
どうもharublogのハルです。

スナップの設定がよく解らない…。

それぞれの設定を解説してくよ。
今回は、iPad用Affinity Designer(アフィニティデザイナー)スナップの設定の紹介です。
磁石のアイコン「スナップ」を有効にすることで、手軽に整列や同じ大きさに揃えてくれるので便利です。

ツールバーにあるので、場面に応じて切り替えて使うことができます。
iPad用アプリAffinity Designerの解説です。▼

iPad用Affinity Designerのスナップを使いこなす

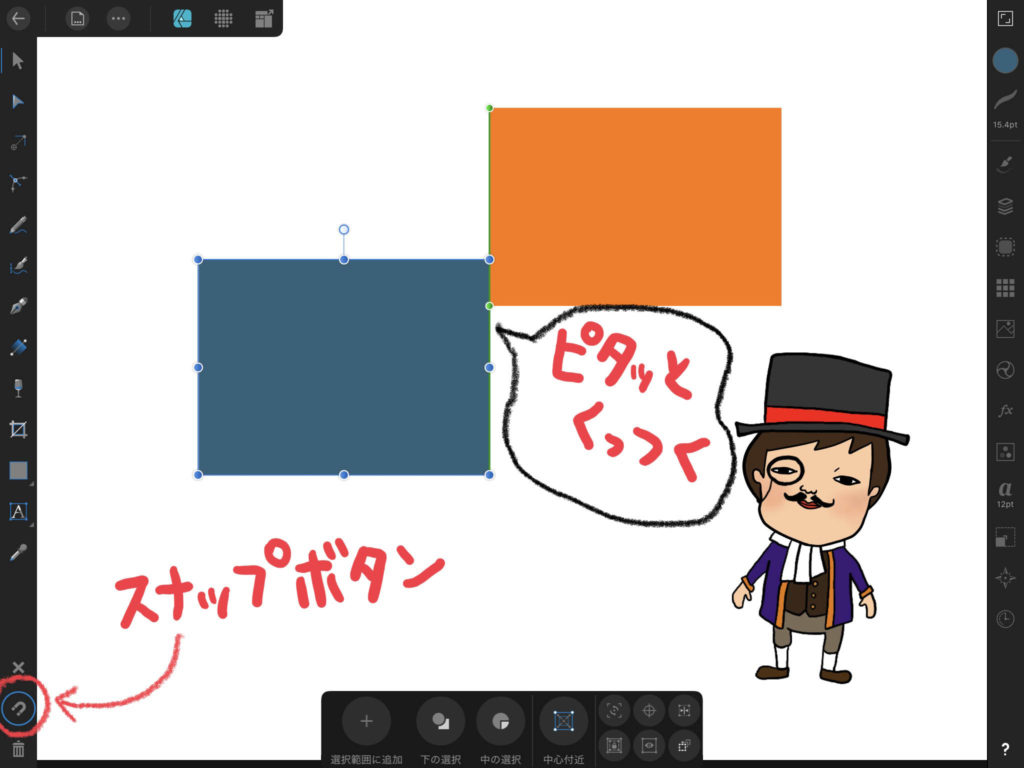
画面左下の[スナップ]ボタンで、いつでもON OFFを切り替え、オブジェクト同士がピタッとくっつく。▲
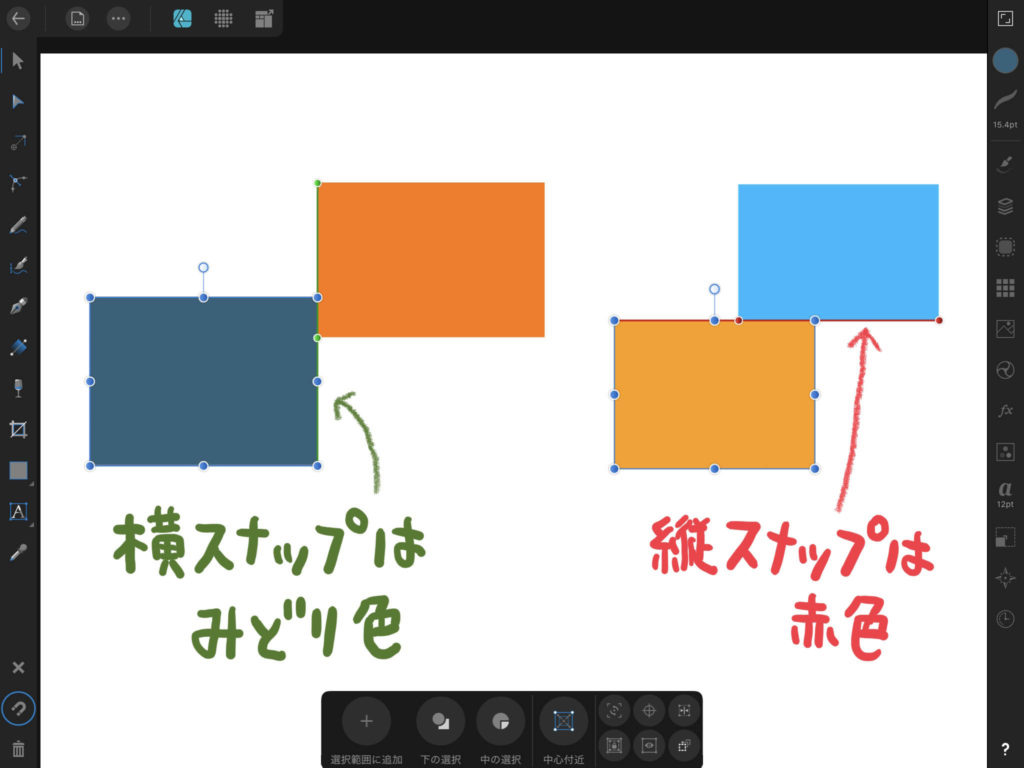
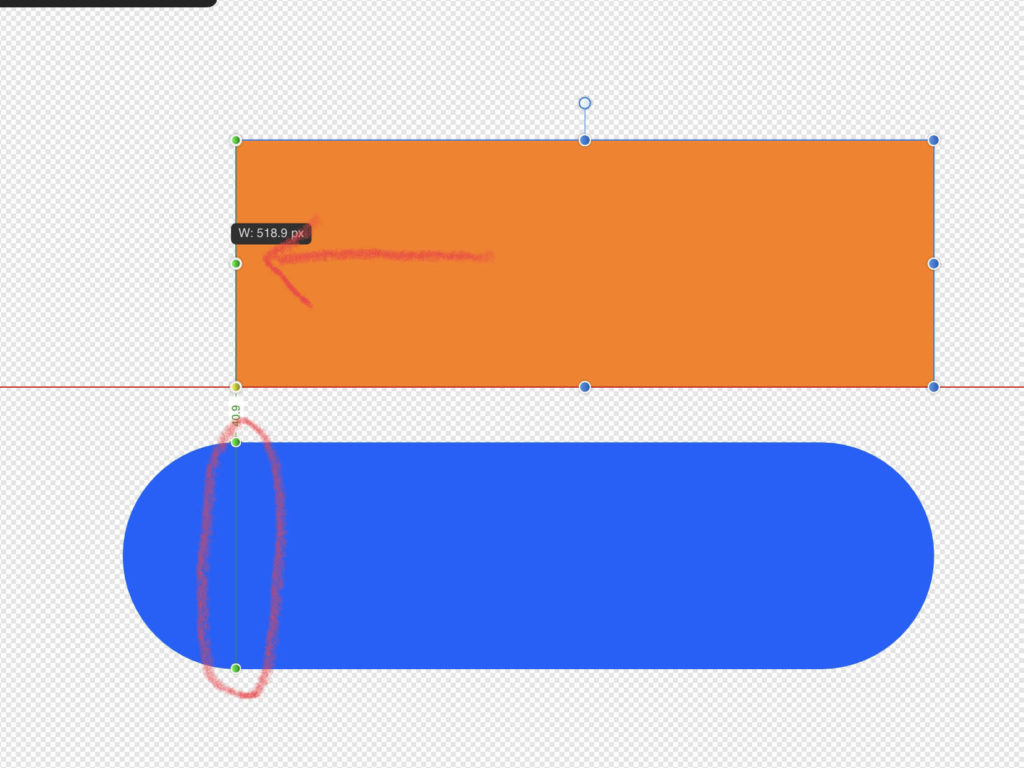
横方向でスナップされた場合、境界線はみどろ色。
縦方向でスナップした場合は、境界線が赤色で表示されます。▼

