
どうもハルです。

はみださないように、ハイライトやシャドウを描くにはどうしたらいいの?

[マスクをクリップ]という機能を使うと、下になったレイヤーからはみださないで線が描けるよ。
今回は、Procreate(プロクリエイト)のマスクをクリップを使ってはみださないように線を描く方法を紹介します。
レイヤー直下をマスクにして、はみださず描画するという機能です。
iPad用Procreate(プロクリエイト)を使用します。▼

アルファロックを使う方法は、過去記事を参考にしてください。▼
Procreateではみださない線を描く

マスクをクリップ機能を使って、シャドウやハイライトを描く。▲
フチぎりぎりに色を塗ると、はみだして後から消さなくてはいけないですよね。
『マスクをクリップ』という機能を使えば、フチぎりぎりでもはみださずに色を塗ることができます。
イラストを描いて色を塗っていきます。▼

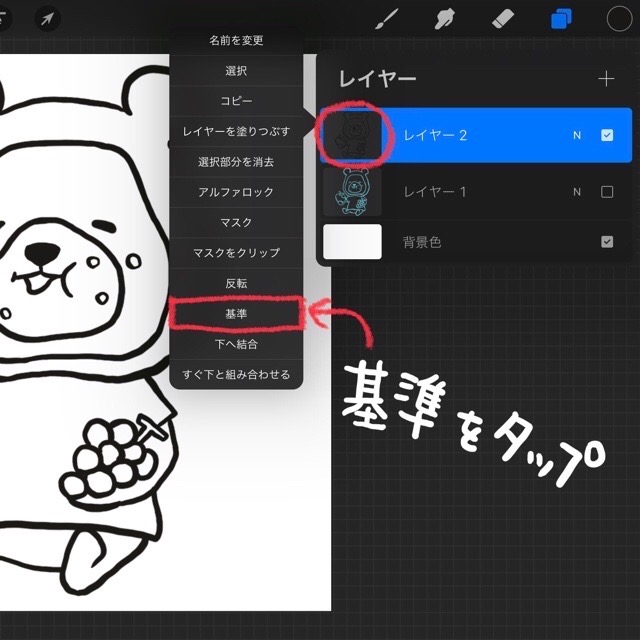
線を[基準]レイヤーに設定
線が描けたらレイヤーを[基準]に設定して、他のレイヤーで作業できるようにします。
レイヤーアイコンをタップして、メニューの[基準]を選択します。▼

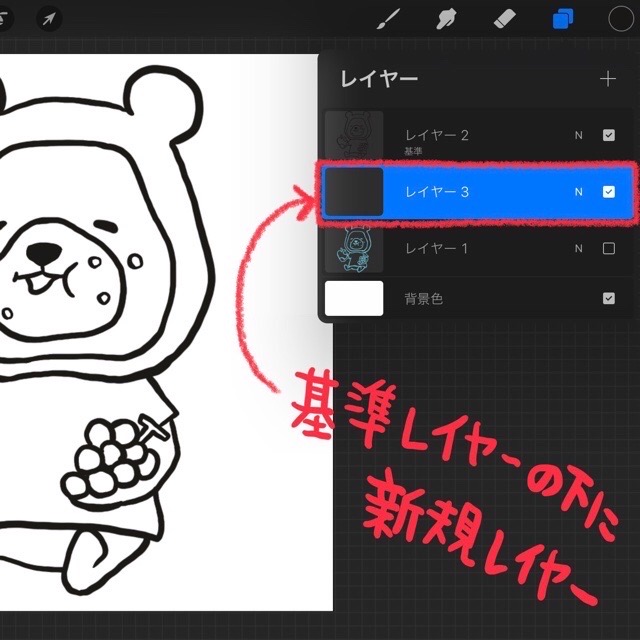
色を塗る時はパーツごとにレイヤーを作成する
基準レイヤーの下に、新規レイヤーを作成します。▼

