
どうもハルです。

GIFアニメーションを作ってみたい…。

Procreateなら手軽に作れるよ
今回はProcreate(プロクリエイト)を使って、動くGIFアニメーションの作り方を紹介します。
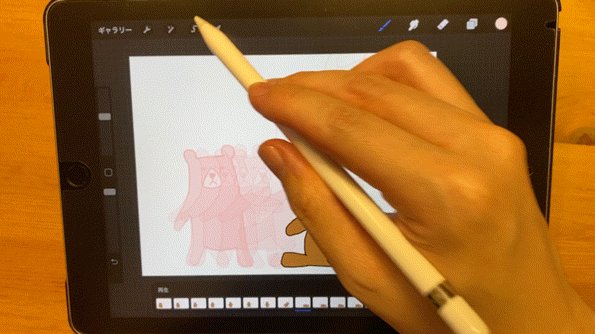
iPadとApple Pencilを使って、アニメーションを描いていきます。
GIFアニメーションは作り方も簡単で、ファイルサイズがそんなに重くならないので、アップロードしやすく扱いやすいです。
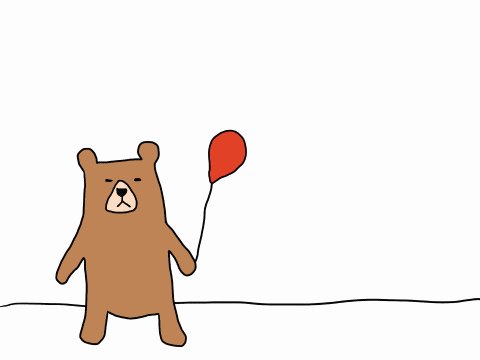
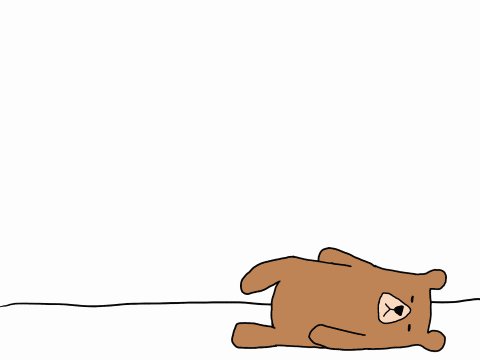
GIFアニメーションの完成形はこちら▼

Procreateは買い切りで、一度買えばずっと使えます。評判もとても良いです。▼

使い始めの設定に関しては、こちらの過去記事を参考にしてください。▼
アニメーションを作る準備をする


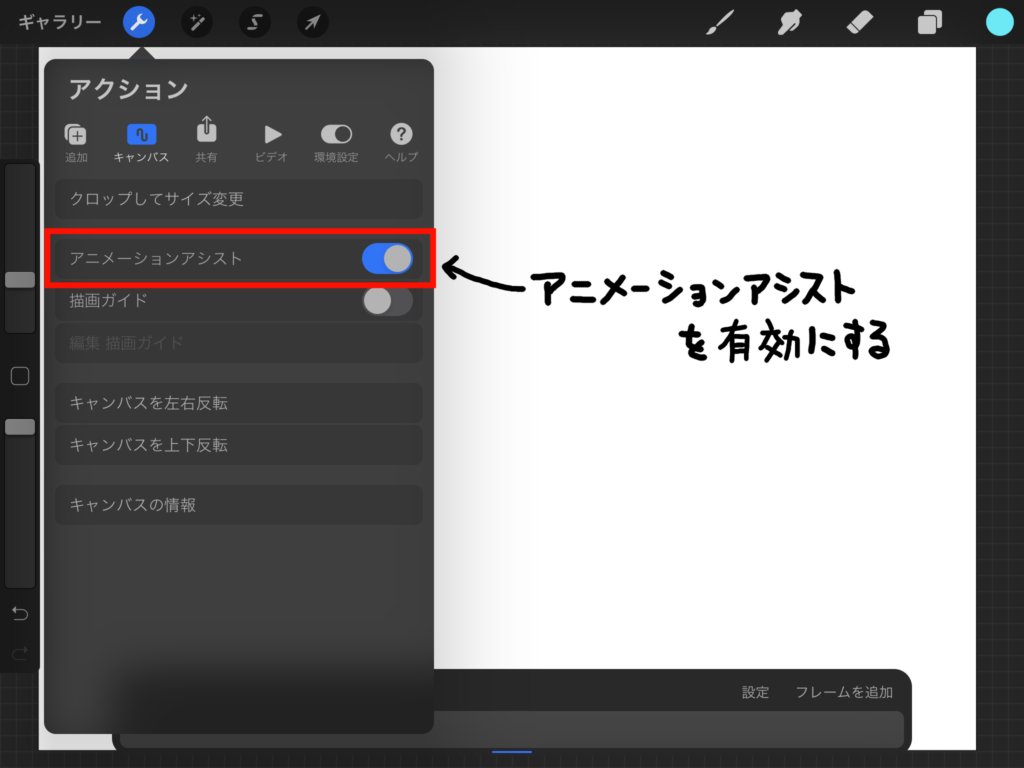
[アクションツール]>[キャンバス]>[アニメーションアシスト]を有効にします。

