
どうもハルです。

Affinity Designerで縦書きテキストを使いたい…。

フレームテキストボックスを使って作成できるよ。
今回は、iPad用Affinity Designerで縦書きのテキストにする方法を紹介します。
最初に伝えておくと、現在Affinity Designer for iPadでは縦書きテキストは対応してません。
紹介する方法はアドビのイラストレーターの様に、簡単にできないので若干手間がかかります。
「どうしても縦書きのデザインをしたい」
という人に、読んでほしい記事です。
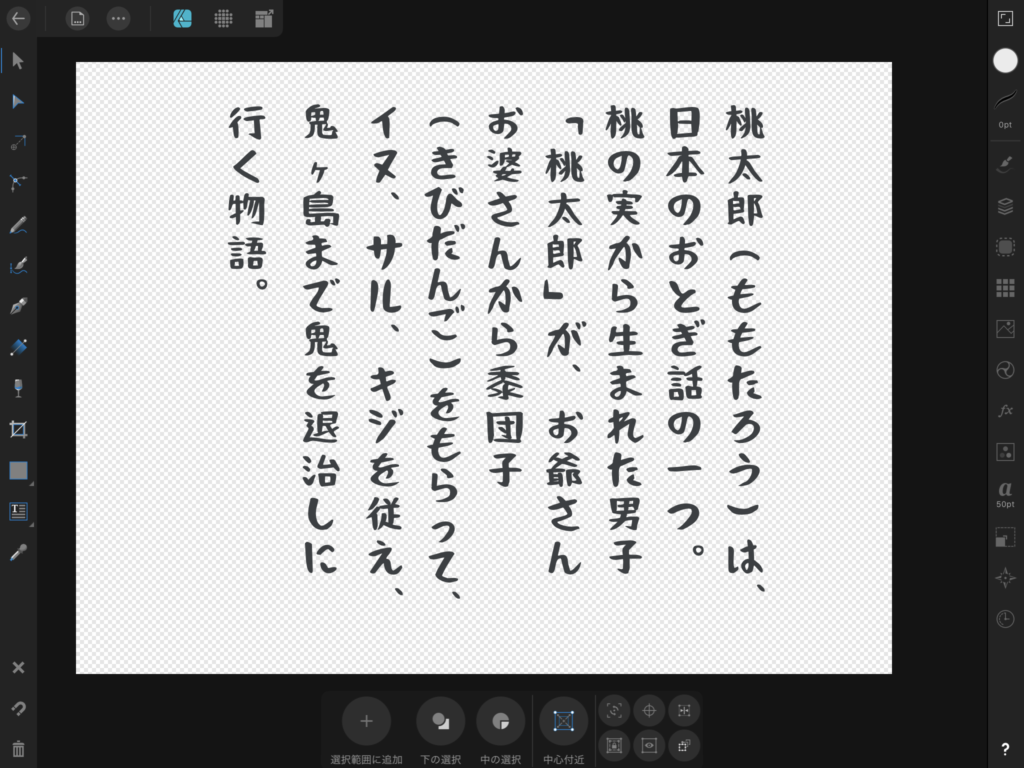
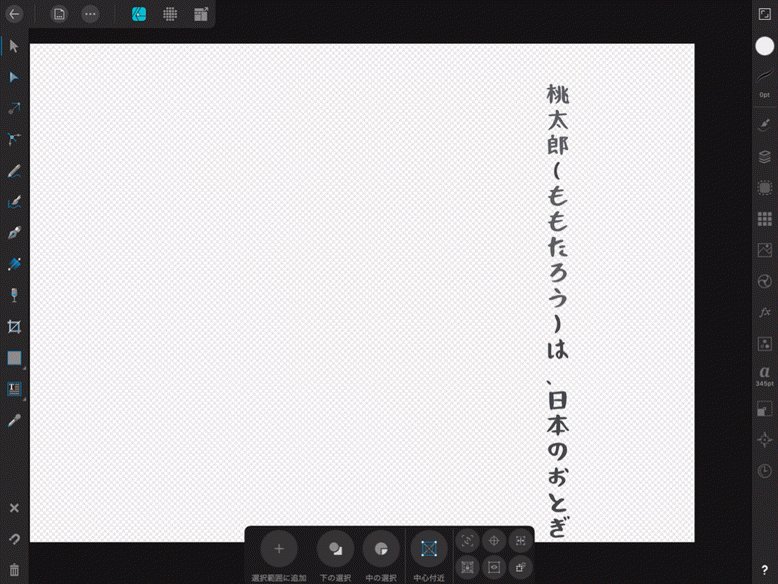
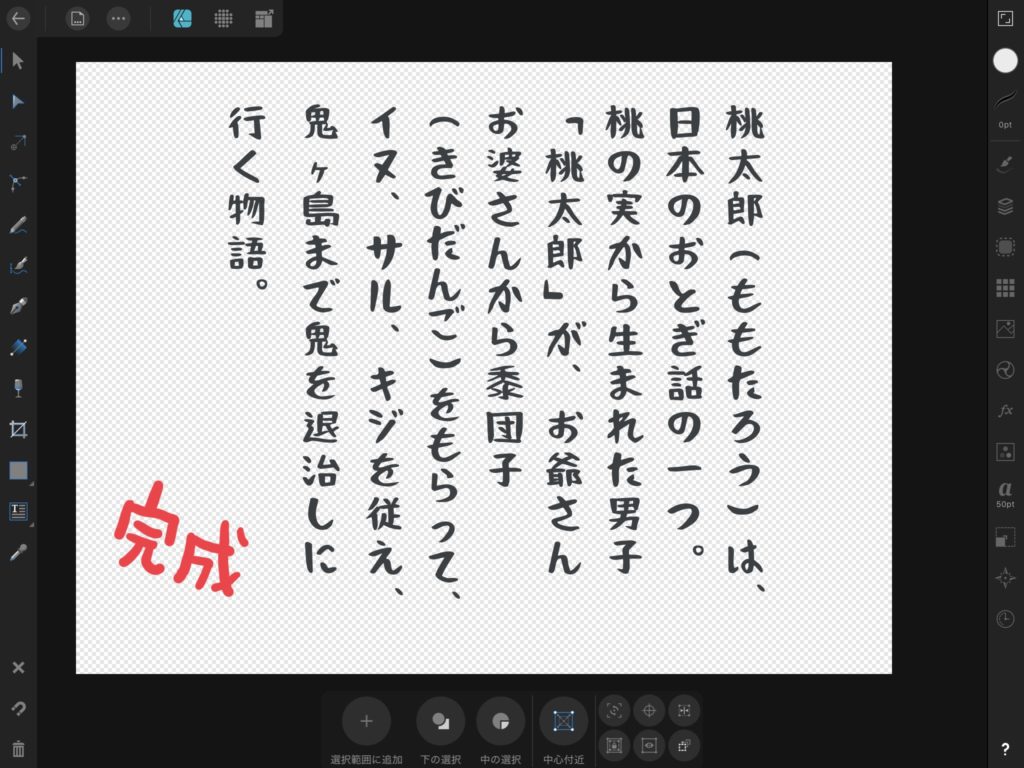
縦書きテキストの完成形。▼

