
どうもハルです。

iPhoneのはめ込み画像を作りたい…。

レイヤーオプションを使うと簡単だよ。
今回は、iPad用Affinity Designerのレイヤーオプションを使ってはめ込みを作ります。
画面を透過にすることで、はめ込んだ画像がまるでiPhoneに映し出された画面のような表現になります。画像を差し替えて使い回しも可能です。▼

iPad用Affinity Designerを使います。セール中だとお得です。(通常価格¥2,440)▼

iPhoneの画面を透過にする

iPhoneの画像を用意して、画面をレイヤーオプションで透過にしていきます。▲
フリーハンド選択ツール(モードは「追加」)を使って、画面のフチにあわせて選択をします。▼

新規レイヤーを作成してから、「塗りつぶしツール」で選択した部分を塗りつぶします。▼

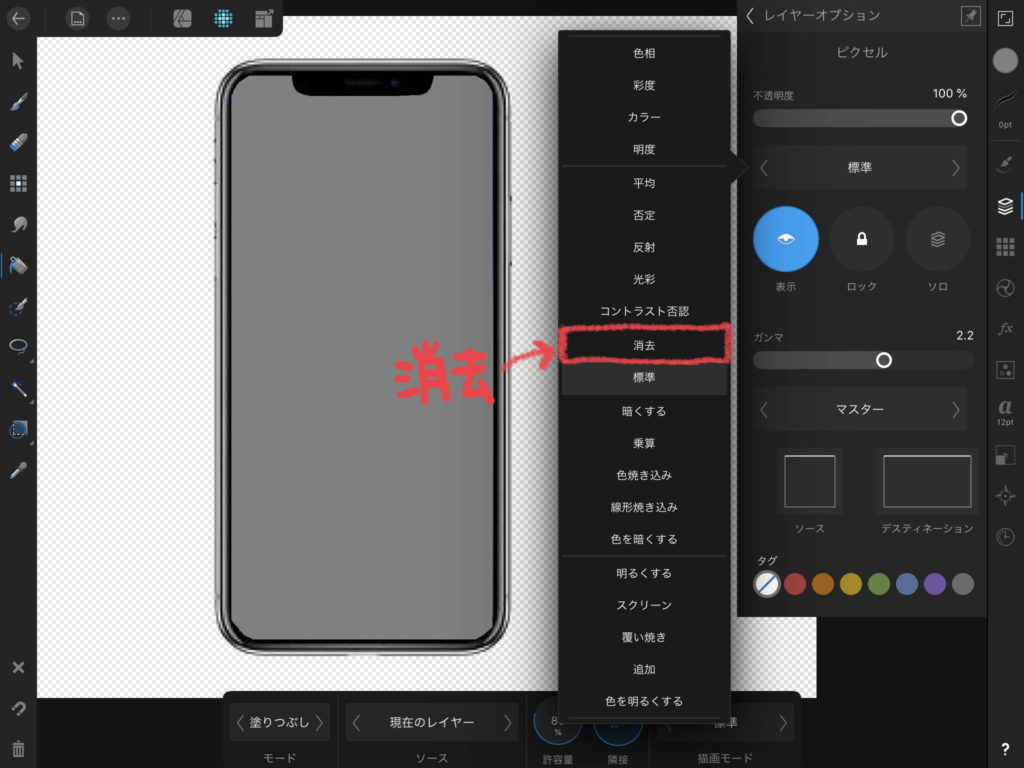
塗りつぶしたレイヤーを選択した状態で、レイヤーオプションをタップ。▼

レイヤーオプションを「消去」に切り替えます。▼

画面部分が透過されました。▼

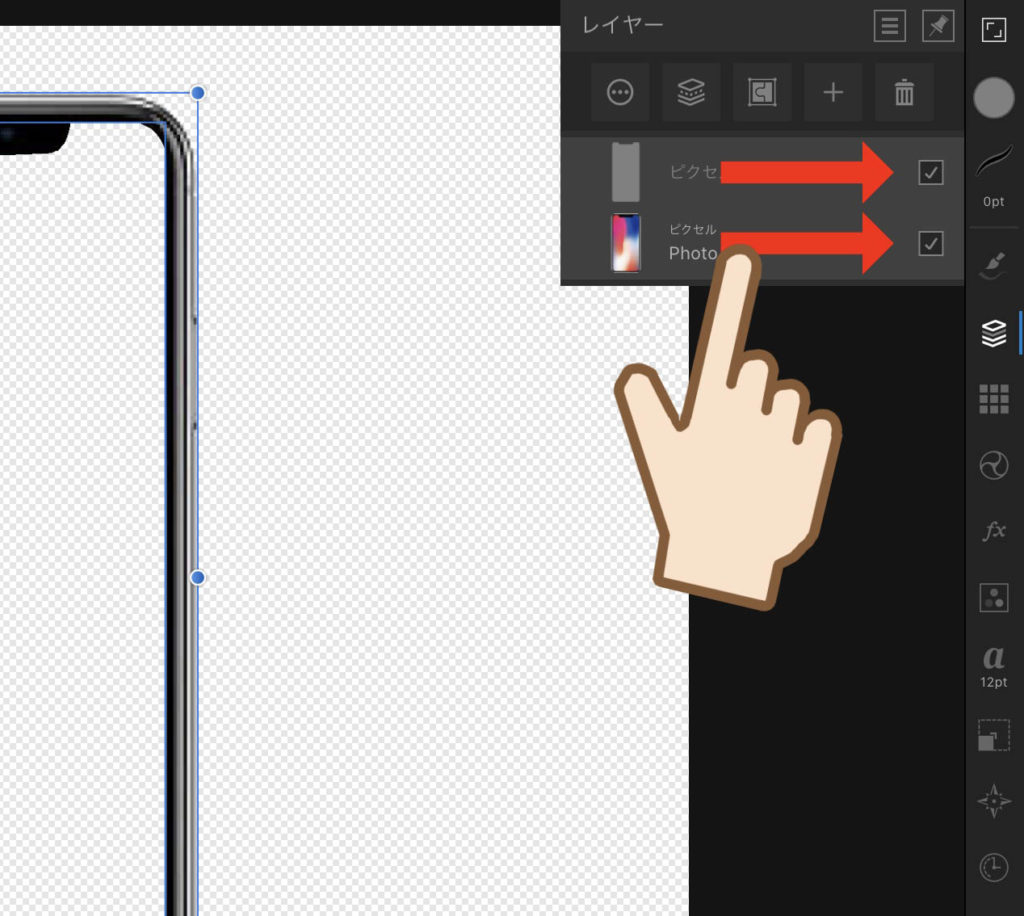
レイヤーを指でスライドすると、複数のレイヤーを選択できます。
iPhone画像と透過用のレイヤーを選択。▼

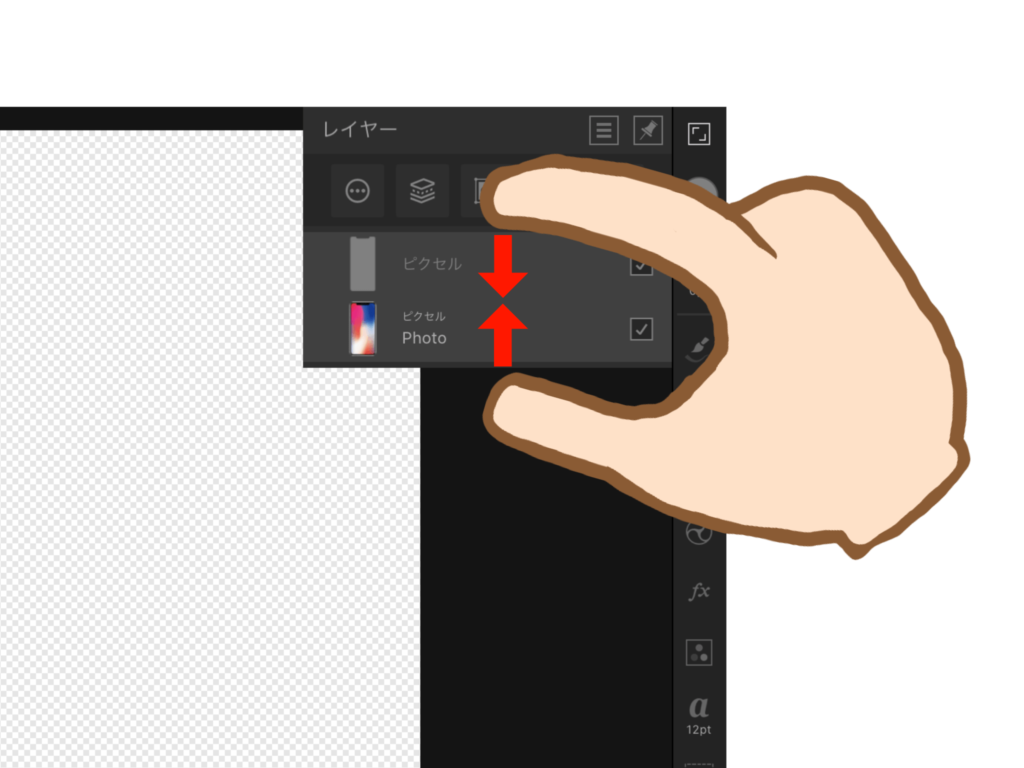
レイヤーを複数選択できたら、2本指でレイヤーをピンチインするとグループにできます。▼