準備は以上!
超簡単です。
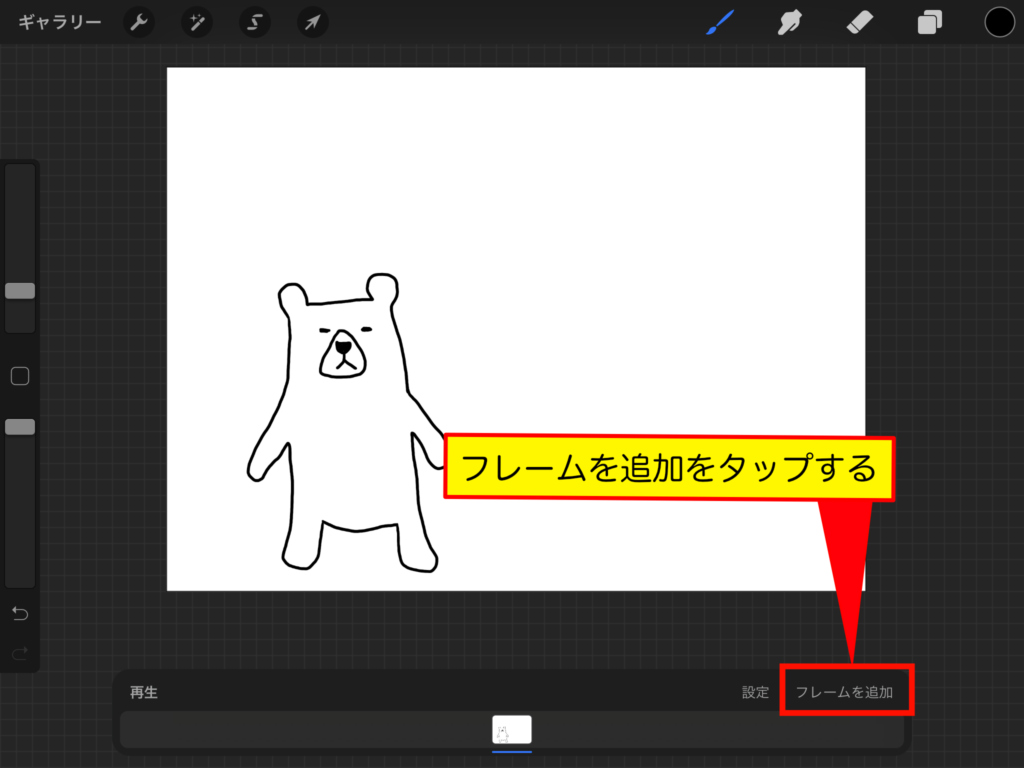
GIFアニメーションは、イラストを描いて[フレームを追加]を押す。
これを繰り返していくだけで、アニメーションが出来上がります。▼

