
どうもハルです。

AffinityDesigner(アフィニティデザイナー)の塗りつぶしツールの使い方が知りたい。

画像を使って説明するよ。
塗りつぶしツールを使いこなせたら、色を塗る作業がスピーディーになり、かつキレイに仕上がります。
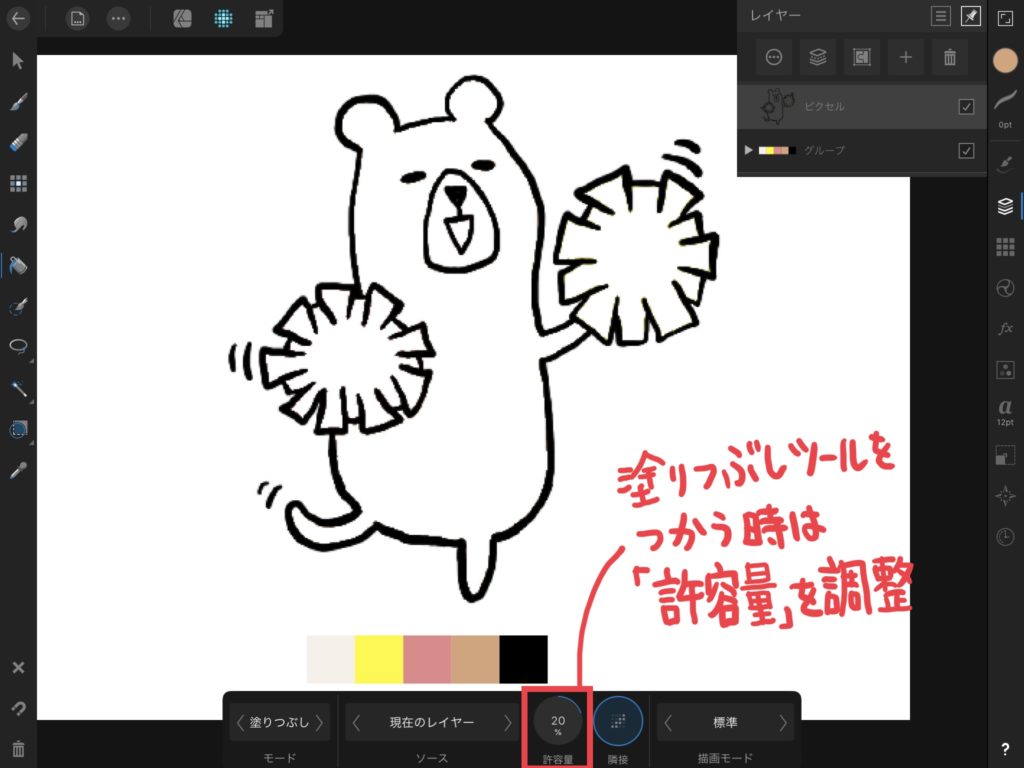
【ピクセルモード】>【塗りつぶしツール】を使う際の操作パネル中心の解説です。
・塗りつぶしモード
・ソース
・許容量
・隣接
・描画モード
初心者の方は過去記事でも紹介してるので、参考記事をご覧ください。▼
Affinity Designerのダウンロードはこちらから。▼

塗りつぶしツールとは

Affinity Designerの塗りつぶしツールは、線で囲われてスペースをカラーで色付けしたり、すでにカラーがある部分を違うカラーで置き換える時に使用します。
画面下にある操作パネルは、カラーの塗りつぶし具合を調整できます。

