
どうもハルブログのハルです。

白背景から透過背景にするにはどうやるの?

画像を使って説明するよ。
今回は、iPad版Affinity Designer(アフィニティデザイナー)の背景透過の方法を紹介します。
手順は[ドキュメント]>[キャンバス]>[透明なキャンバス]をタップすると、背景が透過されます。
iPad版Affinity Designer.▼

Affinity Designerで背景を透過する

iPad版Affinity Designerで背景を透過する方法を紹介します。▲
背景が透明になった画像を、「背景透過」画像と言います。
背景画像上に重ねて表示できるので、おもにWeb上で多く使われます。
Affinity Designerでは、背景透過画像を作成することができるのが特徴です。
そして、iPad版はPC版に比べて、背景を透過する切り替えがわかりやすい場所にあって簡単です。
作業中にいつでも透過できて、逆に透過からいつでも白背景に戻すことができます。

背景を透過して、png形式に書き出す流れを解説するよ。
透過背景にする方法

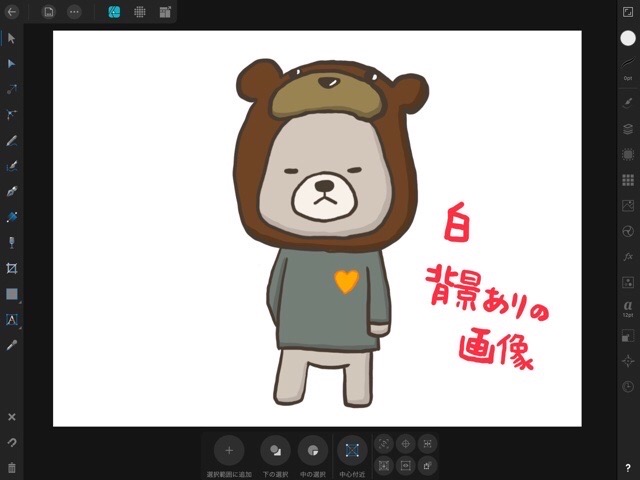
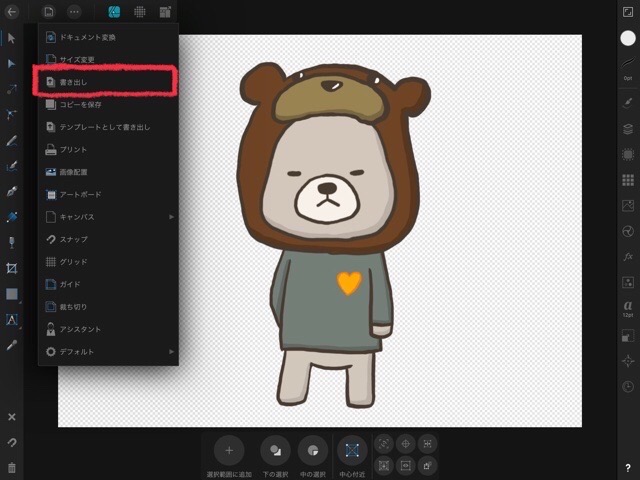
ファイルを作成すると、キャンバスが白いので、書き出しすると白背景が一緒に画像になります。▼

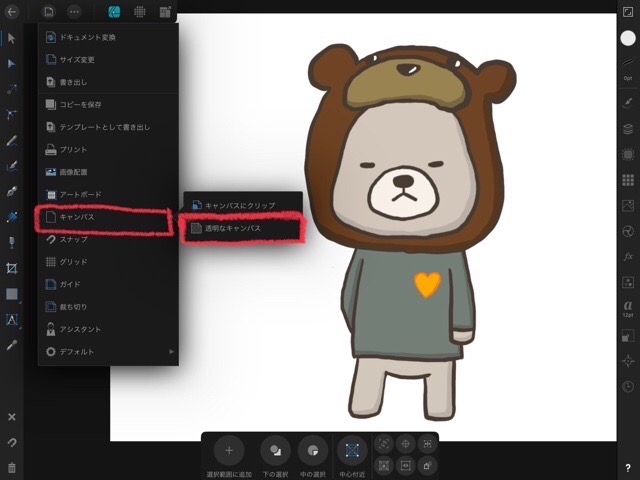
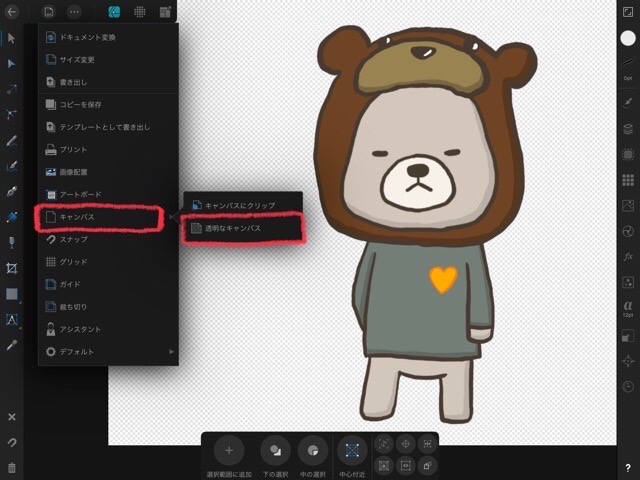
透過背景にするには、[ドキュメント]>[キャンバス]>[透明なキャンバス]をタップ。▼