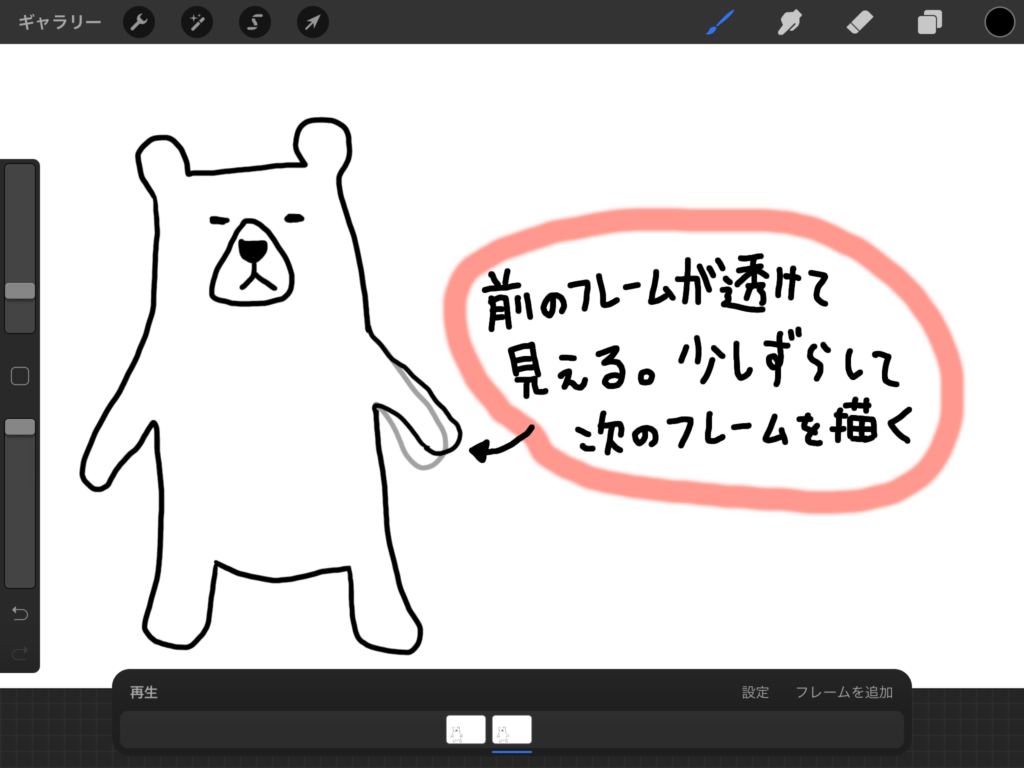
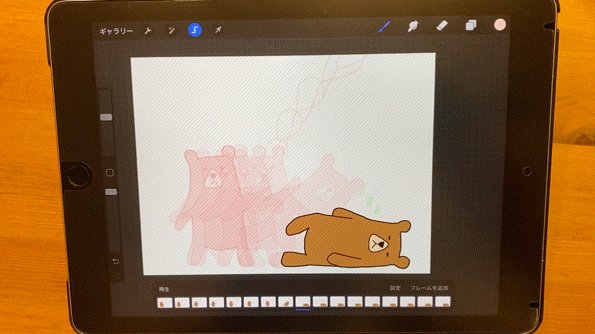
フレームを追加すると、一つ前のフレームが透けて見えます。
アニメーションを動かしたい方向に、少しずらして次のフレームを描いて行きます。▼