それぞれ説明していくよ。
モード
塗りつぶしのモードは、[塗りつぶし]と[消去]の2種類があります。
通常は[塗りつぶし]の状態で、色付けします。
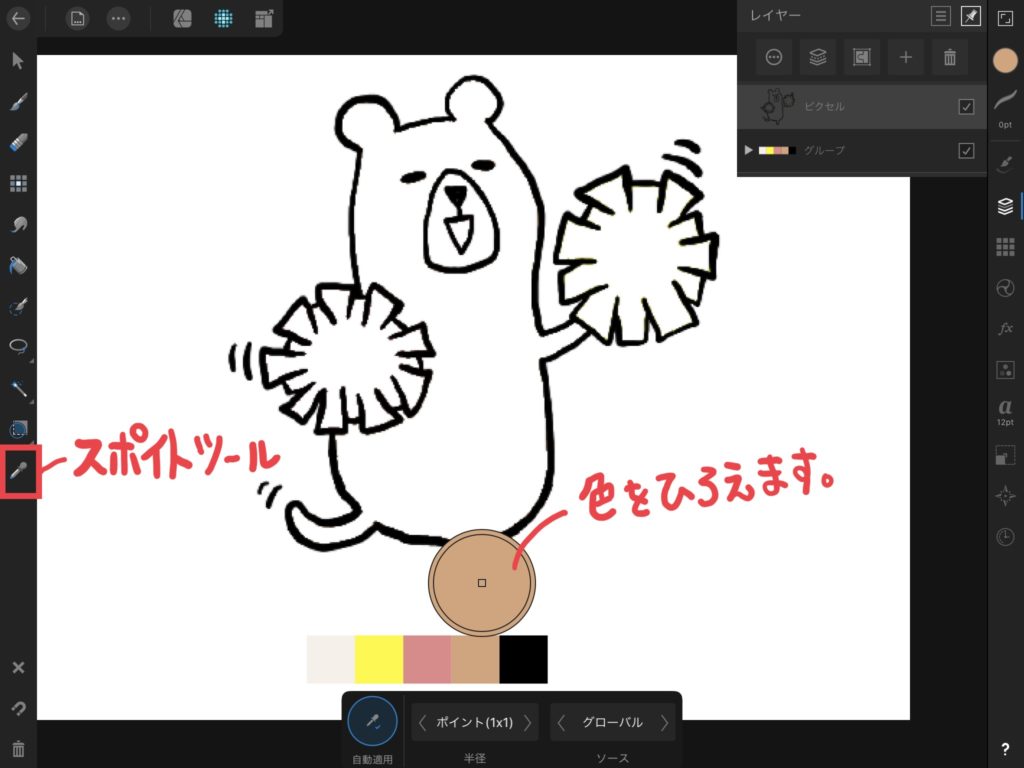
カラーは、カラースタジオで色を作るか、サンプルカラーがあれば[スポイトツール]に切り替えて、色をひろって使います。▼


