
どうもハルです。

サイトの中にお問い合わせフォームを設置したい。

プラグインを使った設置方法を、画像を使って解説するよ。
今回は、WordPress(ワードプレス)にお問い合わせフォームを設置する方法を紹介します。
WordPressでブログを開設したら、訪問した方からのメッセージを送るために、お問い合わせフォームの設置が必要です。
設置方法はとても簡単です。
WordPressにお問い合わせフォームを設置する方法

WordPressにお問い合わせフォームを設置する方法。▲
お問い合わせフォームを、ブログの一番下フッター部分に設置する方法を例にして、解説していきます。
・Contact Form 7のインストール
・問い合わせフォームを作成
・固定ページにショートコード貼り付け
・問い合わせフォームをフッターメニューに追加
・確認する
・ウィジェットに設置(おまけ)

上から順番にやっていくよ。
Contact Form 7のインストール
「Contact Form 7」というプラグインを、ワードプレスにインストールします。
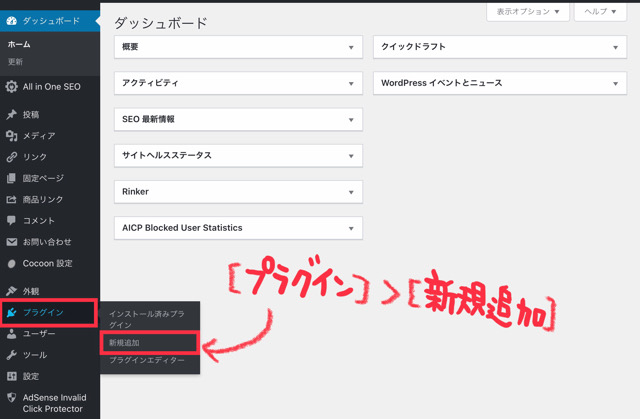
管理画面の[プラグイン]>[新規追加]をクリック。▼

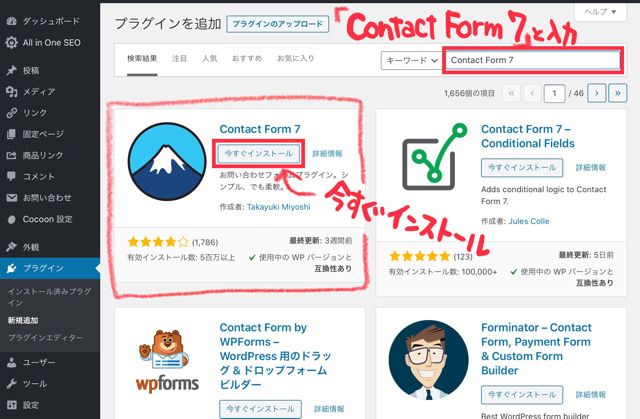
プラグインの検索フォームに「Contact Form 7」と入力
プラグインが表示されたら、[今すぐインストール]をクリックするとインストールされます。▼

問い合わせフォームを作成
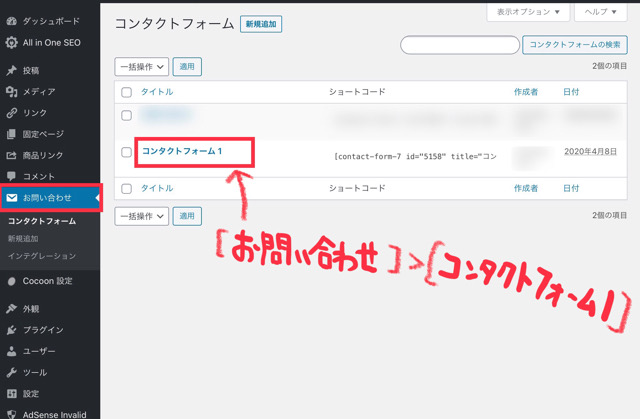
管理画面の[お問い合わせ]>タイトル「コンタクトフォーム1」。▼

