
どうもハルです。

Affinity Designerで特定の色だけを置き換えたい。

画像を使って説明するよ。
iPad用Affinity Designerで、特定の色を置き換える方法を紹介します。
ベクター(パスで作った)データは、後から色変換できます。
ラスター(写真)画像は、一部だけの色変換を簡単にはできません。
[塗りつぶし選択ツール]と[再配色]を組み合わせると、特定の色を置き換えできます。▼

使用するアプリはAffinity Designer for iPad ▼

基本的な操作は過去記事を参考にしてください。▼
Affinity Designerで特定の色だけを置き換える

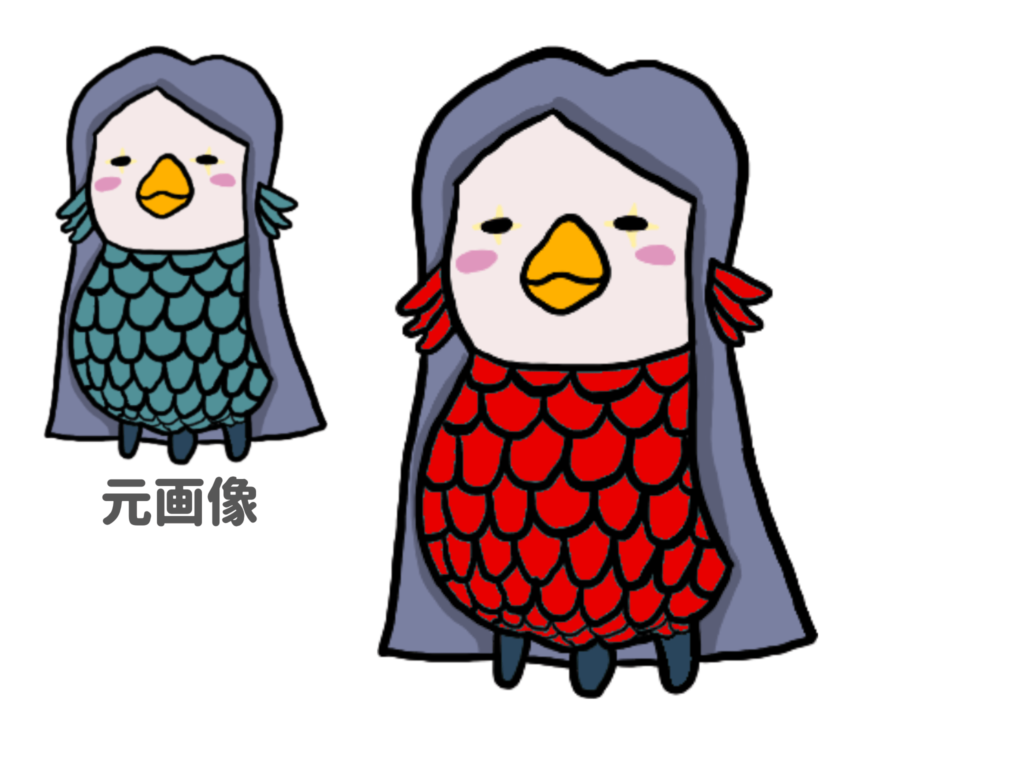
ラスター(ピクセル)モードで描いたイラストを使います。

出来上がったけど、やっぱり他の色にしたい。
という人は、役に立つテクニックなので、ぜひ最後まで読んでください。
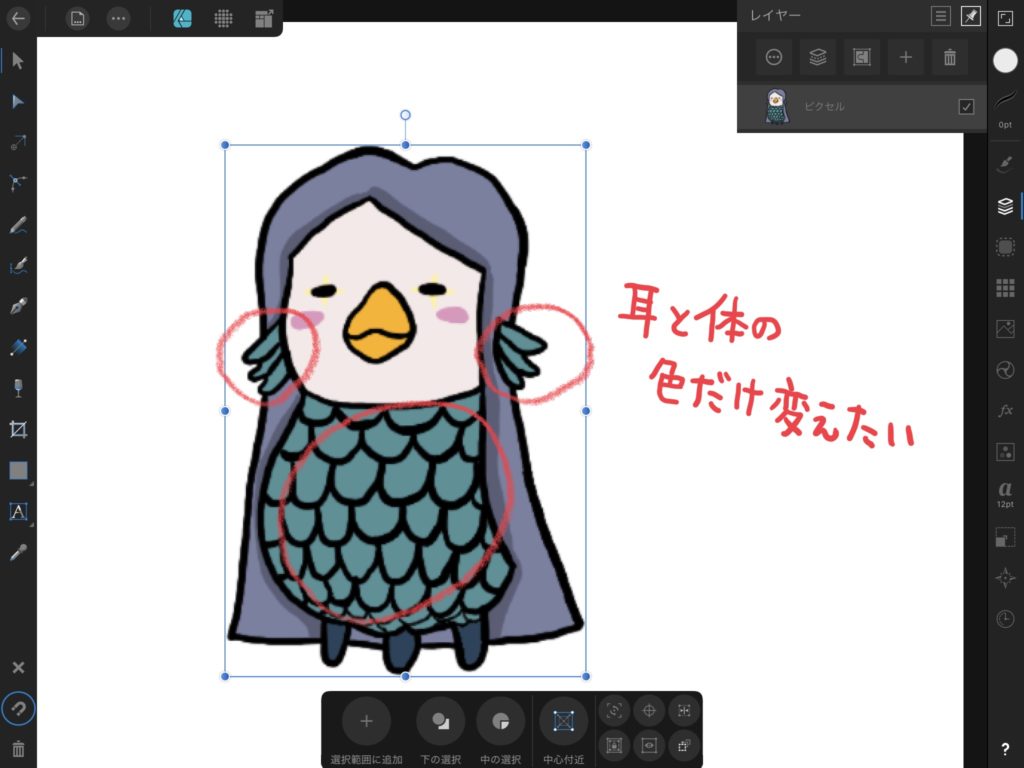
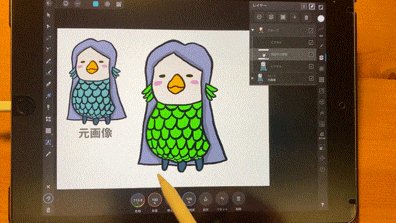
例えば、この画像の耳と体の色だけを変えたいと思います。▼

