
どうもハルです。

GIFアニメーションの容量を軽くするにはどうしたらいいの?
できればオフライン環境で、ワンタッチで圧縮できたらいいな。

Photoshopを使って圧縮する方法を解説するよ。
今回は、重いGIFアニメを軽くする、Photoshop(フォトショップ)を使ったオフライン一発圧縮の方法を紹介します。
ドロップレットで、圧縮して軽くなったGIFファイルを自動生成できます。
Adobe Photoshopを使用します。▼
重いGIF動画ファイル、9.7MBあります。▼

圧縮したのがこちら、縦横サイズ一緒で2.6MB(73%削減)。▼

GIFアニメの容量を軽くする【Photoshop一発圧縮】

GIFアニメの容量を、Photoshop一発圧縮で軽くします。▲
「ドロップレット」にドラッグすると、自動生成されるので操作はワンアクションのみ。
サイトにアップロードしたり、圧縮したファイルをダウンロードする手間がいりません。

ドロップレットは簡単につくれるよ。
GIFアニメを圧縮するドロップレットの作り方
Photoshopの操作を、オートメーションで動かせる「アクション」機能。
さらに、アプリケーション起動から処理→閉じるところまでやってくれるのが「ドロップレット」です。
アクションの記録スタート
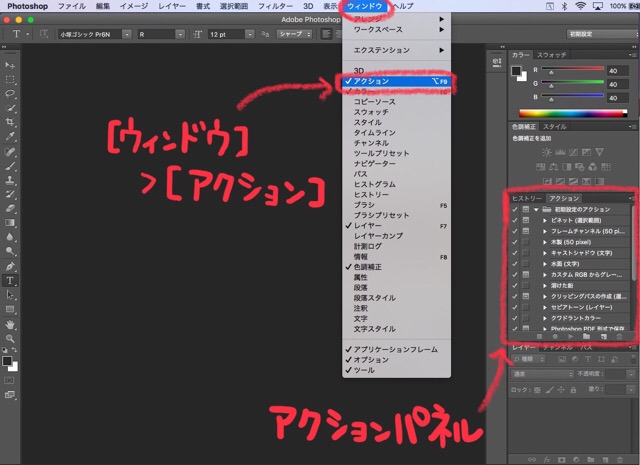
Photoshopを立ち上げて、[ウインドウ]>[アクション]。
アクションパネルが展開されます。▼