スナップの詳細設定をする

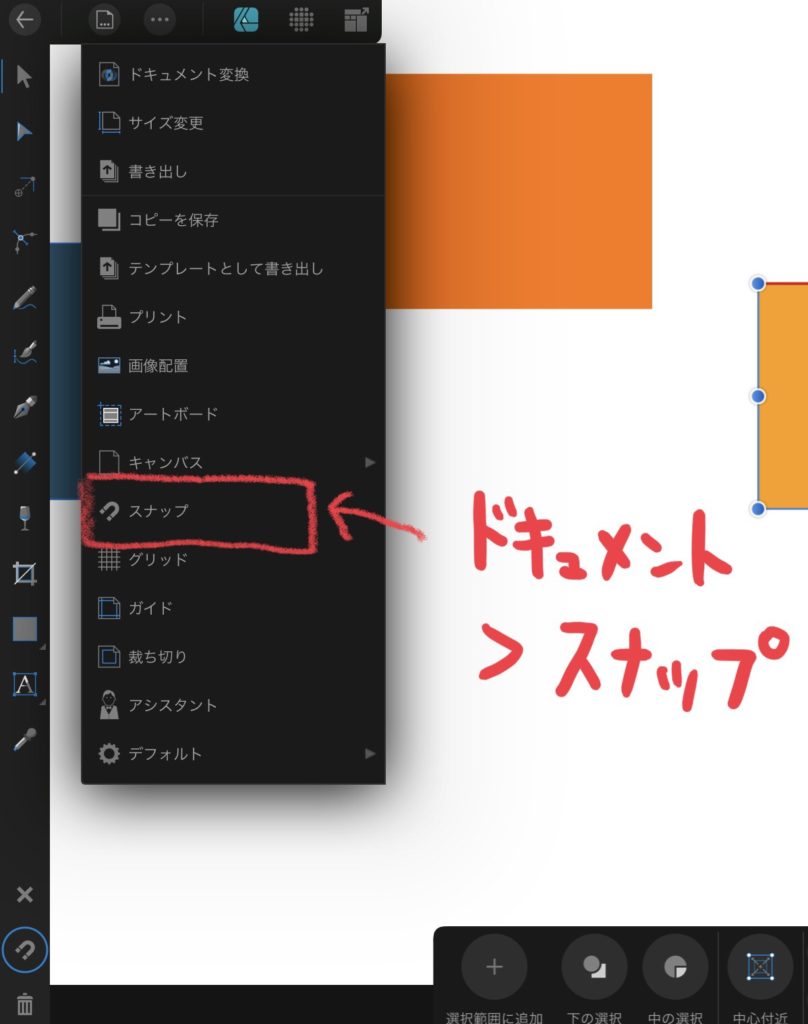
[ドキュメント]>[スナップ]でスナップの詳細設定を開きます。▲
スナップの設定をしていきましょう。
操作しやすいようにスナップ設定をすることで、作業効率を高めてくれるだけじゃなく、作品の仕上がりレベルを上げることができます。
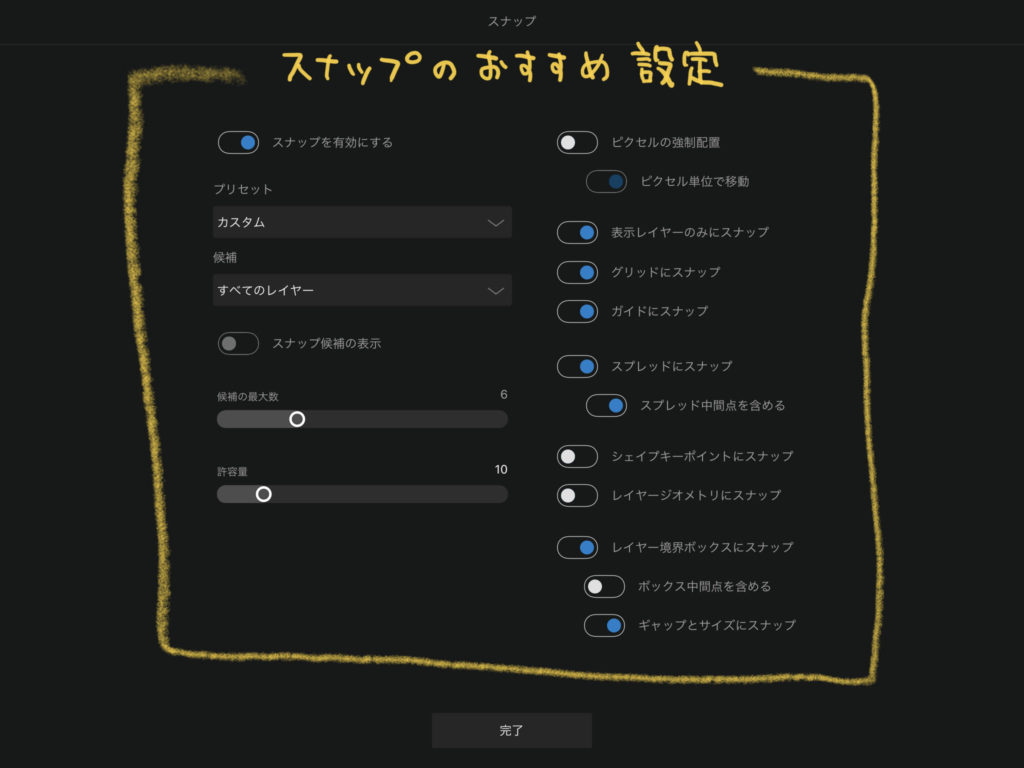
スナップの詳細設定画面です。(おすすめ設定にしてるので参考にして下さい)▼