Affinity Designer for iPadのダウンロードはこちら。▼

フレームテキストボックスでテキスト入力

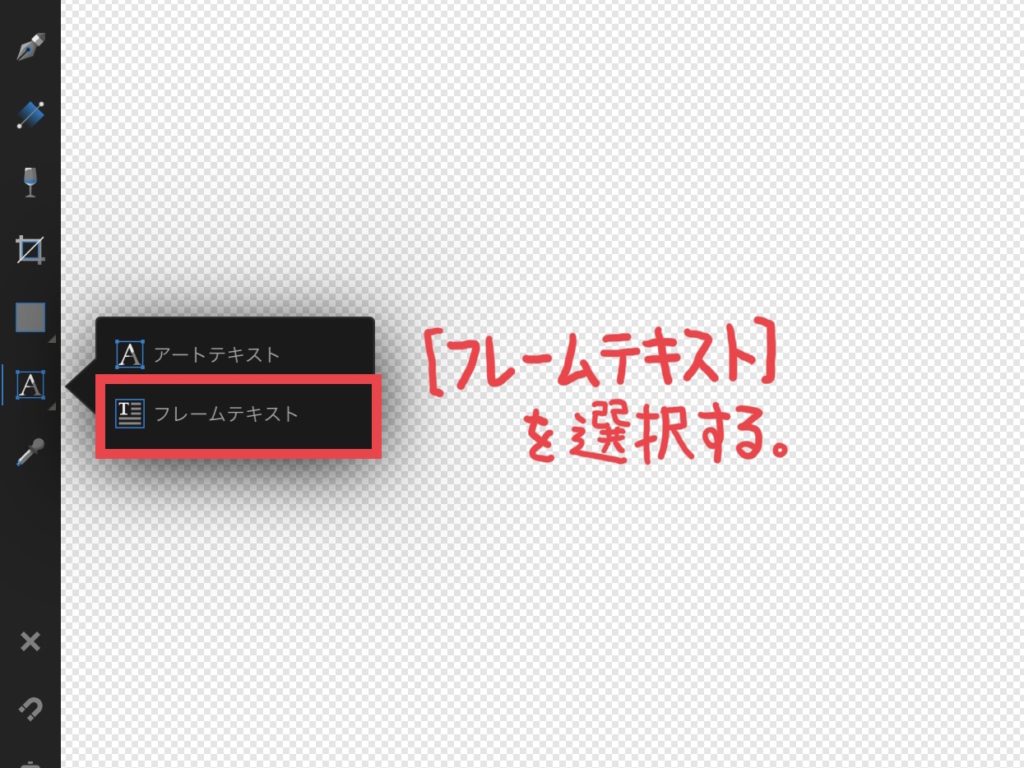
テキストツールを長押し[フレームテキスト]を選択。▲
[アートテキスト]だと縦書きにできないので、気をつけて下さい。
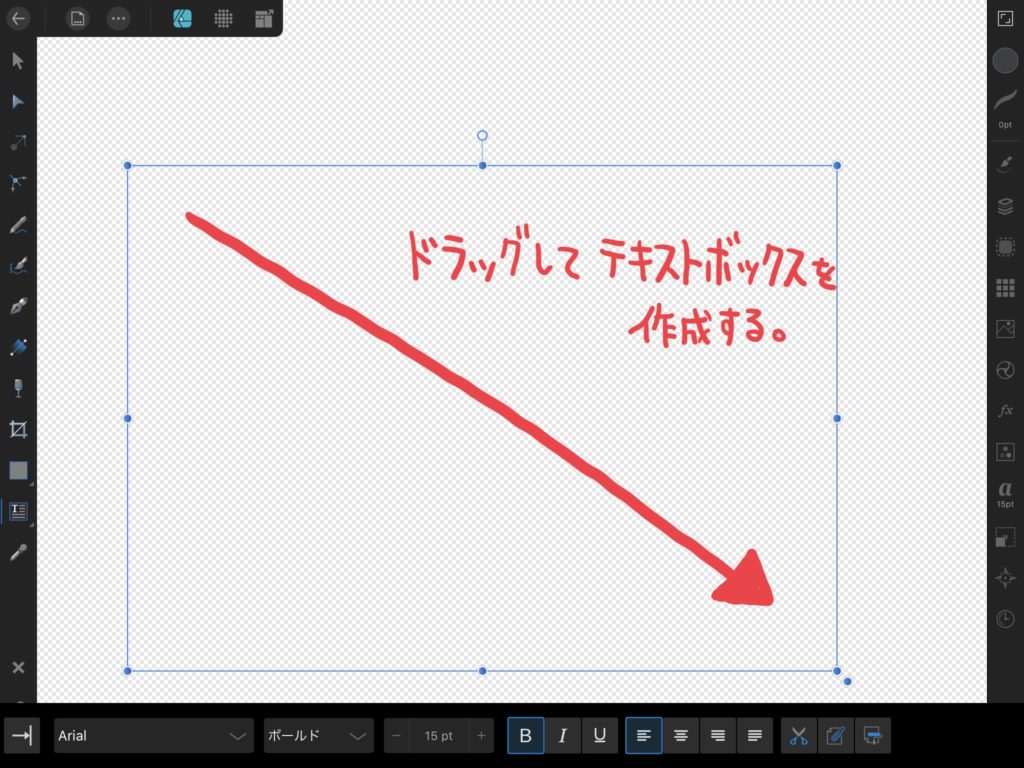
ドラッグしてテキストボックスを作成。大きさは適当でいいです。▼