塗りつぶし選択ツールで部分選択する
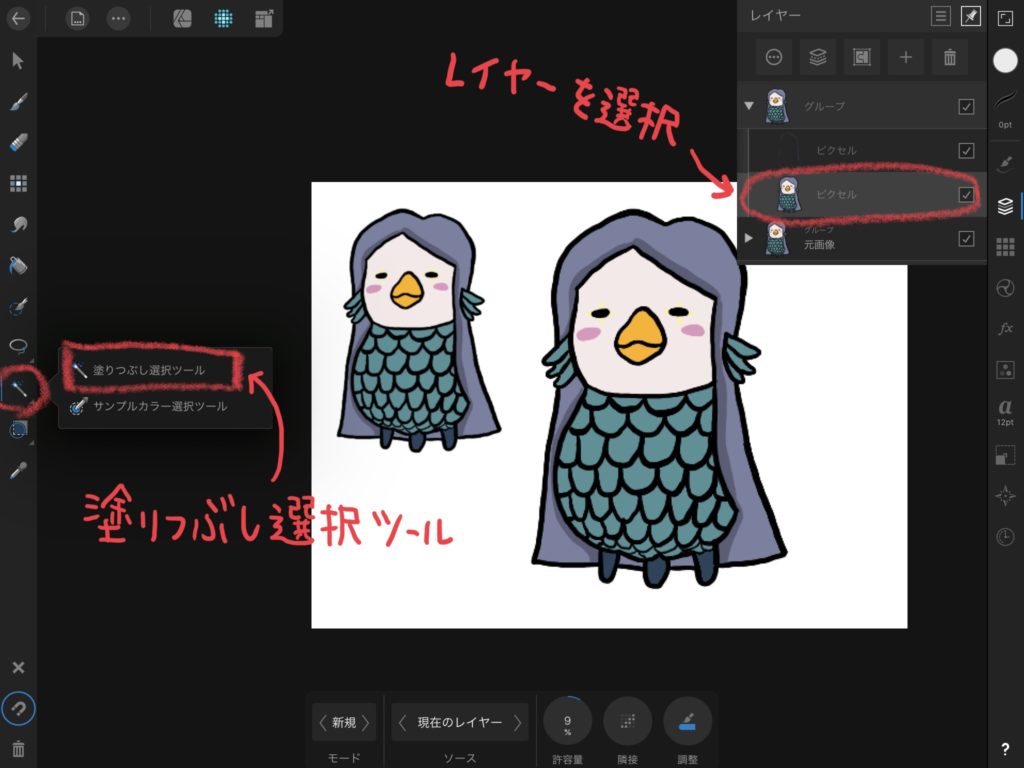
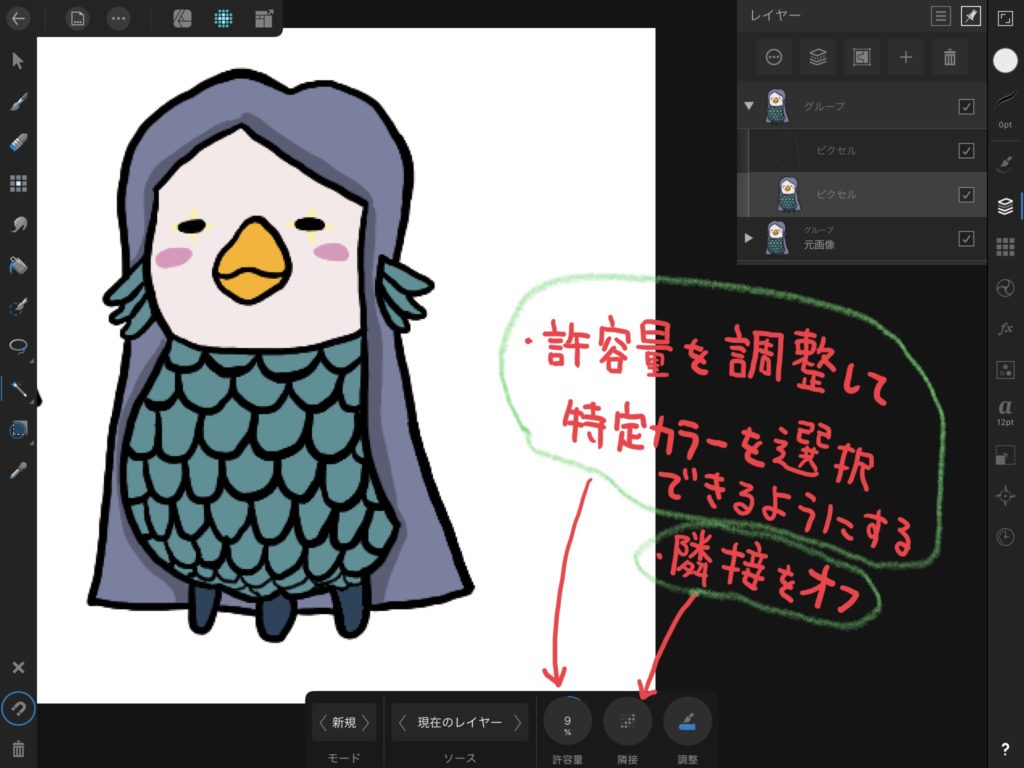
色を置き換えたい画像の”ピクセルレイヤー”を選択して、[塗りつぶし選択ツール]をタップ。▼