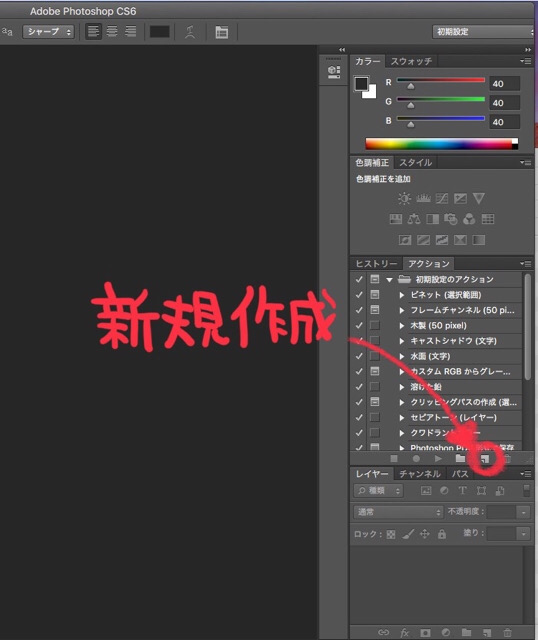
アクションパネルの、[新規アクション作成]ボタンをクリック。▼

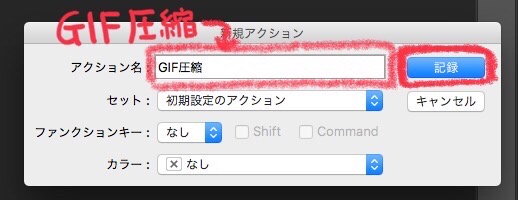
アクション名を「GIF圧縮」にして[記録]。▼

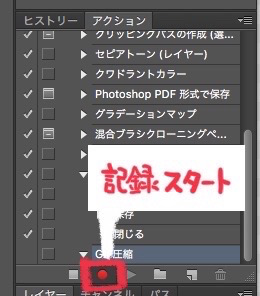
[記録スタート]をクリック。▼

GIFファイルを開く
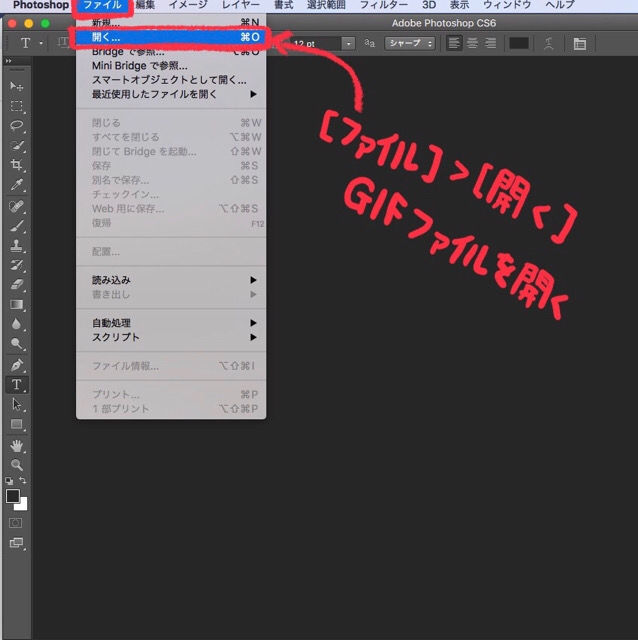
[ファイル]>[開く]でGIFファイルを開きます。▼

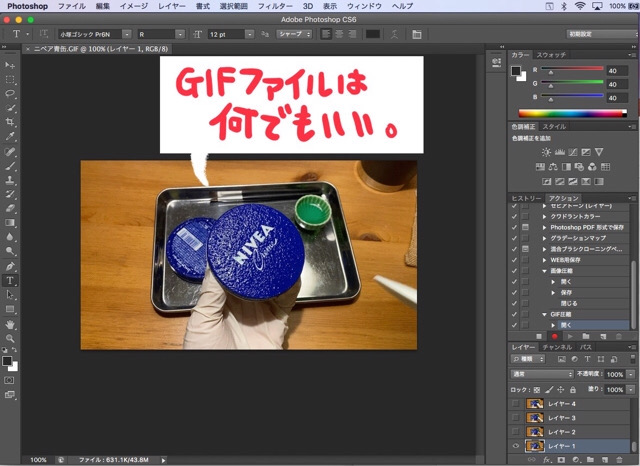
適当にGIFファイルを選びます。
操作の記録用なので、何でもいいのです。
GIFファイルが開きました。▼