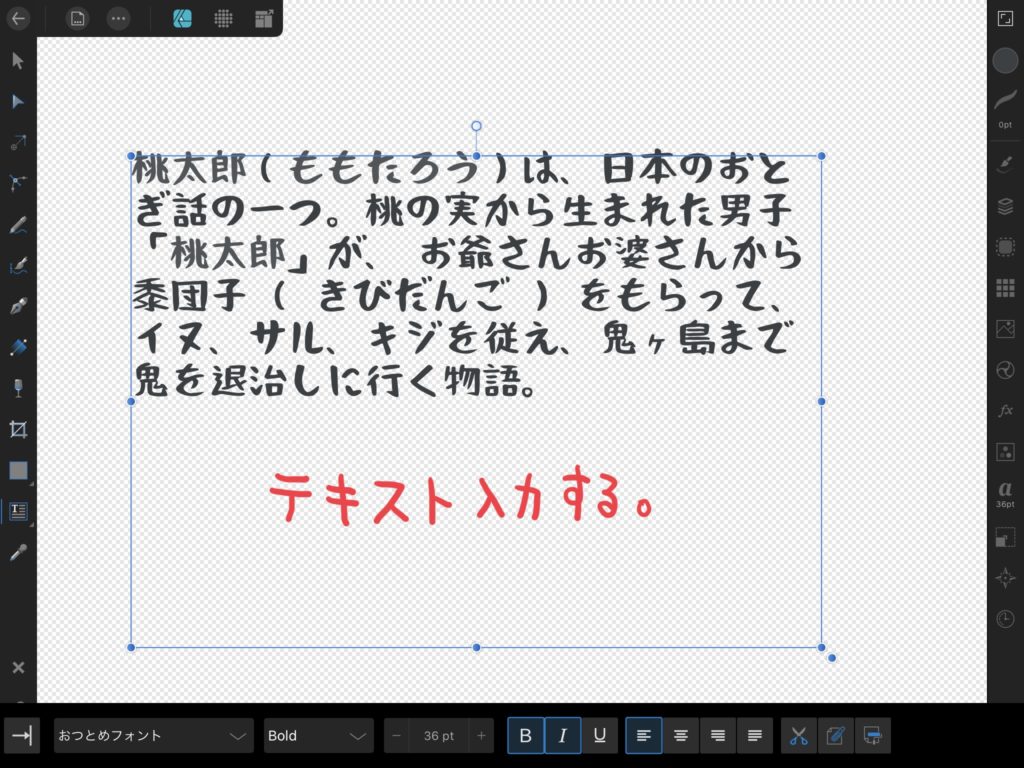
テキストボックスの中に、テキストを入力します。
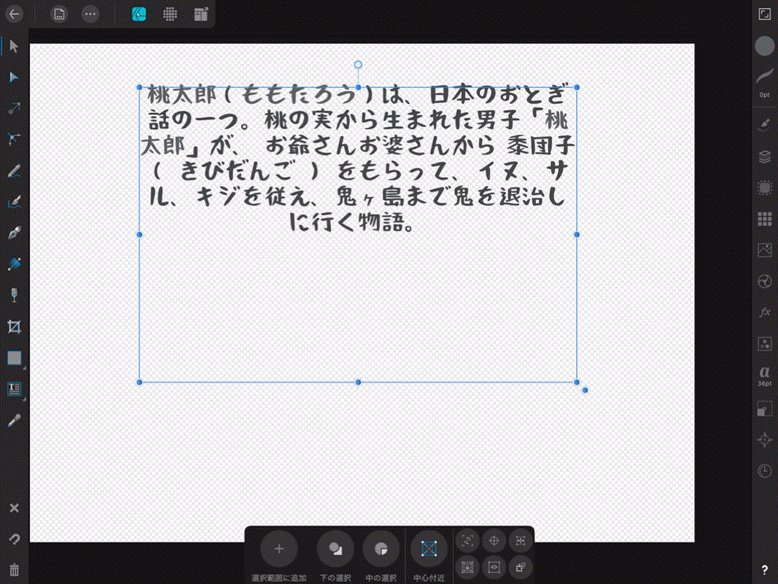
入力できたらフォント変更や、大きさの調整をしておきます。▼