作業しやすいように線にカラーを付ける

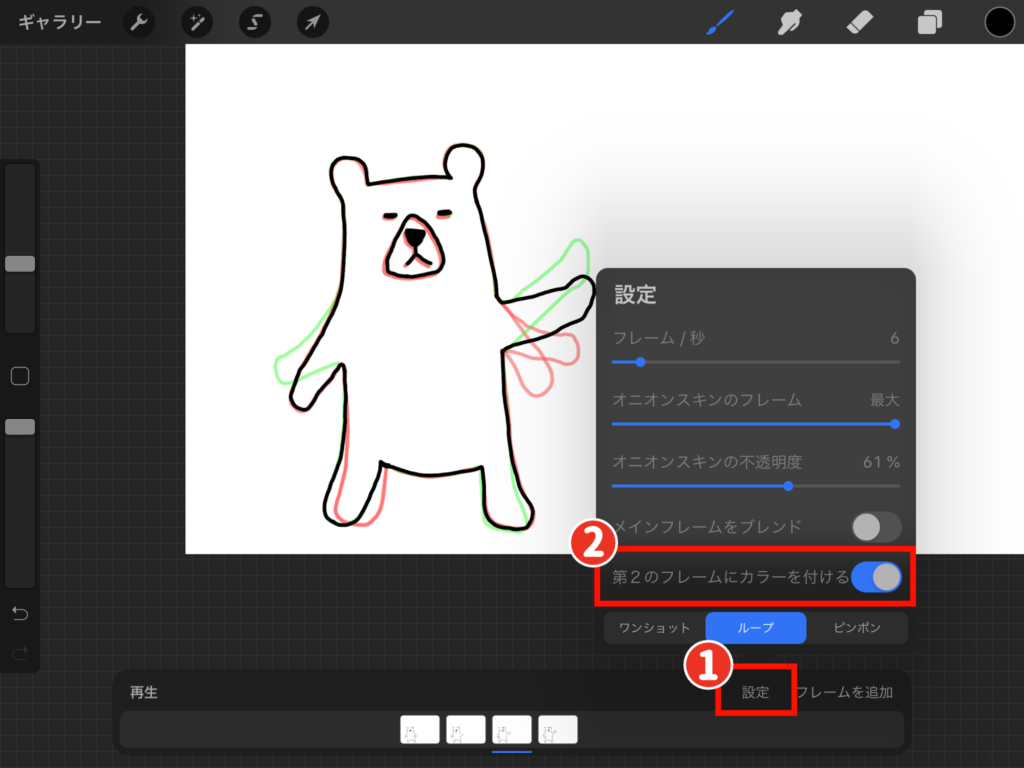
①フレームパネルの[設定]>②[第2のフレームにカラーを付ける]を有効にします。
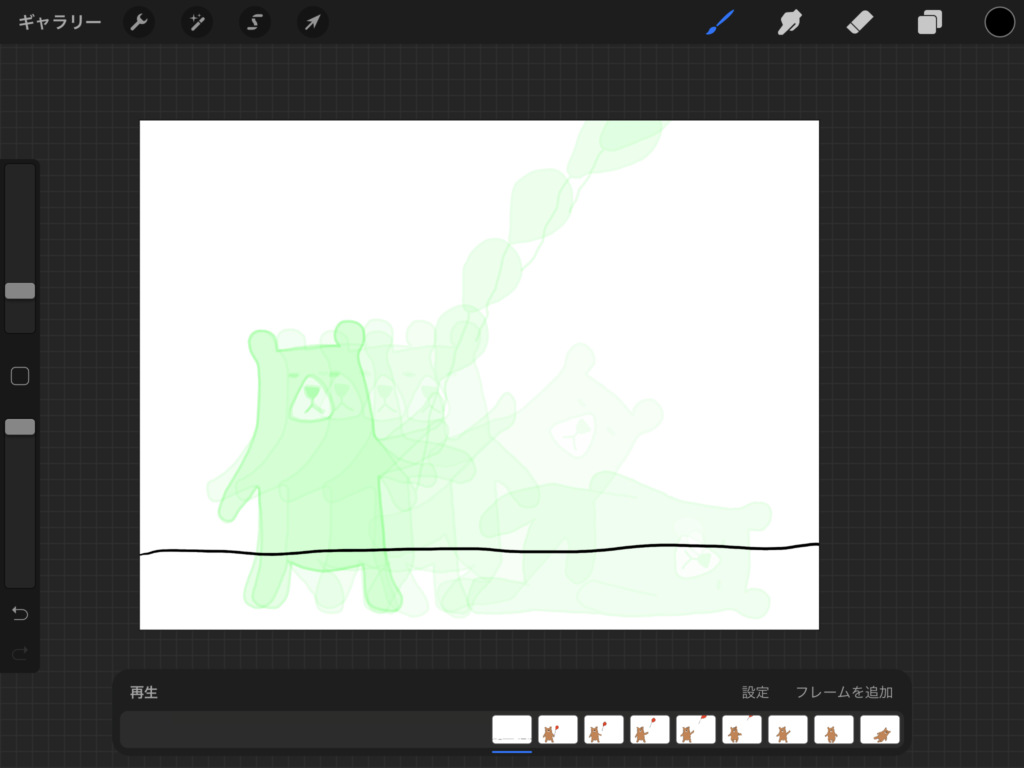
上の画像では、表示しているより前のフレームはレッド、次のフレームはグリーンの線で表示されています。▲
設定画面ではアニメーションのスピードや、カラー線の濃さを調整したりできます。
複製しまくって手抜きしちゃおう