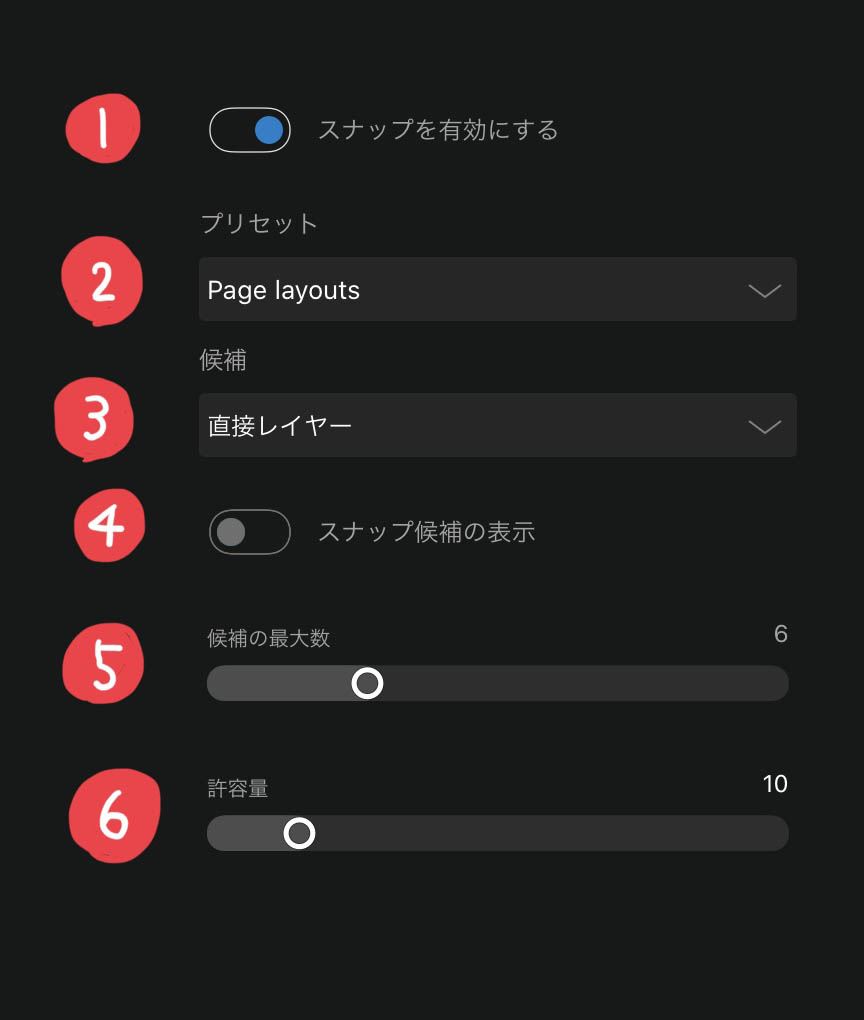
それぞれの設定項目を解説していくよ。

①スナップを有効にする
スナップのON OFFです。操作画面でも切り替えれるので、ここのスイッチはいじらなくていいです。
②プリセット
あらかじめプリセットがいくつか用意してあります。
作業に応じて選択することもできますし、プリセットをベースにカスタムして使えます。
③候補
候補リスト:「④スナップ候補の表示」「⑤候補の最大数」が使えるようになります。
直接レイヤー:現在のレイヤーがスナップ対象になります。
直接レイヤーと子:現在のレイヤーおよび下位の子レイヤーにスナップ。
すべてのレイヤー:すべてのレイヤーにスナップ。