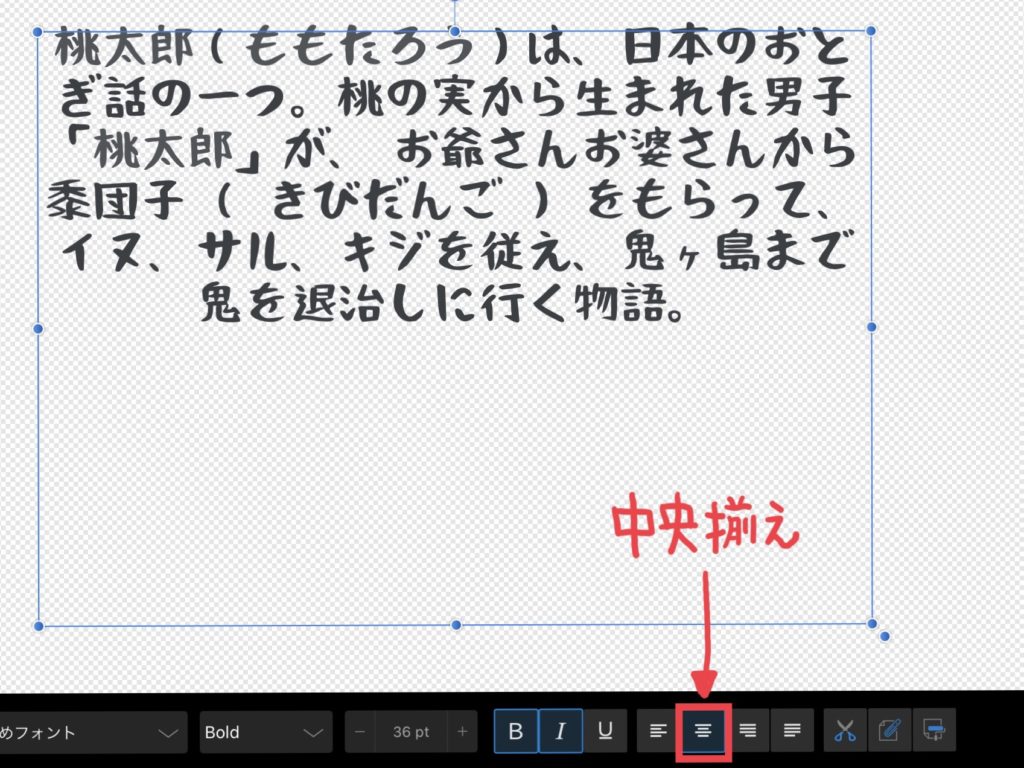
[中央揃え]を有効にして、テキストボックスの真ん中にくるようにします。▼

テキストボックスを調整して複製を整列

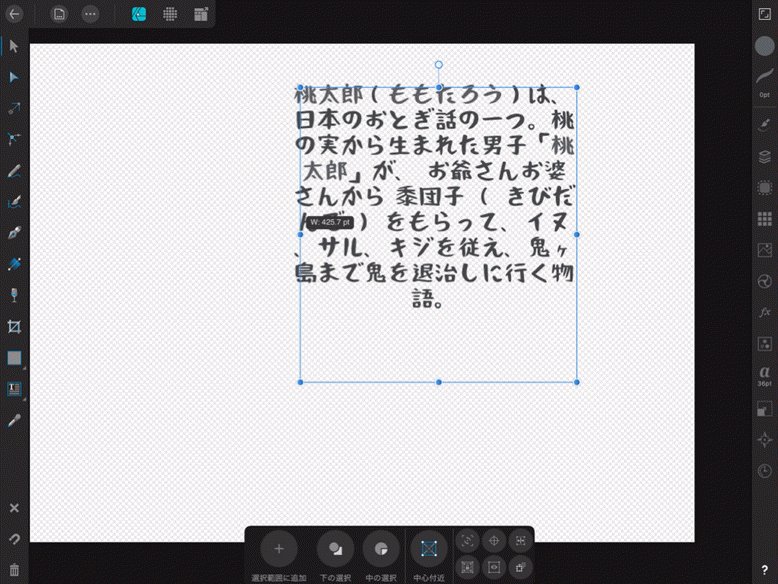
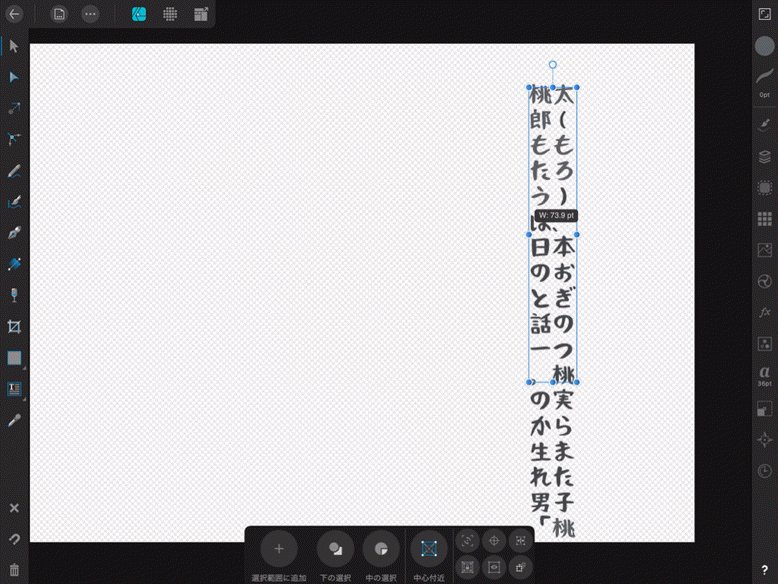
テキストボックスを左から縮めて、1文字の幅になるまで調整します。▲
入力したテキストが縦長1列になります。
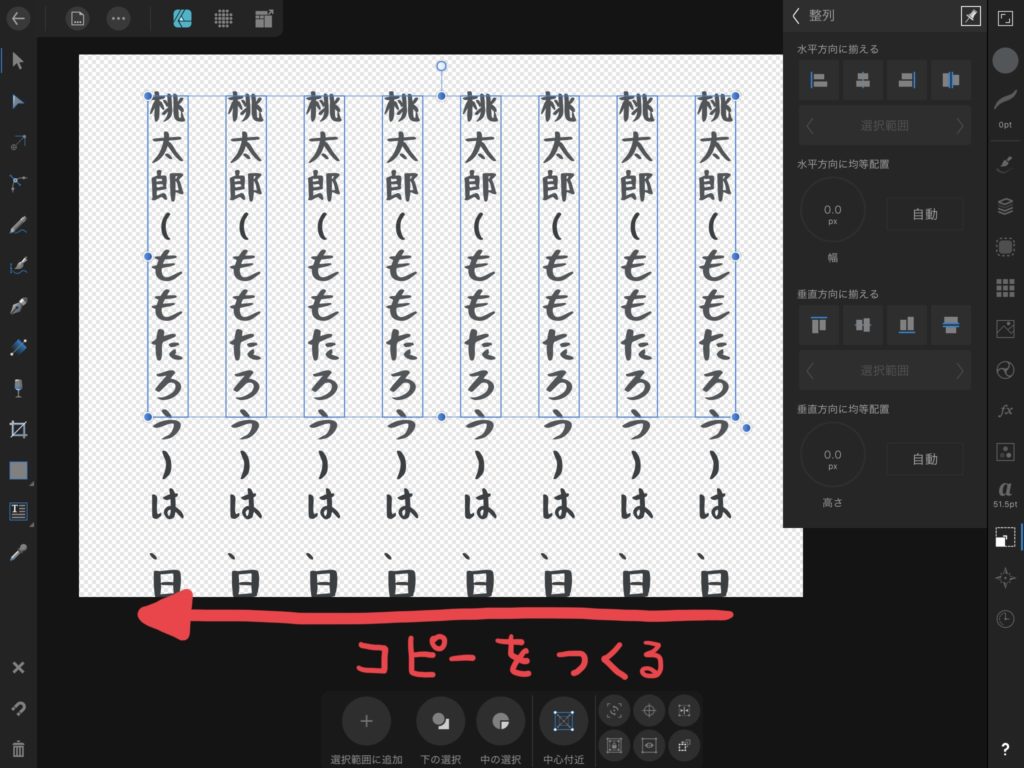
1行になった縦長テキストを、いくつかコピーして整列させます。▼