スポイトツールを使う時は、ツール切り替えがやや面倒…。
モードの[消去]では、一度塗ったカラーを消すことができます。
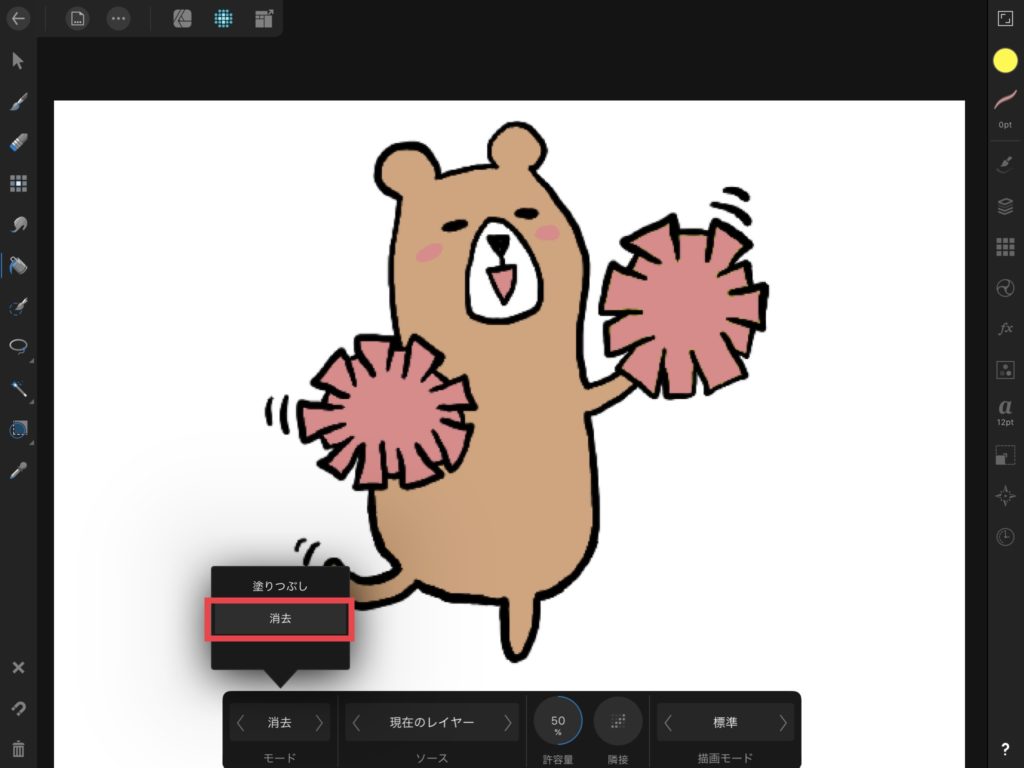
モードをタップすると、メニューで[消去]を選択できます。▼

カラーが塗られた部分をタップすると、色を消すことができます。▼

ソース
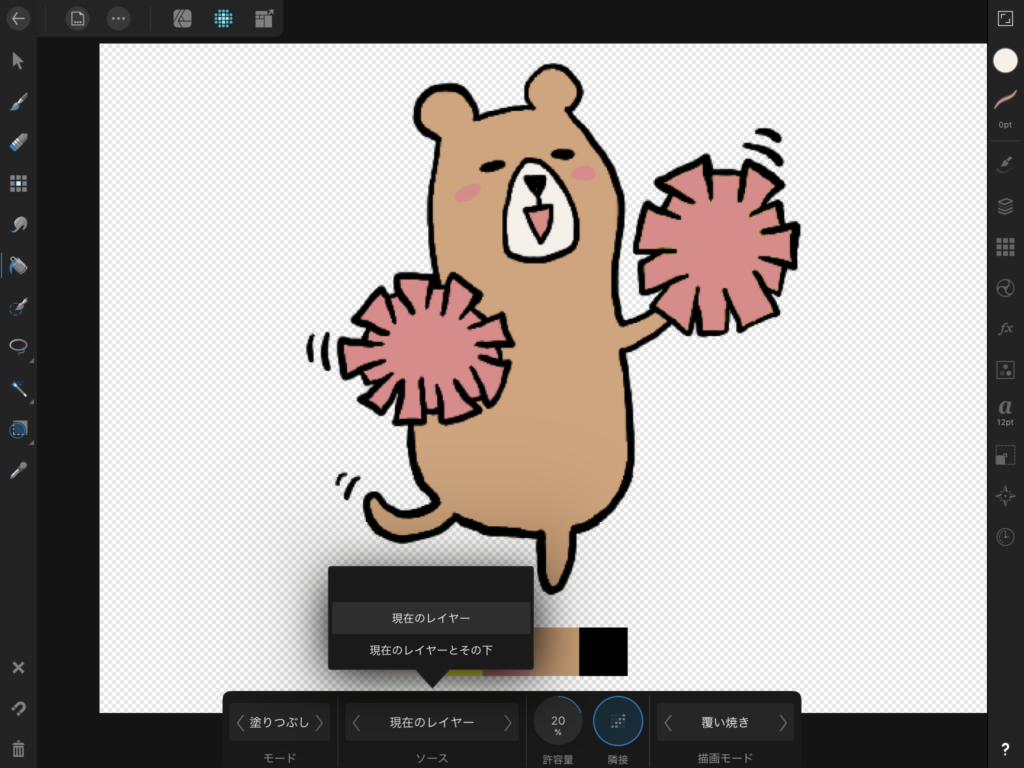
[ソース]では[現在のレイヤー]と[現在のレイヤーとその下]を選ぶことができ、レイヤーパネルで選択しなくても、カラーを塗ることができます。基本的には[現在のレイヤー]で作業します。▼