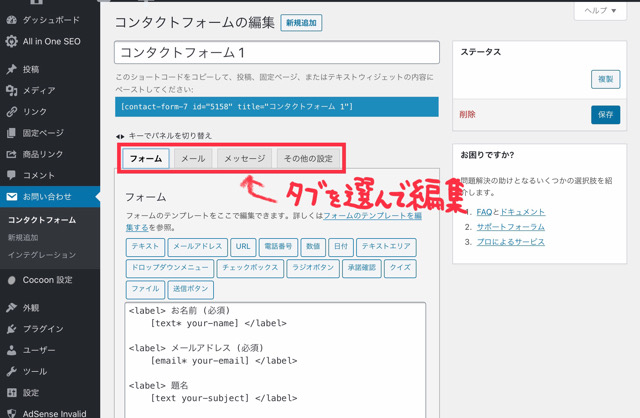
編集画面が開きます。
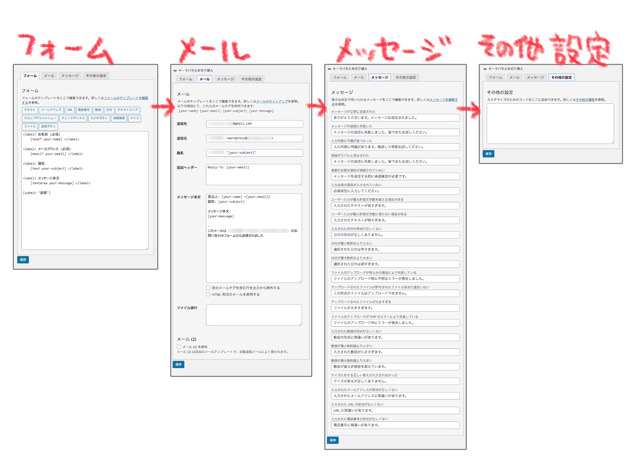
フォーム、メール、メッセージ、その他の設定で問い合わせフォームの編集ができます。▼

必要事項は、すでに設定されているので、特にいじらなくても使えます。
カスタマイズしたい時に変更します。▼

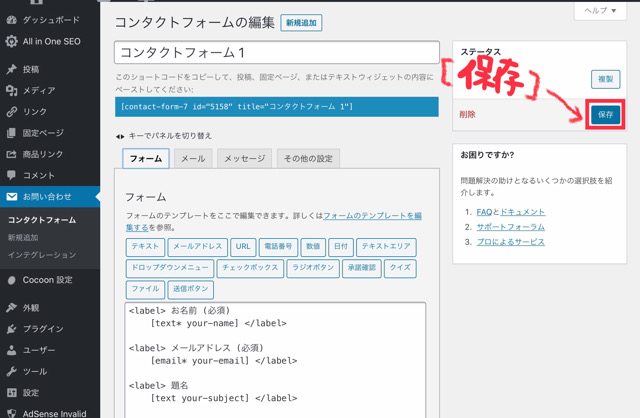
[保存]で確定。▼

固定ページにショートコード貼り付け
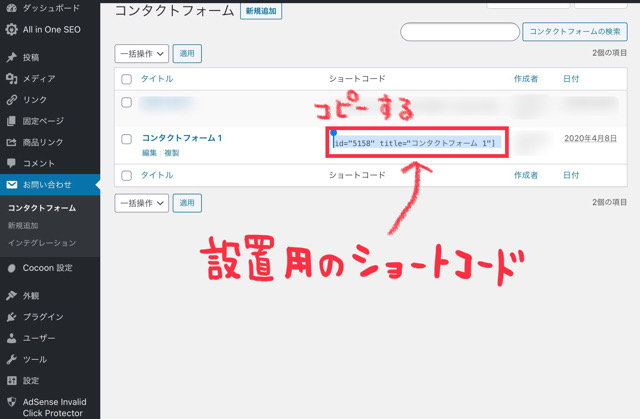
[お問い合わせ]>設置用のショートコードをコピー。▼