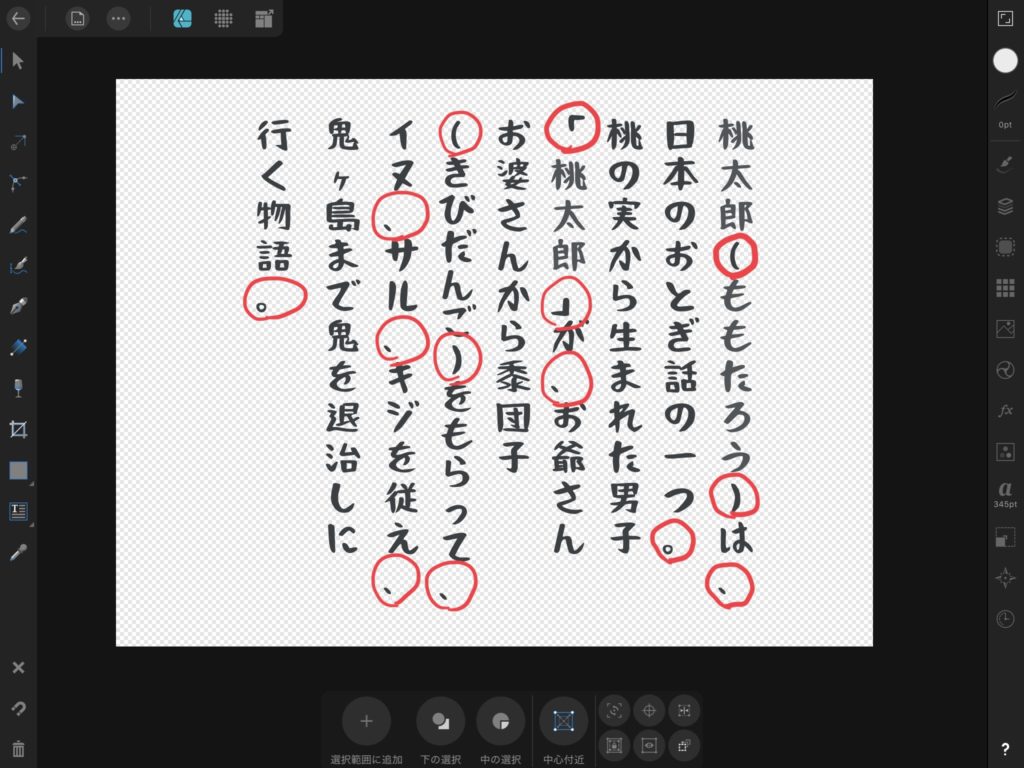
重複してる文字を消去して、文章になるようにします。
残念ながら「記号」は縦書きになりません。▼

