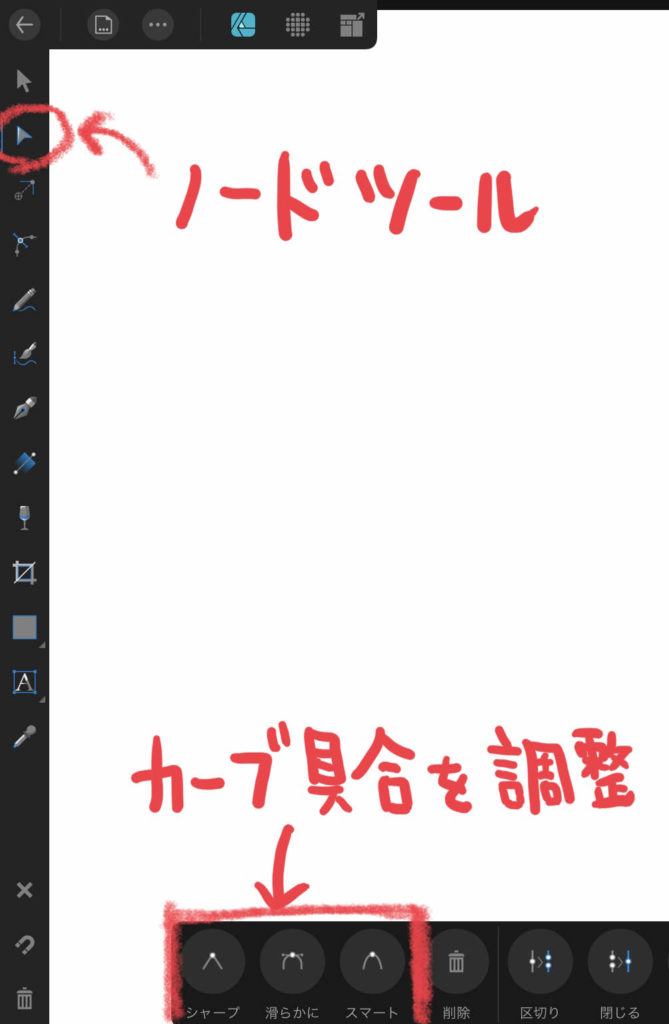
カーブ具合の調整

ノードツールを選択すると、下のパネルで線の調整ができます。
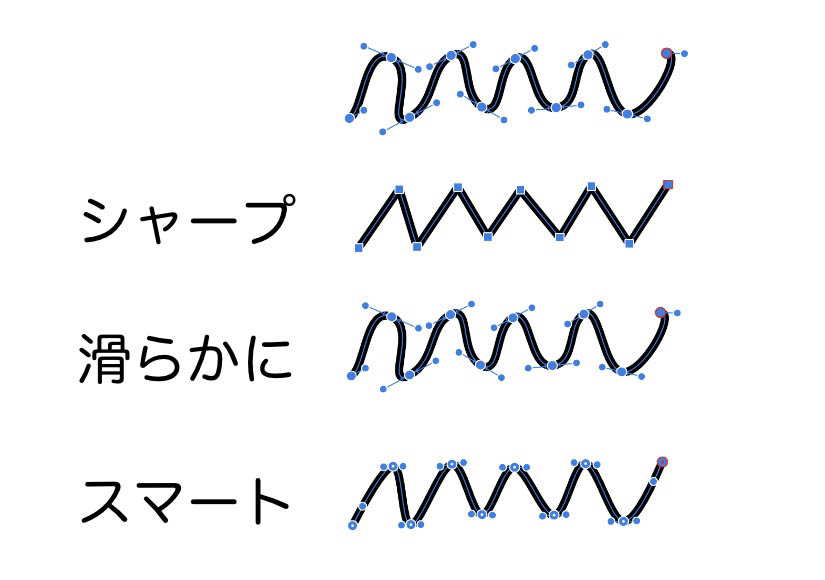
シャープ:曲線ハンドルが消えて、カクカクした直線に変わります。
滑らかに:パスに曲線ハンドルがつき、もとからあるハンドルは変化しません。
スマート:曲線ハンドルが短く置き替わり、方向も緩やかになるように変化します。


[シャープ]は四角、[滑らかに]は丸、[スマート]は丸に点のパスになってるよ。
以上、ペンツールとノードツールを使った、直線と曲線の描き方の紹介でした。
最後まで読んでいただき、ありがとうございます。





コメント
[…] iPad用 Affinity Designer で直線や曲線を描く | ハルブログ […]