許容量

[許容量]は塗りつぶしの強度を調整するのに使います。
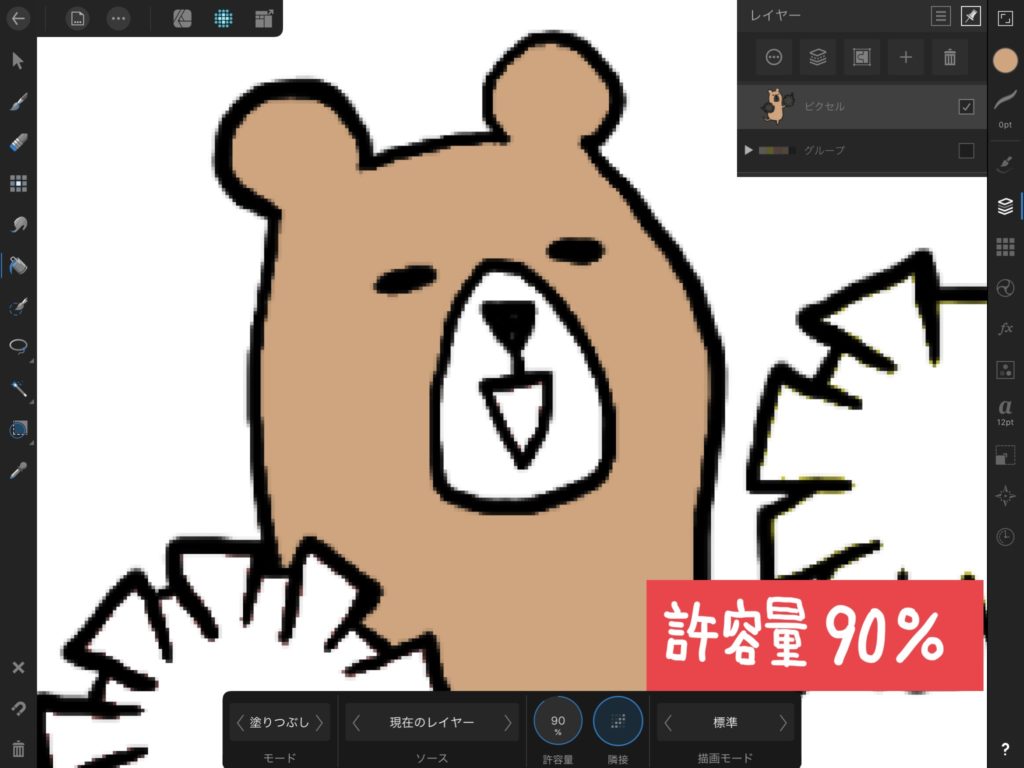
数値が高ければ、線の際(きわ)まで塗ることができます。
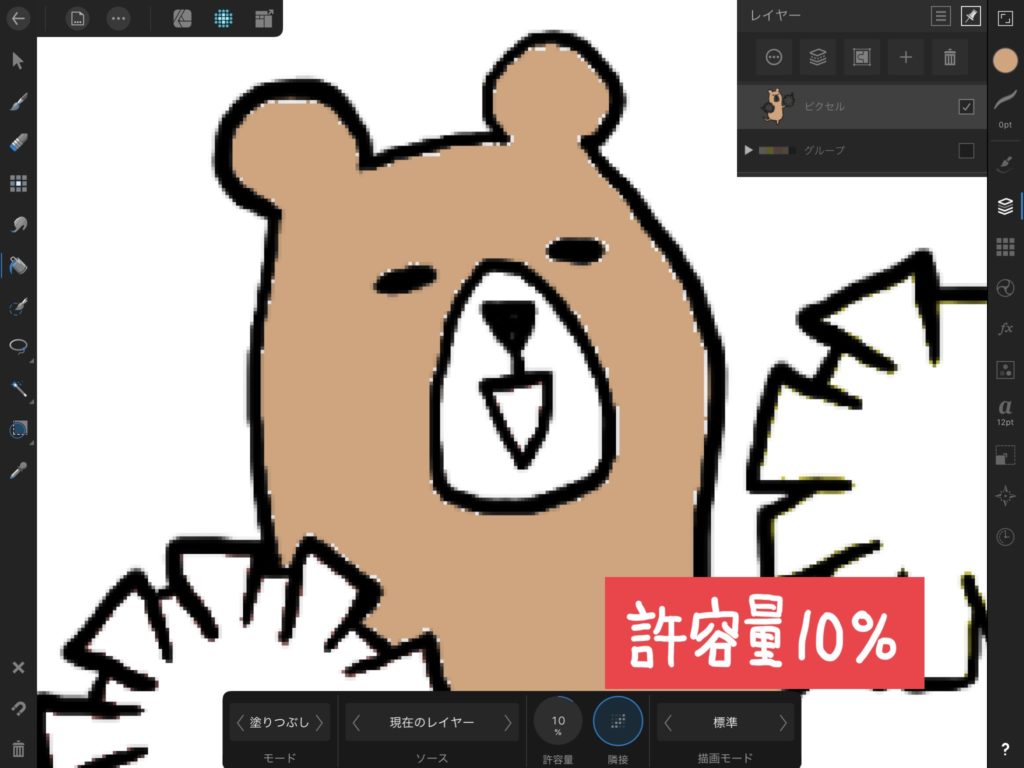
細い線だとはみ出すので、塗りすぎてしまう場合は、数値を低くして調整します。