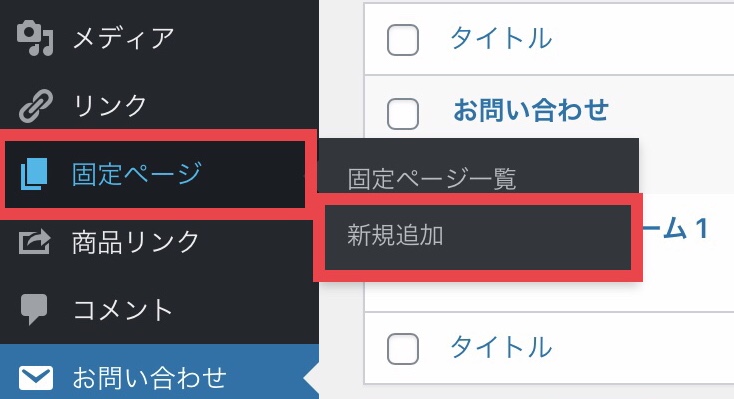
[固定ページ]>[新規追加]。▼

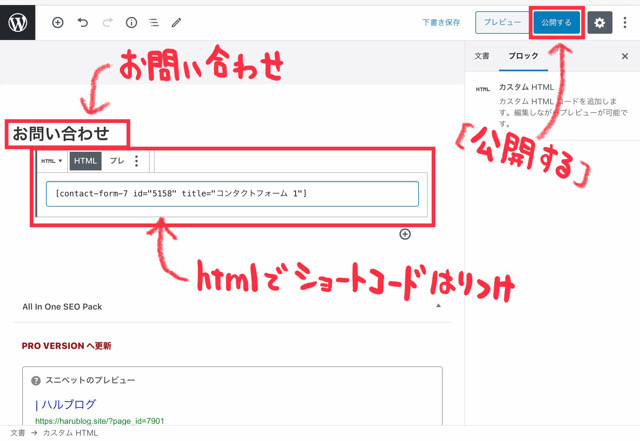
タイトルに「お問い合わせ」と入力。
ショートコードをhtmlモードで貼り付け(そのままテキストで貼り付けると反映されない)。
[公開する]をクリック。▼