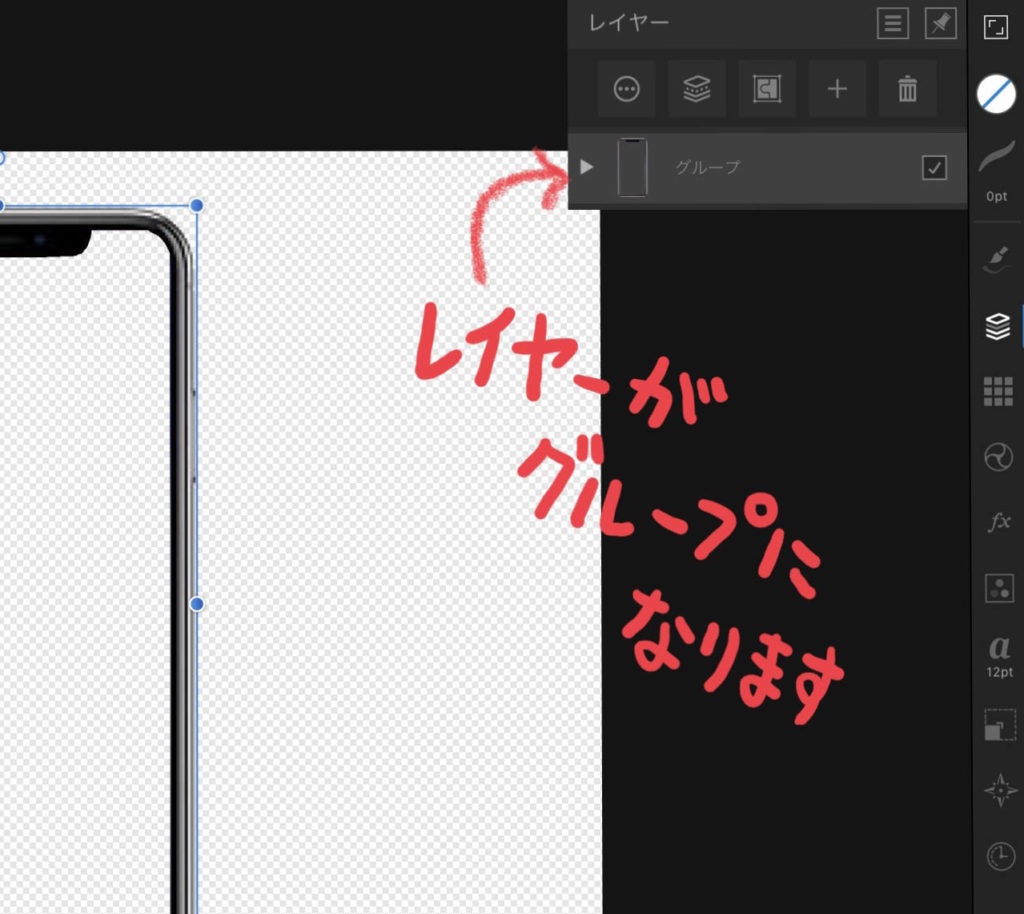
レイヤーがグループになりました。▼


グループにしておかないと、下になったレイヤーすべてが消去されちゃうよ。
画像をはめ込む

iPhoneにはめ込みたい画像を用意します。▲
iPhoneでスクリーンショット撮影します。
スクリーンショットは、iPhoneの音量「 + 」ボタンと「スリープ」ボタンを同時押しします。
撮影した画像は「写真」アプリに保存されます。▼