[すべてのレイヤー]がおすすめです。
④スナップ候補の表示
③候補の[候補リスト]を選択すると、有効にすることができます。
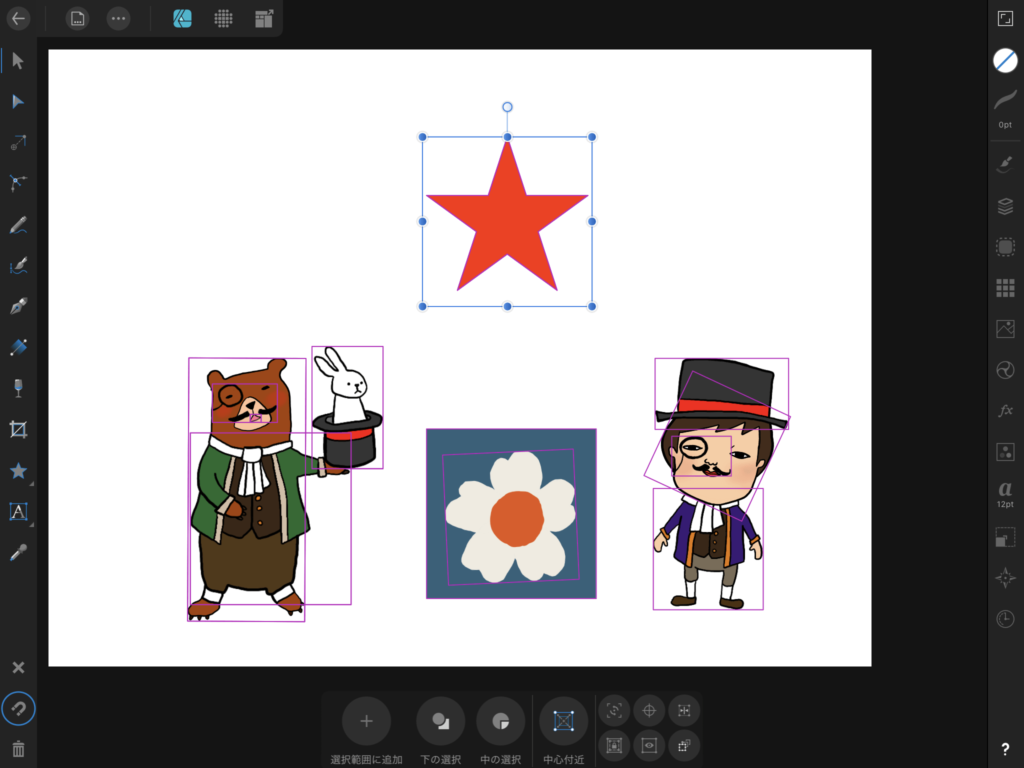
有効にすると、スナップ候補がむらさき色で表示されます。▼

⑤候補の最大数
スナップ候補の数を制限することができます。
数を小さくすることで、あちこちスナップすることを防ぎます。
⑥許容量
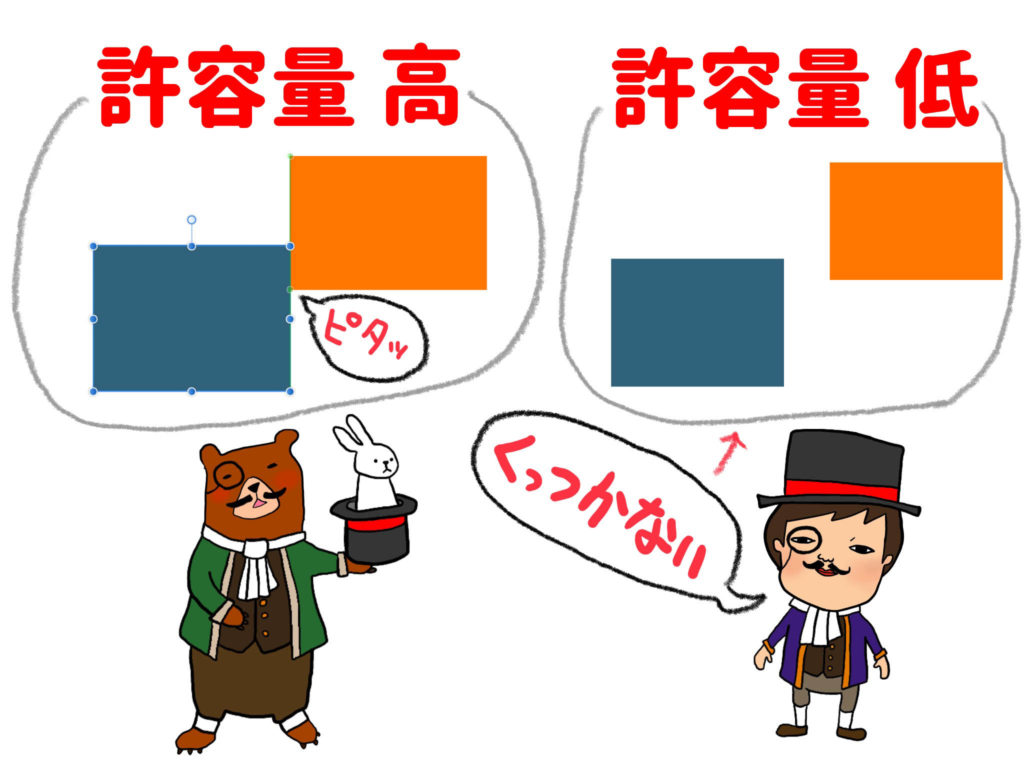
許容量はスナップする距離を設定します。
許容量が高いと、離れた距離でもくっつき。
許容量が低いと近づかないとくっつきません。
許容量「10」くらいでいいと思います。▼