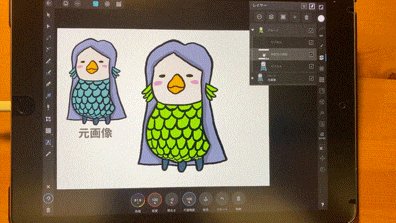
「青色」「青緑色」のように似たような色を分ける為には、[許容量]を調整します。
[隣接]をオフにすると、レイヤーにある同じ色を同時に選択できます。▼

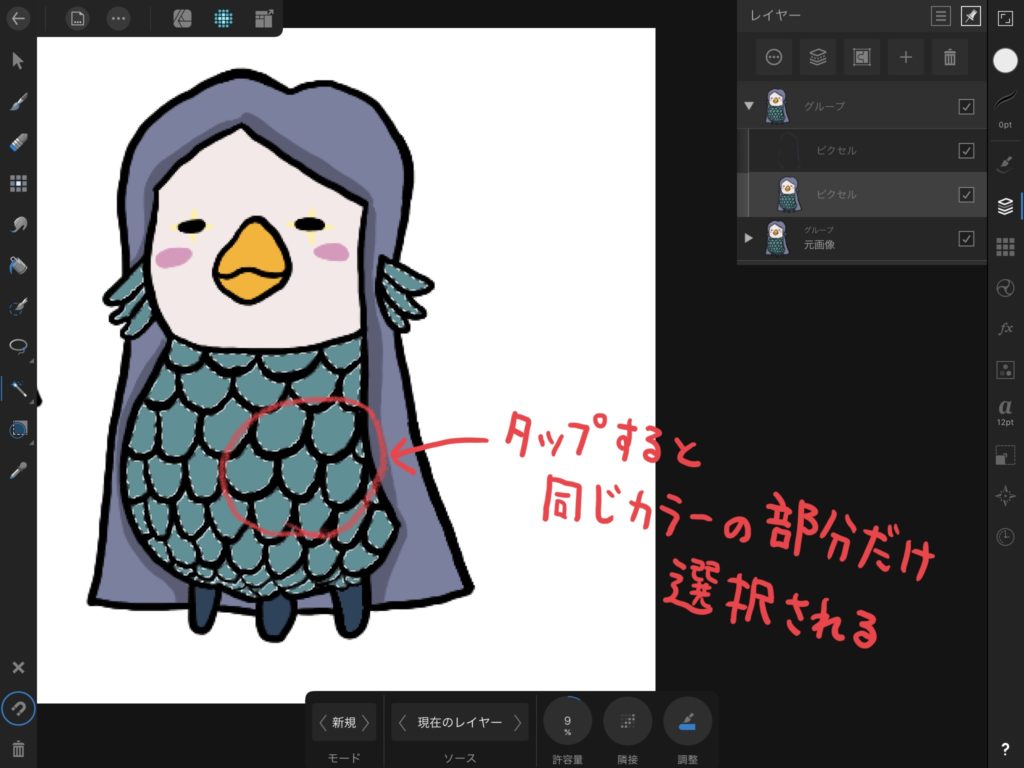
タップすると、このように同じカラー部分だけ選択されてますね。▼

再配色でカラーを置き換える