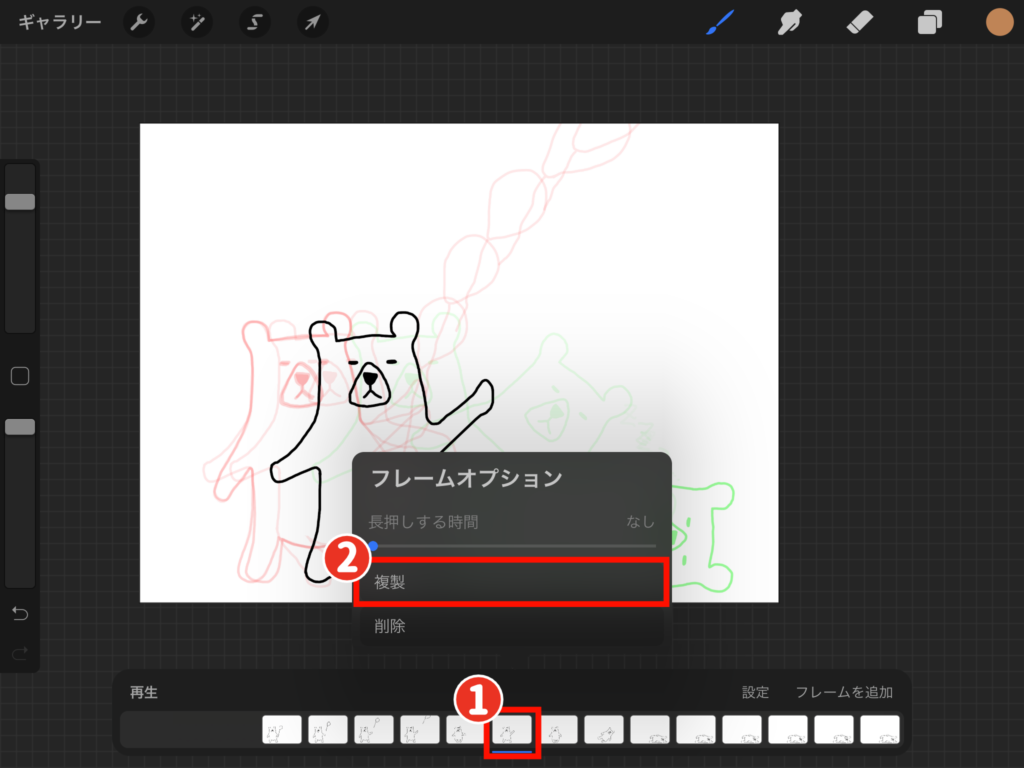
①複製したいフレームをタップ>②[複製]をタップする。

バンバン複製しまくって、手抜きしちゃおう。
複製したフレームをベースに作業すると、作業効率が格段にアップします。
動きを確認する
線が描けたら再生してみて、動きを確認します。
線が気になったら、消しゴムで消したり微調整しながら修正します▼