他の設定も説明するよ。

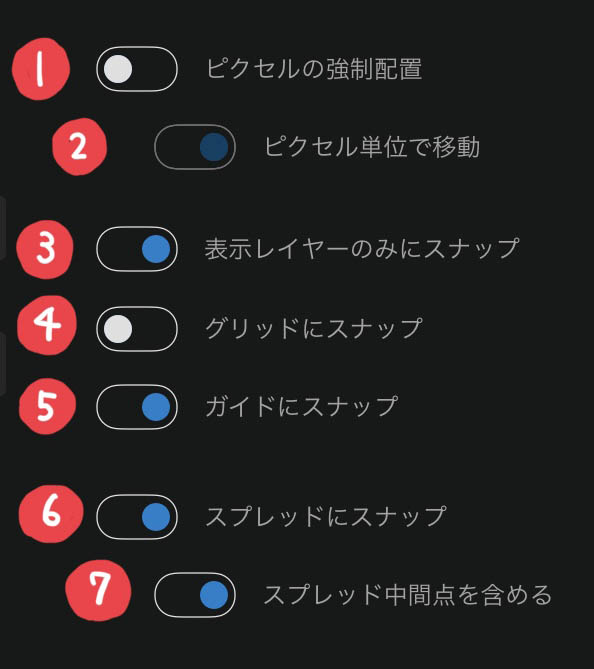
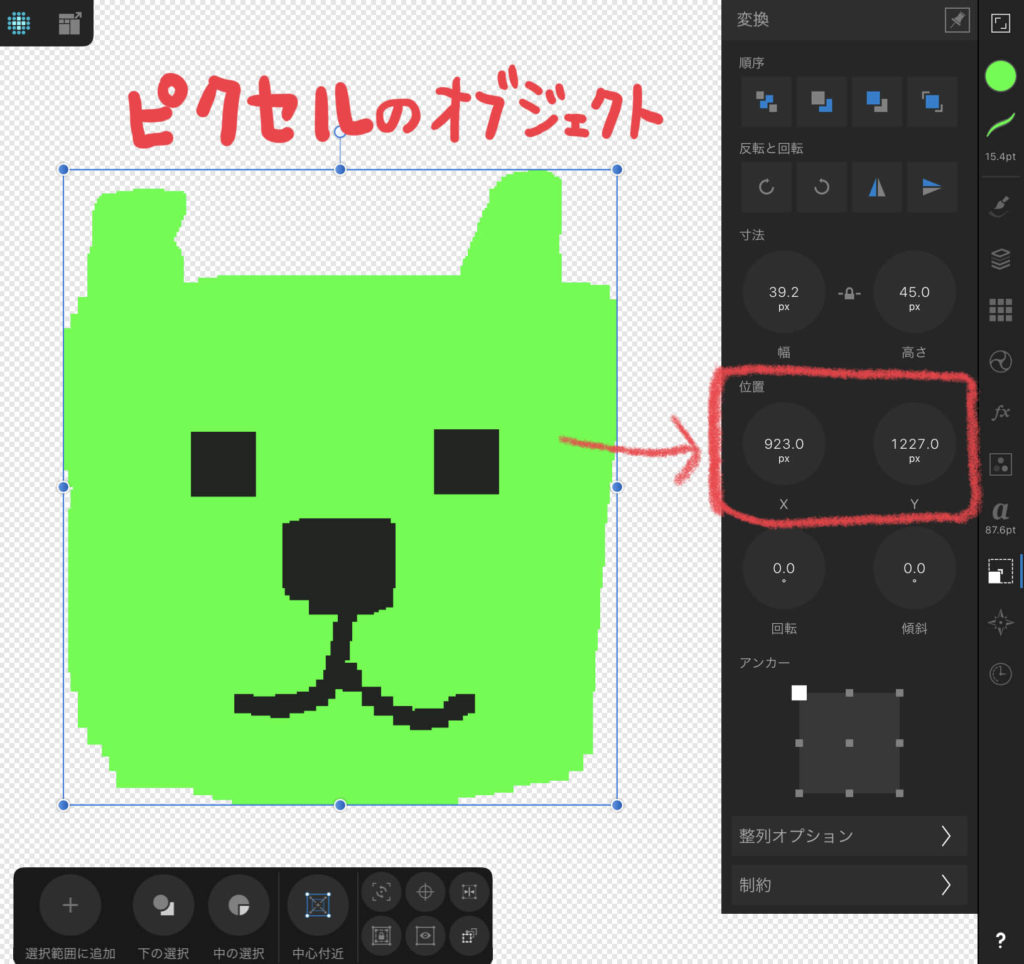
①ピクセルの強制配置
[有効]にすることで、ピクセルのオブジェクトを配置した時に、X.Y軸座標上で、小数点以下の座標にならないようにします。少しズレたとしても、強制的に小数点以下は補正されてしまいます。
メリットを感じないので[無効]にしておきましょう。▼