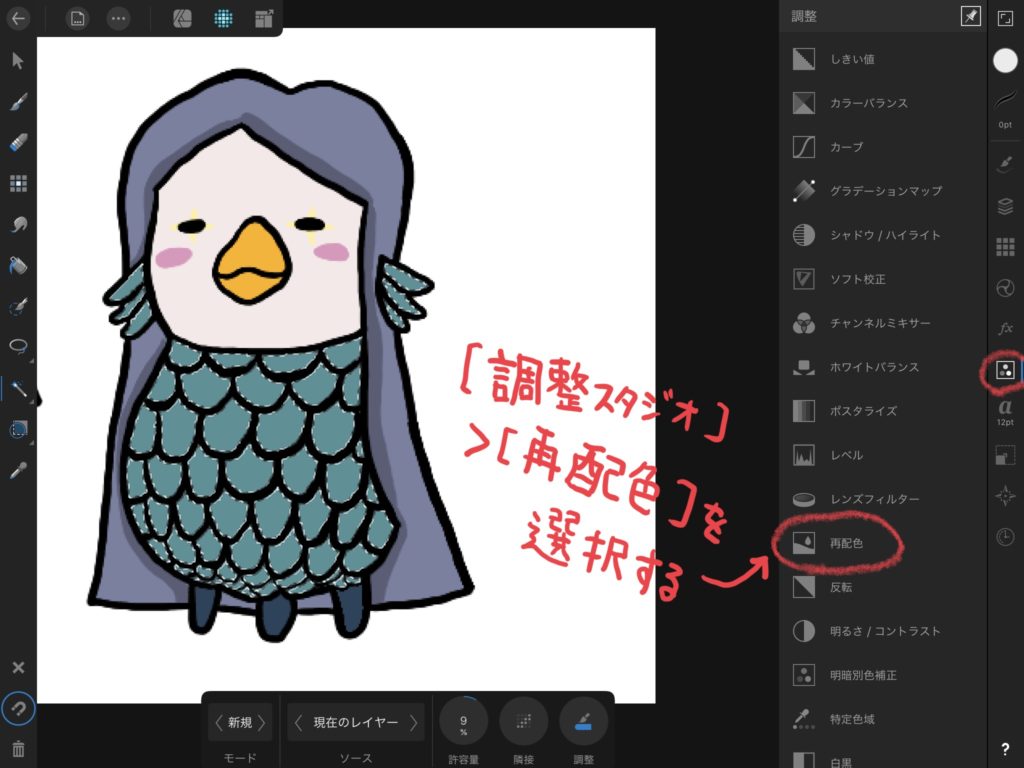
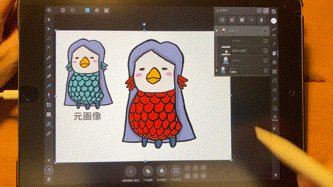
置き換えたいカラーが選択できたら、[調整スタジオ]>[再配色]を選択します。▼

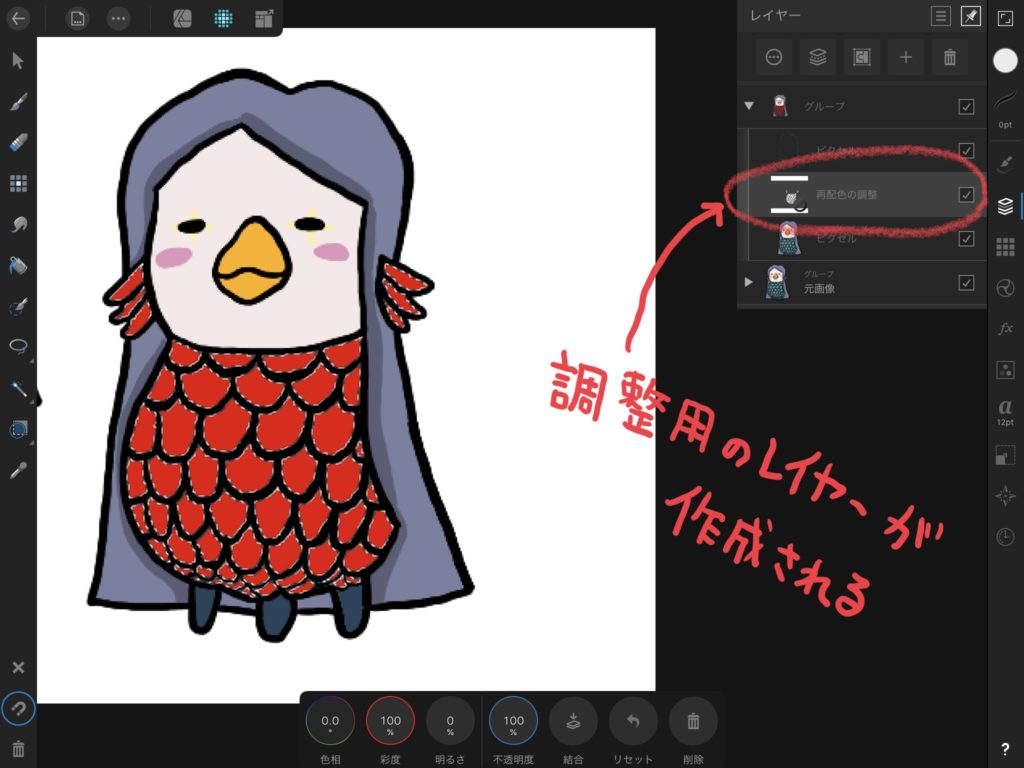
レイヤーの上に調整用レイヤーが作成され、下になったレイヤーに調整した結果が反映されます。▼