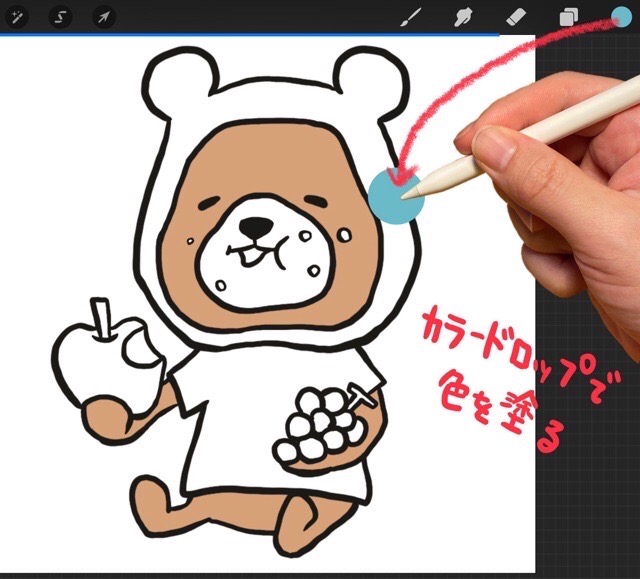
カラードロップで、色を塗っていきます。▼

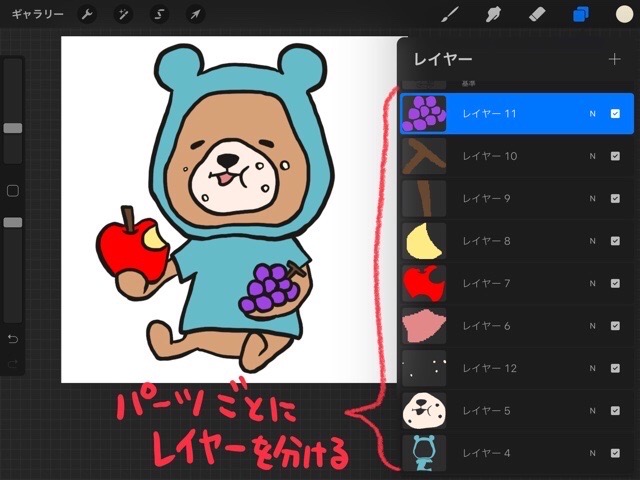
パーツごとに、レイヤーを分けて色ぬりしていきます。▼


ここから、[マスクをクリップ]を使っていくよ。
マスクをクリップする
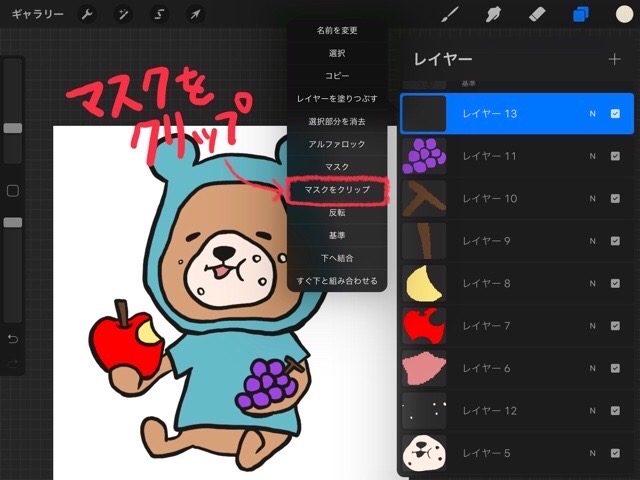
新規レイヤーを作成して、[マスクをクリップ]をタップします。▼