問い合わせフォームをフッターメニューに追加
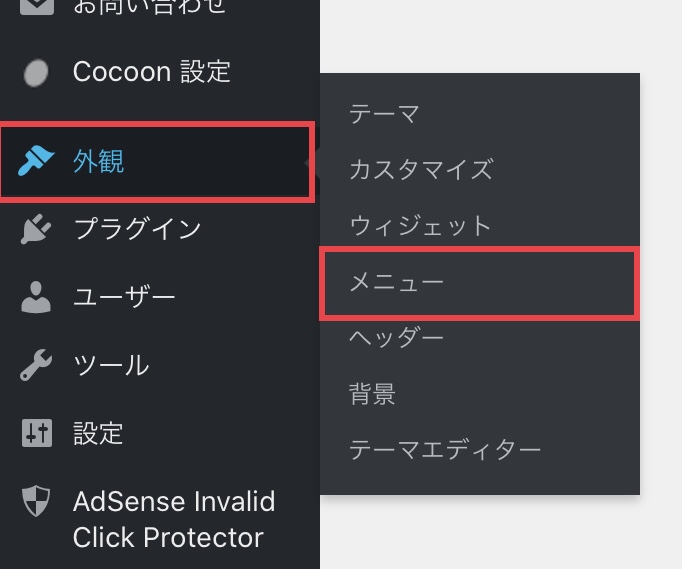
[外観]>[メニュー]。▼

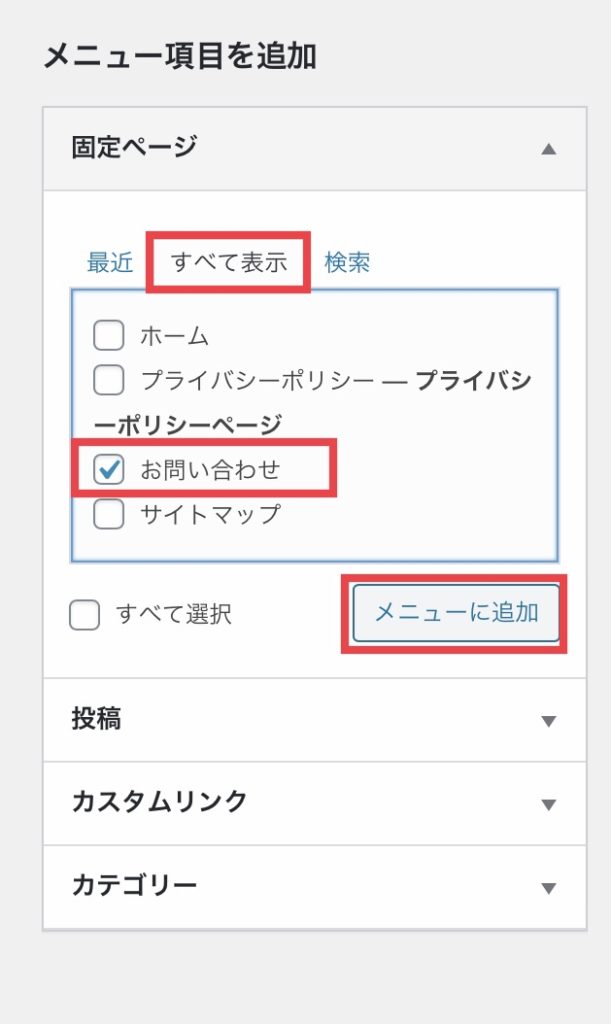
[すべて表示]タブ>[お問い合わせ]にチェック>[メニューに追加]。▼

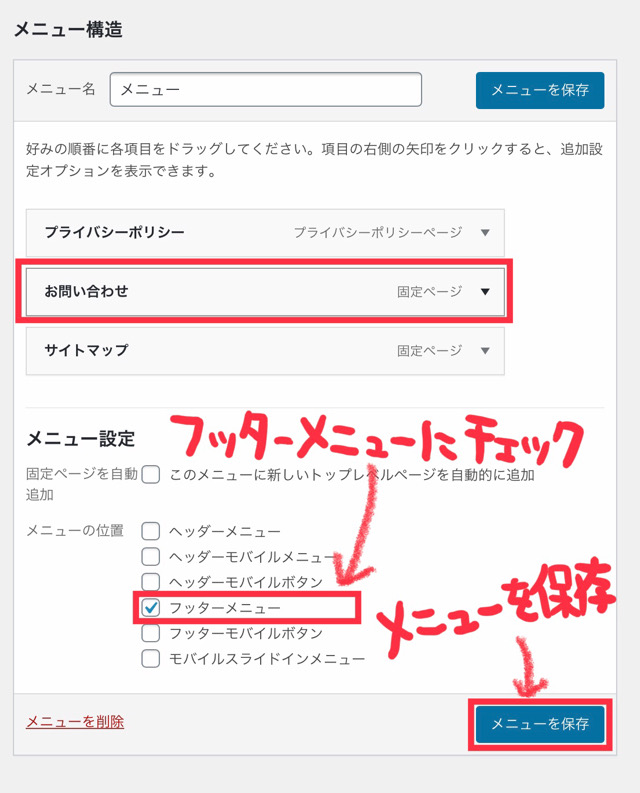
「お問い合わせ」がメニューに追加されたら、[フッターメニュー]にチェックを入れ>[メニューを保存]。▼


これでお問い合わせフォームが設置できたよ。
確認する
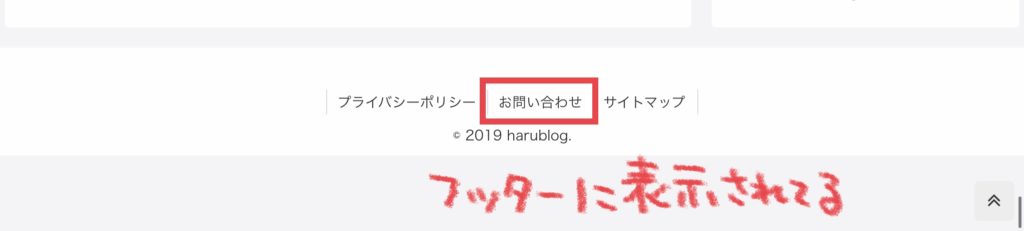
サイトを表示して、一番下までスクロールすると、フッターに「お問い合わせ」が表示されています。▼