調整用のレイヤーをいじれば、いつでも調整できるので選択解除しても大丈夫です。
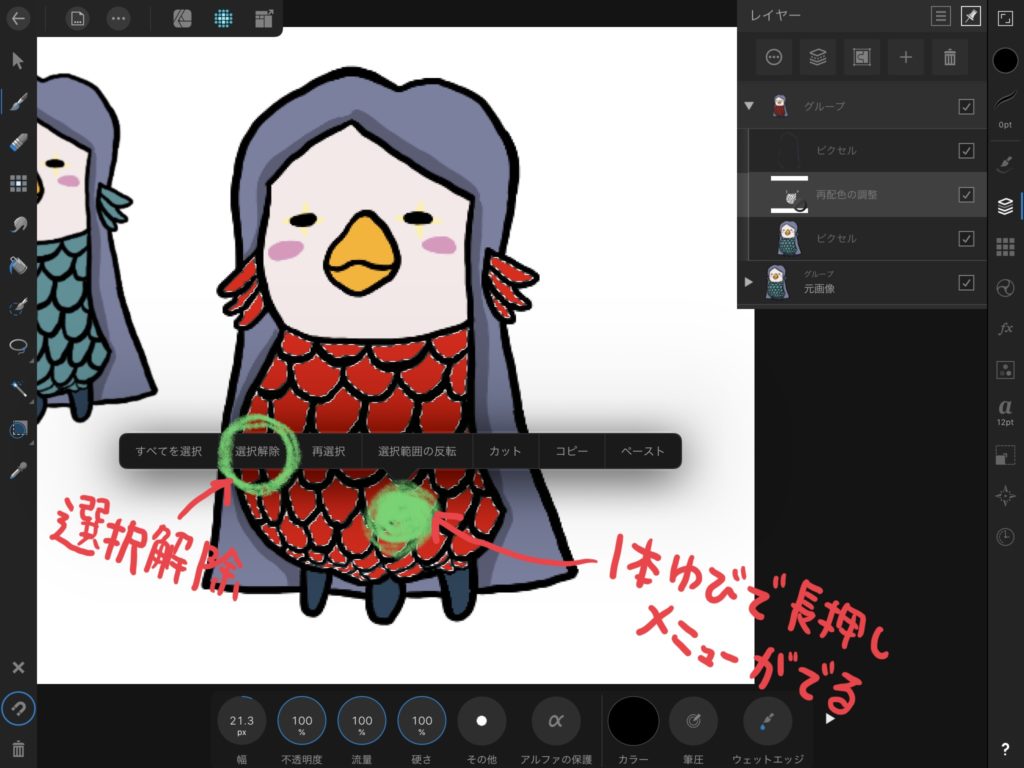
画面を1本ゆびで長押しするとメニューがでてくるので、[選択解除]をタップします。▼