数値が低いと隙間があくから気をつけて。
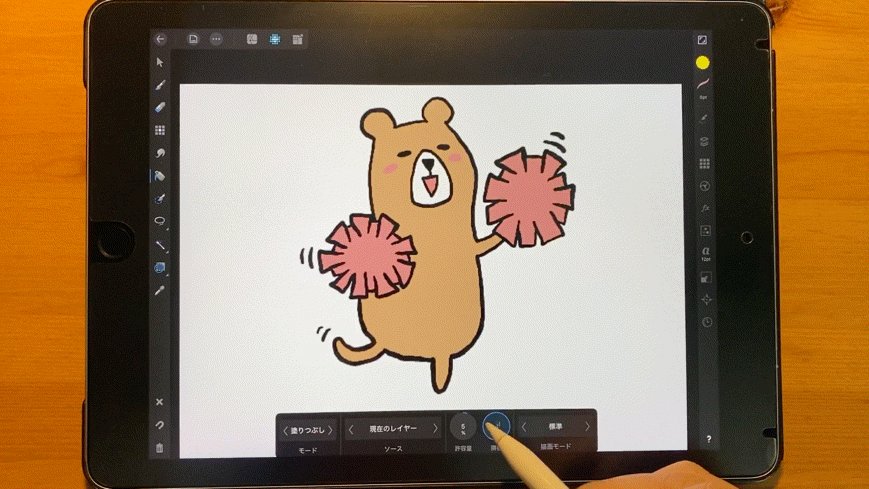
例えば、「許容量10%」だと際(きわ)まで塗りつぶされずに、隙間があいてしまいます。▼