iPhoneの縦横比の画像が出来上がりました。▼

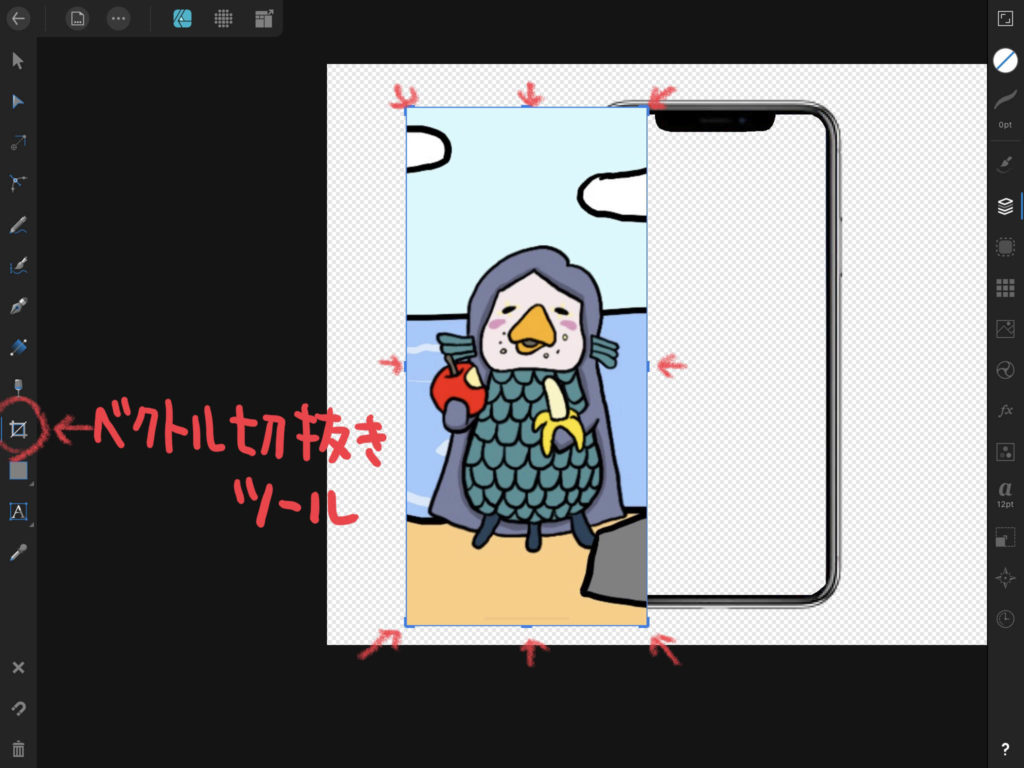
「ベクトル切り抜きツール」を使って、手軽に長方形マスクを作成します。
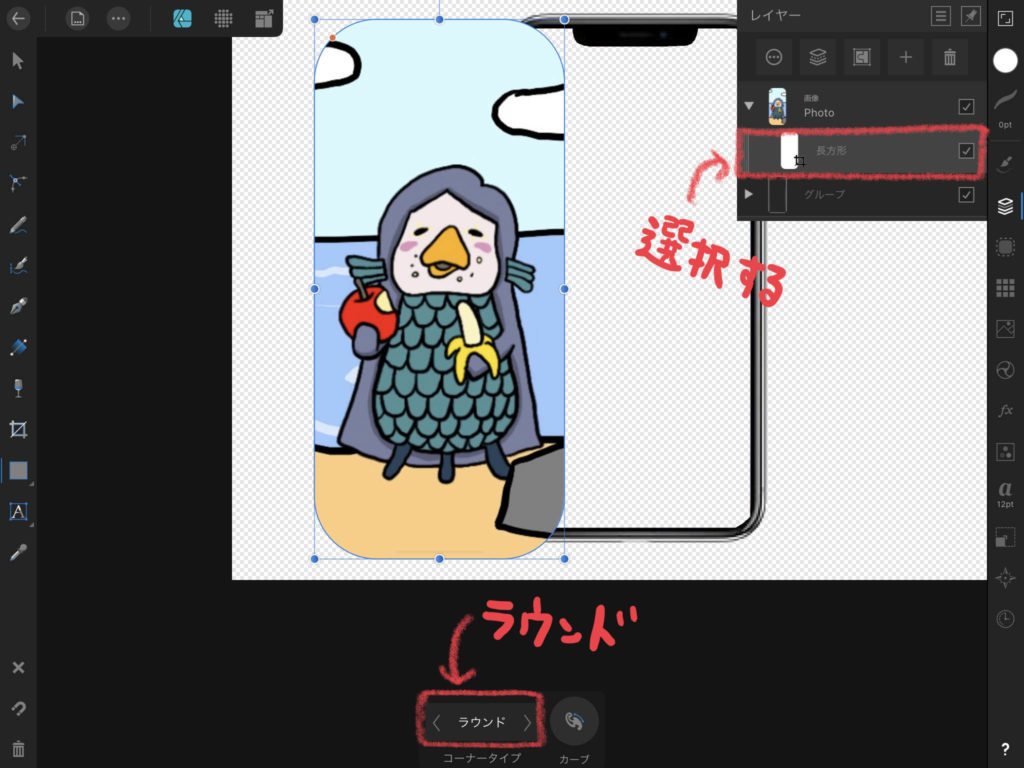
画像に表示されたハンドルを少し動かすだけで、長方形マスクのレイヤーが作成されます。▼