カラーを塗る

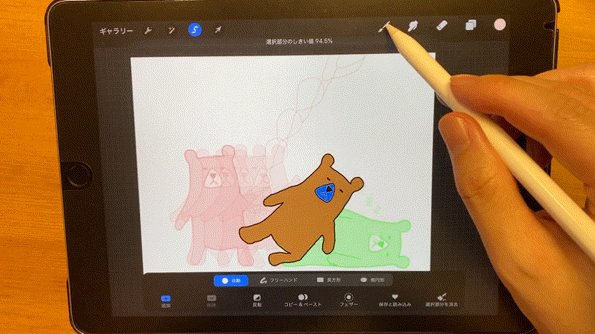
左上の[選択ツール]をタップ>選択したい部分をペンで押したまま、横にスライドすると許容範囲の調整ができます。(選択部分が青色で表示されます。)▲
選択ができたら「円ブラシ」で色を塗り潰す>[選択ツール]をもう一度タップして選択解除。
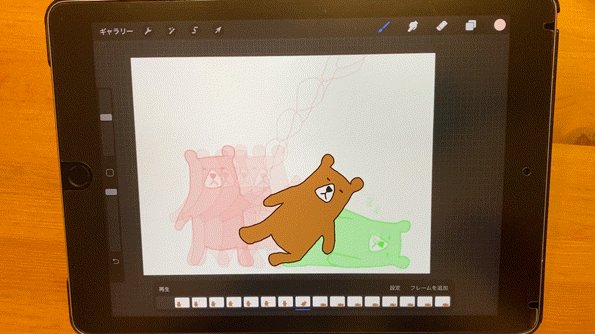
根気強くすべてのフレームを、カラー塗りしていきます。
背景をつける

アニメーションの背景をつけます。
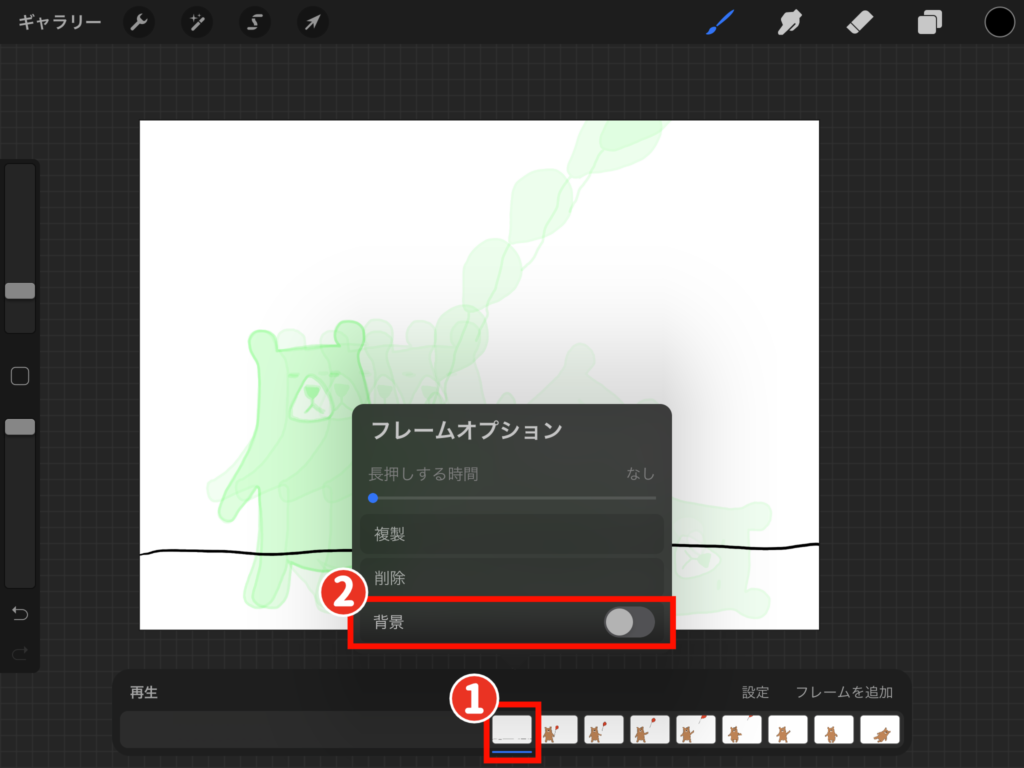
フレームを追加して背景を描きます。
①フレームをタップ>②[背景]を有効にする。▲
背景にしたフレームは、アニメーションを動かしても、そのまま固定され動きません。
背景の完成です。▼