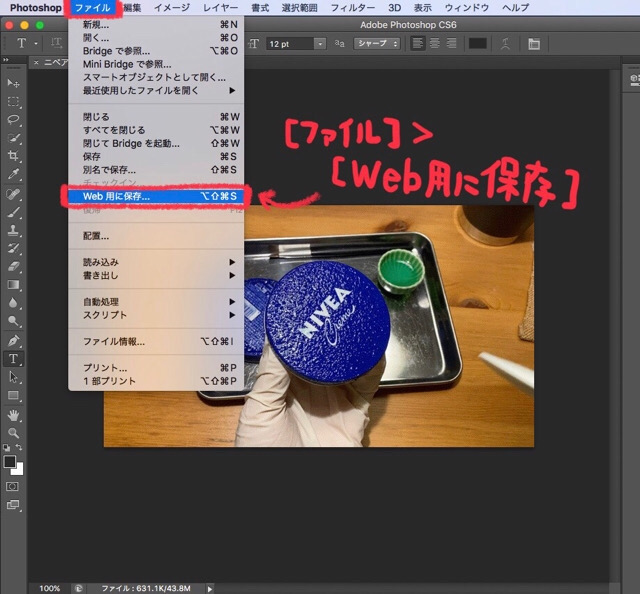
[ファイル]>[Web用に保存]をクリック。▼

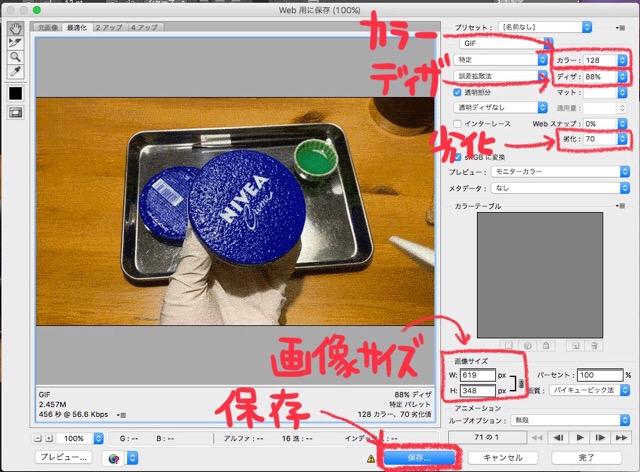
Web用に保存パネル

GIFファイルを圧縮するためのパネルです。▲
カラー、ディザ、劣化、画像サイズをいじるとGIFファイルが軽くなります。
カラー:128
ディザ:88%
劣化:70
画像サイズ:同じ大きさにしたいので変更しません。
以上、設定は目安なので、自分の好みで変更してもらって構いません。
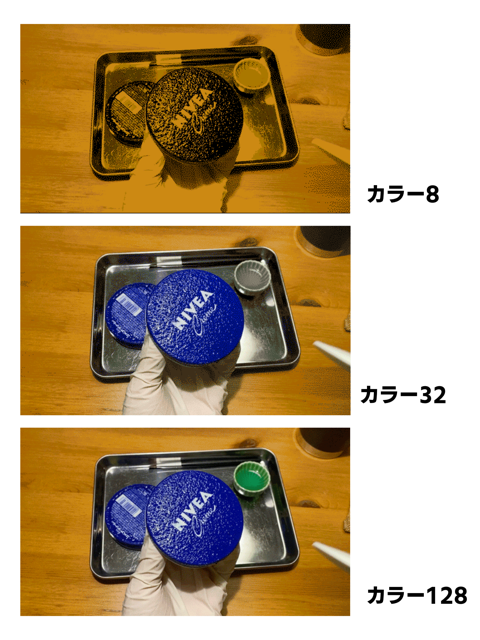
GIFの「カラー」は、表示できる色の数です。
数字が多くなるほど、色の多彩な表現が可能になるけど、ファイルは重くなります。▼

「ディザ」をなしにすると、グラデーションがなくなりファイルは軽くなります。
ディザは基本的に、下げすぎないほうがいいです。▼

ディザあり 
ディザなし
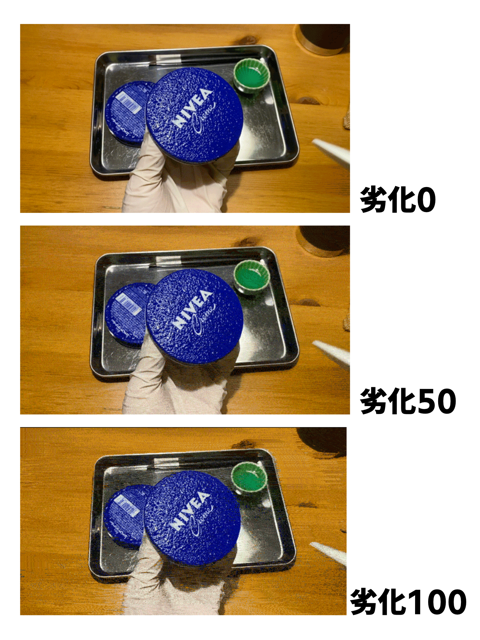
「劣化」は、画像圧縮するためにとても大切です。
数値が高くなるほど、ノイズがでますが圧縮の効果はデカイです。
50~70くらいがクオリティを保ったまま、GIF圧縮ができるちょうどいい数値です。▼