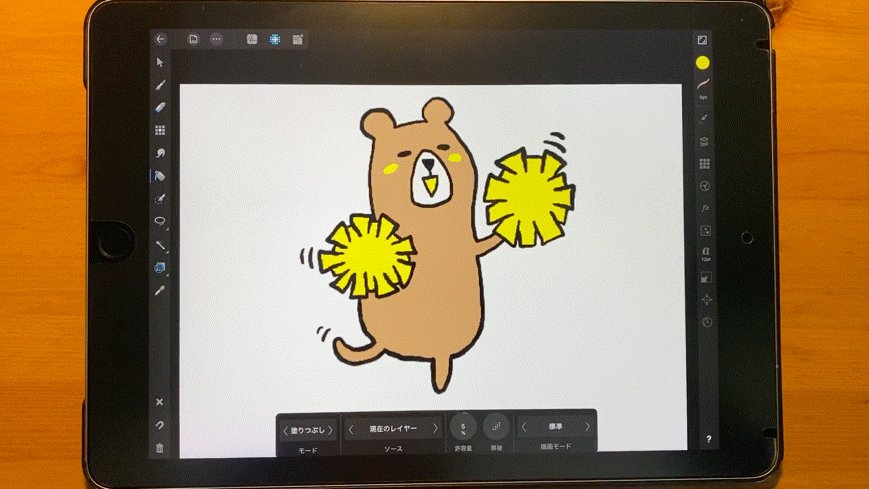
許容量をあげる事で線の際(きわ)までしっかり塗りつぶされ、キレイな仕上がりになります。「許容量90%」▼

隣接

通常は[隣接]が有効になっていて、タップした部分1箇所だけが塗りつぶされます。
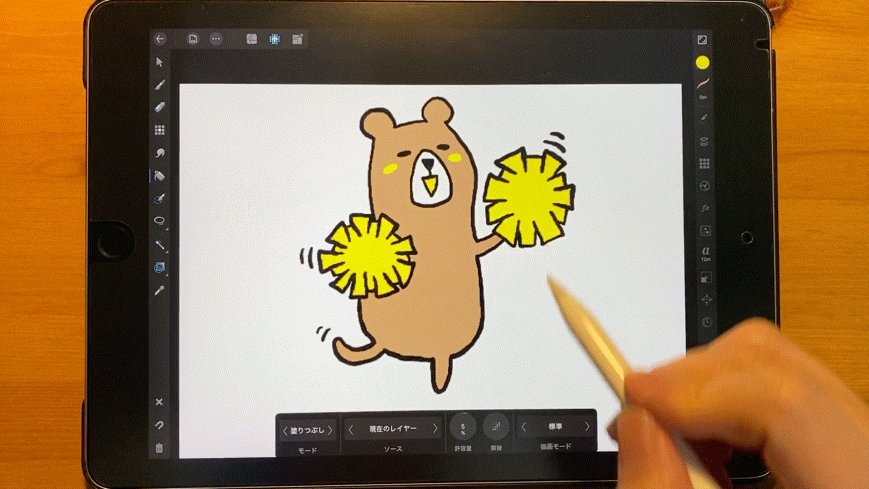
「無効」にすることで、画面上にある同じ色すべてが、選択したカラーに置きかわります。
うまく動作しない時は、[許容量]を調整することで塗りつぶしができます。
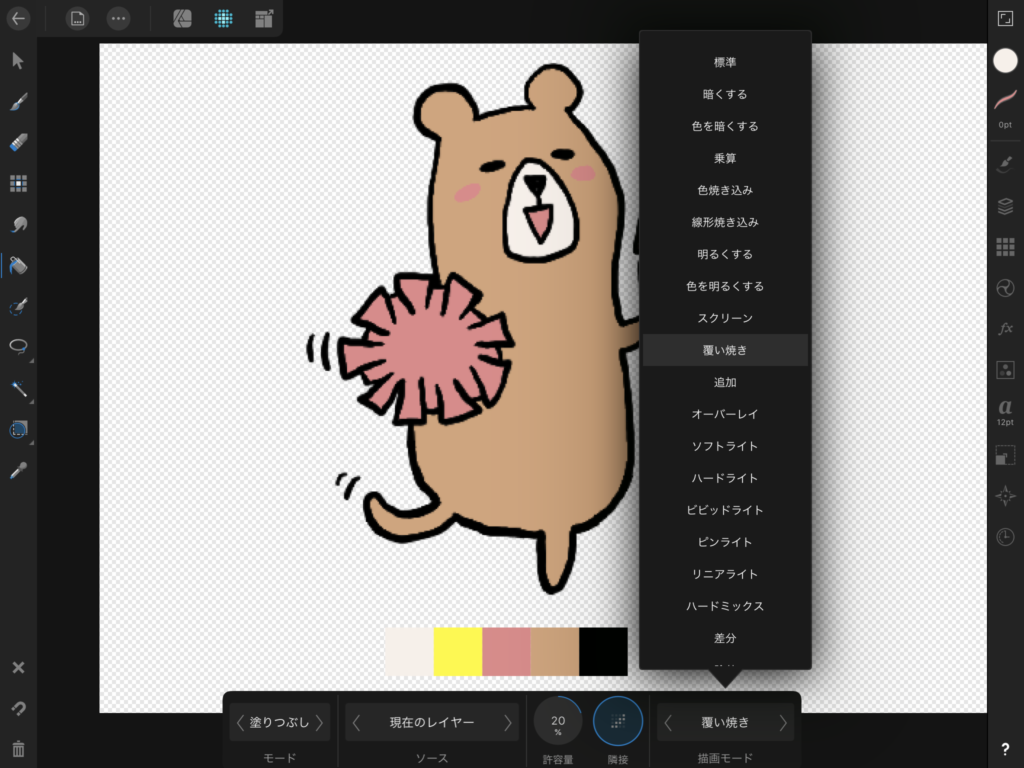
描画モード