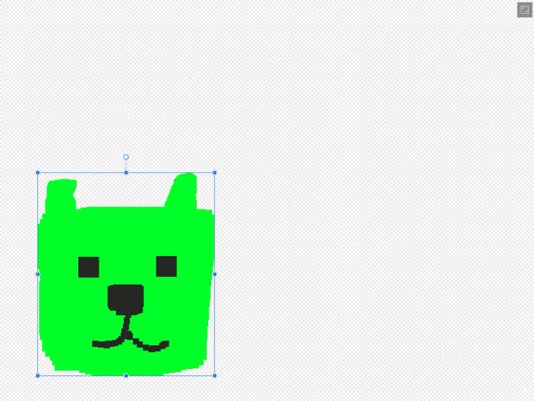
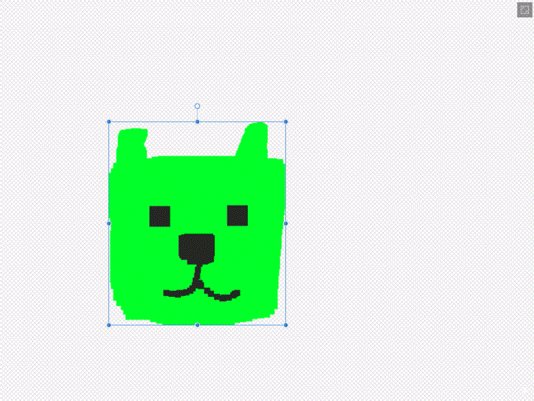
②ピクセル単位で移動
ピクセルの強制配置を[有効]にした時のみ使えます。
[有効]にすると、1ピクセル単位で動くので、このようにカクカクとピクセルに沿って移動されます。
同じくメリットを感じないので[無効]にしましょう。▼

③表示レイヤーのみのスナップ
画面に表示されているものにスナップします。
[無効]にすると、非表示のレイヤーにもスナップしちゃいます。
特にこだわりがないかぎり、[有効]にしておきましょう。
④グリッドにスナップ
グリッドにスナップします。
グリッド非表示だとスナップしないので、[有効]にしておいていいと思います。
⑤ガイドにスナップ
ガイドを作成した場合、スナップさせることができます。
非表示のガイドにもスナップします。
[有効]でいいと思います。
⑥スプレッドにスナップ
スプレッドは「キャンバスの枠」のことです。
枠ピッタリに配置するのに非常に便利なので、[有効]にしましょう。
⑦スプレッドの中間点を含める
スプレッドの中間点とは、キャンバス枠の中心のことです。
好みで使いましょう。
キャンバスの中心の配置するのに便利なので、[有効]がおすすめです。

残りのスナップ設定も解説するよ。

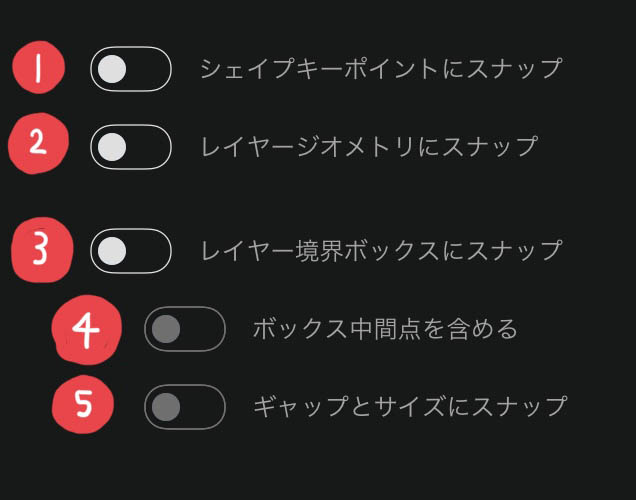
①シェイプキーポイントにスナップ
図形の端だけじゃなく、カーブの曲がり角にもスナップしてくれます。
普段は[無効]にしておいて、シェイプを扱う時に必要なら[有効]にしておきましょう。▼