調整できたら[保存]をクリックしてね。
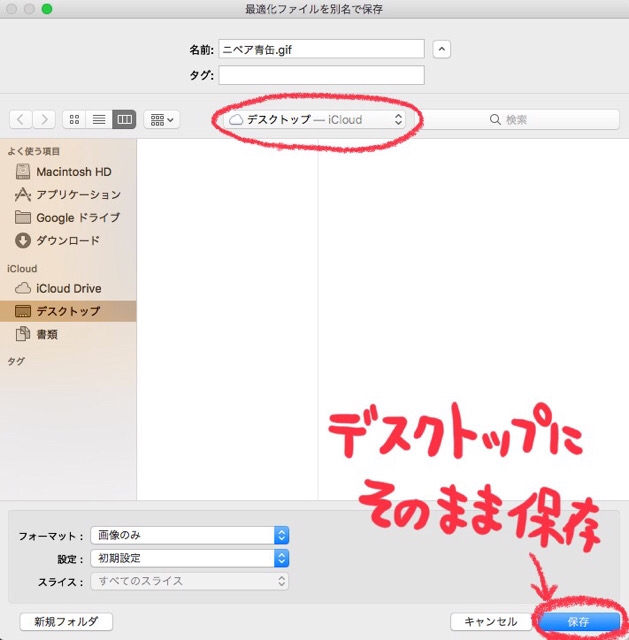
圧縮済みのGIFファイルの保存先を、[デスクトップ]にして[保存]をクリック。▼

ファイルを閉じて記録を停止
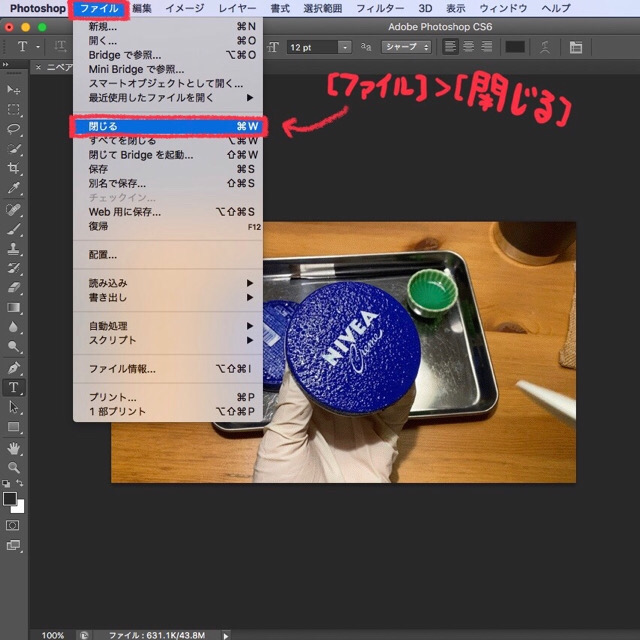
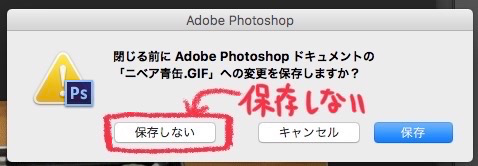
[ファイル]>[閉じる]。▼