縦書きにならない記号を別に作成して入れ替える

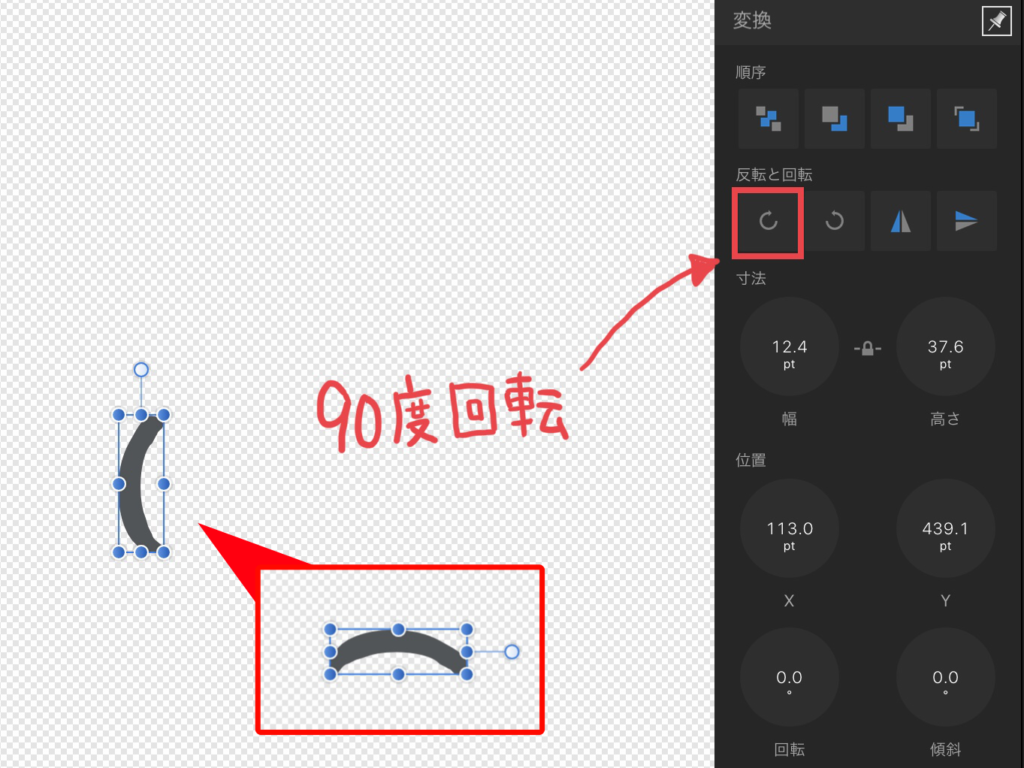
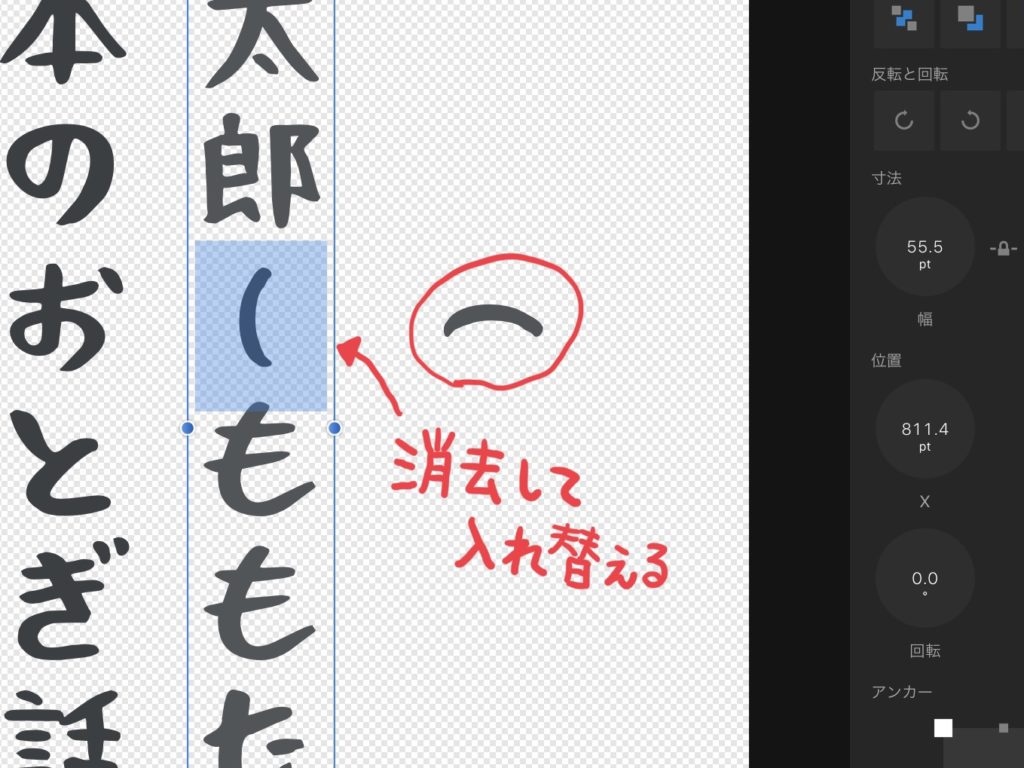
記号を別に作って[反転と回転]で90°傾ける。▲
かぎかっこ「」やかっこ()は傾けが必要です。
消去して空白を作ってから、入れ替えます。▼