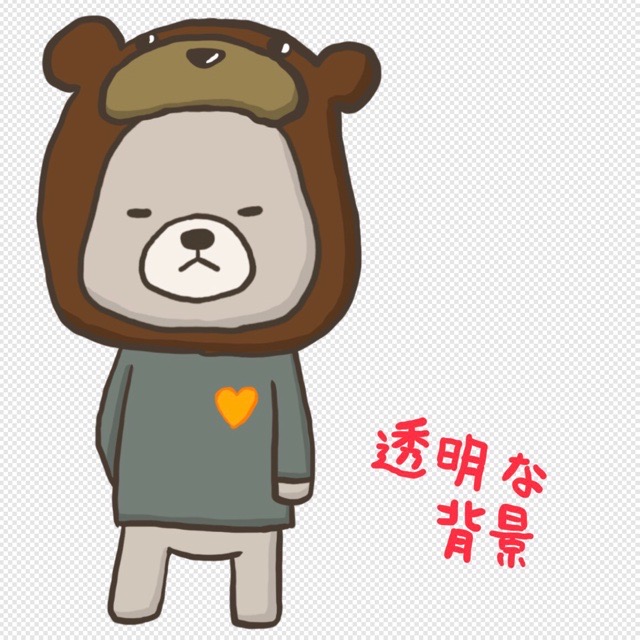
背景が透過されました。▼


あとはPNG形式で書き出すだけで、自由に使えるよ。
透過背景画像の書き出し

背景透過画像を書き出しする時は、png形式で書き出します。
jpg形式で書き出しすると、透過情報が消えてしまいます。
png形式は背景透過の機能がありながら、gif形式の256色の制限を解消した形式です。
画像サイズが比較的小さくて扱いやすいです。
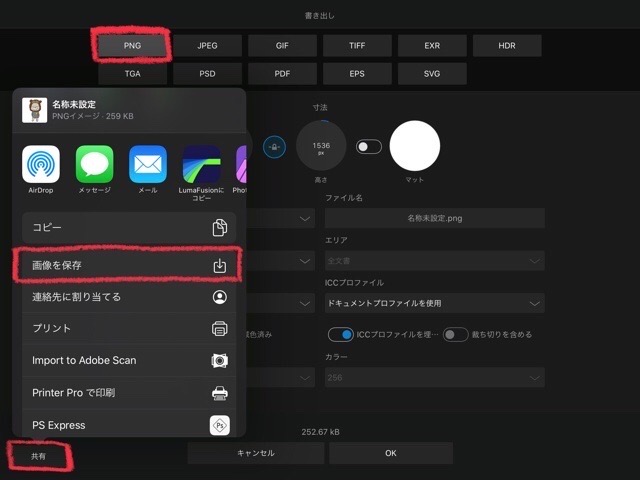
[書き出し]をタップして、書き出し画面を開いたら[PNG]タブを選択して、左下の[共有]をタップ。
書き出し先を選択して書き出します。▼

png形式の背景透過画像が、書き出しできます。▼

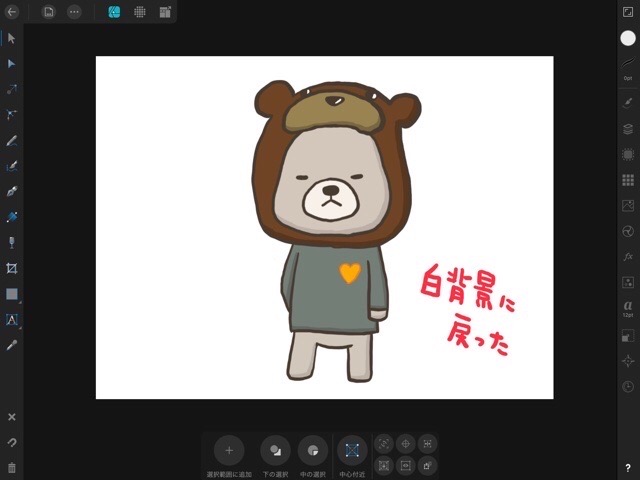
透過背景を白背景に戻す

一度透過背景にしてしまったファイルも、白背景に戻すことができます。
左上のドキュメントから[キャンバス]>[透明なキャンバス]をタップ。
透過背景から、白背景に戻りました。▼


背景の透過は、いつでも切り替えることができるよ。
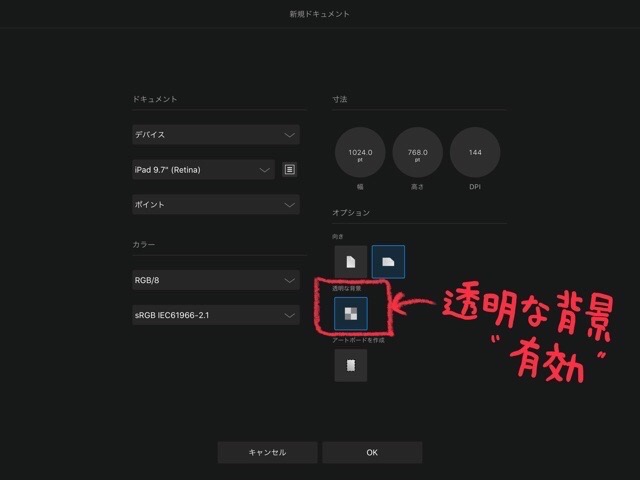
新規ドキュメント作成の時に透明な背景にする

新規ドキュメント作成画面で、「透明な背景」ボタンを押して有効にします。
最初から背景が透明になったファイルになるので、最終的に透過画像を作る目的がありそうなら、有効にしておきましょう。
もちろん、後から白背景に変更することも可能です。
まとめ
白背景から透過背景に変更して、png形式で書き出す方法を紹介しました。
透過背景で保存することで、素材として使い回しできたり、画像のコラージュで簡単に合成・貼り付けできます。
Affinity Designerは便利で使いやすい機能がたくさんあるので、あわせて他の記事も参考にしてみて下さい。↓
以上、iPad版Affinity Designer(アフィニティデザイナー)の背景透過の方法の紹介でした。
最後まで読んで頂き、ありがとうございます。





コメント