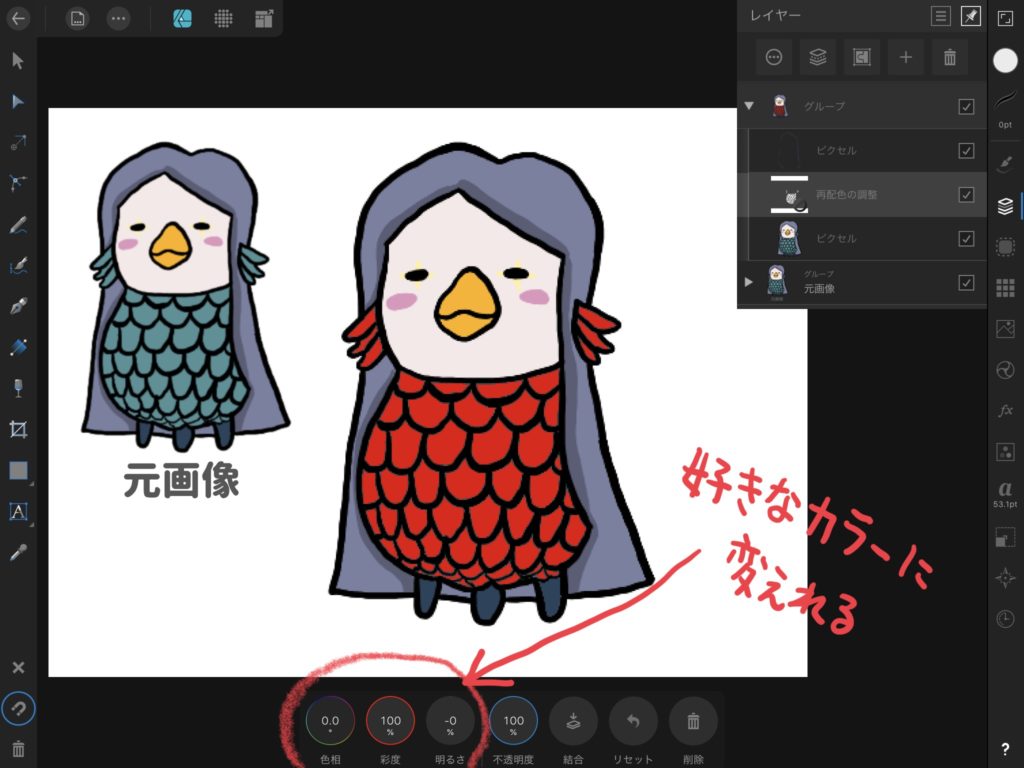
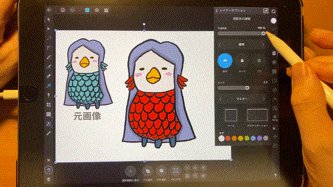
[再配色の調整]レイヤーをダブルタップすると、調整パネルが表示されるので色相、彩度、明るさを使って色を置き換えます。▼

調整ダイヤルをタップした状態で、スライドすると数値が変化します。▼

[再配色の調整]レイヤーは、レイヤーオプションの[不透明度]スライダーを使って下のレイヤーとなじませることもできます。▼


イラストだけじゃなく、写真画像でも同じように色の置き換えができるからやってみてね。
まとめ
Affinity Designerの[調整スタジオ]は、設定した色をあとになって「やっぱ元のほうがいいな…」と思ったら、レイヤーを消すだけで元に戻すことができちゃうんです。

[再配色]以外にも、いろんな調整ツールが揃ってるから試してみてね。
以上、iPad用Affinity Designerで、特定の色を置き換える方法の紹介でした。
最後まで読んでいただき、ありがとうございます。








コメント