Photoshop形式のファイルはいらないので、[保存しない]をクリック。▼

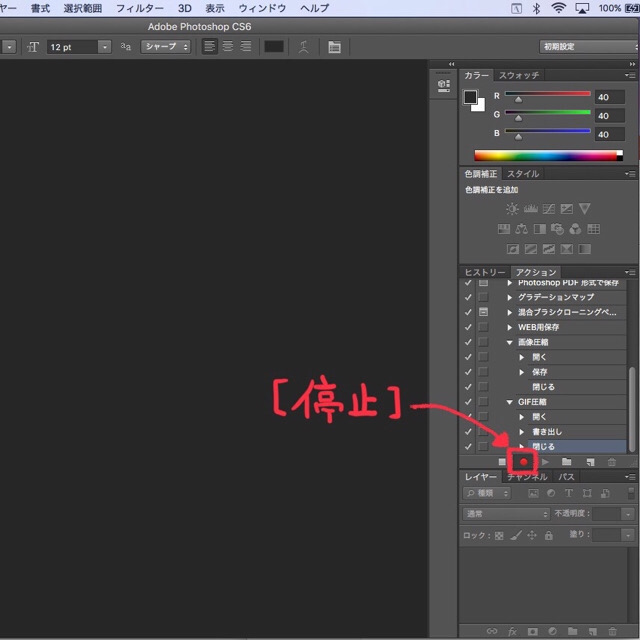
[停止]をクリック。▼

ドロップレットの作成
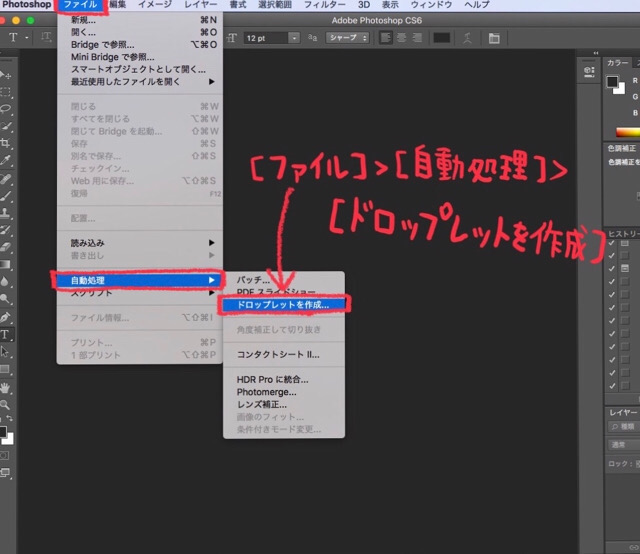
[ファイル]>[自動処理]>[ドロップレットを作成]。▼

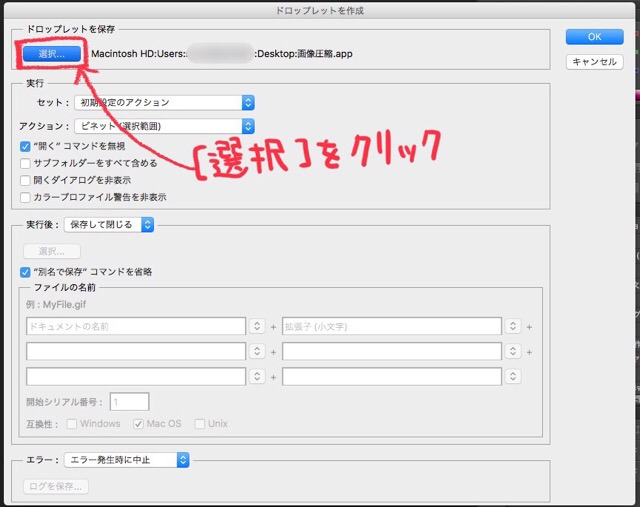
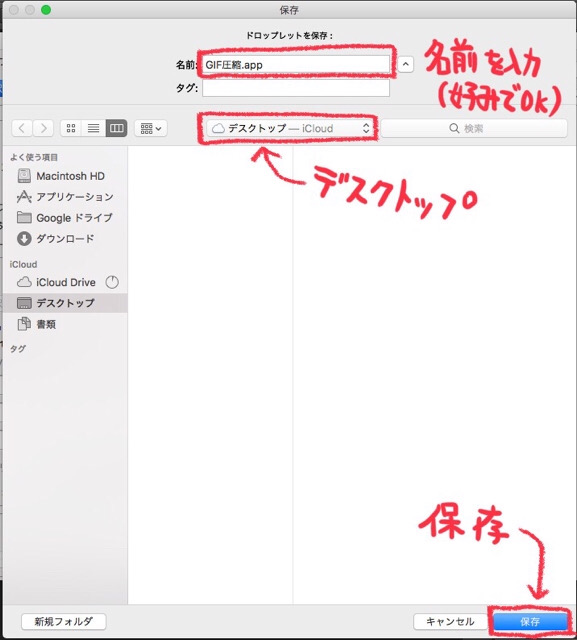
ドロップレットを保存の[選択]をクリック。▼