アニメーションが完成したら書き出し

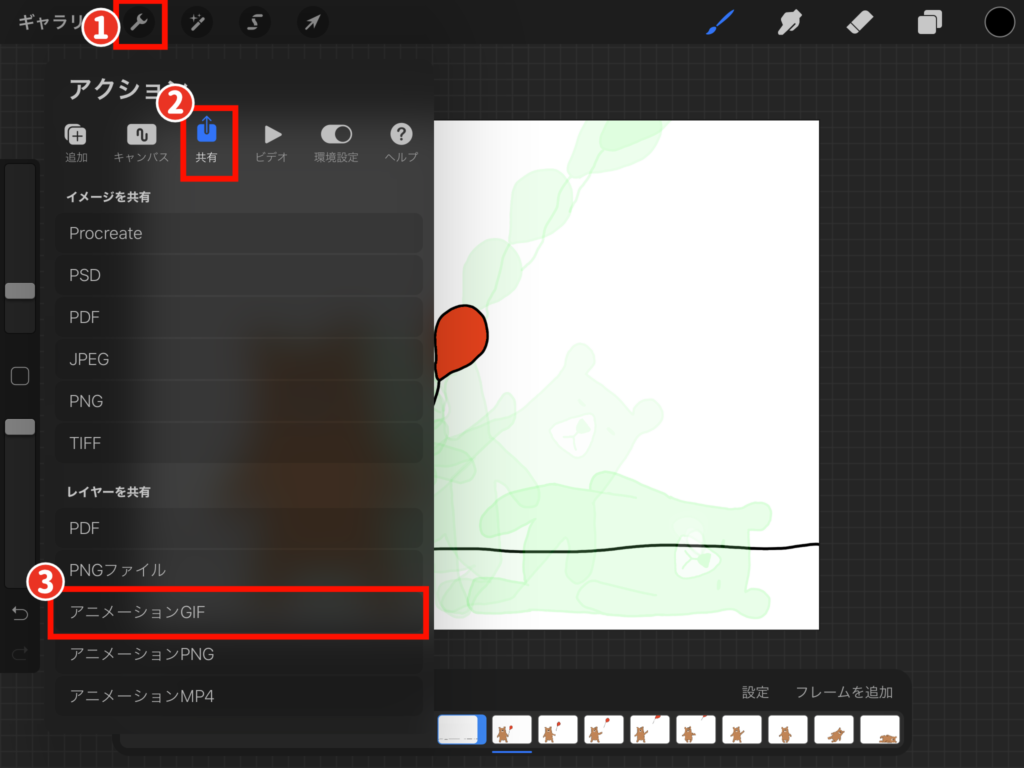
①[アクションツール]>②[共有]>③[アニメーションGIF]をタップ。
アニメーションとして、書き出しできるファイルは3種類です。▼
・アニメーションGIF
・アニメーションPNG
・アニメーションMPG4
使うメディアにあわせて、書き出しファイルを選びます。
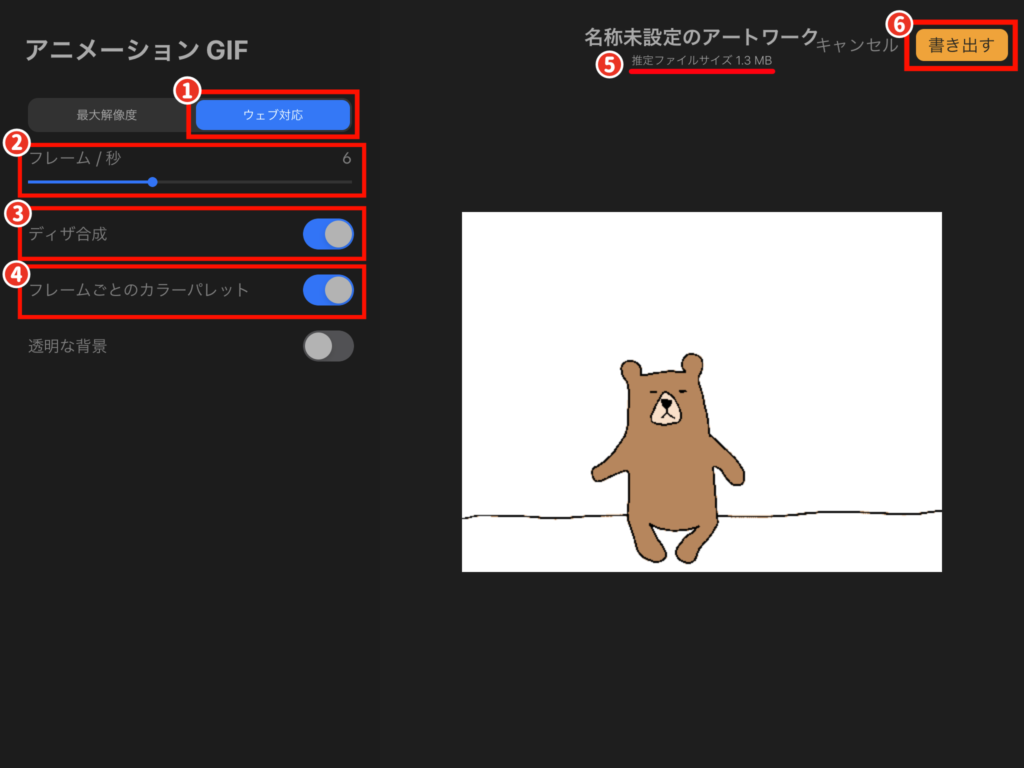
アニメーションGIFの画面になったら、①ファイルサイズの軽い[ウェブ対応]タブを選択。
[最大解像度]にすると高画質になりますが、ファイルが大きくなります。
②フレーム/秒は6フレームで設定。
③[ディザ合成]を有効にすると、グラデーションがキレイに表示されます。
④[フレームごとのカラーパレット]を有効にして、カラー表示がフレームごとになるようにします。
⑤推定ファイルサイズを目安にして、設定をします。(数字はあくまで目安です。)
⑥[書き出す]をタップ、書き出し先を選択して書き出します。▼

完成

完成したGIFアニメーションがこちら▲
面倒な設定する必要もなく、動作も安定してサクサクiPadで作業できます。
ペイント系のアプリで、線を描いたり色をつけたり、楽しんでできます。

手軽なんで、ぜひGIFアニメーションに挑戦してみてください。
Procreate(プロクリエイト)のインストールがまだの人は、こちらからどうぞ▼

以上、Procreate(プロクリエイト)を使って、動くGIFアニメーションの作り方の紹介でした。
最後まで読んでいただき、ありがとうございます。







コメント
[…] 【使い方】ProcreateでGIFアニメーションを作るどうもハルです。GIFアニメーションを作ってみたい。Procreateなら手軽に作れる。Procreate(プロクリエイト)を使って動くGIFアニメーションの作 […]