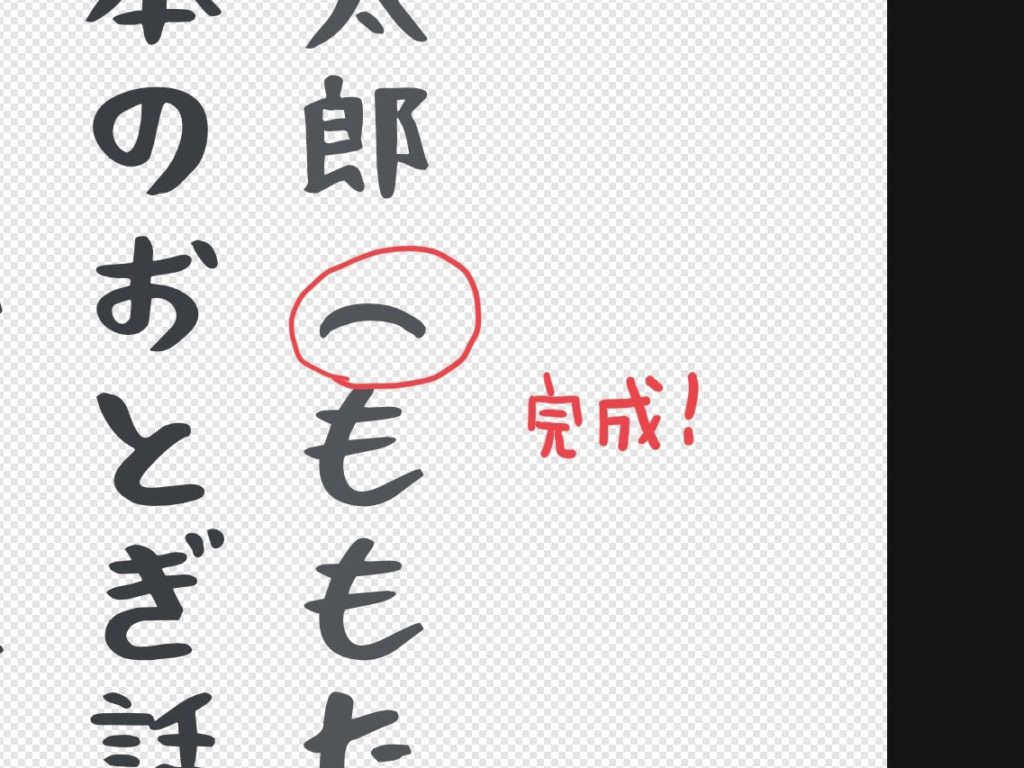
「かっこ」が完成しました。▼

この手順で、すべての記号を入れ替えたら完成です。▼

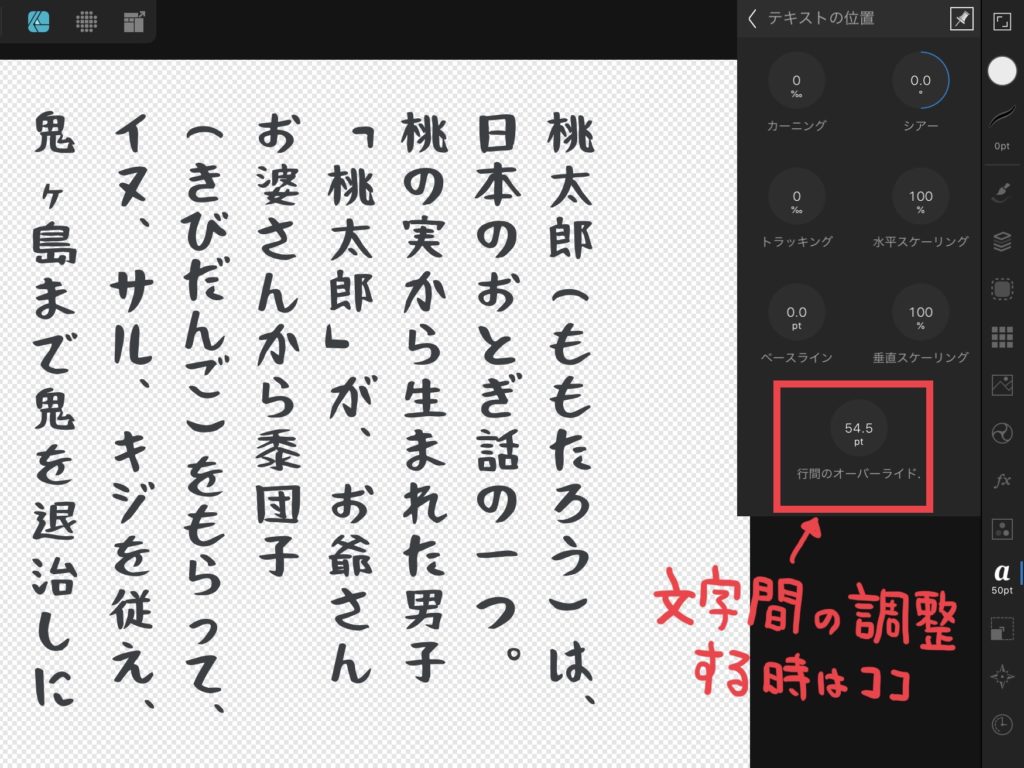
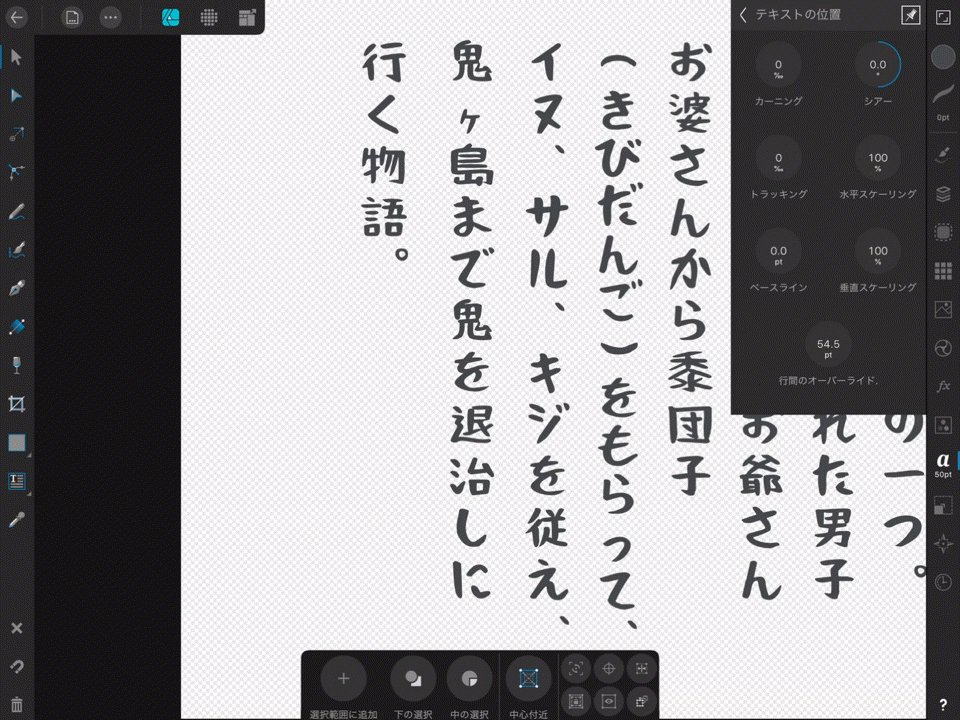
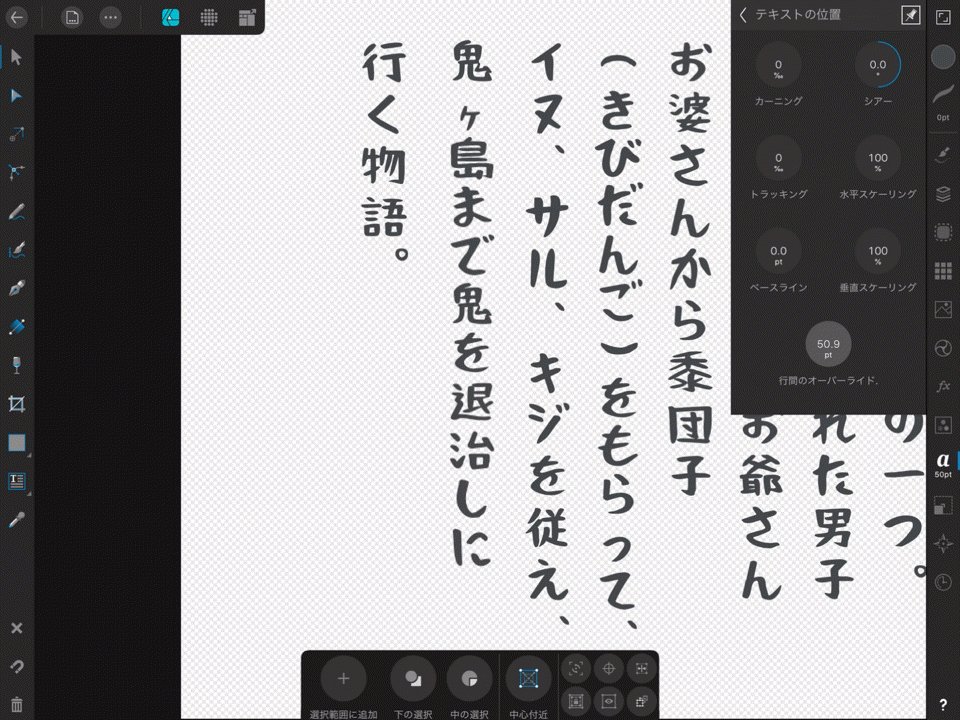
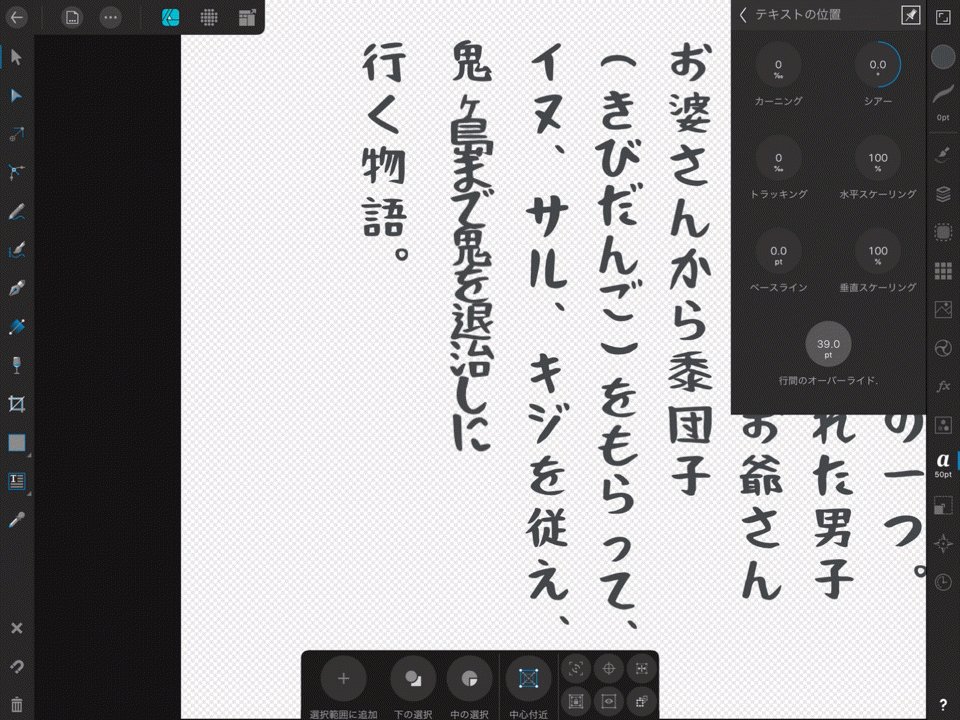
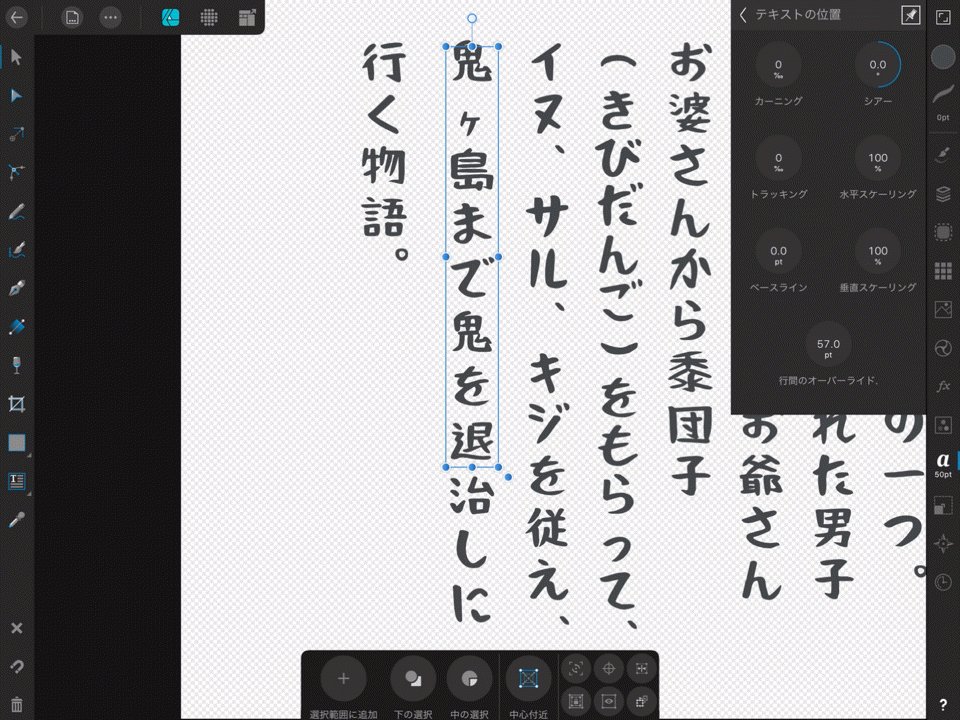
文字の間を調整する方法

文字間の調整は[行間のオーバーライド]で調整できます。
数値を変化させる事で、文字が詰まったり広がったりします。▼

完成

iPad用Affinity Designerで縦書きテキストを作る方法は、今のところこの方法しかないようです。
今後アップデートされて縦書き対応になればいいですが、あまり期待できなさそう…。
文章の消去や、記号の反転の手間を考えると、長文はさすがに無理です。

めちゃくちゃ使えるアプリだけに残念。
優秀すぎる機能が盛りだくさんなんで、欲張り言ってるだけかもしれないですけどね。大好きなアプリです。
デザインの一部ならこの方法でできそうなので、縦書きにしたい欲望が沸いたらやってみて下さい。
以上、iPad用Affinity Designerで縦書きのテキストにする方法の紹介でした。
最後まで読んでいただき、ありがとうございます。





コメント
[…] iPad用Affinity Designerで縦書きのテキストにする方法どうもハルです。iPad用AffinityDesignerで縦書きテキストを使いたい。フレームテキストボックスを使って縦書きテキストにする方法を紹介 […]