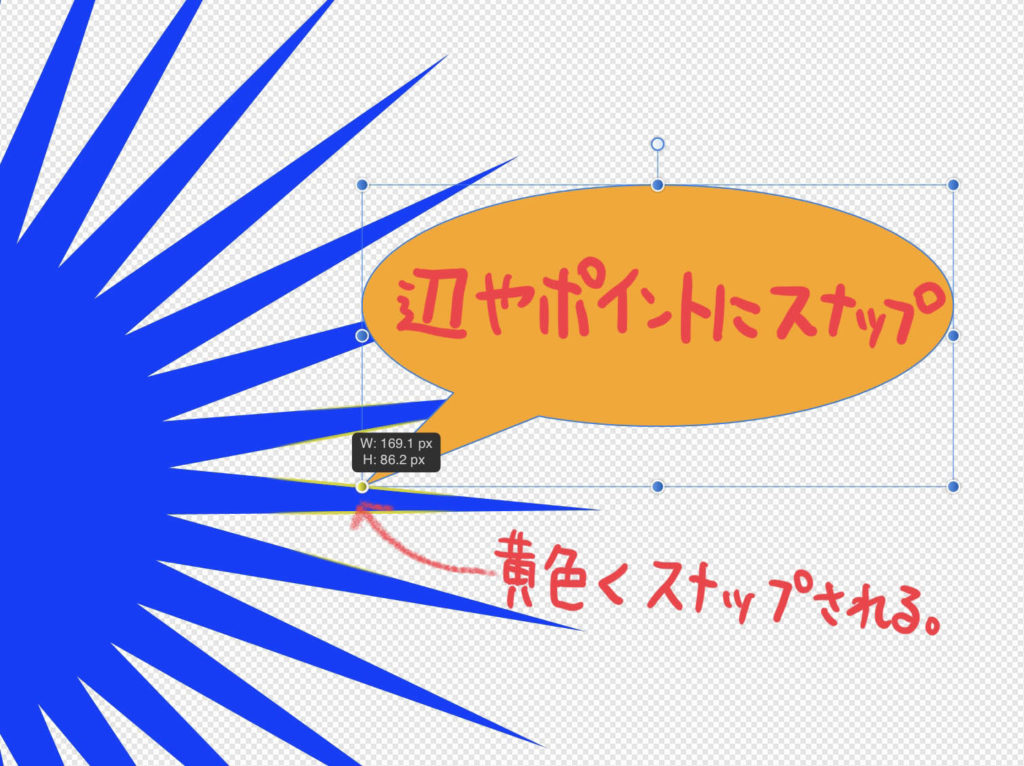
②レイヤージオメトリにスナップ
辺やポイントにスナップします。スナップしてる時は黄色で表示されます。
普段は[無効]にしておいて、シェイプを扱う時に必要なら[有効]にしておきましょう。▼

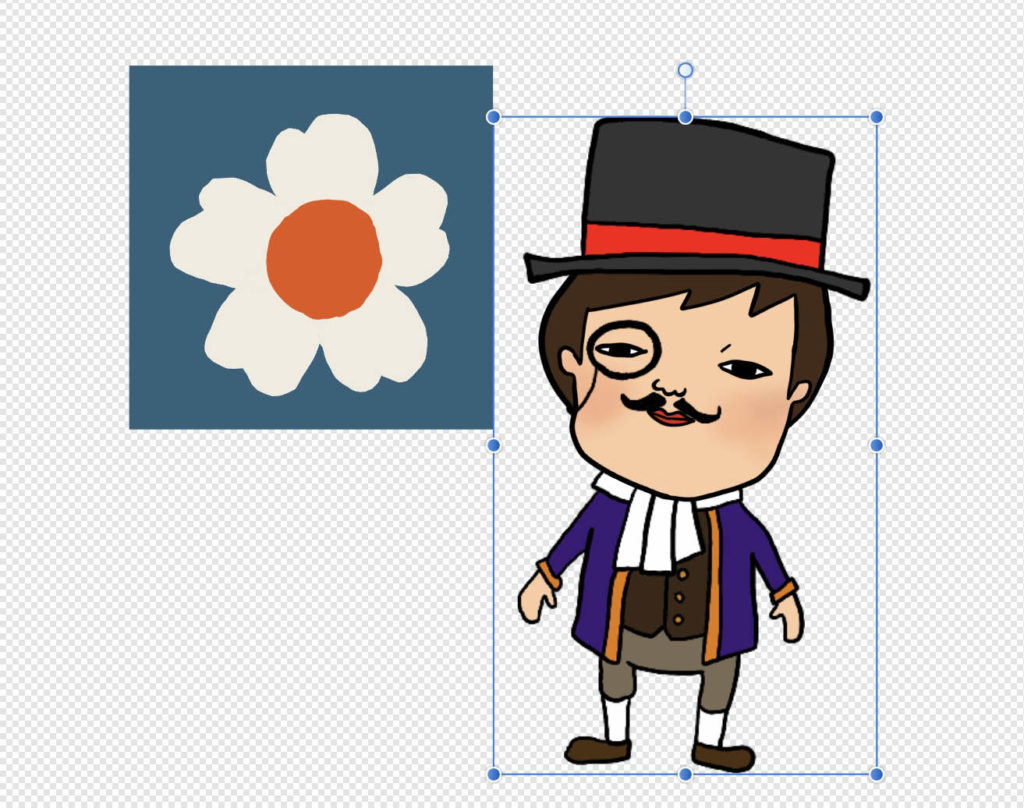
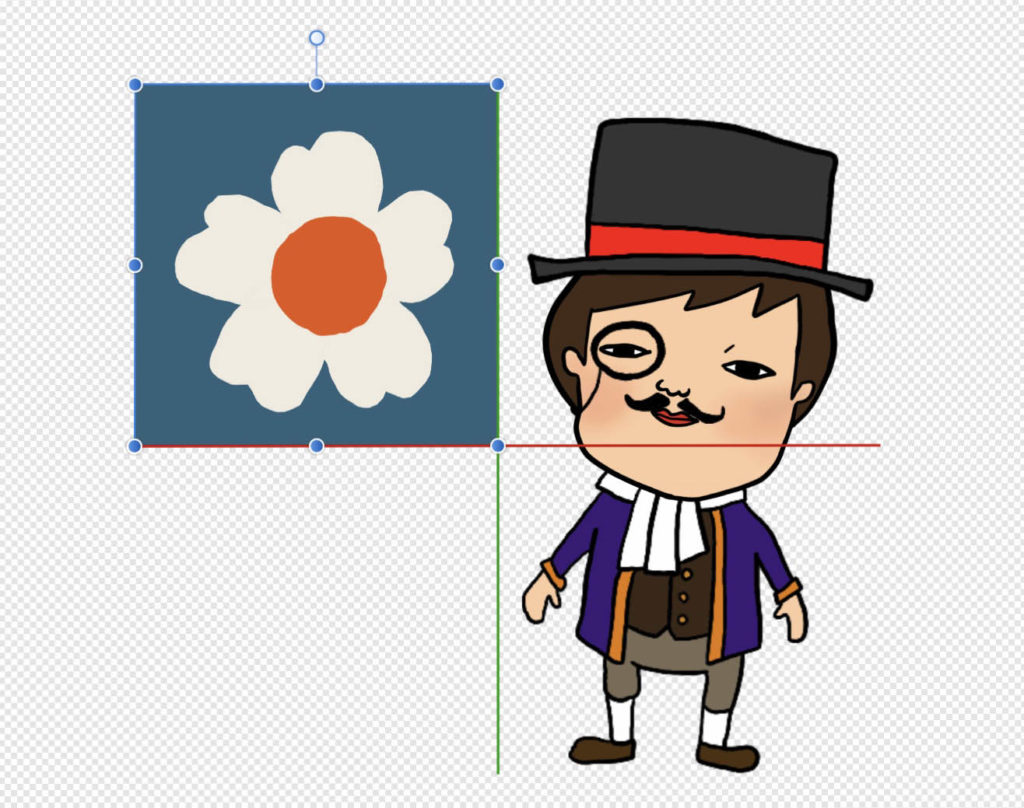
③レイヤー境界ボックスにスナップ
レイヤーを選択した時に表示される青線「レイヤー境界ボックス」にスナップします。
[有効]でいいと思います。▼