[描画モード]では、レイヤーオプションなどにある「乗算」や「覆い焼き」などの表現で塗りつぶすことができます。▲
しかし、透明なスペースへの塗りつぶしができません。つまり既に塗ってある色の置き換えのみ有効です。
また、レイヤーオプションの様に後から[描画モード]を変更することができないので、正直使いにくいです。
[描画モード]はいじらずに、レイヤーオプション側で設定したほうが良さそうです。
まとめ
イラストを描くのに、塗りつぶしツールは頻繁に使います。
カラーをひろいたい時はスポイトツールにいったん切り替えて色をとり、塗りつぶしツールに戻って作業しなきゃいけないのところが不便に感じます。
PC版ならショートカットキーが使えると思いますが、iPad版にはありません。
ジェスチャー機能でツール切り替えしなくても、色をひろえたらいいですね。
以上、AffinityDesigner(アフィニティデザイナー)の塗りつぶしツールの使い方の紹介でした。
最後まで読んでいただき、ありがとうございます。






コメント
[…] iPad用Affinity Designerの塗りつぶしツールの使い方どうもハルです。AffinityDesigner(アフィニティデザイナー)塗りつぶしツールの使い方が知りたい。画像を使って説明するよ。塗りつぶしツー […]
[…] 【Affinity Designer】iPadを指で操作するジェスチャー機能どうもハルです今回はiPad版Affinity Designerの指で操作するジェスチャー機能を紹介します。Affinity Designer初心者の方にとっておぼえておくと使える機能を中心に揃えてみました。ちなみにAffinity DesignerはadobeのIllustratorとPhotoshopを合わせたようharublog.site2019.12.06 【iPad版Affinity Designer】の使い方〜ブラシ編〜どうもハルです今回は【iPad版Affinity Designer】の使い方〜ブラシ編〜の紹介です。僕はこのブログで使っているイラストを【iPad版Affinity Designer】で描いてます。Ap…harublog.site2019.12.10 iPad用Affinity Designerの塗りつぶしツールの使い方どうもハルです。AffinityDesig… […]