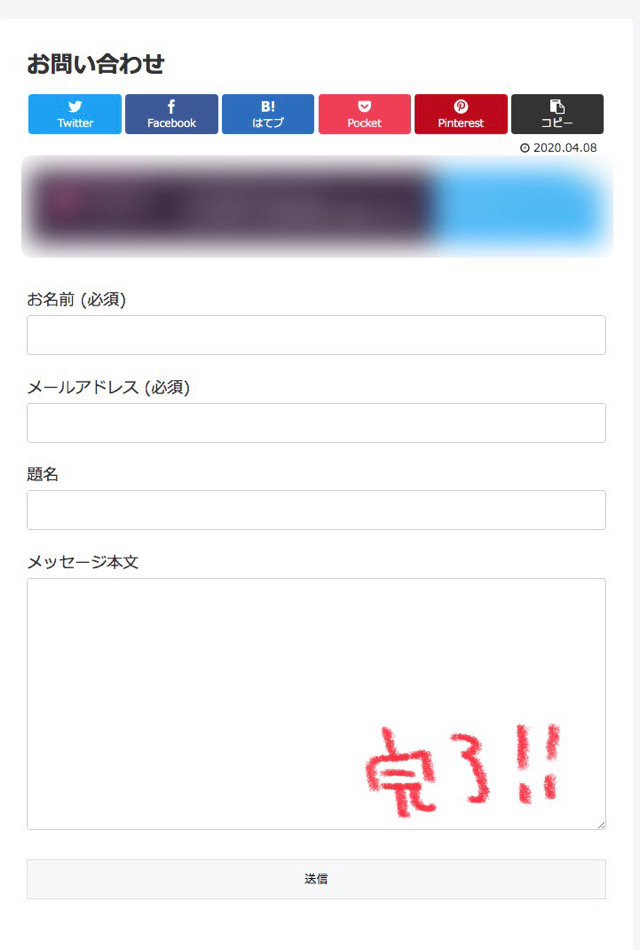
クリックすると、お問い合わせフォームが開きます。
適当に入力して送信、メールが届けば完了です。▼


送信先は、コンタクトフォームの編集画面でいつでも変更できるよ。
ウィジェットに設置(おまけ)
ここからはおまけ、ウィジェットにもお問い合わせフォームを設置します。
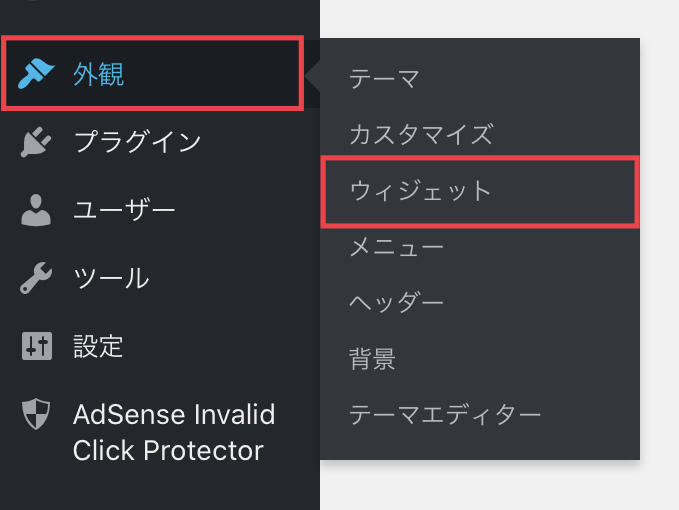
[外観]>[ウィジェット]。▼