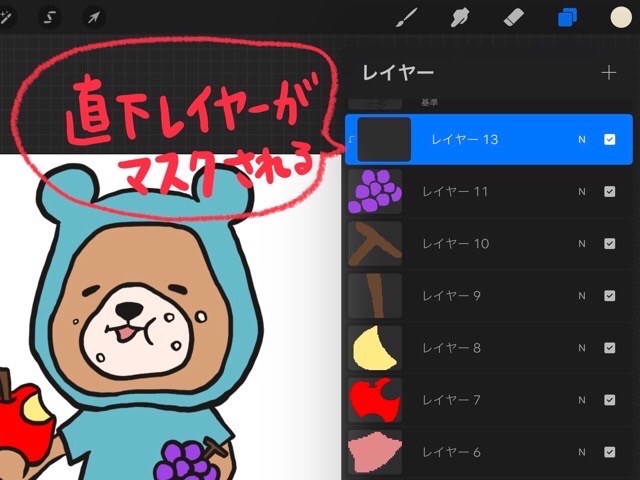
直下のレイヤーがマスクされます。▼

シャドウとハイライトを描く
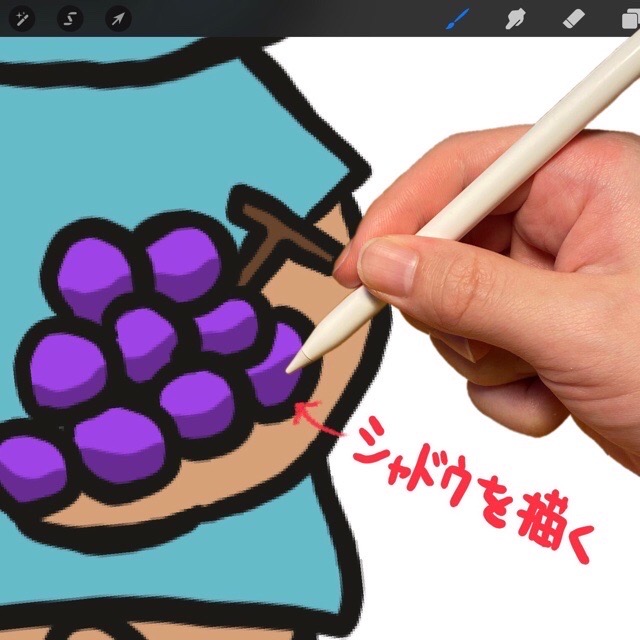
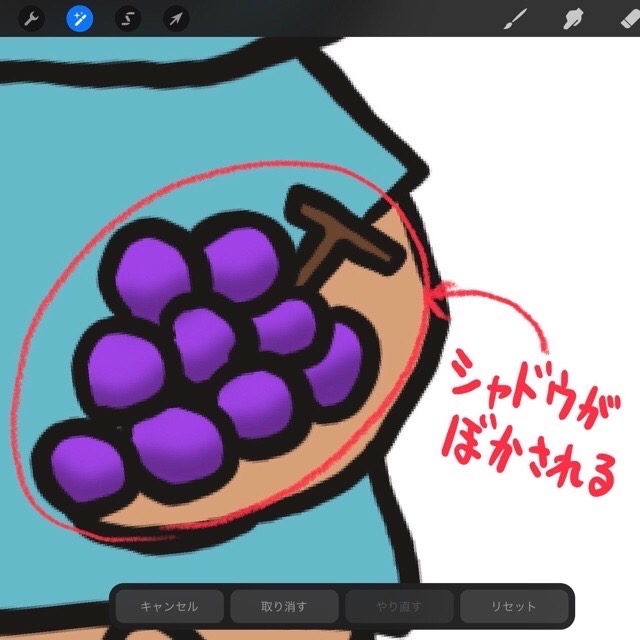
Apple Pencilでシャドウを描きます。
はみだしても大丈夫。
色が塗れるのは、直下レイヤーの色がついてる部分だけ。▼