④ボックス中間点を含める
レイヤー境界ボックスの中間にスナップします。
あちこちにスナップする「スナップ祭り」状態になるので[無効]でいいと思います。

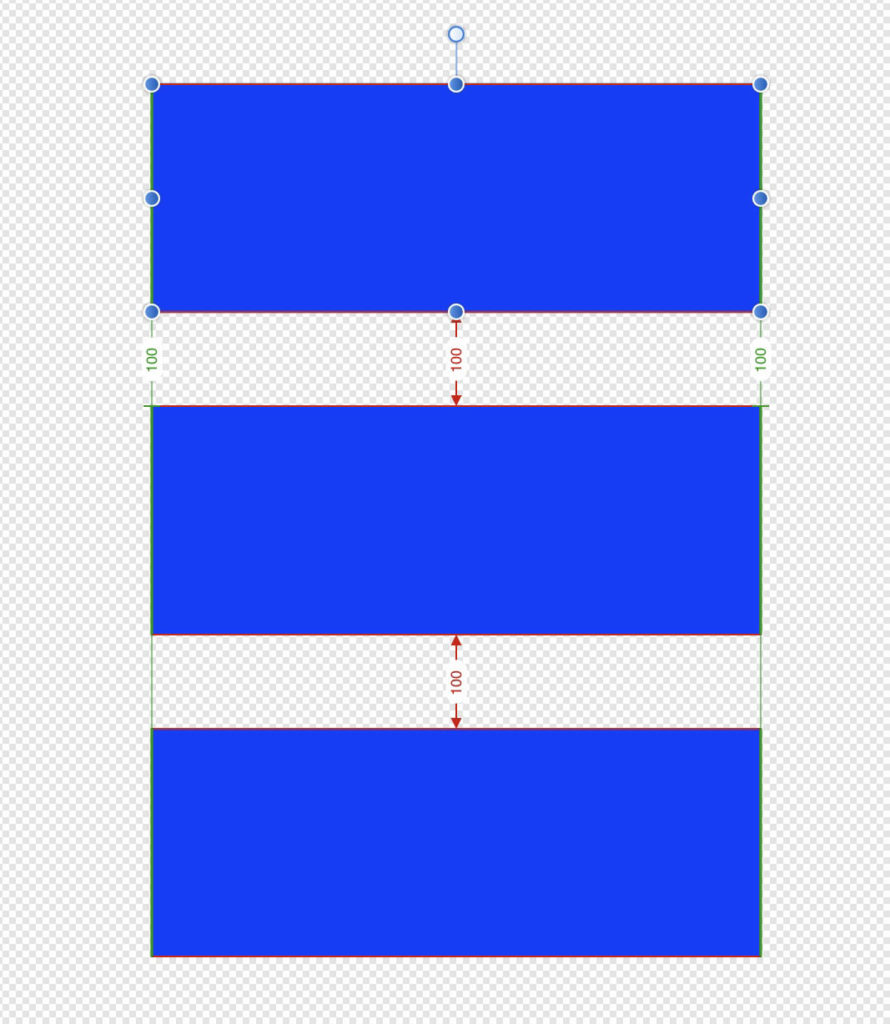
⑤ギャップとサイズのスナップ
距離を表示してくれたり、同じサイズでスナップしてくれたり、等間隔にスナップしてくれたり、めちゃくちゃ便利です。
使わないと損をします。
[有効]にしてください。▼

以上、iPad用Affinity Designer(アフィニティデザイナー)スナップの設定の紹介でした。
最後まで読んでいただき、ありがとうございます。





コメント