ドロップレットの名前を「GIF圧縮.app(←好みでOK)」で入力。
保存場所をデスクトップにして、[保存]をクリック。▼

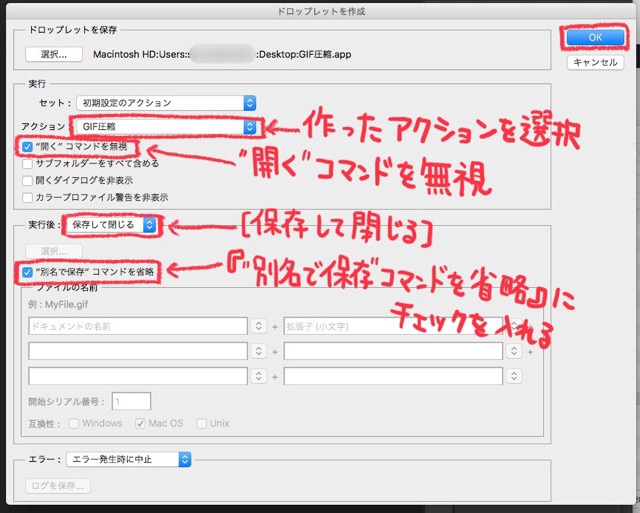
アクション:「GIF圧縮」を選択
“開く”コマンドを無視:チェックいれる
実行後:[保存して閉じる]
“別名で保存”コマンドを省略:チェックいれる
設定できたら、[OK]をクリック。▼

ドロップレットが作成されました。▼

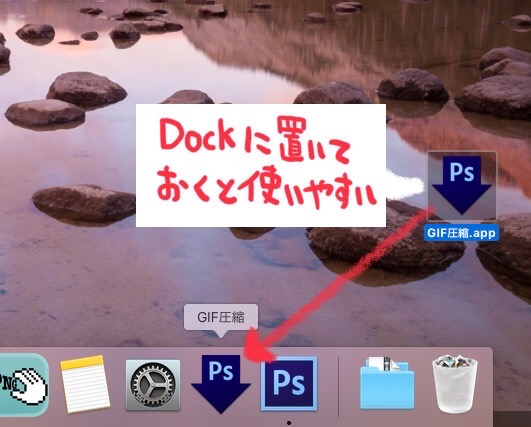
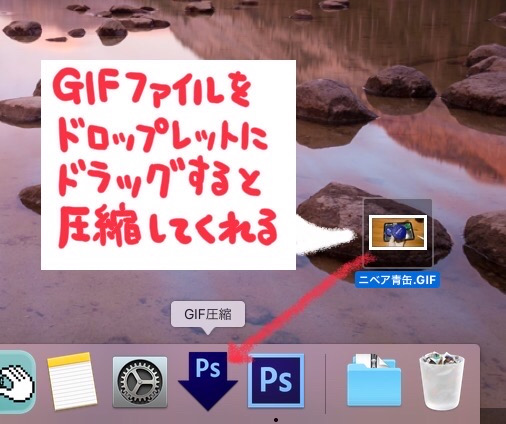
ドロップレットは、Dockに置いておくと使いやすい。▼

GIFファイルをドロップレットにドラッグすると、自動で圧縮してくれます。▼

まとめ
GIFアニメーションを作成して、ファイル容量を軽くする方法を解説しました。
画質が悪くなったり、操作が面倒だったりで、これといった決定的な方法がありません。
試行錯誤した結果、ある程度カスタマイズできて、簡単に圧縮できる方法だと思っています。

今後も便利な機能や、小技を紹介していくよ。
以上、重いGIFアニメを軽くする、Photoshopを使ったオフライン一発圧縮の方法を紹介します。
最後まで読んでいただき、ありがとうございます。




コメント