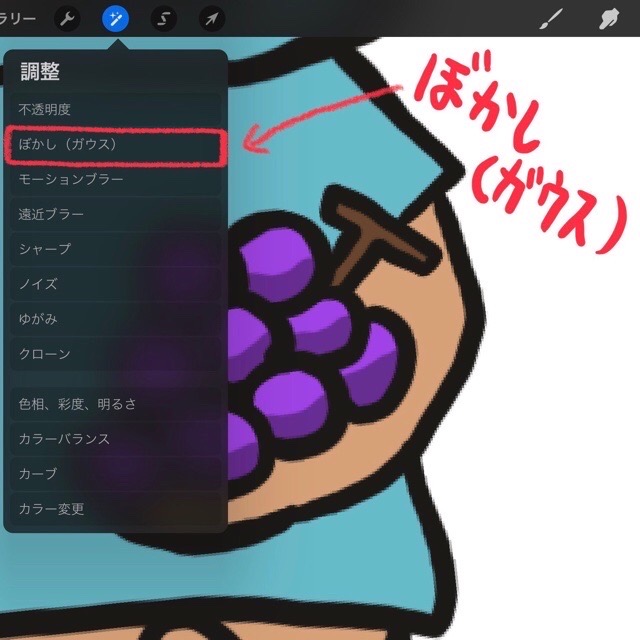
[調整]>[ぼかし(ガウス)]を選択。▼

マスク部分だけに、シャドウのぼかしが広がります。▼

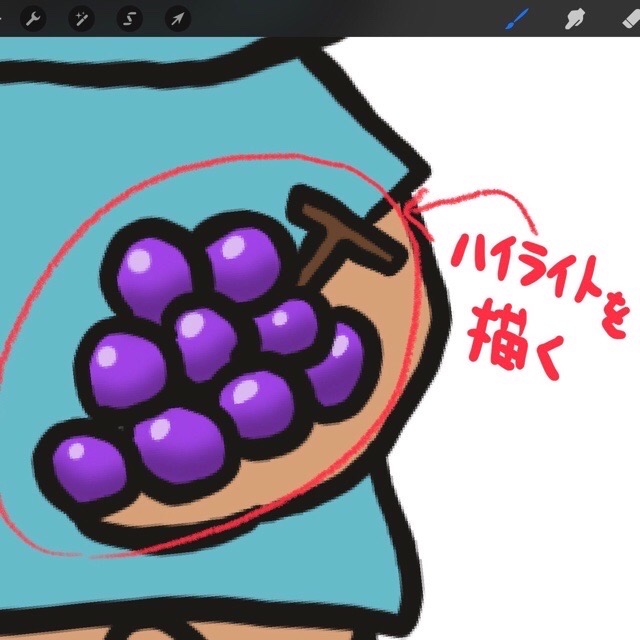
ハイライトをちょんちょんと描きます。▼

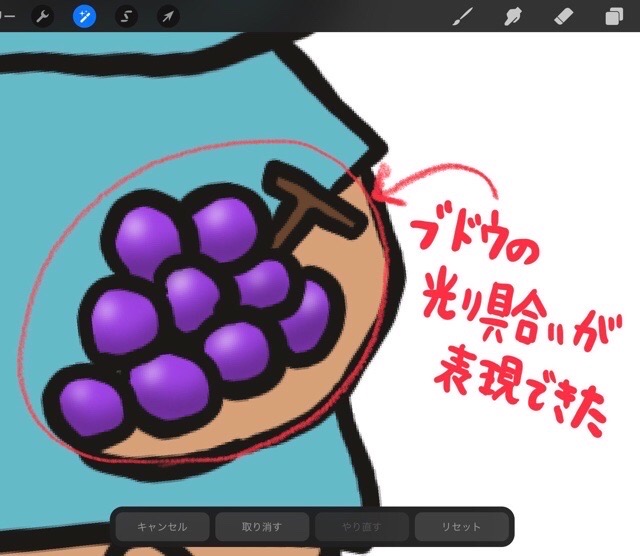
同じようにぼかすと、ブドウ光り具合いが表現できました。▼


グラデーションのような効果だね。
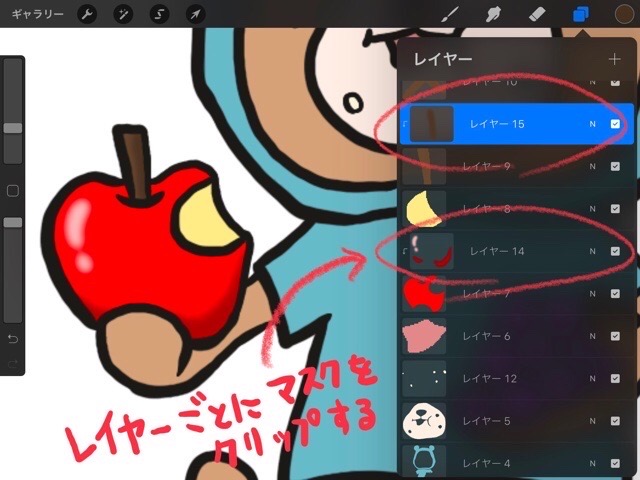
レイヤーごとにマスクをクリップして、個別に描いてくと失敗しません。▼

適当に線を描いても、はみださないで色が塗れます。▼

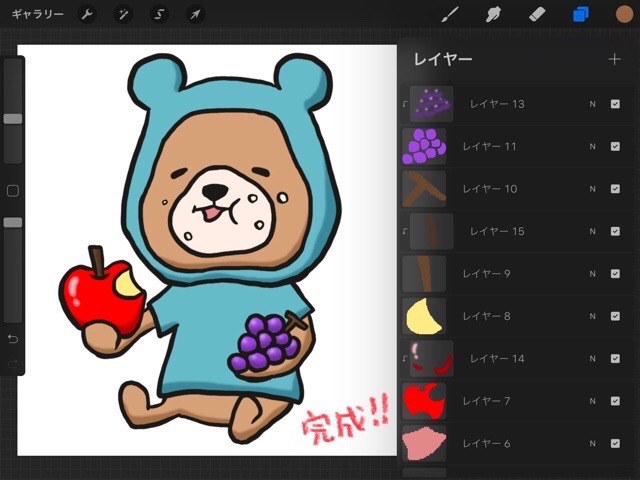
完成
シャドウやハイライトを、すべて描けたら完成です。▼

基準の線を非表示にしても、マスクをクリップしたとこだけ色が塗られてるのがわかります。▼

まとめ
マスクのクリップを紹介しました。
似たような機能で、[アルファロック]があります。
透明部分を塗らないというのは同じですが、レイヤーに直接描くので後から編集ができません。
マスクを使うことで、元のレイヤーを破損させることなく、レイヤー上で描画できます。
場面にあわせて、使い分けると便利ですね。

これからも、便利な機能があったら記事をアップしていくよ。
iPad用Procreateのダウンロードはこちら。▼

iPhone用Procreate Pocketのダウンロードはこちら。▼

以上、Procreate(プロクリエイト)のマスクをクリップを使ってはみださないように線を描く方法の紹介でした。
最後まで読んでいただき、ありがとうございます。










コメント
[…] Procreateは線のレイヤーを「基準」にすることで、別レイヤーで塗りだけを分けることができたり、アルファロックではみ出さずに色を塗ることができます。 […]
[…] Procreateではみださないで線を描く【マスクをクリップ】どうもハルです。はみださないようにハイライトやシャドウを描くにはどうしたらいいの?[マスクをクリップ]という機能を使う […]