長方形マスクを選択した状態で、長方形ツールのコーナータイプを「ラウンド」に切り替えます。▼

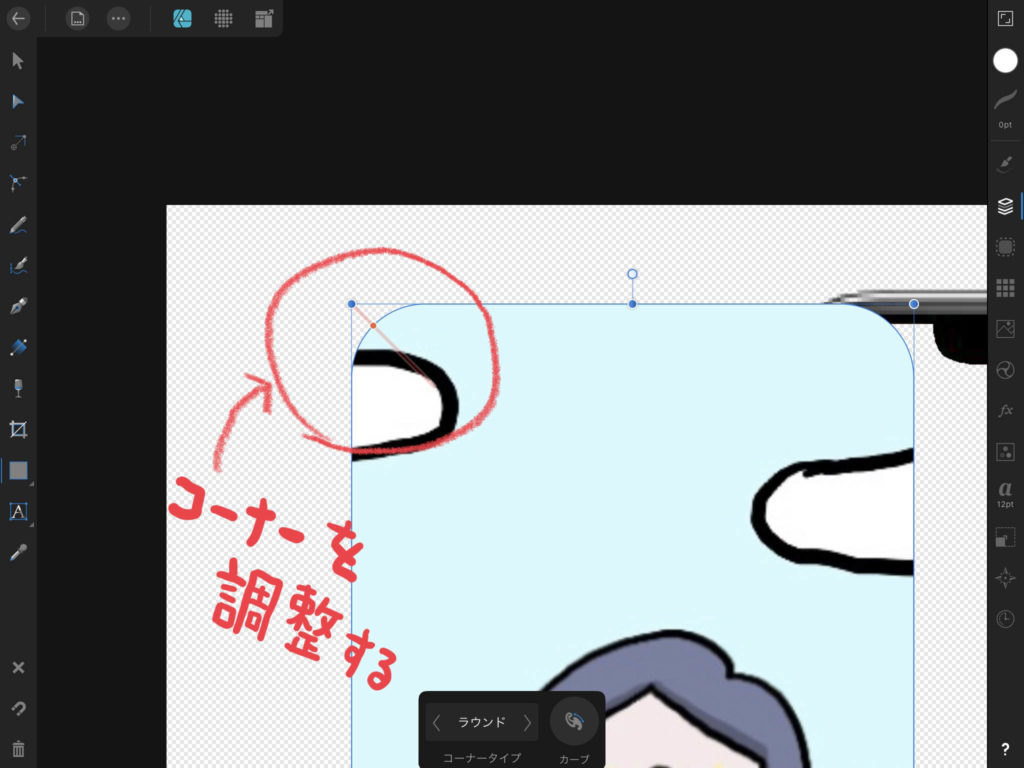
コーナーのRをハンドルを使って調整します。▼

画像の準備ができたので、iPhone画像のレイヤー下にして、大きさを調整したら完成。▼


画像そのものを切り抜いてないので、後から編集が可能。
以上、iPad用Affinity Designerのレイヤーオプションを使ってはめ込みを作ってみました。
最後まで読んでいただき、ありがとうございます。





コメント
[…] iPad用Affinity Designerのレイヤーオプションを使うどうもハルです。iPhoneのはめ込み画像を作りたい…。レイヤーオプションを使うと簡単。今回はiPad用Affinity Designerのレイヤーオプションを […]
[…] iPad用 Affinity Designer のレイヤーオプションを使う | ハルブログ […]