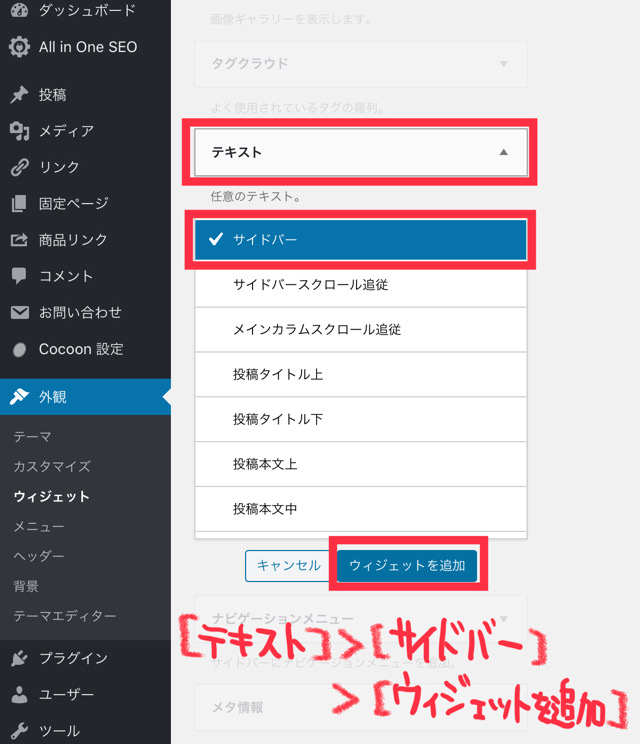
「テキスト」>[サイドバー]を選択>[ウィジェットを追加]。▼

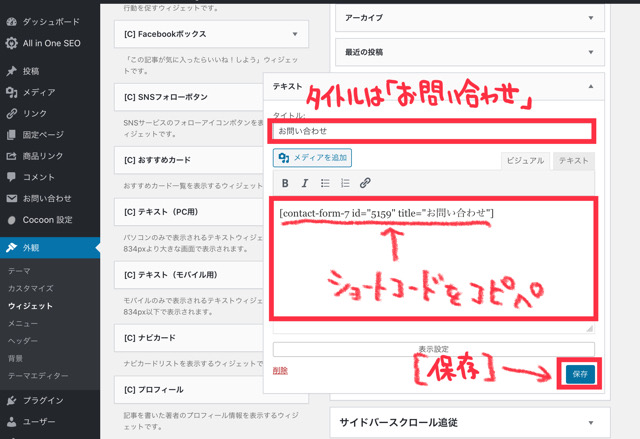
タイトルは「お問い合わせ」と入力>ショートコードをコピペ>[保存]。▼

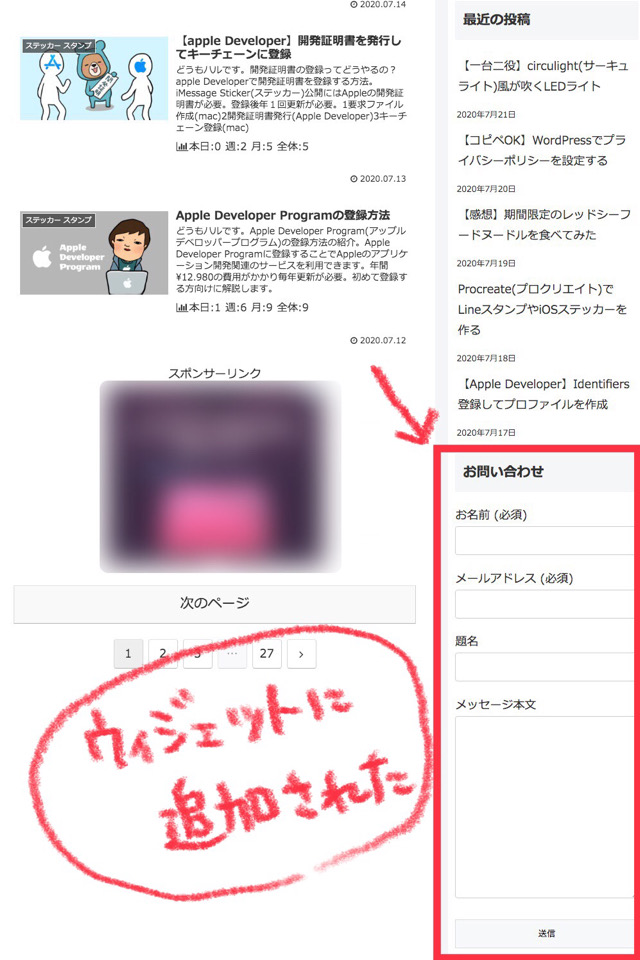
ウィジェットにお問い合わせフォームが設置できました。▼

※追記(2020.7.23):お問い合わせフォームの設置ができたら、返信できるように設定しましょう。
返信設定の方法は、こちらの記事を参考にしてください。▼
まとめ
フォームの設置は、ショートコードを貼り付けるだけです。
つまり、記事内などいろいろな場所に設置ができて、内容もカスタマイズできるので、例えば記事内にメール予約フォームを貼り付けることも可能。

今後も、役に立つ情報やワードプレスの使い方などアップしていくよ。
以上、WordPressにお問い合わせフォームを設置する方法の紹介でした。
最後まで読んでいただき、ありがとうございます。





コメント
[…] わせフォームのリンクを貼りましょう(お問い合わせフォームの詳しい設置方法は過去記事で紹介してます)。 […]
[…] WordPressにお問い合わせフォームを設置するどうもハルです。サイトにお問い合わせフォームを設置したい。プラグインを使った設置方法を画像を使って解説するよ。WordPress(ワードプレス […]